지난번 게시글을 작성할 때는 날씨가 너무 따뜻해서 난리였었는데요.
그런데 어떻게 일주일만에! 이렇게 추워질 수 있는지 너무 큰 기후 변화 폭을 겪습니다.
하기사 '추워야 겨울'이라고 이제야 겨울에 걸맞는 느낌이 들긴 하네요 :)
눈 내리는 크리스마스에 어울리는 경쾌하고 신나는 크리스마스 음악 하나 공유드립니다.
들어놓고서 보시면 지루하지는 않으실 겁니다 ㅎㅎ
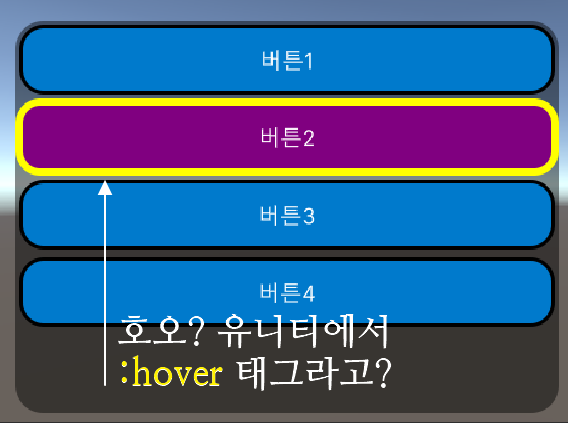
지난 게시글에서는 UI Toolkit 을 이용해 처음부터 새로 구성, 아래 화면을 완성하는데까지 이르렀는데요.
https://itadventure.tistory.com/646

이번 시간에는 이 버튼 위에 마우스를 갖다 대거나 클릭하면 버튼의 배경색과 테두리 색상, 테두리 굵기 등이 바뀌는 부분을 진행하겠습니다.
이 방법이 웹개발자, 특히 퍼블리셔분 직업군 종사자분들에게 너무 친숙하네요 :)

그럼 알아보러 렛츠 고우~
USS 스타일 편집 시작
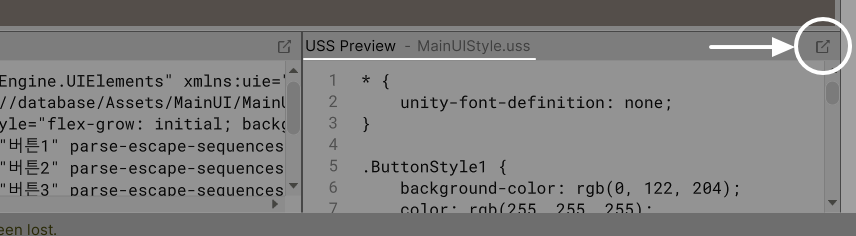
우선 UI Builder 화면을 띄운 후
화면 하단 USS Preview 창 우측 메모 아이콘을 클릭, 비주얼 스튜디오를 실행합니다.

지난 시간에 제작한 ButtonStyle1 의 스타일(모양)이 아래와 같이 구성된 것을 보실 수 있는데요.

마우스 오버 효과
여기에 일부 코드만 추가하면 버튼 위에 마우스를 가져다 댈 때의 모양을 간단히 지정할 수 있습니다.
그것은 바로 :hover 태그를 추가하는 것인데요.
핵심 코드는 아래와 같습니다. 어떻게 적용하는지 살펴보죠.
.ButtonStyle1:hover {
background-color: #800080;
border-color: white;
}1) .ButtonStyle1 의 마지막 위치로 이동,
2) .ButtonStyle1:hover 태그를 정의합니다.
3) 바뀔 속성만 추가하면 되는데요. 배경색과 경계선 색상만 바꾸면 됩니다.
여기서는 배경색을 색상코드 #800080으로,
경계선 색상은 white, 흰색으로 하겠습니다.
4) Ctrl+S 단축키로 저장하면 끝.
이제 유니티 화면으로 돌아와서 UI Builder 창을 접고 유니티를 실행하면,
마우스를 버튼 위에 가져다 댈 때마다 해당하는 버튼의 배경색과 경계선 색상이 바뀌는 것을 보실 수 있습니다.
이를 호버 셀렉터 ( :hover selector )라 하는데요.
ButtonStyle1:hover 는 버튼에 마우스를 갖다 댈 때 ButtonStyle1의 모든 속성을 그대로 가져다 쓰되,
바뀌는 일부 속성만 다시 정의하는 기법을 의미합니다.
마우스 클릭 효과
그렇다면 웹페이지처럼 마우스를 클릭할 때 효과도 있을까요?
물론 있습니다. 바로 액티브 셀렉터 ( :active selector ) 입니다.
핵심코드는 아래와 같은데요.
.ButtonStyle1:active {
background-color: #800080;
border-color: yellow;
border-width: 5px;
margin: 0px;
}다시 비주얼 스튜디오 화면으로 이동한 후 아래 코드를 추가합니다.
1) 비주얼 스튜디오 화면에서 깜박이는 커서를 금방 정의한 .ButtonStyle1:hover 태그 다음 위치로 이동합니다.
2) .ButtonStyle1:active 태그를 정의합니다.
3) 역시 기준에 해당하는 .ButtonStyle1 에서 바뀔 속성만 정의하면 되는데요.
( .ButtonStyle1:hover 가 아닙니다 )
여기서는 배경색은 앞과 동일하게 #800080 으로,
경계선 색상은 노랑색, yellow 로
그리고 경계선 두께를 5px 로 지정하겠습니다.
4) 이어서 Ctrl+S 단축키로 수정한 내용을 저장합니다.
유니티 화면으로 돌아와 다시 실행해볼까요?
마우스를 버튼 위에 가져다 대면 버튼의 배경색과 경계선 색상이 바뀌는 건 이전과 동일합니다만,
버튼을 클릭하면 경계선 색상이 노란색으로, 그리고 두께가 두꺼워지는 것을 확인할 수 있네요.
버튼이 밀리지 않게
그런데 한가지 아쉬운게 있네요.
버튼 클릭시 경계선 굵기가 두꺼워지면서 아래 버튼들이 아래쪽으로 약간씩 이동하는게 좀 거슬립니다.
이는 UI 요소들이 Top-Down 방식으로 흐름을 따라 배열되는 방식이기 때문인데요.

