유니티 엔진의 UI 툴킷 !

UI 편집을 마치 비주얼 툴처럼~
마치 HTML처럼~
편집하는 기술이 있어서 흥미로와 조사해 보았습니다.
아직은 완전 편하지는 않지만 기능이 발전하기를 기대하며 말이지요 :)
사실 원래부터 이 기능은 있었는데요.
별도로 패키지를 설치해야 사용 가능했지만 유니티 2022년 3월 버전은 이 기능을 내장하고 있어
더 이상 패키지를 추가 설치할 필요는 없습니다.
( 2022.3.9f1 버전 기준 )
거두절미하고 바로 살펴볼까요 ?
레엣취- 고우~
※ 이번 내용은 유니티 기본 도구는 다룰수 있다는 가정하에 진행됩니다.
UI 준비!
사실 UI 를 편집하기 위한 첫 준비가 약간 복잡합니다. 익숙해지면 문제는 없지만요 :)
먼저 UI Document ( UI 도큐먼트 ) 라는 걸 씬에 배치해야 하는데요.
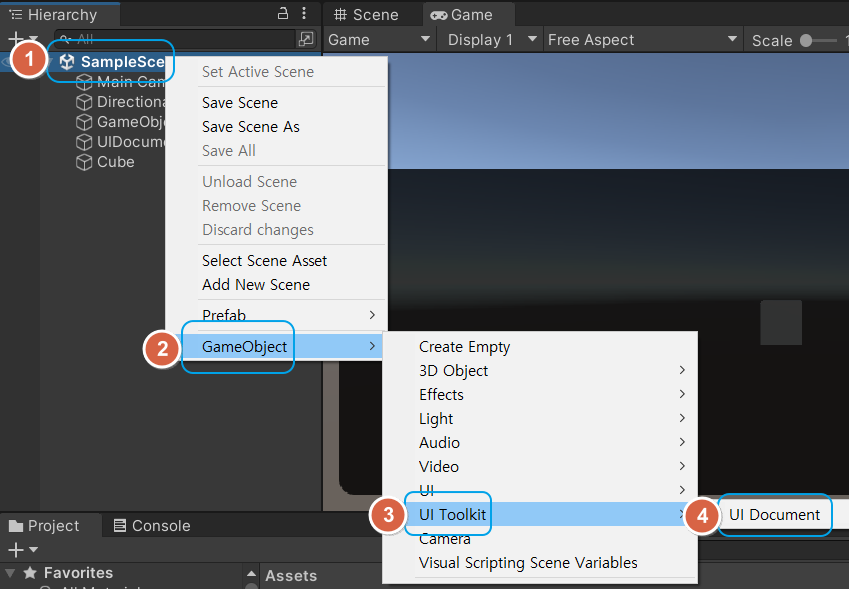
Hierarchy ( 하이라키 ) 창에서 씬을 마우스 우클릭 - GameObject - UI Toolkit - UI Document 를 선택하면

UI Document 가 두둥! 생겨납니다.

알아보기 쉽게 이름을 MainUI ( 메인 UI ) 로 바꿔보죠.
나중에 UI가 여러개 늘어나면 RoomInfoUI, MapUI, 이런식으로 귶칙을 정해서 이름 지어주시는게 좋습니다.

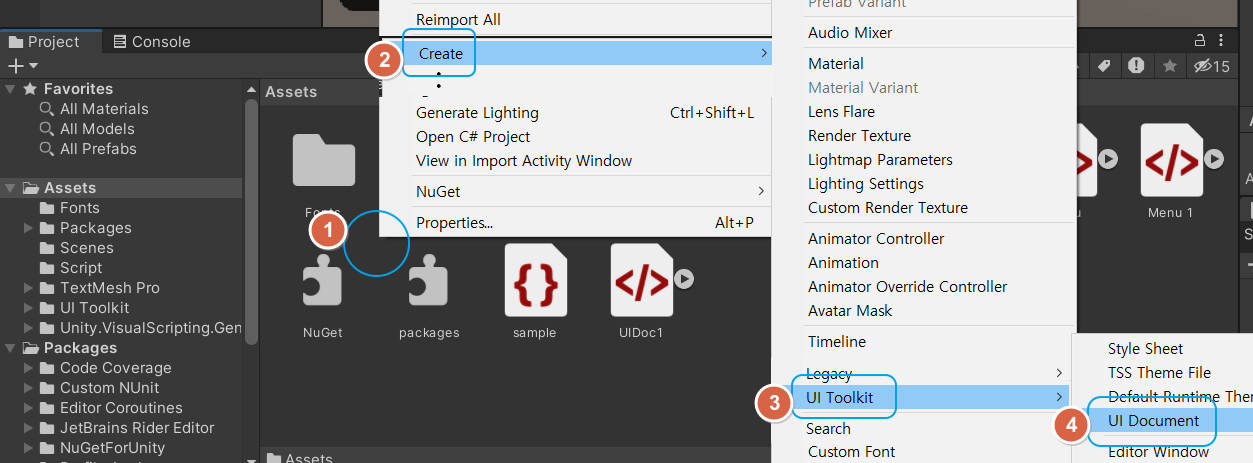
2번째로, Asset 폴더에서도 UI Document 를 생성해 주는데요. 이걸 템플릿이라고 부릅니다.
Assets 파일목록 빈 공간을 마우스 우클릭 - Create - UI Toolkit - UI Document 를 선택하시면 됩니다.

