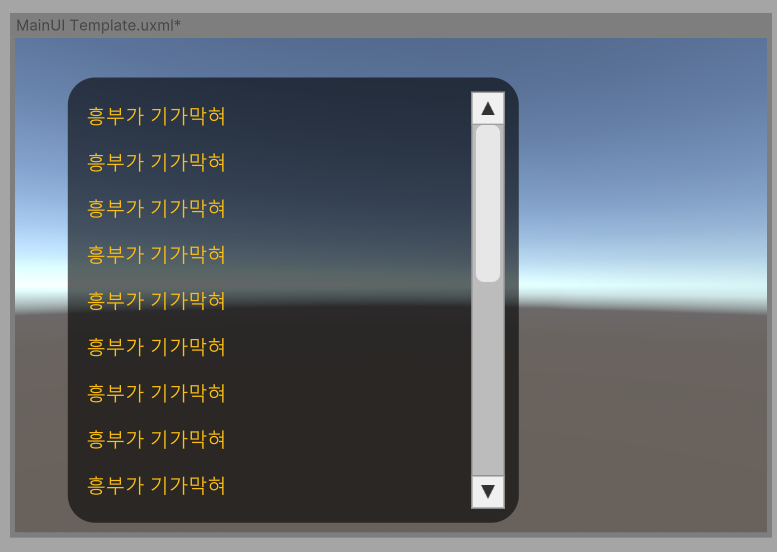
유니티 3D 의 UI Toolkit 에는 아래와 같은 스크롤 화면을 구성할 수 있는 UI 가 있는데요.
오늘은 해당 부분을 알아보도록 하겠습니다.

크리스마스 시즌이 다가오는 군요.
신나는 CCM 성탄 음악 영상 하나 공유드립니다.
글만 읽기 지루하다면 음악과 함께 들어보시면 어떨까요?
독자 여러분의 깊은 영혼의 샘을 회복하는데 도움을 드릴 것입니다 :)
Scroll View ( 스크롤 뷰 ) 사용하기
적은 공간에 많은 요소를 표시하는데 있어서 Scroll View 만한 것이 없지요.
Scroll View 란 스크롤바가 포함된 화면 요소를 말하는데요.
우선 UI Toolkit으로 배경창을 배치하는 부분은 적용했다고 보고 시작하겠습니다.
UI Toolkit 에서 배경창 배치하는 부분은 아래 게시글을 참고해 주세요.
https://itadventure.tistory.com/642
유니티3D의 UI Toolkit (3) - 배경창에 UI 배치하기
한글 폰트가 아쉬워, 유니티의 UI 툴킷을 살펴보는 중 한가지 아쉬운 소식을 전해드리자면, 미려한 예쁜 한글 폰트가 제대로 적용이 안된다는 것입니다. ( 유니티 2022. 3. 9f1 버전 기준 ) 물론 아직
itadventure.tistory.com
이제 배경창에 Scroll View 를 배치하겠습니다.
Library(라이브러리) 창에서 Scroll View 요소를 선택하여 배경창에 드래그합니다. ( 영상 참조 )
이제 글자를 표시할 Label(레이블)을 배치할 텐데요.
Scroll View 안에는 바로 Label을 배치할 수 없습니다.
Label 은 기본적으로 배경창에 사용된 Visual Element(비주얼 엘리먼트) 창에 배치해야 하거든요.
그러니 먼저
1) Scroll View 내에 Visual Element 창을 배치하고 ( 영상 참조 )
2) 금방 만든 View Element 안에 Label을 드래그해 배치해야 합니다.
이 때 오른쪽 화면에는 드래그할 영역이 콩알만하게 작기 때문에 직접 드래그 하기 어렵습니다.
그러니 Hierarchy(하이라키) 창에 VisualElement 요소에 조준해서 드래그해주시면 됩니다. ( 영상 참조 )
글자 색이 너무 어두우니 주황색으로 바꿔 볼까요?
Inspector(인스펙터) 창에서
1) Text(텍스트) 패널을 찾아 색상을 주황색으로 변경하고,
2) Attribute(어트리뷰트:속성) 패널을 찾아 Text(텍스트) 내용을 표현할 내용으로 자유롭게 수정해 주세요.
크레이는 "흥부가 기가 막혀"로 하겠습니다. ( 영상참조 )
이제 Label을 많이 배치해봅시다.
Label을 선택한 상태에서 Ctrl+D 단축키를 여러번(19회) 눌러보세요. ( 횟수는 정확하지 않아도 됩니다. )
그러면 Label 이 아래쪽으로 무한증식하며 한 화면에 모두 표시할 수 없기 때문에 스크롤바가 생겨납니다.
(영상 참조)
스크롤 바가 어중간하게 창 가운데 표시되는군요.
창에 꽉 차게 표현하려면 Scroll View 가로 폭을 100%로 변경하면 됩니다.
Hierarchy 창에서 Scroll View 를 선택하고,
Inspector 창에서 Inlined style 의 Size 서브 패널을 선택, Width 항목을 100%로 변경해 주세요.
아래와 같은 가로로 꽉 찬 스크롤 UI가 완성되었습니다.

