※ 블렌더3D에 대한 일부 선행지식을 요하는 게시글이니 내용이 좀 어렵더라도 양해해 주시기 바랍니다 :)
블렌더 3D 2.79 프로그램에서
외부 호환 모델로 export 할 때 계속해서 문제가 있었습니다.

도무지 어떠한 방법을 써도 이미지 표면에 텍스쳐가
함께 따라오지 않는 문제가 있는 것이었지요.
3차원 웹 자바스크립트 예제에서는 강제로 텍스쳐를 입혀서 적용하는 편법을 적용해보았고 성공적으로 이루어 졌지만, 언제까지고 이런 방법을 쓸 수는 없는 것이고,
분명 '이미지를 함께 내보낼 수 있는 방법이 있을 것이다' 라고 생각해봤습니다.
여러모로 고민하고, 원인을 찾아보았습니다.
구글링도 해보고, 나와 비슷한 외국분의 사례의 질문과 답변도 확인해보았지만,
그리 딱 만족할만한 답변은 없었지요.
처음에는 윈도우 권한 문제로부터 시작해서,
collada 모델 대신 object 모델로 export 해서 ObjectLoader 를 사용도 해보았지만 여전히 마찬가지였고,

collada 모델보다는 json ADD-ON을 설치하면 된다는 답변도 있어서
json 파일을 생성하는 add-on 프로그램도 설치하고 export 도 해보았습니다만,

여전히 미궁이었지요.
FBX 로더까지도 시도해보았지만 여전하였습니다.
그래서 다시 처음으로 돌아와 콜라다 모델 파일을 분석해보기로 했습니다.
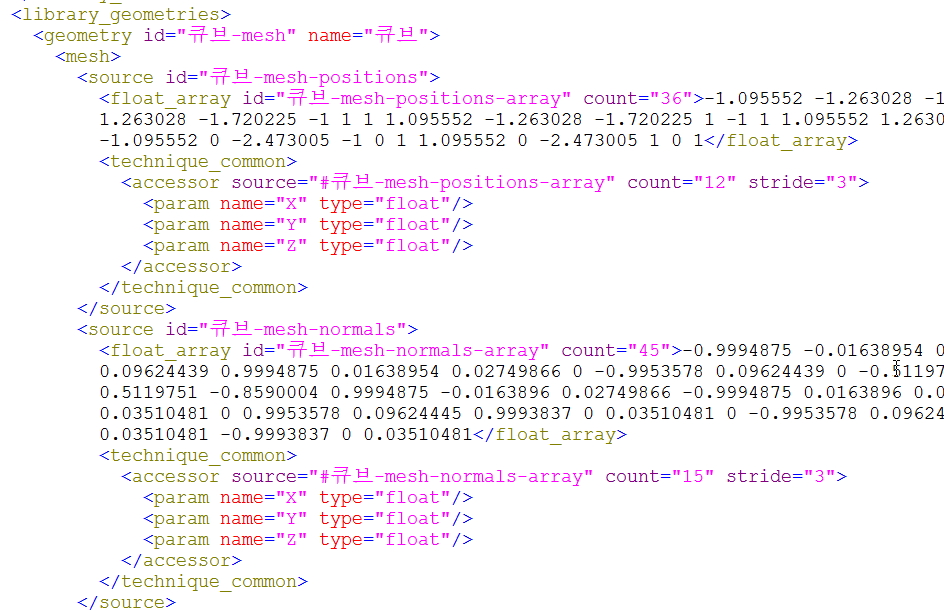
콜라다 모델은 일종의 XML로 구성된 텍스트 파일인데요
XML 내부에 각종 모델의 점, 선, 면 정보 외에도 여러 정보들이 들어있는 파일입니다.

이 곳에 메트리얼 정보 또한 포함되어 있는데요.
찾아보니 보니 이상한 점을 발견하였습니다.
파일 중 어디에도 ".jpg" 라는 이미지 파일명을 발견할 수 없는 것이었지요.
그래서 잠시 콜라다 모델을 불러오는 ColladaLoader 자바스크립트를 분석해보았습니다.
결론은 library_images 라는 명칭의 XML 노드에서 이미지를 불러오도록 되어 있는데요.
그 형태가 아래와 같이 되어 있어 이미지 파일명이 전혀 XML 파일에 포함이 되어 있지 않는 문제가 있는 것이었지요.
<library_images/>
블렌더에서 이미지 파일을 블렌더 파일에 모두 포함하는 기능이 있어서 포함도 해보고
이런 저런 방법으로 어르고 달래봐도(?) 도무지 이미지를 내보낼 생각을 전혀 하지 않는 것이었습니다.
그러다가 오늘 예배를 드리던 중, 여호수아에 대한 설교 말씀을 듣게 되었습니다.
위대한 지도자 모세가 죽고 난 후에, 지도자의 길을 맡게 된 여호수아는 막중함을 느끼게 되지요. 그런 여호수아에게 '내가 너와 함께 하겠다'는 이스라엘의 신 여호와 하나님의 음성이 들려오는 것을 말씀을 통해 볼 수가 있었습니다.
그러면서 성령님께서 나와 함께 하신다는 약속을 가끔 잊어버리는 우리들의 모습에 대한 말씀을 전해 들었습니다.
그리고 예배 마치고 저녁 즈음에 어려울 때마다 겪을때마다 의지하는 성령님께 의뢰하였습니다.
"비록 작은 기술이긴 하나, 이 것에 대해 저에게 지혜를 허락해 주세요."라고요.
그러고 나서 얼마 지나지 않아 문득 떠오르는 생각이 있었습니다.
외국 게시글을 통해 성공한 사례가 있는 글이나 영상들은 모두 "블렌더 구버전"이었던 것이지요. 블렌더 2.78에서 성공한 사례가 있어 설치하려고 다운받으면서 다시 내용을 들여다 보니, '싸이클 렌더'가 아닌 '블렌더 렌더'에서의 성공 사례인 점이 간파되었습니다.
이런 생각이 들었습니다.
혹시 '블렌더 렌더'는 지원되지만, '싸이클 렌더'는 안되는 것이 아닐까?
그래서 구글에서 다음과 같이 검색해보았습니다.
cycles render three.js
비슷한 사례의 외국분의 질문을 확인해본 결과,