기본 생성되는 이름은 NewUXMLTemplate 인데요. MainUI에 들어갈 템플릿이니
이름을 MainUI Template 으로 바꿔주세요.
나중에 UI가 여러개 되면 엄청 헷갈리니 바로바로 정해주는게 좋습니다.

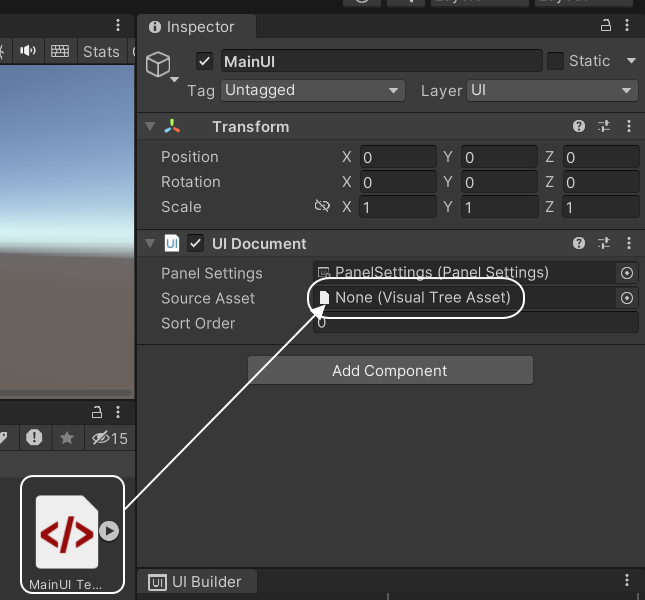
3번째, 다시 Hierarchy ( 하이라키 ) 창으로 가서 금방 생성한 UI 를 선택해 주시면,
우측 Inspector 창 UI Document 컴포넌트 영역에 속성이 나열될텐데요.
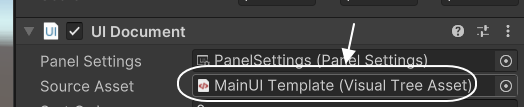
2번째 과정에서 생성한 템플릿을 Source Asset 에 적용해주시면 됩니다.
Asset 창의 Main UI Template 오브젝트를 Source Asset 영역에 드래그해서 넣어주세요.

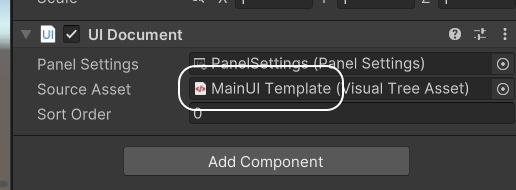
아래와 같이 표시되었다면 준비는 끝!

UI 편집 창, 뭔 창이 이리 많아?
보디 빌더라는 말이 있습니다. 보통 헬스장에서 근육질의 건강해 보이는 몸을 만드는 것을 의미하는데요.
유니티는 UI Builder(UI 빌더)라는 말을 사용하는 군요 :)
UI Toolkit 의 화면 편집은 별도로 준비된 도구를 사용하면 되는데요.
이 준비된 도구를 띄우는 방법은 간단합니다.
방금전 템플릿을 드래그해서 넣었던 이 부위를 더블클릭하면 되거든요.

