다시 봄이 오려나 봅니다 :)
최근 이상 기온 때문인지 12월에 포근한 날씨를 경험하네요.
점점 계절의 경계가 불명확해져가는 것 같습니다.
생뚱맞지만 봄 분위기(?) 의 경쾌한 CCM 하나 올려드립니다.
이런 날씨라면 어울릴것 같기도 하네요.
취향에 맞으시면 틀어놓고 보셔도 좋을것 같습니다 :)
과거에 홈페이지 수주를 받아 제작하는 일을 했었는데요.
협업 개발이라서 저는 개발 파트을 담당했습니다.
당시 어떤 발주처에서 홈페이지 전체적인 디자인을 사계절마다 자동으로 바뀌는 기능을 요청해서
작업한 적이 있는데요.
기능단에서 날짜를 체크하여 봄, 여름, 가울, 겨울 계절마다 각각 색상과 이미지를 다르게 적용하도록
구현한 적이 있습니다. 요새 다크 테마와 비슷한 컨셉이기도 하지요.
당시에는 css 기술이 지금처럼 발달하지 않아 둥근 모서리 기능이 없었기도 해서 꽤 귀찮은 작업이 많았었지요. 그래도 다 만들고 뿌듯했던 경험들이 있습니다 :)
요새 홈페이지를 개발하는 분이라면 누구나 아실만한 기술로 이러한 css 를 편하게 사용할 수 있는
스타일시트(style sheet)라는 게 있는데요.
재미있는 것은 유니티3D의 UI Toolkit도 이러한 추세를 따라 스타일 시트를 사용한다는 것입니다.
이는 기존 유니티3D의 다른 UI 도구와 전혀 다른 파격적인 기능입니다.

특히나 웹개발자라면 '우와~' 할만한 부분입니다.
매우 친숙하거든요 :)
자! 그러면 UI 툴킷을 이용해 화면과 버튼을 구성하는 부분을 진행해볼까요?
렛츠 고우~
처음부터 시작!
오늘은 UI Toolkit 을 처음부터 구성해볼 겁니다.
약간 변경되는 부분도 있고, 복습 차원에서도요 :)
Unity3D에서 새 프로젝트를 생성 후
1. UI Document 를 생성합니다.
1) Hierarchy 창의 Scene을 마우스 우클릭,
2) GameObject - UI Toolkit - UIDocument 를 선택,
3) 이름을 MainUI로 지어줍니다.
2. MainUI 폴더 생성
1) Project 창의 Asset 폴더 선택
2) Ctrl + Shift + N 단축키로 폴더 생성
3) 폴더명을 MainUI로 지어줍니다.
4) MainUI 폴더를 선택합니다.
3. UIDocument 와 StyleSheet 파일 생성
1) MainUI 폴더를 마우스 우클릭
2) Create - UI Tool Kit - StyleSheet 선택
3) 이름을 MainUIStyle 로 적어줍니다.
4) 다시 MainUI 폴더를 마우스 우클릭
5) Create - UI Tool Kit - UI Document 선택
6) 이름을 MainUIDocument 로 적어줍니다.
4. UIDocument 적용
1) Hierarchy 창의 MainUI 선택
2) Assets/MainUI 폴더의 MainUIDocument 를 마우스로 클릭 드래그하여 Source Asset 란에 놓습니다.
이 때 마우스 버튼을 중간에 놓으면 안되며 만약 놓는다면 1)부터 다시 시작해야 합니다.
5. UI Toolkit 편집 화면 진입
1) Source Asset 내용란을 더블클릭, UI 편집 창을 띄웁니다.
2) UI 편집 창은 어느 한쪽에 도킹시켜 놓는게 좋습니다. 마우스로 끌어 오른쪽 창 아래에 붙여놓습니다.
3) (창 도킹 후에만 가능) 창 제목을 더블클릭하면 전체 화면에 꽉 차게 표시됩니다.
6. 유니티 화면에 맞추기
UI 편집 화면을 감각있게 편집하려면 배경이 현재 유니티 화면과 동일해야 겠지요?