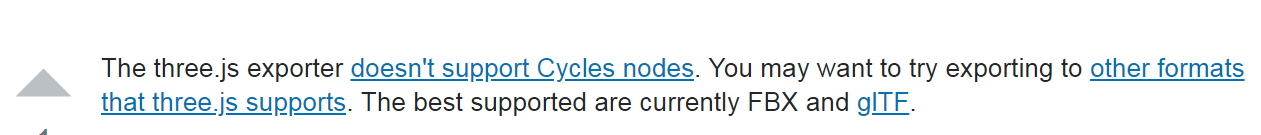
그 답변은 아래와 같았습니다.
three.js 익스포터는 싸이클즈 렌더를 지원하지 않는다는 것이었습니다.

아하!
결국 깨달은 것은 블렌더의 익스포터 기능들은 싸이클즈 렌더러가 생겨나기 전에 만든 기능들이기 때문에, 블렌더 렌더러에서는 이미지 파일이 함께 경로가 출력되지만, 싸이클즈는 안된다는 것이지요.
그러면... 싸이클즈 렌더를 포기하고 모든 모델을 블렌더 렌더 방식으로 다시 텍스쳐를 입혀야 하려나? 하고 생각했지만, 역시 그마저도 해결 방법이 있었습니다.
싸이클 렌더에서 메트리얼이 이미 적용된 상태라도 블렌더 방식으로 잠깐 바꾸어서 텍스쳐 속성만 추가로 입혀주면 되는 것이었지요.
물론 세세한 반사정도라든가 그런 부분은 안된다고손 치더라도 말입니다. :)
블렌더 방식으로 텍스쳐를 추가하는 방법은 간단합니다.
제일 먼저 렌더 방식을 '블렌더 렌더'로 바꿉니다.

그리고, 메트리얼이 적용된 오브젝트 하나를 선택합니다.

오른쪽에 텍스쳐 탭을 선택하면,

바로 아래 텍스쳐 목록이 노출됩니다.

첫번째 탭을 선택하고,

하단의 목록을 펼쳐서 현재 오브젝트에 매겨진 매트리얼을 선택합니다.

이 때 화면 아래 쪽에 이런 내용이 나오면 제대로 매겨진 것입니다.

이 작업은 두번째 탭에서도 동일하게 해주셔야 합니다.

세번째 탭은 굳이 하지 않아도 문제는 없더라구요 :)
그렇게 해서 콜라다 모델을 익스포트해 본 결과,
아래와 같이 XML 결과에 이미지 파일경로가 출력된 것을 확인할 수가 있었습니다 !

그리고 자바스크립트 소스에서도 텍스쳐를 수동으로 입혀주는 부분을 걷어낸 결과
변경된 모델 파일의 텍스쳐가 잘 나오는 것을 확인할 수 있었습니다 !
이렇게 된다면 소스도 훨씬 간결해지고, 구조화하기가 더욱 수월해지지요.
이 부분 조사가 좀 길어진 덕분에 소스 구조화 부분은 다음 시간에 또 다뤄보도록 하겠습니다 :)
여기까지 읽어주셔서 감사합니다.
function loadDAE(file, obj, callback)
{
loaderMesh.load(
file,
function ( collada ){
obj = collada.scene;
var i;
for(i=0;i<obj.children.length;++i)
obj.children[i].castShadow=true;
callback(obj);
});
}
var home_mesh;
loadDAE(
'http://dreamplan7.cafe24.com/canvas/img/homeK.dae',
home_mesh,
function(obj){
scene.add( obj );
obj.rotation.set(-90 * PI_PER_180, 0, -90 * PI_PER_180);
obj.position.set(0,3,0);
}
);
var land_mesh;
loadDAE(
'http://dreamplan7.cafe24.com/canvas/dae/island3.dae',
land_mesh,
function(obj){
scene.add( obj );
obj.rotation.set(-90 * PI_PER_180, 0, 0);
obj.position.set(0,-50,50);
obj.scale.set(300,300,300);
}
);
'블렌더' 카테고리의 다른 글
| 블렌더 왕초보 강좌7. 나무집 만들기-3 (2) | 2019.07.17 |
|---|---|
| 블렌더 왕초보 강좌 6. 나무집 만들기-2 (2) | 2019.07.15 |
| 블렌더 왕초보 강좌 5. 나무집 만들기-1 (2) | 2019.06.30 |
| 블렌더 왕초보 강좌 4. 오브젝트에 색상을 입혀보자! (4) | 2019.06.29 |
| 블렌더 왕초보강좌3. 뷰포트를 자유롭게 다뤄보자 (2) | 2019.06.29 |