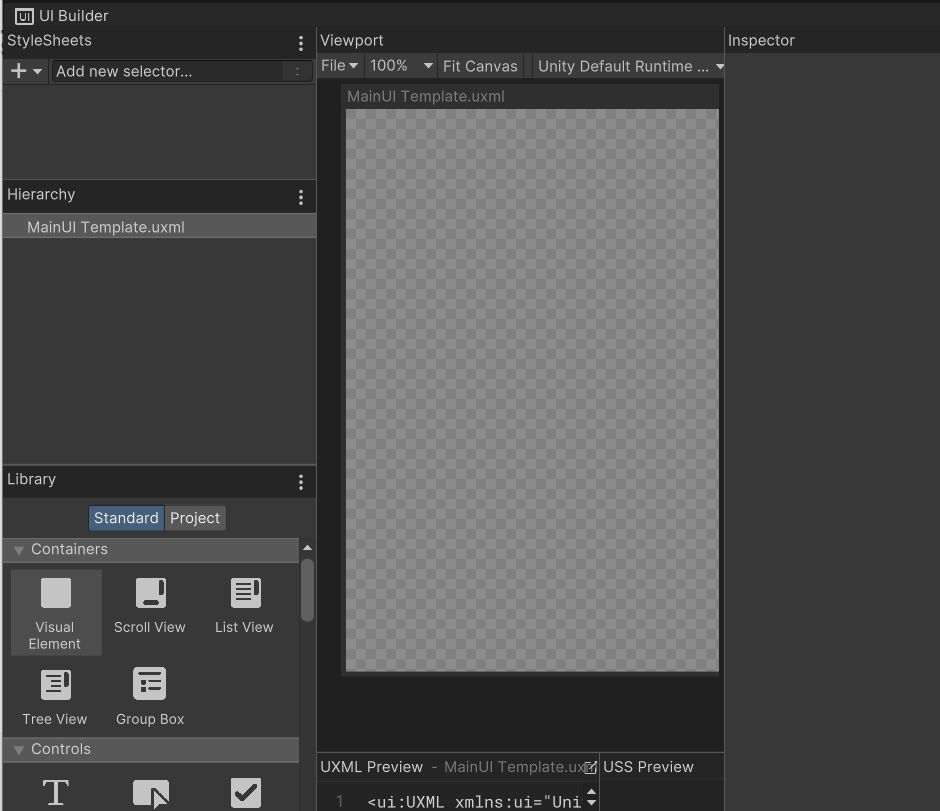
그러면 이렇게 생긴 UI Builder 창이 등장합니다.

아래와 같이 창의 영역을 5가지로 구분할 수 있습니다.
웬지 유니티 기본창이 한세트가 더 생겨난 느낌이군요 :)
- StyleSheets ( 스타일시트 ) : HTML 의 css 문법처럼 스타일 시트를 추가하는 창
- Hierarchy ( 하이라키 ) : UI 문서 구조를 나열하는 창
- Library ( 라이브러리 ) : UI 에 배치할 라벨, 버튼, 체크 상자 등의 UI 컴포넌트 도구 창
- Viewport ( 뷰포트 ) : UI를 실제로 배치하는 화면
- Inspector ( 인스펙터 ) : UI 요소의 속성 편집 창
주목할 만한 부분이 StyleSheets (스타일 시트) 창인데요.
이 스타일시트가 바로 UI Toolkit 의 꽃입니다.
HTML css와 완전 붕어빵이거든요.
StyleSheet 는 이 게시글에서는 설명드리긴 양이 많으니 넘어가도록 하겠습니다.
창 기본 세팅
Viewport 영역 화면은 크기 가늠이 힘들어 UI 편집이 어려울텐데요.
아래 방법을 이용하면 실제 3D 화면과 비슷하게 볼 수 있어 편리합니다.
※ 참고로 지금부터 설명드리는 것은 유니티 기본 창이 아닌 UI Builder 창 안의 내용에 대한 것입니다.
Hierarchy 창의 MainUI 템플릿을 선택하신 다음

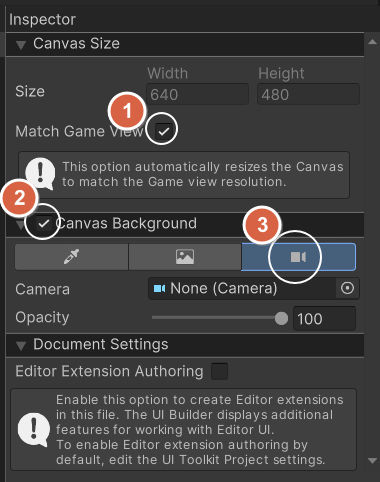
Inspector 창에서
1) Match Game View 선택상자 체크
2) Canvas Background 체크
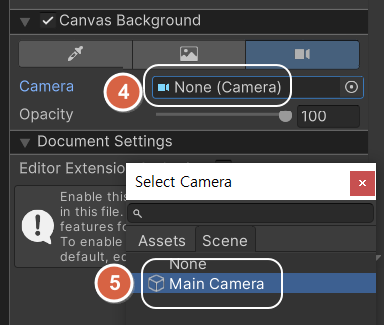
3) 그 아래 3번째 Camera 아이콘을 선택해 주세요.

4) 이어서 Camera 우측의 None 을 선택하면 카메라 선택 팝업창이 노출되는데요
5) Main Camera 를 선택하시면 됩니다.

