한글 폰트가 아쉬워,
유니티의 UI 툴킷을 살펴보는 중 한가지 아쉬운 소식을 전해드리자면,
미려한 예쁜 한글 폰트가 제대로 적용이 안된다는 것입니다. ( 유니티 2022. 3. 9f1 버전 기준 )
물론 아직 알아내지 못한 것일수도 있지만요.
유니티에는 Font Asset Creator 라는 폰트를 이미지로 생성하는 도구를 사용할 수 있는데요.
이 도구를 이용하면 미려한 한글 폰트를 이용하는 방법은 있습니다만,
UI Toolkit 에서는 이를 100% 활용할 수 없다는 점입니다.
UI에서 사용하는 한글의 글자수가 적은 경우는 문제가 없으나,
사용하는 글자수가 조금만 많아지면 한글전체가 나오지 않는 것으로 보아
아직 영어 외에는 제대로 폰트 지원이 안되는 문제가 있는 것 같습니다.
그 점 고려하셔서 실무 도입에는 신중을 기해 주셔야 할 필요가 있습니다.
유니티의 UI Toolkit 은 마치 위지위그(WYSWYG) 에디터와 같습니다.
마치 비주얼 스튜디오나 안드로이드 스튜디오의 UI 배치 툴과도 비슷한데요.
오늘은 그러한 측면에서의 UI 편집을 다뤄보겠습니다.
중복된 설명을 피하기 위해 배경창 배치는 지난 게시글을 참조해 주세요
아래 게시글에서 "창의 위치 지정" 파트까지 따라하셔서 배경창을 준비해주시면 오케이~!
https://itadventure.tistory.com/632
유니티3D의 UI Toolkit (1) - 기본세팅과 '배경 창' 꾸미기
유니티 엔진의 UI 툴킷 ! UI 편집을 마치 비주얼 툴처럼~ 마치 HTML처럼~ 편집하는 기술이 있어서 흥미로와 조사해 보았습니다. 아직은 완전 편하지는 않지만 기능이 발전하기를 기대하며 말이지요
itadventure.tistory.com
배경 창 이름 정하기
화면 UI 요소들이 많아지면 나중에 어떤게 어떤건지 헷갈립니다.
그러니 바로 바로 이름을 지어주는게 중요한데요.
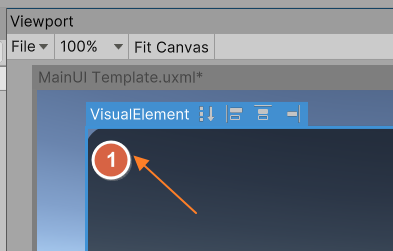
1) Viewport(뷰포트) 창에서 배경창을 클릭하신 다음,

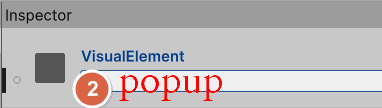
2) 우측 Inspector(인스펙터) 창의 꼭대기의 이름 란을 클릭하여 이름을 지어주시면 됩니다.
여기서는 popup 으로 이름지어보겠습니다.

3) 그 결과로 Hierarchy ( 하이라키 ) 창에 이름이 배경창 UI 의 이름이 popup으로 표시되는 것을 보실 수 있습니다.