아래 순서로 창을 환경을 맞추어 줍니다.
1) Hierarchy 창의 MainUIDocument 선택
2) Inspector 창의 Match Game View 체크상자 선택
3) Canvas Background 체크상자 선택
4) 비디오 아이콘 선택
5) Camera 내용란을 선택하여 Main Camera 선택 ( 더블클릭 )
7. 스타일 시트 파일 적용
이제 이 UI 화면에 스타일 시트 파일을 연결시켜주겠습니다.
1) StyleSheet 창의 ▼ 아이콘을 선택
2) Add Existing USS ( 존재하는 uss 스타일 시트 파일 추가 ) 를 선택
3) Assets/MainUI 폴더에 진입 후
4) MainUIStyle.uss 파일을 선택합니다.
8. 한글 세팅
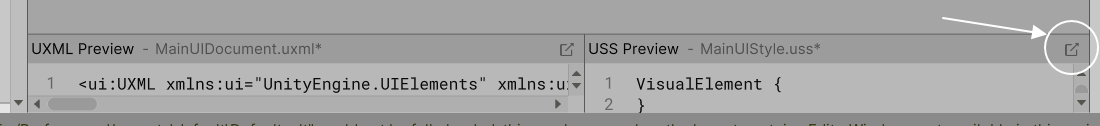
1) 다음으로 USS Preview 창의 우측 메모 아이콘을 선택하면 비주얼 스튜디오가 실행되면서 스타일 시트 파일을 편집할 수 있을텐데요

2) 기존 내용을 삭제하고 아래 소스를 복사해서 붙여 넣습니다.
* {
unity-font-definition: none;
}3) 그리고 Ctrl+S 단축키로 저장해 주세요.
여기까지가 UI Toolkit 세팅의 기본인데요.
익숙해지면 빨리 세팅하실 수 있을 겁니다.
창 추가 / 색상, 위치 변경
이제 화면에 창을 추가해보겠습니다. 창은 드래그해 추가하는게 간단합니다.
1) XML Element 요소를 선택 드래그하여
2) 중앙 UI 화면창에 드래그해 놓습니다.
아무것도 안 보이지만 창은 추가되었습니다.
창의 색상과 위치, 모양을 바꿔보죠
1) UI 화면 적당한 곳을 클릭하면 VisualElement 가 선택됩니다.
2) Background - Color 내용란 선택 후
3) Alpha 값의 수치를 드래그해 적당한 투명도로 조정합니다.
4) Size - Width 요소를 찾아 창의 가로 너비를 조정합니다.
5) Size - Height 요소는 창의 높이에 해당하지만 처음에 조정이 안될텐데요.
Flex - Grow 를 initial 로 바꿔야 조정이 가능합니다. 바꿔 줍니다.
6) 다시 Size - Height 요소를 드래그해 창의 높이를 조정합니다.
7) 창의 위치는 Position - Left, Top 으로 조정이 가능합니다.
8) 창의 바깥 경계선을 둥글게 하려면 Border - Radius 수치를 조정합니다.
9) 선택된 경계선으로 창 모양 확인이 어렵다면 창의 바깥쪽을 클릭하면 잘 보입니다.
버튼 추가
이제 버튼을 추가할 차례입니다.
1) Library 창의 Button 요소를 드래그해
2) 창 안쪽에 끌어놓습니다.
버튼의 모양과 색상을 바꿔볼까요? 버튼을 선택한 후에
1) Background - Color 를 내용란을 선택하여
2) 배경색을 직접 찍어주는 방법도 있지만 이번에는 색상코드를 직접 입력해보겠습니다.
'007ACC' 코드로 입력하겠습니다. 이 값은 RGB 색상 코드입니다.
3) 그리고 [x] 버튼을 눌러 창을 닫아 줍니다.
4) 이어서 글자 색을 바꾸기 위해 Text - Color 내용란을 선택하여
5) 색상코드를 FFFFFF 로 입력합니다. 가장 밝은 흰색입니다.
6) 경계를 부드럽게 하기 위해 Border - Radius 값을 16px 정도로 조정하고
7) 두께에 해당하는 Border - Width 값을 2px 로 조정합니다.