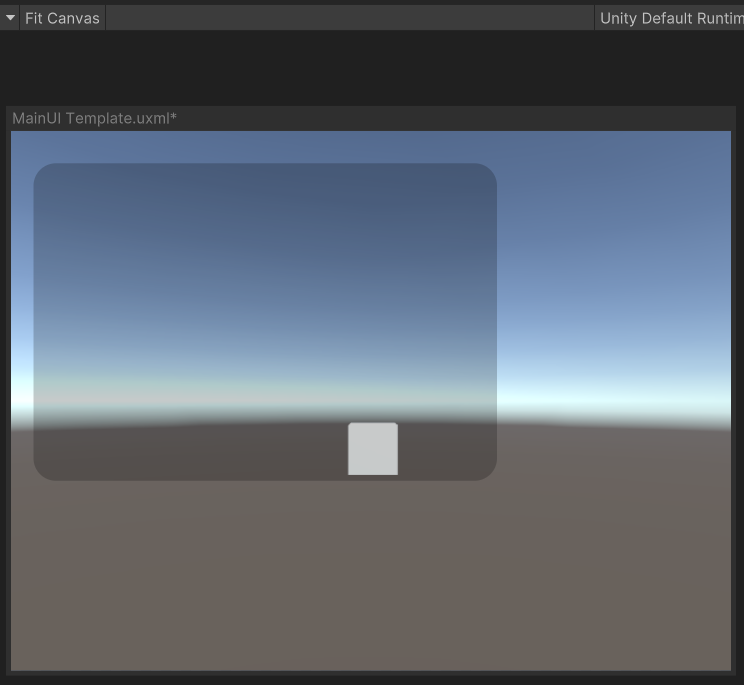
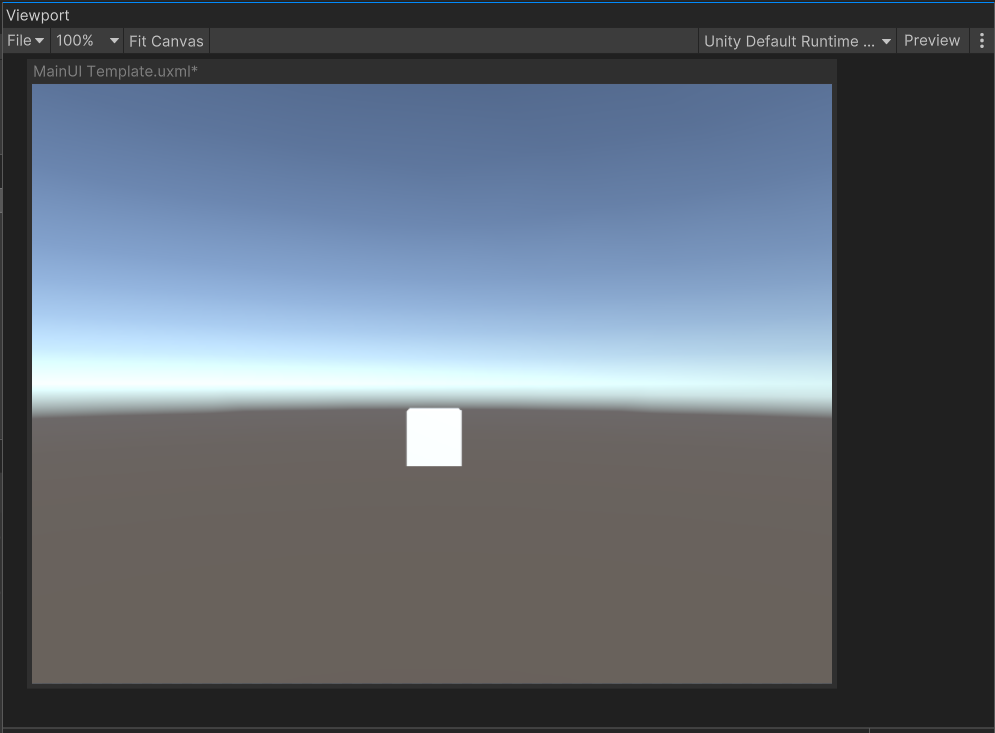
그러면 이렇게 유니티 기본 뷰포트와 비슷한 화면이 짠 등장합니다.
씬에 배치한 오브젝트도 포함해서 말이지요. ( 가운데 큐브는 밋밋해서 하나 배치해 놓은 것입니다 )

배경 창 UI 배치
일반적으로 글자나 버튼 등을 배치하기 전에 배경창 UI를 배치하는게 일반적인데요.
배경이 있어야 글자가 잘 보이기 때문입니다.
배경UI에 해당하는 도구를 하나 집어볼까요?
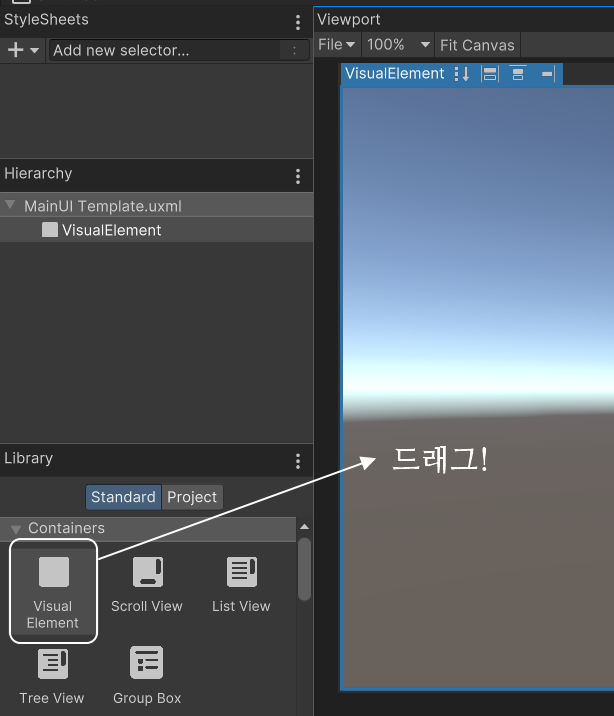
Library 창에서 Visual Element 를 찾으신 다음,
Viewport 창으로 드래그 해보세요.

