오늘은 윈도우에서 파이썬으로 웹 서비스를 다루는 장고(django)에 대해 알아보았습니다.

파이참(PyCharm - 2013.1 버전) 프로그램으로 진행했는데요.
장고 설치

파이참 프로그램은 이미 설치되어 있는 상태에서 장고 설치부터 진행하겠습니다.
파이참 프로그램의 좌측 하단에 터미널 버튼을 선택하면 터미널 창이 열리는 데요.
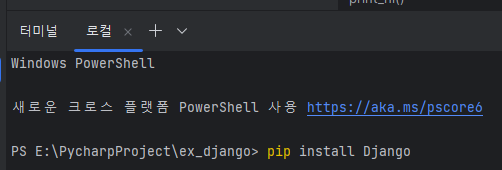
그곳에 아래 명령을 입력하여 장고를 설치하면 됩니다.
pip install Django
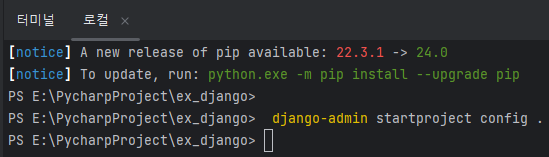
이어서 웹 서비스를 구성하는 프로젝트를 설치합니다.
django-admin startproject config .
이 2줄만으로 장고 웹서비스는 모두 설치한 셈입니다.

장고 실행
이제 장고 웹 서버를 실행해보겠습니다.
아래 명령어를 입력하면,
python manage.py runserver장고 웹서버가 실행되며, URL이 뜹니다. 보통은 http://127.0.0.1:8000/ 인데요

위 URL을 클릭하면 장고가 제공하는 기본 홈페이지가 뜹니다.
튜토리얼에 대한 링크가 있는데 영문이라 영어 이해가 원활하신 분께 도움이 될것 같군요.

첫페이지 꾸미기
첫 페이지를 꾸며볼텐데요.
앞에서 보이는 첫페이지는 편집할 수 없습니다.
그래서 첫페이지를 새로 추가해 주어야 합니다.
장고에서 보통 뷰(Views)라는 기능을 통해 각 페이지를 연결해 사용하거나
아니면 뷰에서 직접 처리하기도 합니다.
우선 뷰에서 직접 처리하는 걸 살펴보겠습니다.
아래 파일을 프로젝트에 추가해 코드를 넣은 다음, ( 저장 )
config/views.py
from django.http import HttpResponse
def index(request):
return HttpResponse("헬로우, 장고!")
이 페이지를 첫페이지 URL 주소에 연결하겠습니다.
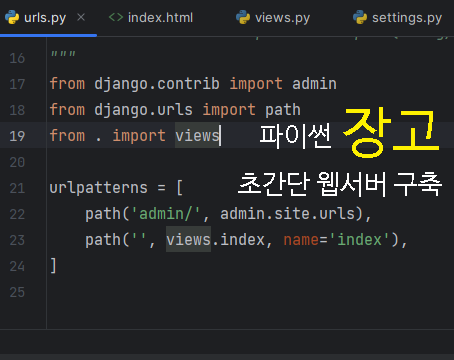
config/urls.py 파일을 열어, 아래와 같이 수정하여 저장합니다.
그러면 URL 규칙을 통해 뷰의 첫페이지 ( index ) 가 실행됩니다.
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index, name='index'),
]파이참은 파일이 수정되면 금방 실행했던 서버를 다시 재시작하는데요.
원래는 터미널에서 Ctrl + C 로 서버를 멈추고, 다시 "python manage.py runserver" 명령을 실행해 주어야 합니다. 그게 자동으로 되니 매우 편리하더라구요.

http://127.0.0.1:8000 URL 에 다시 접속하시면, 아래와 같이 변경된 내용을 확인하실 수 있습니다.