8) 이어서 두께선의 색상에 해당하는 Border - Color 입력란의 색상코드를 000000으로 입력하여 검정색으로 조정합니다.
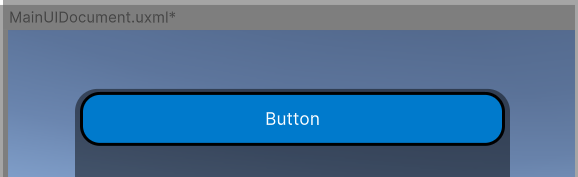
9) 테두리 때문에 버튼 모양이 잘 보이지 않으니 화면의 아무 곳이나 클릭하면 버튼의 모양을 살펴볼 수 있습니다.
아래와 같은 스타일의 버튼이 이제 준비되었는데요.

버튼의 XML 코드 확인하기
Ctrl + S 단축키를 눌러 UI를 저장하신 다음, 이 UI 화면을 구성하는 XML 을 살펴보겠습니다.
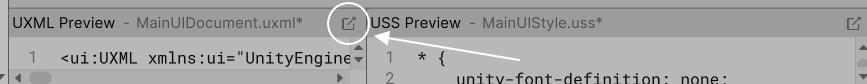
화면 하단의 UXML Preview 우측 메모 아이콘을 클릭하면

비주얼 스튜디오가 실행되며 XML 코드 편집 창을 볼 수 있습니다.
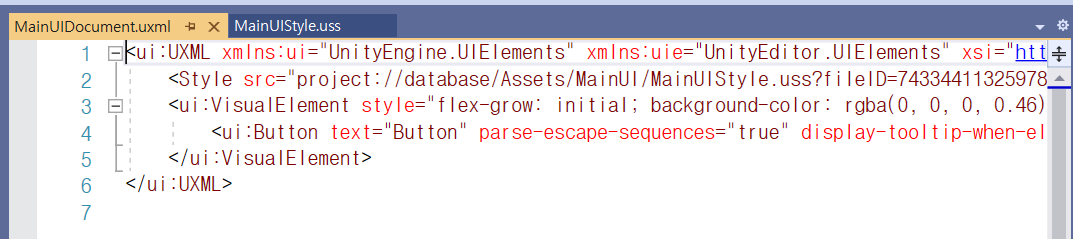
바로 이 내용이 금방 편집했던 UI 화면의 구성 내용들입니다.

우측이 잘려서 안 보여서 그렇지 실제 XML 본문은 아래와 같습니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements"
xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance"
engine="UnityEngine.UIElements" editor="UnityEditor.UIElements"
noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd"
editor-extension-mode="False">
<Style src="project://database/Assets/MainUI/MainUIStyle.uss?fileID=7433441132597879392&guid=bac7fbd4456f61343a8124d3c975191e&type=3#MainUIStyle" />
<ui:VisualElement style="flex-grow: initial; background-color: rgba(0, 0, 0, 0.46);
width: 348px; height: 251px; left: 53px; top: 47px; border-top-left-radius: 18px;
border-top-right-radius: 18px; border-bottom-right-radius: 18px;
border-bottom-left-radius: 18px;">
<ui:Button text="Button" parse-escape-sequences="true"
display-tooltip-when-elided="true"
style="background-color: rgb(0, 122, 204); color: rgb(255, 255, 255);
border-top-left-radius: 16px; border-top-right-radius: 16px;
border-bottom-right-radius: 16px; border-bottom-left-radius: 16px;
border-top-width: 2px; border-right-width: 2px; border-bottom-width: 2px;
border-left-width: 2px; border-left-color: rgb(0, 0, 0);
border-right-color: rgb(0, 0, 0); border-top-color: rgb(0, 0, 0);
border-bottom-color: rgb(0, 0, 0);" />
</ui:VisualElement>
</ui:UXML>그런데 금방 편집했던 색상이라든가 경계선이라든가 등의 설정값 때문에 내용이 너무 복잡한것 같군요.
