▒ 블렌더 BLENDER 2.8 CHAPTER ▒
1. 캔디데이트버전 다운로드 | https://itadventure.tistory.com/72
2. 기본조작법 | https://itadventure.tistory.com/73
3. 쓰리디 뷰포트 | https://itadventure.tistory.com/74
4. 물체의 이동 | https://itadventure.tistory.com/75
5. 물체의 복사 | https://itadventure.tistory.com/80
6. 풍차날개 만들기-1 ( 물체의 크기 조정편 ) | https://itadventure.tistory.com/82
7. 풍차날개 만들기-2 ( 물체회전편 ) | https://itadventure.tistory.com/83
8. 풍차날개 만들기-3 ( 칼라의 세계로 ) | https://itadventure.tistory.com/84
9. 다른데서 풍차를 써볼까? 익스포~트 | https://itadventure.tistory.com/85
10. 미러효과=거울?, 반사! | https://itadventure.tistory.com/87
11. 반사평면! 더 맑고 투명하게! | https://itadventure.tistory.com/88
12. 풍차돌리기-1(부모오브젝트) | https://itadventure.tistory.com/89
13. 풍차돌리기-2(장면렌더링) | https://itadventure.tistory.com/91
14. 풍차돌리기-3(영상을 렌더링해보자!) | https://itadventure.tistory.com/91
15. 풍차돌리기-4(카메라 애니메이션!) | https://itadventure.tistory.com/98
16. 편집모드 - 버텍스(점) 편집 및 바느질(?)하기 | https://itadventure.tistory.com/99
17. 편집모드 - 엣지(선) 편집 - 칼질(?)하기 | https://itadventure.tistory.com/108
18. 편집모드 - 엣지(선) 편집 - 한석봉의 어머니 썰기(?)편 | https://itadventure.tistory.com/117
19. 편집모드 - 페이스로 페이스 만들기 | https://itadventure.tistory.com/128
20. 나에게 빛을 비춰줘! - 광원 주기 | https://itadventure.tistory.com/137
21. 각진 로봇턱 부드럽게! 베벨(Bevel) | https://itadventure.tistory.com/140
블렌더 팁 : 블렌더 단축키 | https://itadventure.tistory.com/144
블렌더 팁 : 물체 두껍게 하기 | https://itadventure.tistory.com/149
블렌더 팁 : 동그란 구멈 뜷기 https://itadventure.tistory.com/150
22. 주사위 만들기 - UV맵 | https://itadventure.tistory.com/163
23. 종이인형 만들기 - UV맵 + 가위질! | https://itadventure.tistory.com/164
24. 나무상자 만들기-1 / UV맵 펼치기! | https://itadventure.tistory.com/166
★ 25. 나무상자 만들기-2 / UV맵에 나무 무늬 넣기! ★
지난 시간에는 나무 상자의 UV 맵을 생성하는 부분을 다뤄 보았었지요.
이번 시간에는 이 UV맵에 나무 무늬를 넣는 법을 살펴보겠습니다.

