
요즘은 네이버 부스트 코스 자바 백앤드 강의를 수강 중에 있는데요. 무료라서 좋습니다 ㅎㅎ
크레이는 JSP 는 잠깐 접해본적 있지만 서블릿(Suvlet)이라든가 스프링(Spring)은 사실 해본적이 없어 익혀보기로 했습니다.
기왕이면 중간 중간 정리해서 미래의 제가 봤을 때 금방금방 기억을 떠올리고,
또 다른 누군가에게도 도움이 되시길 바라면서 말이죠 :)
이 글의 정리 시점은 2024. 5. 15일입니다.
강의대로 따라하면 설치 부분에서 화면이 전혀 달라 막히는 부분들이 있는데요.
그래서 크레이가 알아낸 부분을 정리하였습니다.
강의 내용은 너무 좋은데 진행을 못하는 경우가 아까워서요 :)
본 강의 URL은 아래와 같습니다. 상세한 내용은 이 곳을 참조해 주세요.
https://www.boostcourse.org/web326/joinLectures/28762
웹 백엔드
부스트코스 무료 강의
www.boostcourse.org
본문이 좀 스크롤 압박이니, CCM 음악에 거부감 없다면 아래 유튜브 영상 들어보시는 것도 어떠실지요? :)
개발 환경 설치
강의 앞 부분은 MYSQL 에 대한 강의인데요.
뭐.. MYSQL 데이터베이스는 이미 잘 알고 있기 때문에 건너 뛰도록 하구요.
바로 개발환경 설치단계입니다.
자바 웹 개발을 위해서는 다음과 같은 설치를 진행해야 하는데요.
한큐에 설치하는게 없어서 좀 번거롭기는 합니다. 참고로 윈도우 기준입니다.
1. jdk ( 제이디케이 : Java Development tool Kit )
2. eclipse ( 이클립스 )
3. tomcat ( 톰캣 )
한 단계씩 살펴보겠습니다.
1-1. JDK 설치
jdk 는 아래 URL에서 다운 받을 수 있는데요.
https://www.oracle.com/java/technologies/
강좌에는 JDK8 버전 다운로드를 권장하나, 더 이상 다운로드를 제공하지 않아
Java SE 21.0.3(LTS)를 다운받았습니다.)
22.0.1 버전이 최신이긴 하나 하위 버전을 다운 받은 이유는 LTS 버전이기 때문입니다.
LTS 는 Long Term Service 라고 해서 안정된 버전으로 장기적으로 서비스를 지원한다는 의미거든요.
향후에는 더 상위 버전이 나올지도 모르겠습니다.


윈도우용 설치 프로그램이므로 Next(다음) 버튼을 누르면서 설치하면 되는데요.
아래 화면에서는 Next Steps 를 진행하지 않고 그냥 Close 를 선택하였습니다.

기본 설정대로 jdk 21 버전을 설치하였다면 경로는 아래와 같습니다.
이 경로가 중요하니 다른 버전인 경우 설치된 위치를 확인해 주세요. ( 설치 과정에 나옵니다 )
C:\Program Files\Java\jdk-211-2. JAVA_HOME 환경변수 추가
JDK 설치 후에는 번거롭지만 환경설정을 해주어야 합니다.
JAVA_HOME 설정을 먼저 해봅시다.
윈도우 시작 버튼 우측 검색 바에
1) '환경'이라 타이핑,
2) 시스템 환경 변수 편집 메뉴을 선택하고,

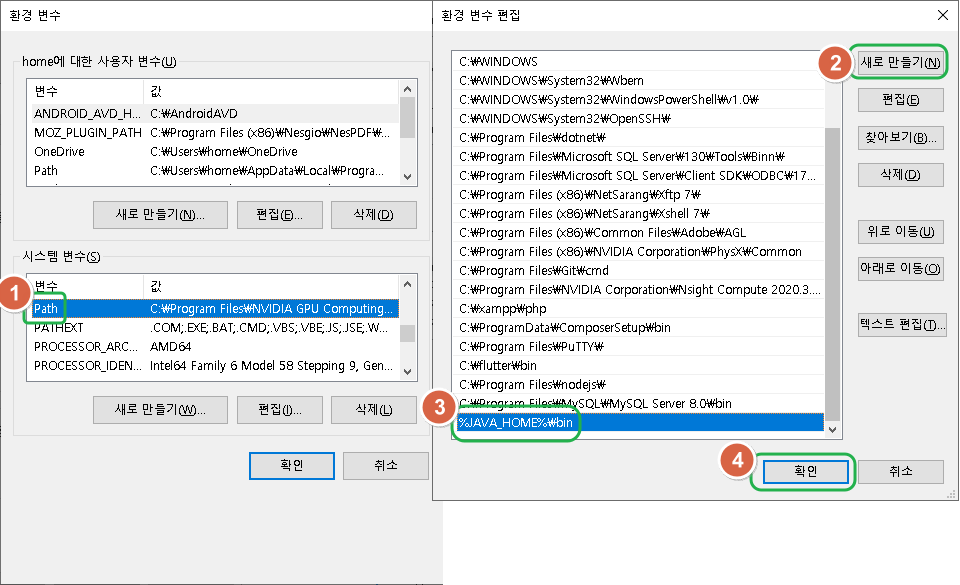
3) 환경 변수 버튼 선택
4) 새로만들기 버튼 선택
5) 변수 이름에 JAVA_HOME 입력
6) 변수 값에 앞에서 JDK 폴더 전체 경로를 입력합니다. ( 기본 경로는 C:\Program Files\Java\jdk-21 )
7) 확인 버튼을 눌러 JAVA_HOME 환경변수 추가를 마칩니다.