스타일 정의하여 분리하기
여기서 Button 의 style 값에 해당하는 부분들은 별도의 스타일 시트 파일에 스타일 이름을 정의하여 분리할 수 있습니다.
게다가 그렇게 분리한 스타일 이름은 다른 버튼에 적용하여 재활용도 가능하지요.
직접 파일을 편집하여 스타일을 분리하는 방법도 있지만 여기서는 도구를 활용해볼텐데요.
다시 유니티의 UI Builder 화면으로 돌아오신 다음에 아래 순서로 진행해 주세요.
1) 버튼을 선택합니다.
2) StyleSheet - StyleClassList 을 찾은 다음
3) 텍스트 입력란에 스타일이름을 입력해 줍니다.
스타일명은 영어와 언더바(_) 기호, 숫자만을 사용해야 합니다.
여기서는 'ButtonStyle1'으로 정의해 주었습니다.
4) 'Extract inlined Styles to New Class' 버튼을 선택하면 유니티 엔진이 알아서 스타일을 분리해줍니다.
이제 Ctrl+S 단축키로 수정사항을 저장하고,
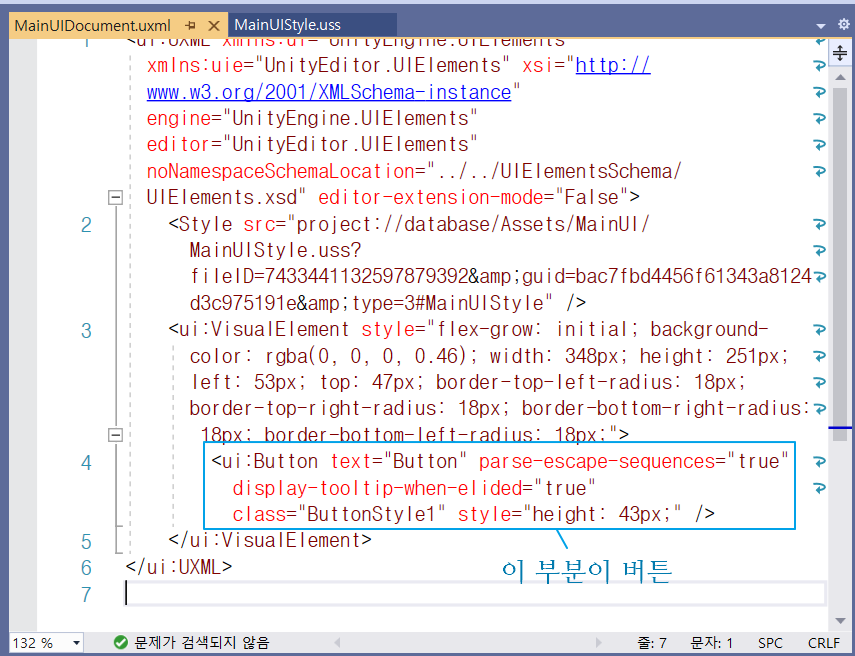
비주얼 스튜디오로 창을 전환하면아래 창이 뜰텐데요.
'모두 예'를 선택하시면 됩니다.

소스가 한결 간결해졌습니다.
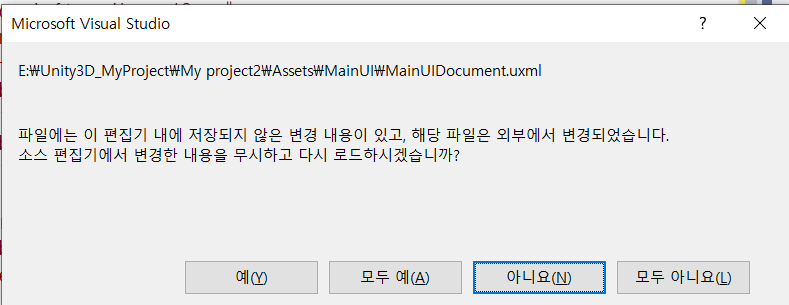
버튼만 놓고 보자면 아래와 같이 간결해 진 것을 확인할 수 있습니다.