글자를 배치해볼까?
이제 창 위에 ui 요소들을 배치하는 시간을 가져보겠습니다.
우선 글자를 표시하는 Label(레이블) 요소를 배치해보죠.
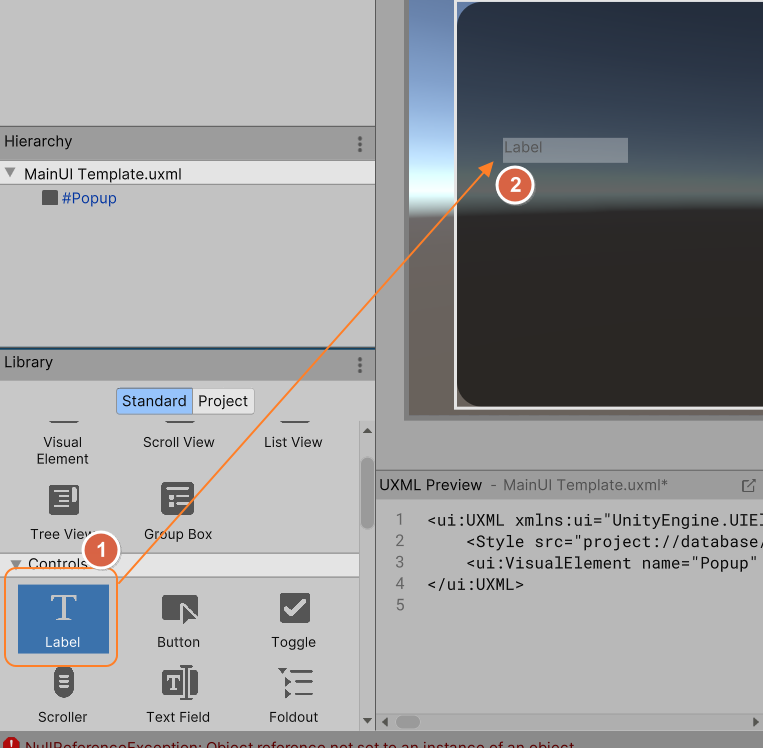
Library(라이브러리) 창의 Controls(컨트롤) 패널에는 다양한 UI(유저 인터페이스) 요소들이 있는데요.
1) 이 중 Label 항목을 클릭하여
2) Viewport(뷰포트)의 배경창 내부로 드래그하면 됩니다.

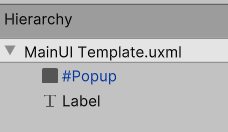
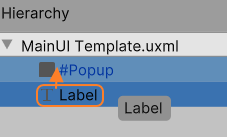
그러면 Hierarchy(하이라키) 창에 UI 계층 구조가 표시됩니다.
금방 추가한 Label 이 Popup 배경창보다 한칸 들여쓰기로 표시되어 Popup창 내에 소속된 것을 보실 수 있는데요.

간혹 아래와 같이 계층구조가 다르게 배치되었다면

Label 요소를 드래그해 #Popup 창에 드래그하면 Popup창 아래로 계층 구조가 변경됩니다.

Viewport(뷰포트) 창에 Label이 추가되었지만 글자색이 검정색이라 잘 보이지 않으실 겁니다.

Inspector(인스펙터) 창에서 이를 변경할 수 있습니다.
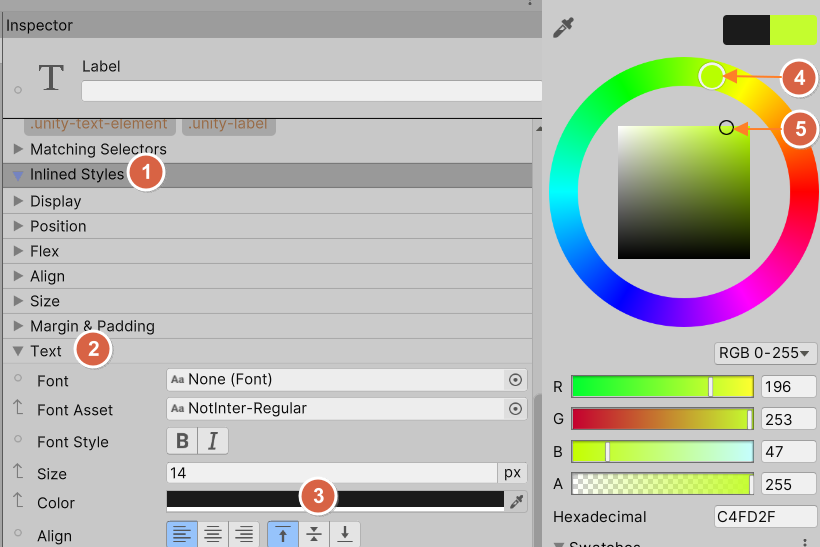
1) Inlined Styles(인라인 스타일) 패널에서
2) Text(텍스트) 서브 패널을 열어,
3) Color(색상) 피커를 선택합니다.
4), 5) 그리고 색상과 명도/채도를 선택하시면 되는데요.
만일 초록색을 선택하시려면 그림과 같이 선택하시면 됩니다.