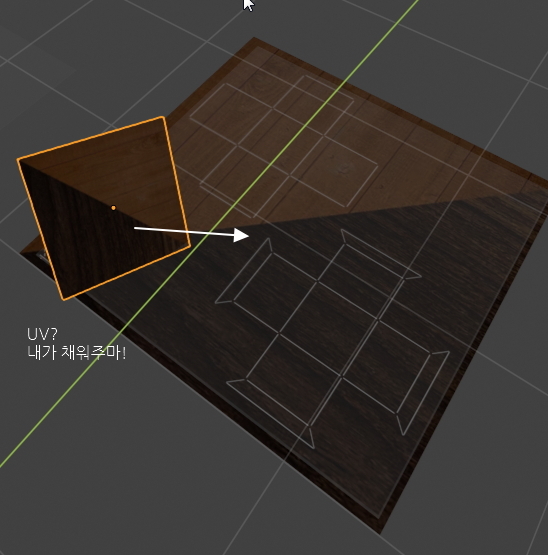
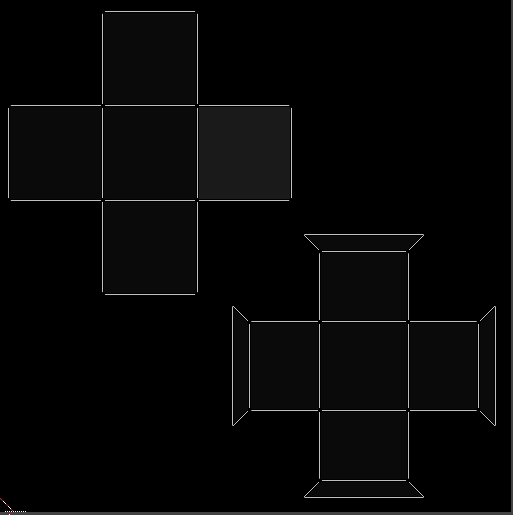
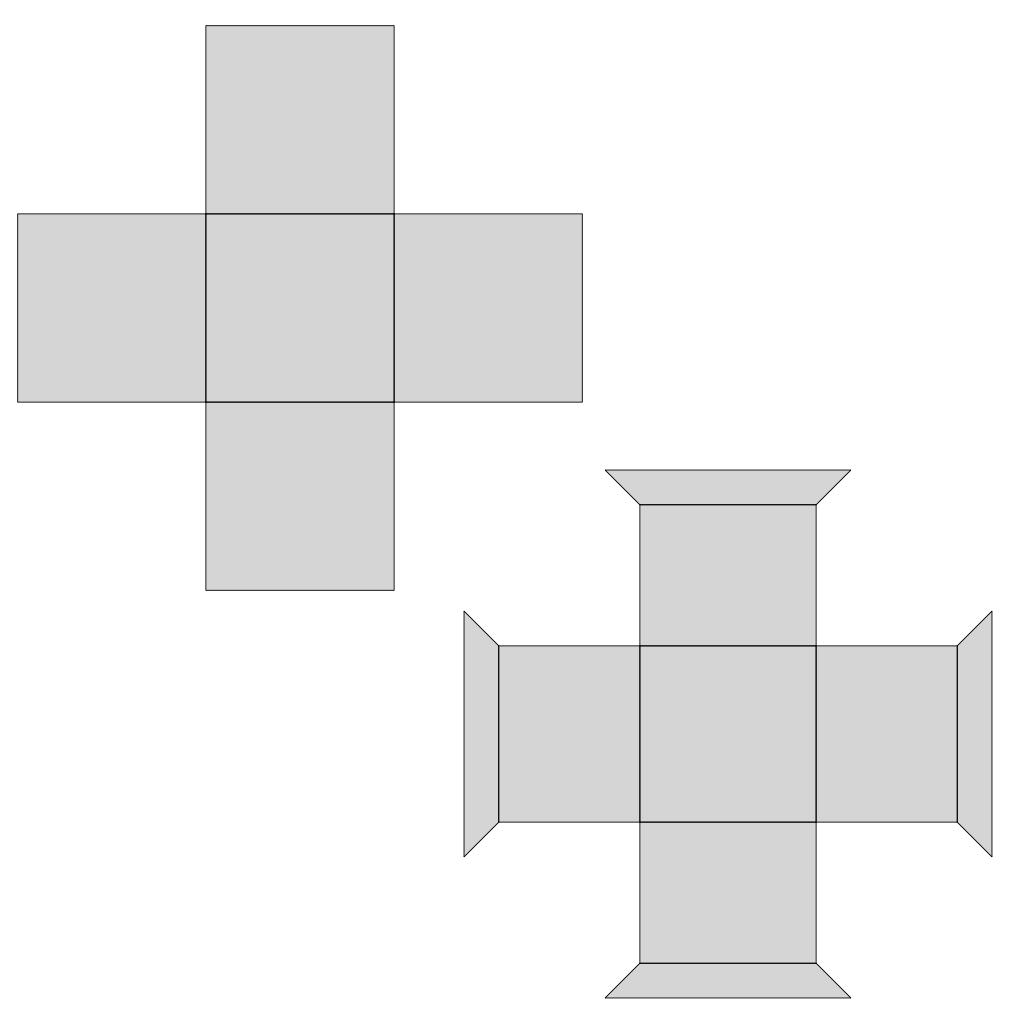
지난번 나무상자를 펼쳐서 만든 UV맵은 마치 전개도와 같습니다.