<ui:Button text="Button" parse-escape-sequences="true"
display-tooltip-when-elided="true" class="ButtonStyle1" />우선 가로폭이 넘쳐 보이지 않는 부분을 줄 바꿈 설정으로 바꿔주어야 편하게 볼 수 있는데요.
원래 화면이 편하다면 이 설정을 건너 뛰셔도 좋습니다.
1) 도구 - 옵션 메뉴를 선택합니다
2) 텍스트 편집기 - 모든 언어 - 일반 탭을 선택합니다.
3) '자동 래핑'의 체크 상자를 선택합니다. 다른 비주얼 스튜디오 버전에서는 '자동 줄바꿈'으로 표현되었을 수 있습니다.
4) 확인 버튼을 누르면 끝
아래와 같이 소스가 한눈에 보이도록 수정되었군요.
이제 내용이 길어지면 세로 방향으로만 스크롤바가 표시됩니다.

그러면 분리된 style="..." 내의 소스들은 어디로 갔을까요?
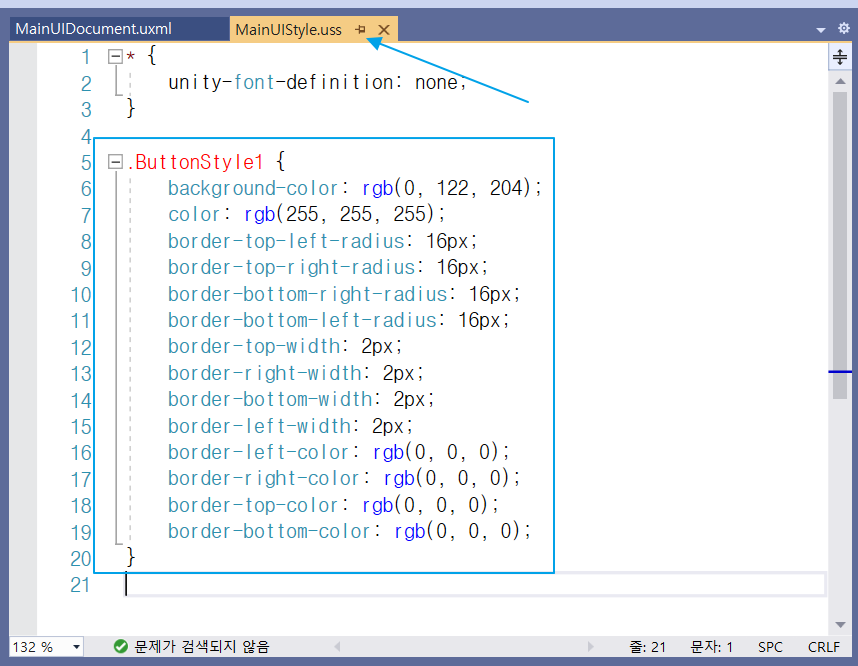
바로 MainUIStyle.css 파일로 이동하였습니다.
마침 금방 한글 설정 때문에 탭이 열려 있을테니 탭을 선택하시면
.ButtonStyle1 이라는 스타일 이름으로 묶여 있는 것을 확인하실 수 있습니다.

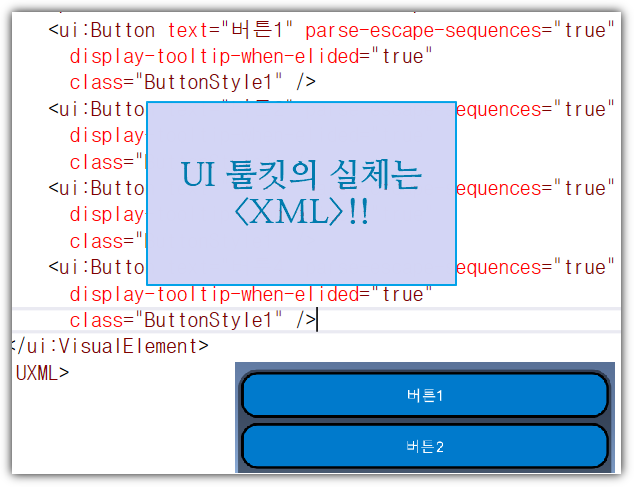
이제 XML 소스를 수정해서 버튼을 복제해 봅시다.