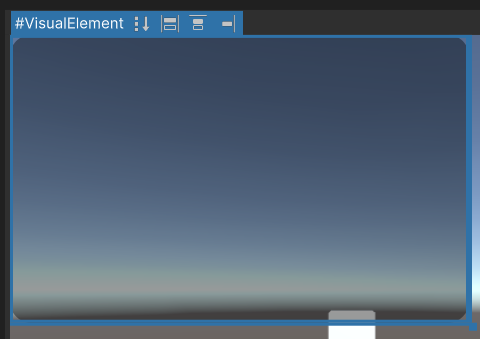
금방 추가한 요소는 보이지도 않고 화면에 꽉 차서 표시되기 때문에 크기 조정이 어려울텐데요.
이거 사용법 알아내느라 은근히 고생했습니다 ㅎㅎ
우선 금방 추가한 배경요소가 화면에 보이지 않는 이유는 완전 투명하기 때문인데요.
투명도(알파값) 단계가 0이기 때문에 그렇습니다.
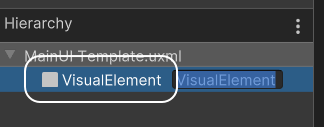
투명도를 약간 조정해보죠. Hierarchy 창에서 금방 추가한 요소를 선택하신 다음에,

Inspector 창에서 Background(백그라운드 : 배경) 패널을 찾아보세요.
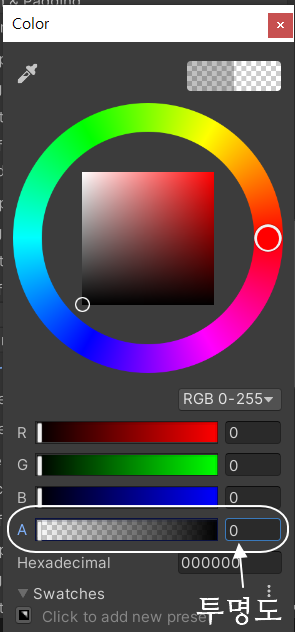
그리고 Color 란의 색상 영역을 클릭하시면

팝업창이 뜹니다. RGB 혼합색상 아래 A(Alpha)값이 기본으로 0이 입력되어 있을텐데요.

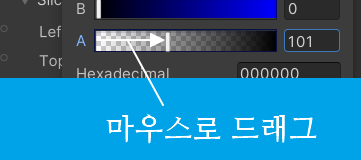
마우스로 드래그하여 알파값을 조정할 수 있습니다. 100정도로 조정해 주세요.
참고로 최대값은 255 입니다.

2번째로 창의 크기를 조정해야 하는데요.
왜 이렇게 했는지는 모르지만 기본값을 변경해야만 세로 크기를 조절할 수 있습니다.
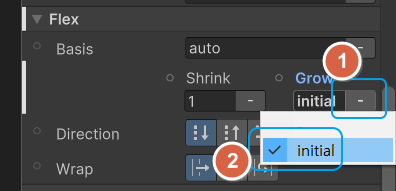
Flex 패널을 찾아 Grow의 선택항목을 initial 로 변경해 주세요.
그래야 창의 세로 크기를 마우스로 조정할 수 있습니다.

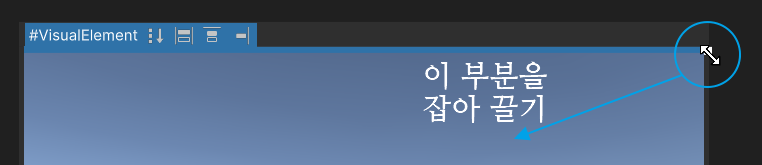
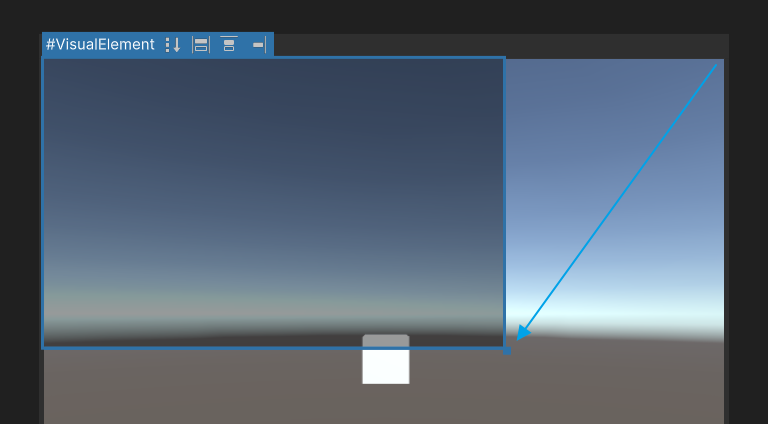
이제 창의 크기를 조절해 볼까요?
우측 상단에 마우스를 갖다대면 대각선 방향으로 화살표가 표시되는 순간이 있는데요.
그 때 마우스를 꾹 눌러서 잡아 끌어 주시면 됩니다.