실제로는 이 전개도 영역 안에만 아래처럼 무늬를 채워 넣으면 되고,
그 외의 영역은 채워넣지 않아도 되긴 합니다.

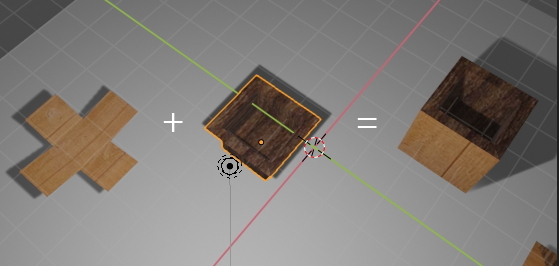
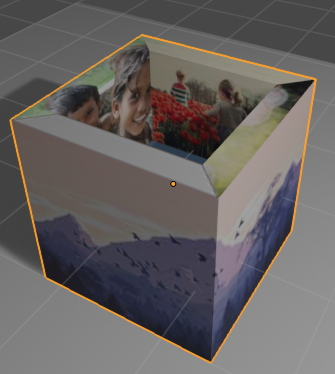
위와 같이 UV맵에 텍스쳐를 입히면 결국에는 입체공간으로 이루어진
도형의 표면에 입혀지는 것이 되기 때문에 맨 오른쪽 결과를 낳게 됩니다.
실제로 이것이 정답입니다.

다만, 본 예제에서는 독자 여러분이 만들어놓은 UV맵의 위치가 제각각 다를 것이기 때문에,
이미지 편집을 아직 다루지 못하시는 분들은 크레이가 준비한 텍스쳐를 이용하시면 될 것으로 생각됩니다.
한가지 목적이 더 있긴 한데 잠시 후에 살펴보겠습니다.
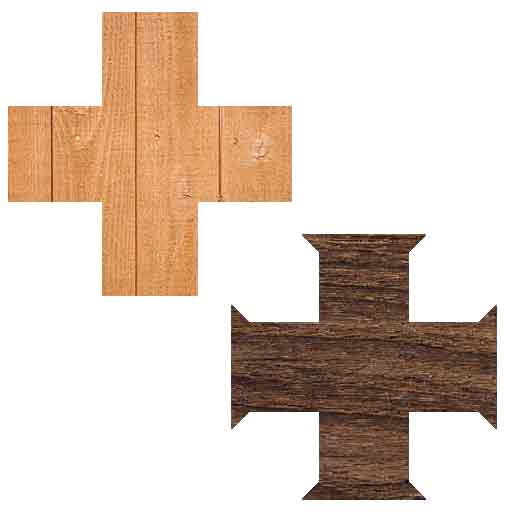
이미지 편집이 어려우신 분은 아래 이미지를 다운받아 주시기 바랍니다

그리고 이미지 편집이 가능하신 분은,
지난번에 저장했던 UV레이아웃 파일을 열어서,

내부면과 외부면을 그림으로 채워주시기 바랍니다. 무늬가 아닌 그림을 넣는다면 상하좌우를 신경써서 넣어 주시면 됩니다.