다시 MainUIDocument 탭을 선택하고 아래 과정을 진행해 주세요.
1) 버튼의 Text 속성란의 "Button" 글자를 "버튼1"이라는 한글로 변경합니다.
2) <ui:Button 태그의 시작부터 끝나는 부분 > 까지 드래그해 Ctrl+C로 복사하고
3) Ctrl + V 붙여넣기를 3번 수행하여 버튼을 4개로 만듭니다.
4) 그리고 두번째 ~ 네번째 버튼의 Text 속성을 각각 "버튼2", "버튼3", "버튼4"로 변경하거나 여러분의 취향에 맞는 문구로 바꿔주셔도 됩니다.
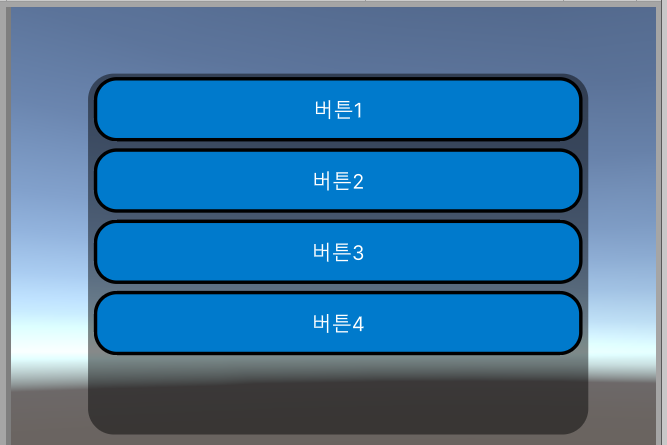
이제 유니티 3D 화면으로 돌아와 화면을 보면 아래와 같이 버튼이 배치된 것을 확인하실 수 있습니다.

UI Toolkit 은 이처럼 XML 로 UI 편집이 가능한데요.
접근을 쉽게 하기 위해 일부는 UI 도구를 사용했으나
처음부터 창 배치 및 버튼을 XML 편집으로만 작업할 수도 있습니다.
마무~리
유니티의 UI를 XML과 스타일시트로 편집할 수 있다니 참 별 일이 다 있다 생각되지 않으신가요 :)
게다가 텍스트 기반이니 인공지능에게 UI를 짜달라고 하면 될 날도 올것 같습니다.
다음 번에는 이어지는 속편(?)으로 재미난걸 해볼텐데요.
바로 웹페이지 개발에 주로 사용하는 css 기능인 hover, active 입니다.
어떤 기능인지는 아래 영상을 참조해 주세요.
UI Toolkit에서도 이게 된다니까요~
오늘도 방문해주셔서 감사합니다!
가시는 걸음 행복 가득 안고 가세요!
다음 게시글 : https://itadventure.tistory.com/648
유니티3D의 UI Toolkit (8) - 버튼 마우스 오버, 클릭 효과
지난번 게시글을 작성할 때는 날씨가 너무 따뜻해서 난리였었는데요. 그런데 어떻게 일주일만에! 이렇게 추워질 수 있는지 너무 큰 기후 변화 폭을 겪습니다. 하기사 '추워야 겨울'이라고 이제
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D의 UI Toolkit (8) - 버튼 마우스 오버, 클릭 효과 (2) | 2023.12.17 |
|---|---|
| 유니티3D의 UI Toolkit (5) - 스크롤 UI (0) | 2023.11.25 |
| 유니티3D의 UI Toolkit (1) - 기본세팅과 '배경 창' 꾸미기 (0) | 2023.09.20 |
| 윈도우 + PHP 8 + unity ( 4편, 유니티와 웹소켓하라! ) (0) | 2023.09.16 |
| 유니티3D - 3인칭 무빙 카메라 - 사이드 뷰 #2. 설명편 (4) | 2021.07.11 |