그러면 이렇게 창이 생기거든요.

이제 배경화면과 함께 볼수 있으니 감각적으로 창의 투명도, 배경색상은 취향에 맞게 변경해주시면 됩니다 :)
내장 라운딩
그리고 기가 막힌 기능이 있는데요. 바로 창의 네 모서리는 둥그스름하게 하기 위해
9-slicing 이미지를 준비할 필요 없다는 것입니다.
기본으로 경계를 둥글게 하기 위한 기능이 지원되기 때문이지요.
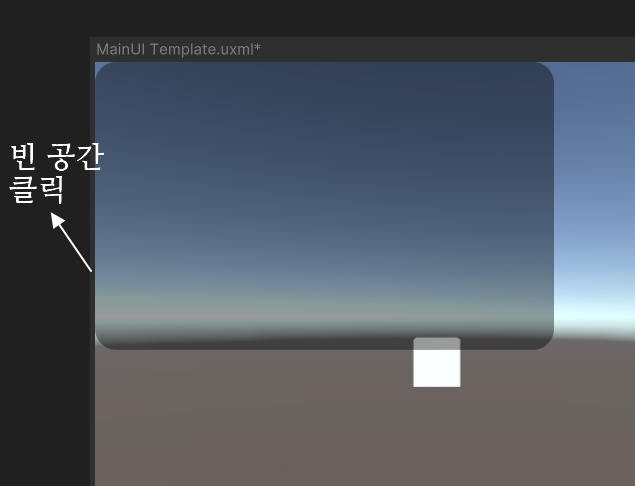
Inspector 창에서 Border 패널 - Radius 항목에 적당한 값을 넣어주기만 하면 됩니다.
예를 들어 20을 입력하면, 아래처럼 경계가 둥그스름해 집니다.

참고로 파란 테두리 때문에 잘 안보이신다면 편집 화면 바깥 빈 공간을 클릭하시면 잘 보입니다.

창의 위치 지정
창의 위치를 변경하려면 Position 패널을 조정하시면 되는데요.
Hierarchy 창의 VisualElement 가 선택된 상태에서

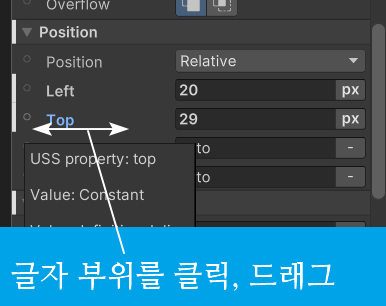
Position 패널의 Left, Top 패널을 조정하시면 되는데요.
직접 숫자값을 입력하는 방법도 있지만,
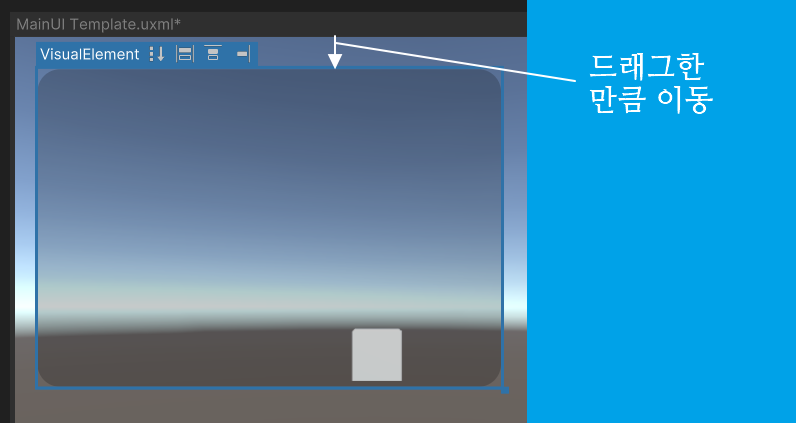
Left, Top 에 마우스를 대고 클릭하여 드래그하셔도 위치가 조정이 됩니다.