참고로 이 이미지 텍스쳐를 사용할 경우 아래와 같은 결과가 나오나
크레이와 UV 경로가 똑같이 일치해야 이상하지 않게 나오기 때문에
이 이미지를 사용해서 이상하게 나왔다~ 라고는 말아 주세요 :)

하여간 이미지가 준비되셨다면,
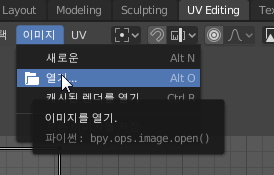
지난번 UV Editing 탭에서,

이미지 열기 메뉴를 선택하신 다음에, 금방 다운받은 이미지 또는 직접 만들어주신 이미지를 열어 주세요

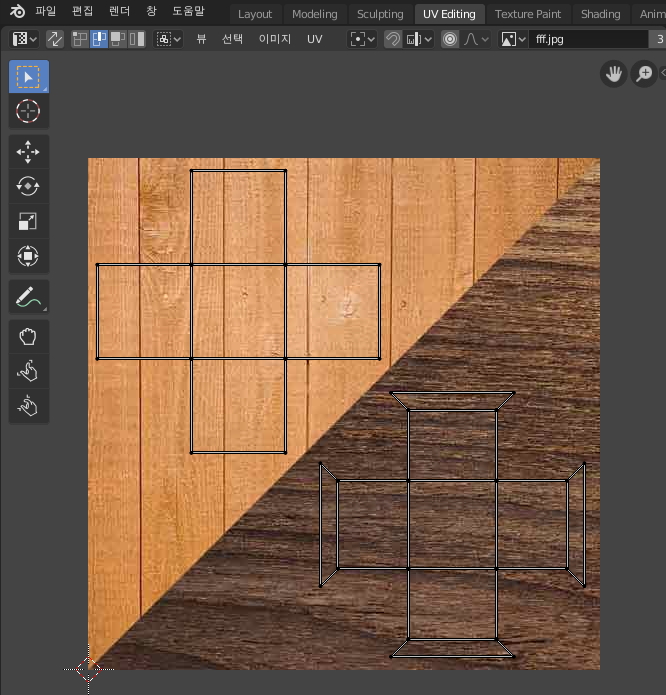
그러면 왼쪽 화면이 이렇게 바뀔 겁니다.
하지만 아직 오브젝트 표면에 이렇게 적용된 것은 아닙니다.
이 모양을 적용하기 위해 오브젝트에 메트리얼을 적용해 봅시다.

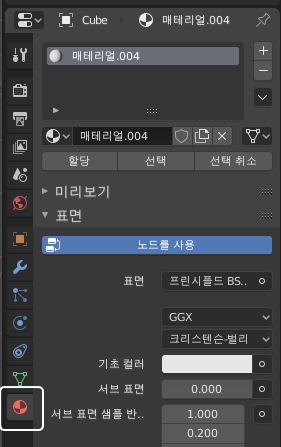
맨 우측 창에서 매트리얼 패널을 선택한 후에,

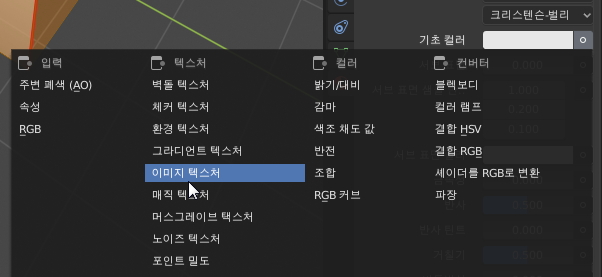
기초컬러의 이미지 텍스쳐를 선택해 주세요.
웬지 지난번 종이인형 만들기와 비슷하지요?

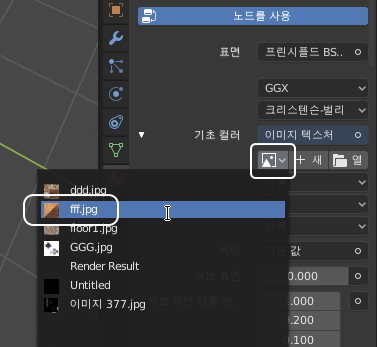
그리고 그림 아이콘을 선택하여 금방 불어들인 이미지 파일을 선택해주시면 됩니다.
이 작업을 해야 비로소 오브젝트 표면에 그림모양대로 재질이 입혀집니다.