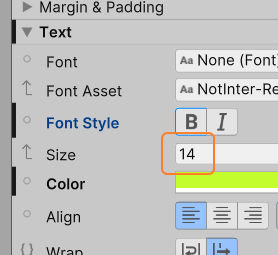
아래와 같이 글자 색상이 변경되면 성공!

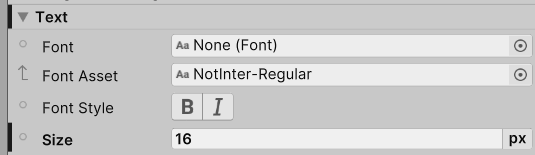
글자 크기를 키우시려면, 바로 위에 있는 Size 값을 조정하시면 되는데요.
숫자를 선택하여 타이핑하거나,

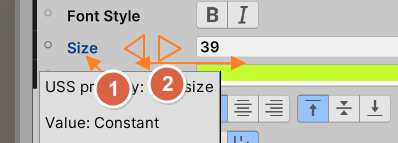
1) Size 제목란을 클릭
2) 마우스를 좌우로 드래그하셔도 크기 조정이 됩니다.

다음으로 텍스트의 위치를 변경해보죠.
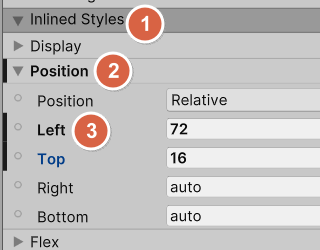
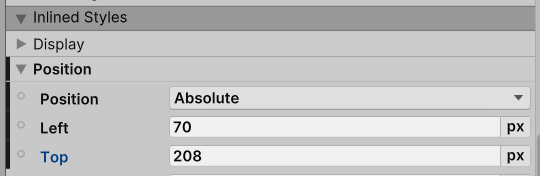
1) 동일한 Inlined Styles(인라인 스타일) 패널에서
2) Position(포지션) 서브 패널을 펼친 다음
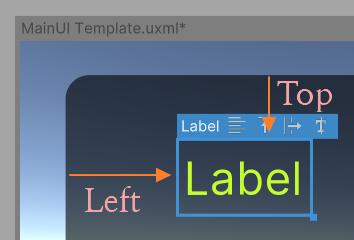
3) Left(가로위치) 와 Top(세로위치) 값을 변경하면 되는데요.
역시 숫자값을 직접 입력하거나 제목란을 드래그해 조정할 수 있습니다.


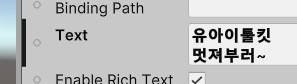
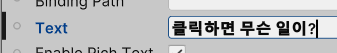
그리고 텍스트의 내용을 변경하려면 Inspector 창에서 Attribute 패널을 펼쳐
Text 값을 바꿔주시면 되는데요.

지난 게시글에서 한글 설정을 해두셨다면 한글 입력도 가능하고,
여러줄의 텍스트 입력도 가능합니다.