그 밖에도 창을 하단, 우측으로 또는 가운데 정렬하는 방법이 있는데요.
이 때는 Position 의 Left, Top 값을 각각 0으로 원래 값으로 수정한 다음,
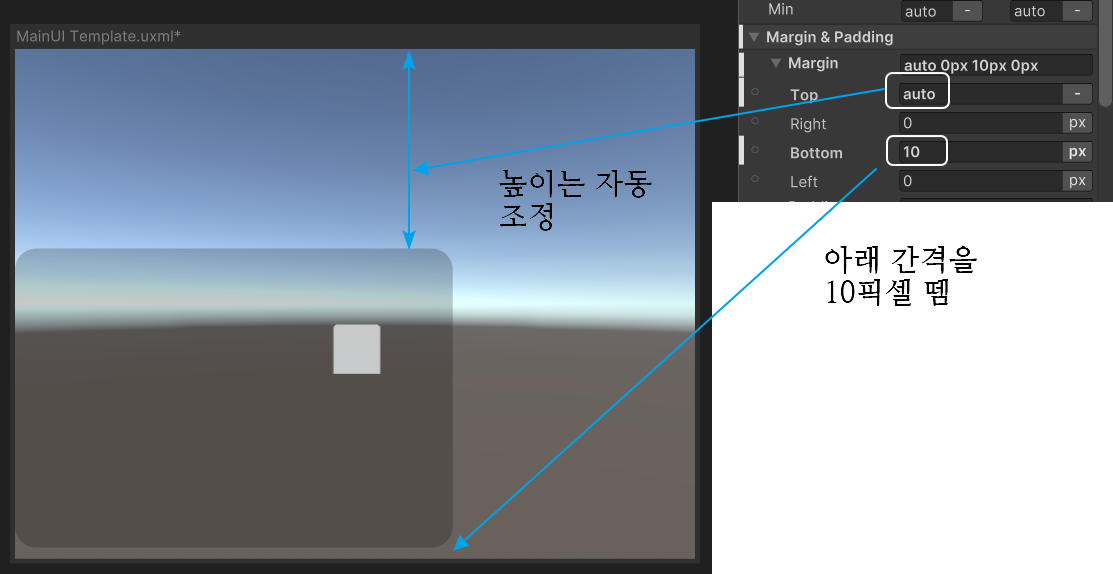
Margin & Padding 패널을 조정하시면 됩니다.
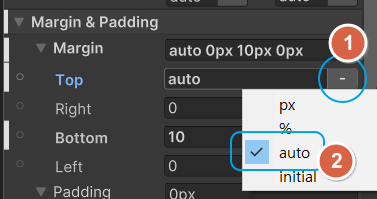
창을 하단으로 정렬하려면, Top 을 auto 로. Bottom 에는 픽셀값을 입력해주시면 됩니다.

이 때 Top 에 auto 는 타이핑 할 필요없이,
우측의 px표시 부위를 클릭하면 auto 를 선택할 수 있습니다.

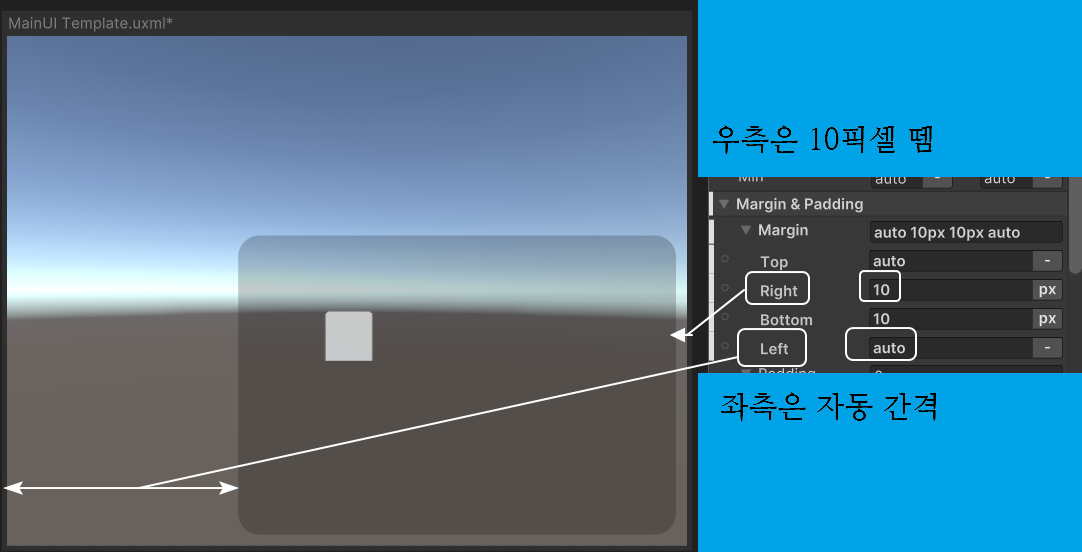
창을 오른쪽 정렬하려면 동일한 원리로 Left, Right 속성을 그림처럼 조정하시면 되는데요.