하지만 물체 표면에 무늬가 보이지 않는건 무엇 때문이라구요?
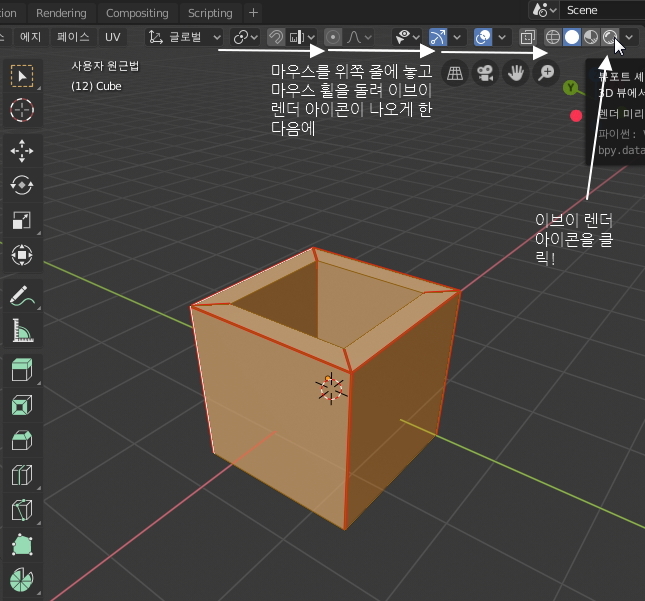
바로 이브이 렌더 상태가 아니기 때문이란 것!
마우스를 상단 위치에 놓고 마우스 휠을 계속 아래로 돌리면 메뉴가 쭉쭉 옆으로 움직이는데요.
거기서 이브이 렌더 아이콘을 클릭하시면,

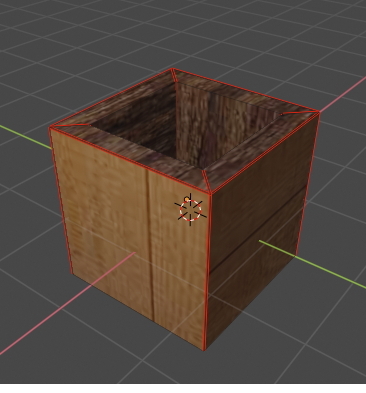
이렇게 바뀌지요 :)

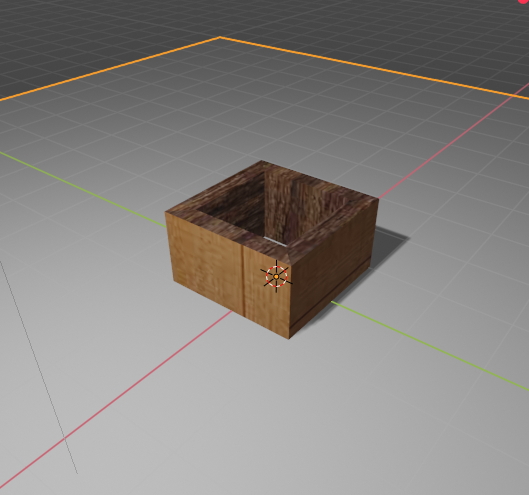
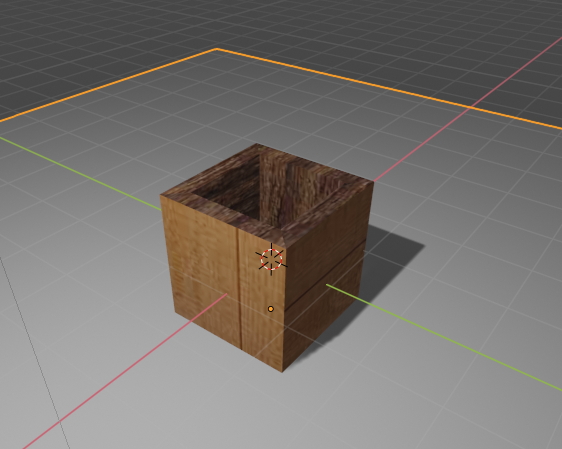
빨간 절취선(?)은 편집모드에서만 보입니다. TAB 키를 눌러 오브젝트 모드로 빠져나간다면
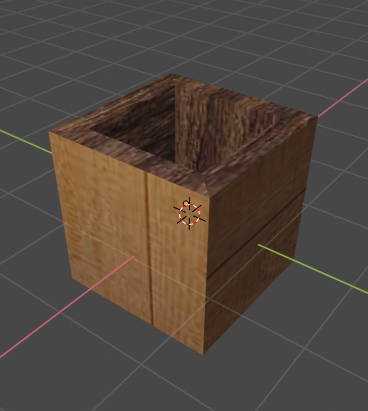
아래와 같이 실제 모습이 보여지지요.