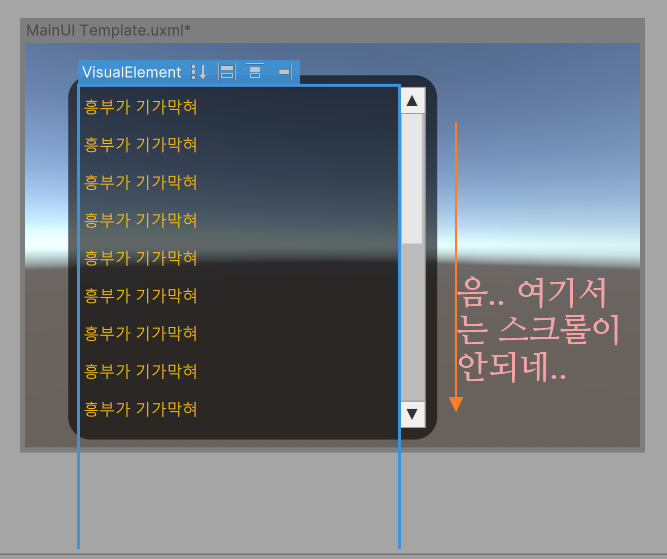
스크롤 기능은 UI 편집화면에서는 확인은 불가한데요.
Ctrl + S 키를 눌러 저장, UI Builder 창을 닫거나 접으신 다음에,
유니티에서 실행하면 스크롤바 드래그가 가능합니다.
Scroll View 는 바로 이런 기능을 구현하기 위한 UI 요소 입니다.
이런 방식으로 스크롤 창 안에 각 UI 를 배치할 수 있는데요.
보이지 않는 부분은 어떻게 편집하지?
UI Builder ( UI 빌더 ) 에서 스크롤 영역을 벗어난 위치의 요소를 편집하려면 어떻게 해야 할까요?

나중에 다루겠지만 XML 파일을 수정하는 방법이 있습니다.
그 방법이 UI Toolkit 의 핵심이거든요.
하지만 비주얼 도구인 UI Buider 에서도 방법이 있습니다.
UI Builder 창을 다시 열어,
1) Hierarchy 창의 Visual Element 요소를 선택하고,
2) Inspector 창의 Position 서브 패널을 찾아 Top 값의 제목란을 좌우로 드래그하면 화면이 스크롤됩니다.
이렇게 화면 영역을 벗어난 위치의 요소를 보이게 하면 편집이 가능합니다.
마지막줄에 배치된 Label을 "흥부가 기가 막혀 - 마지막"으로 바꿔보겠습니다.
3) 그리고 스크롤 위치를 초기화하려면 Visual Element 를 선택하고,
Top 값의 설정을 해제하면 되는데요.
값을 0으로 바꾸는 것보다는 Top 제목을 마우스 우클릭, Unset 을 선택해주면 됩니다.
마무~리
유니티가 점점 Visual Studio UI 도구를 닮아가는 기능이 있는 것 같아, 흥미롭습니다 :)
다음에는 스크롤 영역의 요소들이 미리 채워져 있는게 아니라,
처음에는 텅 비워져 있다가 C# 코드를 통해 채우는 부분을 다뤄보도록 하겠습니다.
뭐 이미 알고 있는게 아니라 해외 소스를 탐구해서 알아보도록 하겠습니다.
오늘도 방문해주신 모든 분들께 감사드리며,
필요하신 분께 도움이 되셨기를 바랍니다.
도움되셨다면 공감! 구독! 감사합니다 :)
다음 게시글 : https://itadventure.tistory.com/645
유니티3D의 UI Toolkit (6) - 스크롤 UI + C#
지난 시간에는 '흥부가 기가 막힌' 일들이 일어났었지요 :) 그래서 UI ToolKit 의 스크롤뷰 창을 아래와 같이 채워보았습니다. 흥부의 형 놀부도 질세라, 본인도 기가 막히다고 말하는군요. 그런데
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D의 UI Toolkit (8) - 버튼 마우스 오버, 클릭 효과 (2) | 2023.12.17 |
|---|---|
| 유니티3D의 UI Toolkit (7) - XML과 스타일 시트 (1) | 2023.12.10 |
| 유니티3D의 UI Toolkit (1) - 기본세팅과 '배경 창' 꾸미기 (0) | 2023.09.20 |
| 윈도우 + PHP 8 + unity ( 4편, 유니티와 웹소켓하라! ) (0) | 2023.09.16 |
| 유니티3D - 3인칭 무빙 카메라 - 사이드 뷰 #2. 설명편 (4) | 2021.07.11 |