이를 위해 버튼에 기본 마진을 주고 버튼을 클릭할 때 마진을 줄여주는 방식으로 상쇄해주면 되는데요.
실험해본 결과 경계선 두께가 4픽셀이 늘어난다면 마진은 2픽셀을 줄여주면 됩니다.
추가되는 핵심 스타일은 아래와 같은데요.
.ButtonStyle1 {
:
margin: 2px;
}
.ButtonStyle1:active {
:
margin: 0px;
}영상 보시죠 :)
1) .ButtonStyle1 태그 내에 margin: 2px; 속성을 추가합니다. 뒤의 세미콜론(;) 기호는 빼먹으면 안됩니다.
2) .Button:active 태그 내에 margin: 0px; 속성을 정의합니다.
3) Ctrl+S 단축키로 저장합니다.
이제 유니티를 실행해서 버튼을 클릭하면 하위 버튼들이 밀리지 않는 것을 보실 수 있습니다.
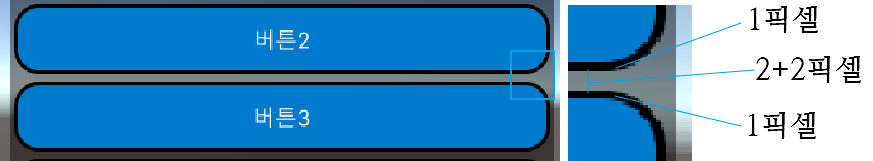
이로서 기본 버튼은 기본 2픽셀의 버튼간 간격을 정해주는 마진이 적용되는데요.
버튼 상하좌우에 모두 적용되므로 버튼 간격은 2픽셀 + 2픽셀 = 4픽셀이 됩니다.
그리고 경계선까지 포함하면 최종 간격은 1픽셀 + 2픽셀 + 2픽셀 + 1픽셀 = 6픽셀입니다.

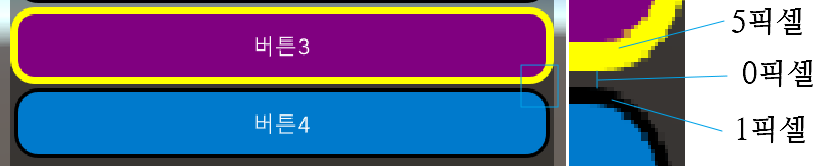
그리고 버튼에 마우스를 클릭할 때 경계선을 포함한 버튼 간격은
5픽셀 + 0픽셀 + 0픽셀 + 1픽셀 = 6픽셀이 됩니다.

버튼 간격이 똑같이 6픽셀이지요?
그러니 버튼은 밀리지 않습니다.
정확히 계산해서 하면 복잡하니 그냥 감각적으로 숫자를 몇번 바꿔가며 해보시면 금방 감이 잡히실 겁니다 :)
마무~리
이로써 UI 툴킷의 버튼 마우스 오버/마우스 클릭 효과를 알아보았는데요.
사실 아직 알아내지 못해서 그렇지 훨씬 다양한 효과를 적용할 수 있는것 같습니다.
세부적인 사용법에 대한 국내 자료는 아직 그리 많지 않아,
영어 영상을 보고 따라하실 수 있는 분을 위해 해외 영상 공유드립니다.
https://www.youtube.com/watch?v=dJuzTlmCq44&list=PLmdJ8so4ffmvVKgECJF4FlnTfOq-2DcYa&index=1
유니티의 UI Toolkit을 사용하시려는 분에게 적게나마 도움이 되셨을지요 :)
추워진 날씨!
크레이가 사는 인천지역은 내일도 영!하! 10도 이하까지 내려간다고 합니다.
모두들 잘 차려 입고 감기 조심하세요!
오늘도 방문해 주시고 읽어주신 모든 분들께 감사드립니다.

'유니티3D' 카테고리의 다른 글
| 유니티3D의 UI Toolkit (7) - XML과 스타일 시트 (1) | 2023.12.10 |
|---|---|
| 유니티3D의 UI Toolkit (5) - 스크롤 UI (0) | 2023.11.25 |
| 유니티3D의 UI Toolkit (1) - 기본세팅과 '배경 창' 꾸미기 (0) | 2023.09.20 |
| 윈도우 + PHP 8 + unity ( 4편, 유니티와 웹소켓하라! ) (0) | 2023.09.16 |
| 유니티3D - 3인칭 무빙 카메라 - 사이드 뷰 #2. 설명편 (4) | 2021.07.11 |