바닥이 없어서 그림자가 없어 약간 썰렁하군요.
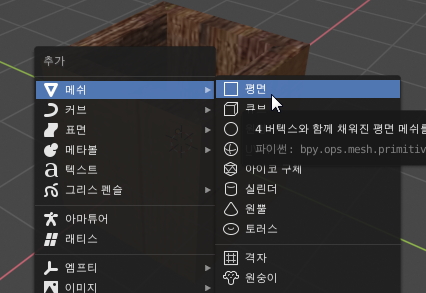
Shift + A, 메쉬, 평면을 선택하신 다음에,

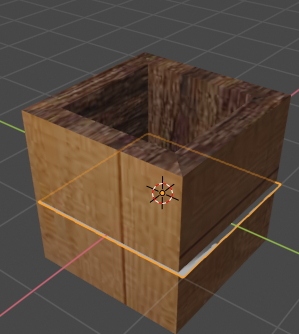
상자 중간에 평면이 겹쳐서 보이는데,

S, 10, Enter 를 치면 크기가 10배 커집니다.

G, Z 키를 누르고 마우스를 움직여 바닥을 좀 내려줍니다.
그러면 이런 나무상자가 완성!
사실 조명 위치를 좀 조정하긴 했는데 지난 강좌를 소화하신 독자분들이라면 무난히 하실 줄 믿습니다 :)

바닥에 재질을 입히는 건 지난 종이 인형 강좌를 참조해 주시길 바랍니다.
나무 재질은 크레이가 아래 하나 제공해드릴테니 이걸 쓰셔도 좋고 직접 가지고 계신 이미지를 사용하셔도 좋지요~
참고로 무료이미지 제공 픽사베이에서 제공한 이미지입니다.

바닥도 재질을 입히고 F12 랜더링해보면 이런 결과 완성~
자세히 보시면 안쪽면과 바깥쪽 면의 나무재질이 다른걸 보실 수 있지요.

한단계 더 나아가서 베벨 기능으로 표면을 부드럽게 적용한 결과입니다. 부드러운 부분이 많을 수록 광택이 은은하게 비쳐보이기도 하구요.

자신만의 이미지를 넣고 강렬한 태양광 조명 ( 강도 5.0 )을 주면 뽀샤시한 상자곽 분위기를 연출하실 수도 있지요..

오늘도 수고하셨습니다~
따라서 해보시는 분은 모두 성공하시길 바랍니다!
감사합니다~
'블렌더' 카테고리의 다른 글
| 블렌더 2.8 따라잡기 - 탄산수 크레비 병! (2) | 2019.10.13 |
|---|---|
| 블렌더2.8에서 별 모양 만들기 팁 (2) | 2019.10.09 |
| 블렌더2.8 #24. 나무상자 만들기-1 / UV맵 펼치기! (2) | 2019.10.05 |
| 블렌더2.8 #23. 종이인형 만들기 - uv맵 + 가위질! (0) | 2019.10.03 |
| 블렌더2.8 #22. 주사위 만들기 - UV맵편 (3) | 2019.10.03 |