버튼 배치
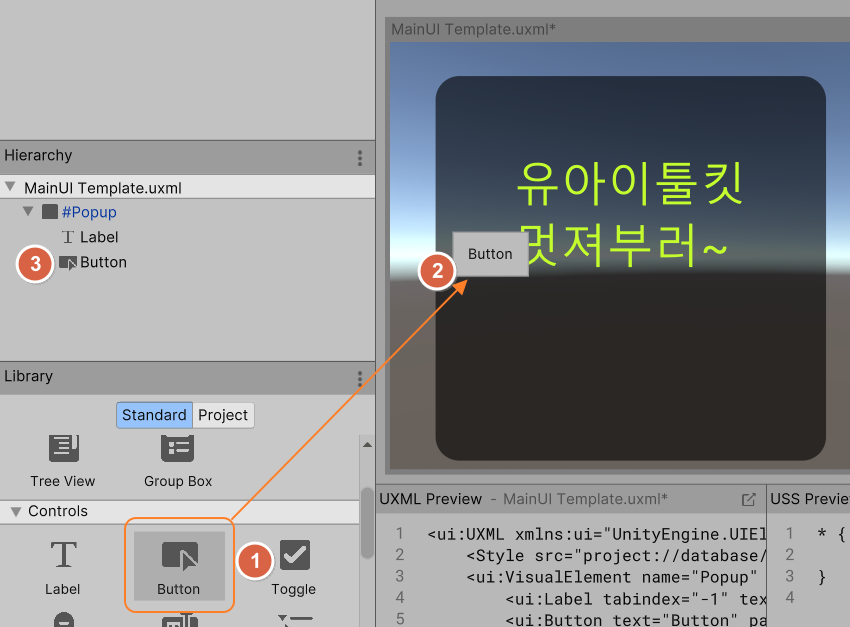
다음으로 마우스 클릭 가능한 버튼을 배치해볼까요?
Library ( 라이브러리 패널 ) 창에서
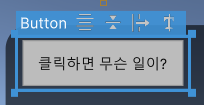
1) Button ( 버튼 ) 요소를 선택, 드래그하여
2) 배경창에 드래그해 놓으시면 되는데요.
버튼의 위치가 좀 이상하게 배치가 되었을 겁니다.

그것은 바로 앞의 UI 요소의 영향을 받기 때문입니다.
앞의 UI 요소의 영향을 받지 않게 하려면 Inspector(인스펙터) 창에서 아래 순서로 진행하세요.
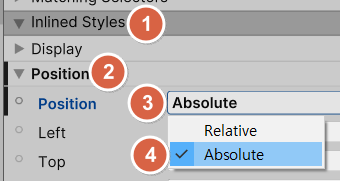
1) Inlined Styles 패널 열기
2) Position
3) Position
4) Absolute 값 선택


이제 버튼도 Label과 마찬가지로 Inspector 창에서 각종 속성값을 수정해 봅시다.
Attribute - Text 값을 변경하여 내용을 수정하고


Inlined Styled - Text - Size 에서 폰트 크기를 조정,


Inlined Styles - Left, Top 값을 조정해서 적당한 위치로 배치해주세요.
창의 크기나 위치에 따라 상대적인 배치가 필요하긴 하나
연습과정이니 현재는 단순 배치에만 집중해 봅시다.


기본적인 UI 배치가 완료되었습니다.
다음 게시글에서는 버튼을 클릭하면 글자 내용이 변경되는 부분을 다뤄볼텐데요.
스크립트는 먼저 공개해드리겠습니다.
UIDocument 항목에 적용하면 되긴 한데 몇가지 네이밍이라든가 할 부분이 있어서
다음 게시글을 기약하겠습니다 :)
using UnityEngine;
using UnityEngine.UIElements;
public class myUi : MonoBehaviour
{
Label myLabel;
Button myButton;
private void OnEnable()
{
// UIDocument 컴포넌트를 가져옵니다.
var uiDocument = GetComponent<UIDocument>();
// 루트 요소를 가져옵니다.
var root = uiDocument.rootVisualElement;
myLabel = root.Q<Label>("myLabel");
myButton = root.Q<Button>("myButton");
myButton.clicked += MyButton_clicked;
}
private void MyButton_clicked()
{
myLabel.text = "헬로우, 유니버스!";
}
}크레이의 프롤로그
아직 한글을 사용하기에 불완전한 도구라..
방법을 알아내기 위해 적게 주어진 시간 안에서 이래 저래 헤메였던 것 같습니다.
결론은 '아직은 불가능하다'로 확인되었지만요 ㅎ..
아무쪼록 필요하신 분께 도움 되시길 바라며,
오늘도 방문해 주셔서 감사합니다!
나날이 평안하세요~
다음 게시글 : https://itadventure.tistory.com/643
유니티3D의 UI Toolkit (4) - 버튼 클릭 이벤트
오늘은 지난 게시글에 이어 버튼 클릭시 이벤트를 발생, 텍스트 글자가 바뀌는 부분을 다뤄보겠습니다. https://itadventure.tistory.com/642 유니티3D의 UI Toolkit (3) - 배경창에 UI 배치하기 한글 폰트가 아
itadventure.tistory.com