템플릿 적용하기
여기서 끝내면 약간 아쉬우니 템플릿 적용까지 해보겠습니다.
보통 현업에서 퍼블리셔 작업자 분들은 HTML 파일을 편집하지, 장고 소스코드를 직접 손대지는 않습니다.
그래서 일반적으로 기능 코드와 HTML코드는 분리하는게 MVC 패턴의 일반적 추세입니다.
템플릿 파일들을 저장할 폴더 ( config/templates ) 를 생성하고,
첫페이지를 적용할 home 폴더를 추가로 생성합니다.

그리고 금방 생성한 home 폴더에 index.html 파일을 추가합니다.
이 파일을 탬플릿 파일이라 부릅니다.
config/templates/home/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>헬로우, 파이썬</title>
</head>
<body>
<h2>헬로우,</h2>
<h1>파이썬!</h1>
</body>
</html>이제 config/views.py 파일을 열어 소스를 아래와 같이 수정합니다.
from django.http import HttpResponse
from django.template import loader
def index(request):
template = loader.get_template('home/index.html')
return HttpResponse(template.render({}, request))아직 하나 더 남았습니다.
금방 추가한 템플릿 폴더를 장고가 인식하도록 해야 하는데요.
config/settings.py 파일을 열어, TEMPLATE 항목을 찾은 다음,
DIRS 규칙에 템플릿 폴더 ( config/templates ) 를 추가해 주면 됩니다.
:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
'config/templates',
],
:그리고 다시 웹페이지를 띄우면 템플릿 파일에서 정한대로 화면이 짜잔 나오는 것을 확인하실 수 있지요.

마무~리
이상 장고를 이용, 간단히 홈페이지 첫 화면을 꾸미는 방법을 살펴보았습니다.

장고에 대한 글들을 읽어보니, 역시 서버에 필요한 데이터베이스, 폼 처리, 템플릿 파일에 파라미터 전달 등 웹서비스에 대한 제반적인 부분이 다 들어 있는 것으로 확인됩니다.
기본 데이터베이스가 sqlite 인 점은 좀 색달랐는데요.
서버 프로그래밍은 다 거기서 거기이니 익숙해진다면 다루는데 문제 없겠다는 생각이 들었습니다 :)
아래 사이트에 '박응용'님의 '점프 투 장고'에 대한 인터넷 서적이 있더군요.
설명이 매우 상세하고 전체 내용이 제공되는 것 같으니 참조하시면 도움이 될것 같습니다.
https://wikidocs.net/book/4223
오늘도 방문해주신 분들께 감사드립니다.
크레이를 비롯하여 사람들은 대부분 하루 하루 힘들게 살아가는 인생이지만,
그 가운에 소망을 창조자 하나님의 말씀에 두는 사람은 복이 있습니다.
예수께서 대답하여 가라사대
"기록되었으되 사람이 떡으로만 살 것이 아니요
하나님의 입으로 나오는 모든 말씀으로 살 것이라 하였느니라"
하시니
- 마태복음 4장 4절 말씀 -
다음 게시글. 장고 튜표하기 공식 튜토리얼#1 따라히기
https://itadventure.tistory.com/664
파이썬 - 장고 - 투표하기 공식 튜토리얼 따라하기 #1
지난 게시글에서 파이선 장고를 설치, 홈페이지 첫 화면을 구성하는 방법을 살펴보았는데요.https://itadventure.tistory.com/663 파이썬 - 장고, 초간단 웹서버 구축오늘은 윈도우에서 파이썬으로 웹 서
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| 자바 - 백앤드 학습 #1. 톰캣, 이클립스, JDK설치 ( 2024. 5월 기준 ) (2) | 2024.05.16 |
|---|---|
| 파이썬 - 장고 - 투표하기 공식 튜토리얼 따라하기 #4 (0) | 2024.05.11 |
| 플러터 SIDE 프로젝트. 바이블 마인드 #1 (2) | 2024.03.24 |
| 플러터 체험기 5. 갤러리 사진 뷰어 (2) | 2024.02.26 |
| 플러터 체험기 4. 초간단 카메라 앱! (0) | 2024.02.18 |