만약 창을 가운데 정렬하려면 어떻게 할까요?
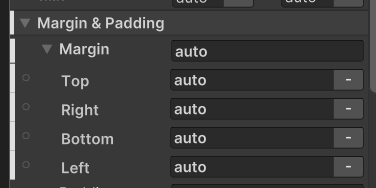
양쪽을 모두 auto로 설정해주시면 됩니다.좌우를 기준으로 가운데 정렬은 Left, Right 을 모두 auto로,
상하를 기준으로 가운데 정렬은 Top. Bottom 을 모두 auto로 조정하면 됩니다.

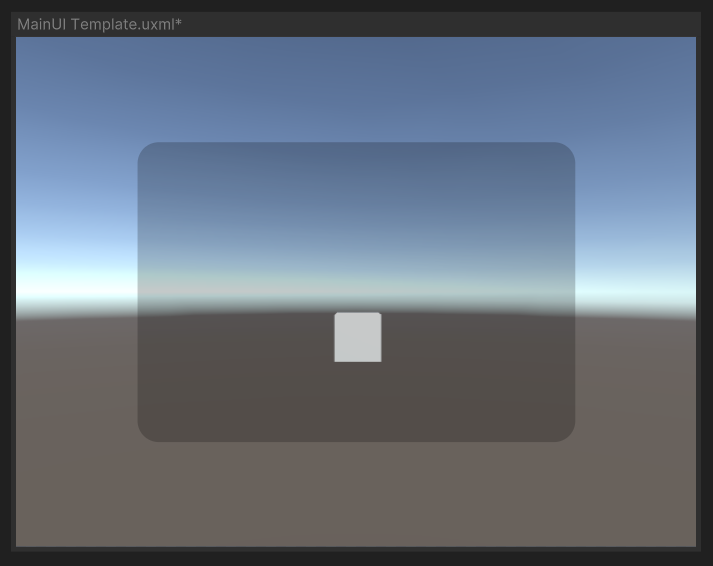
그러면 이와 같이 창이 딱 화면 중앙에 위치하게 되는 것이지요.

창의 비례(퍼센테이지) 조절
마지막으로 비례 조정 부분에 대해 간단히 설명드리고 마치겠습니다.
이 부분은 일일히 설명하면 지면이 너무 많아지기 때문이지요.
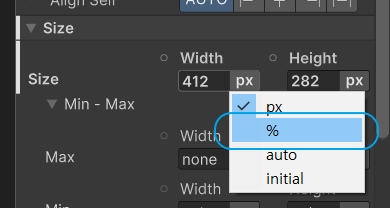
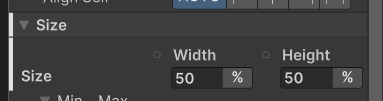
창의 크기나 위치, 여백을 설정할 때 픽셀(px) 단위 말고도 퍼센트(%) 단위가 있습니다.

픽셀 단위의 크기 조정은 화면의 해상도가 크거나 작거나 관계없이 절대적인 크기를 의미하지만,
퍼센트 단위는 그렇지 않거든요.
퍼센트 단위는 화면의 해상도에 비례해서 그 크기가 결정됩니다.
이를테면 창의 크기가 가로 50%, 세로 50%라면,

평소에는 아래처럼 보이던 창이

스마트폰 기준으로 화면의 방향이 바뀐다면 아래처럼 창의 크긱도 함께 비례해 바뀌는 것이지요.

마무~리
이상으로 UI Toolkit 의 배경 창 UI에 대해 알아보았습니다.
다음 시간에는 이 배경창 위에 글자 UI, 버튼 UI를 배치하는 것과
특히 '한글'을 표시하는 방법에 대해 알아보겠습니다.
오늘도 봐주셔서 감사합니다 :)
잘 살펴 들어가세요~
- 크레이의 프롤로그 -
유니티도 풍부하게 공부해서 앱도 출시해보고 싶고
JSP는 기본은 다뤄보긴 했지만 서블릿도 다뤄보고 싶고
하여튼 요새 하고 싶은게 많아진 크레이입니다 :)
시들지 않도록 무리해서 방전되지 않도록 화이팅을 외치며!
다음 게시글 : https://itadventure.tistory.com/642
유니티3D의 UI Toolkit (3) - 배경창에 UI 배치하기
한글 폰트가 아쉬워, 유니티의 UI 툴킷을 살펴보는 중 한가지 아쉬운 소식을 전해드리자면, 미려한 예쁜 한글 폰트가 제대로 적용이 안된다는 것입니다. ( 유니티 2022. 3. 9f1 버전 기준 ) 물론 아직
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D의 UI Toolkit (7) - XML과 스타일 시트 (1) | 2023.12.10 |
|---|---|
| 유니티3D의 UI Toolkit (5) - 스크롤 UI (0) | 2023.11.25 |
| 윈도우 + PHP 8 + unity ( 4편, 유니티와 웹소켓하라! ) (0) | 2023.09.16 |
| 유니티3D - 3인칭 무빙 카메라 - 사이드 뷰 #2. 설명편 (4) | 2021.07.11 |
| 유니티3D - 3인칭 무빙 카메라 - 사이드 뷰 #1 (2) | 2021.07.03 |



