지난 게시글에 이어 튜토리얼 따라하기는 계속됩니다 :)
이번에는 정식으로 투표에 참여하는 부분을 다루게 됩니다.
파이썬 - 장고 - 투표하기 공식 튜토리얼 따라하기 #3
지난 게시글에 이은 장고 공식 튜토리얼 투표하기 따라하기 3편입니다 :)역시 크레이 입맛(?)에 맞게 일부 가감한 부분이 있습니다.지난 게시글 : https://itadventure.tistory.com/665 파이썬 - 장고 - 투
itadventure.tistory.com
https://docs.djangoproject.com/en/5.0/intro/tutorial04/

투표 기능 구현
설문 페이지 detail.html 템플릿 파일을 아래와 같이 수정하고,
polls/templates/polls/detail.html
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>설문 목록</title>
</head>
<body>
<form action="{% url 'polls:vote' question.id %}" method="post">
{% csrf_token %}
<fieldset>
<legend><h1>{{ question.question_text }}</h1></legend>
{% if error_message %}<p><strong>{{ error_message }}</strong></p>{% endif %}
{% for choice in question.choice_set.all %}
<input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}">
<label for="choice{{ forloop.counter }}">{{ choice.choice_text }}</label><br>
{% endfor %}
</fieldset>
<input type="submit" value="Vote">
</form>
</body>
</html>뷰 파일을 아래와 같이 수정합니다.
polls/views.py
from django.db.models import F
from django.http import HttpResponse, HttpResponseRedirect
from django.shortcuts import get_object_or_404, render
from django.urls import reverse
from .models import Choice, Question
def index(request):
latest_question_list = Question.objects.order_by("-pub_date")[:5]
context = {"latest_question_list": latest_question_list}
return render(request, "polls/index.html", context)
def detail(request, question_id):
question = get_object_or_404(Question, pk=question_id)
return render(request, "polls/detail.html", {"question": question})
def results(request, question_id):
question = get_object_or_404(Question, pk=question_id)
return render(request, "polls/results.html", {"question": question})
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST["choice"])
except (KeyError, Choice.DoesNotExist):
# Redisplay the question voting form.
return render(
request,
"polls/detail.html",
{
"question": question,
"error_message": "You didn't select a choice.",
},
)
else:
selected_choice.votes = F("votes") + 1
selected_choice.save()
# Always return an HttpResponseRedirect after successfully dealing
# with POST data. This prevents data from being posted twice if a
# user hits the Back button.
return HttpResponseRedirect(reverse("polls:results", args=(question.id,)))그리고 투표 결과 페이지 템플릿을 추가합니다.
polls/templates/polls/results.html
<h1>{{ question.question_text }}</h1>
<ul>
{% for choice in question.choice_set.all %}
<li>{{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }}</li>
{% endfor %}
</ul>
<a href="{% url 'polls:detail' question.id %}">Vote again?</a>이 것으로 준비는 되었습니다.
터미널에서 장고 서버를 시동합니다. 부릉~
python manage.py runserver
그리고 아래 URL 에 접속하면 설문 목록이 뜰텐데요.
http://127.0.0.1:8000/polls

설문 항목이 있는 '무슨 일이야?'를 선택하면, 투표할 수 있는 항목들이 나열됩니다.

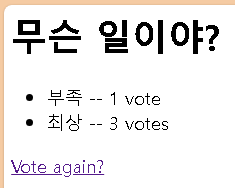
하나를 선택하여 투표를 진행하면, 아래와 같이 항목별 투표 횟수가 노출되는 것을 볼 수 있습니다.
뭐.. 중복 투표가 가능하기 때문에 신빙성 있는 자료가 될 순 없지만요 :)

클래스 뷰 as_view()
아래 2개 코드는 무슨 차이가 있을까요?
코드1
path("", views.index, name="index"),코드2
path("", views.IndexView.as_view(), name="index"),얼핏 보면 코드가 더 길어진 것 같은데요.
코드1은 함수 방식이지만 코드2는 클래스 방식이라고 합니다.
그래서 뷰쪽 코드도 아래와 같이 바뀌는데요.
코드1에 매칭되는 뷰. 함수로 구성
def index(request):
latest_question_list = Question.objects.order_by("-pub_date")[:5]
context = {"latest_question_list": latest_question_list}
return render(request, "polls/index.html", context)코드2에 매칭되는 뷰. 클래스로 구성
class IndexView(generic.ListView):
template_name = "polls/index.html"
context_object_name = "latest_question_list"
def get_queryset(self):
return Question.objects.order_by("-pub_date")[:5]클래스로 구성할 경우 상당한 이점이 있다고 합니다.
이 후의 튜토리얼은 모두 이 방식으로 진행될듯 하니 미리 튜토리얼 내용대로 수정을 해놓겠습니다.
polls/urls.py
from django.urls import path
from . import views
app_name = "polls"
urlpatterns = [
path("", views.IndexView.as_view(), name="index"),
path("<int:pk>/", views.DetailView.as_view(), name="detail"),
path("<int:pk>/results/", views.ResultsView.as_view(), name="results"),
path("<int:question_id>/vote/", views.vote, name="vote"),
]polls/views.py
from django.db.models import F
from django.http import HttpResponseRedirect
from django.shortcuts import get_object_or_404, render
from django.urls import reverse
from django.views import generic
from .models import Choice, Question
class IndexView(generic.ListView):
template_name = "polls/index.html"
context_object_name = "latest_question_list"
def get_queryset(self):
return Question.objects.order_by("-pub_date")[:5]
class DetailView(generic.DetailView):
model = Question
template_name = "polls/detail.html"
class ResultsView(generic.DetailView):
model = Question
template_name = "polls/results.html"
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST["choice"])
except (KeyError, Choice.DoesNotExist):
return render(
request,
"polls/detail.html",
{
"question": question,
"error_message": "You didn't select a choice.",
},
)
else:
selected_choice.votes = F("votes") + 1
selected_choice.save()
return HttpResponseRedirect(reverse("polls:results", args=(question.id,)))필요하신 분께 도움이 되시기를!
오늘도 방문해 주셔서 감사합니다:)
성경에서 지존자는 절대적인 주권자 하나님을 말씀하십니다.
그 분의 보호하심 안에 있는 이는 안전합니다.
"지존자의 은밀한 곳에 거하는 자는 전능하신 자의 그늘 아래 거하리로다."
- 시편 91편 1절 말씀 -
'코딩과 알고리즘' 카테고리의 다른 글
| 자바 - 백앤드 학습 #3. 부스트코스 프로젝트 A 변형 제작 (0) | 2024.05.19 |
|---|---|
| 자바 - 백앤드 학습 #1. 톰캣, 이클립스, JDK설치 ( 2024. 5월 기준 ) (2) | 2024.05.16 |
| 파이썬 - 장고, 초간단 웹서버 구축 (0) | 2024.05.04 |
| 플러터 SIDE 프로젝트. 바이블 마인드 #1 (2) | 2024.03.24 |
| 플러터 체험기 5. 갤러리 사진 뷰어 (2) | 2024.02.26 |