1-3. PATH 설정
이어서 자바가 어떤 환경에서도 실행될 수 있도록 Path 를 설정합니다.
1) 아직 닫지 않은 환경 변수 창에서 시스템 변수(하단) 영역의 Path 항목를 찾아 더블클릭
2) 새로 만들기 버튼 선택
3) %JAVA_HOME%\bin 을 입력합니다.
4) 확인 버튼을 선택합니다.

이후 남은 창은 모두 확인, 확인 버튼을 선택해서 닫아 줍니다.
1-4. 제대로 설치 되었나 확인
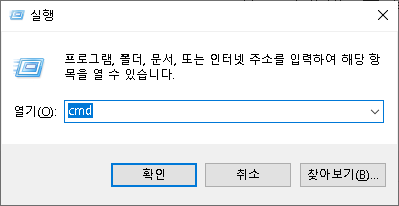
윈도우 + R 단축키를 눌러 cmd 를 입력, Enter 버튼을 눌러 도스 커맨드 창을 띄운 후,

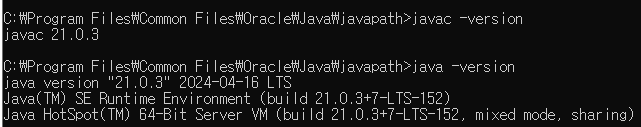
도스 커맨드 창에서 아래 명령어를 실행해 오류가 나지 않으면 제대로 설치가 된 것입니다.
javac -version
java -version
확인했으면 도스 커맨드 창은 닫아도 됩니다.
2-1. 이클립스 설치
이클립스는 자바 개발을 쉽게 도와주는 편리한 도구인데요.
주의할 것은 웹 개발을 위해서는 기본 다운로드 말고,
Web Developer 버전을 다운받아야 한다는 점입니다.
이 것 때문에 좀 헤메었습니다 :)
아래 다운로드 URL 접속 후에,
https://www.eclipse.org/downloads/
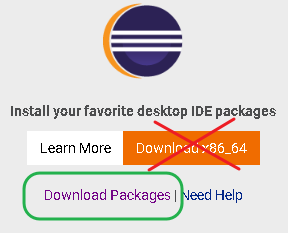
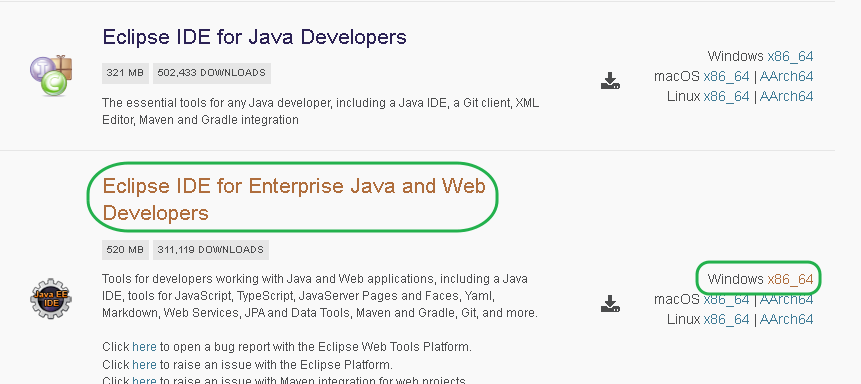
빨간색 다운로드 버튼 말고 Download Packages 링크로 들어가야 합니다.

화면을 좀 아래로 스크롤 다운하여
Eclipse IDE for Enterprise Java and Web Developers ( 자바와 웹 개발자를 위한 이클립스 IDE ) 항목을 찾아 Windows x86_64 를 선택하여 다운로드합니다.
그냥 자바만 개발할 거면 기본 버전으로 충분하지만 자바 웹 개발을 하려면 이게 필수입니다.

해당 버전은 설치 버전이 아닌 압축 버전입니다.
적당한 폴더에 압축을 풀어 실행 가능하도록 바로가기를 연결해 놓으면 되는데요.
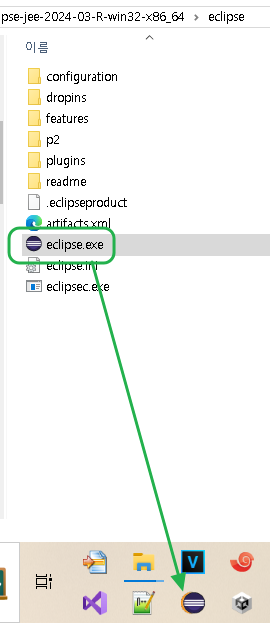
크레이는 E:\eclipse-jee-2024-03-R-win32-x86_64\eclipse 폴더에 압축을 풀고,
Eclipse 프로그램을 작업표시줄에 드래그해서 아이콘을 심어두었습니다.
참고로 압축파일을 푸는데 꽤 시간이 걸리기 때문에 커피 한잔 드시고 오시길 추천합니다 :)

2-2. 이클립스 실행 ( 환경설정 )
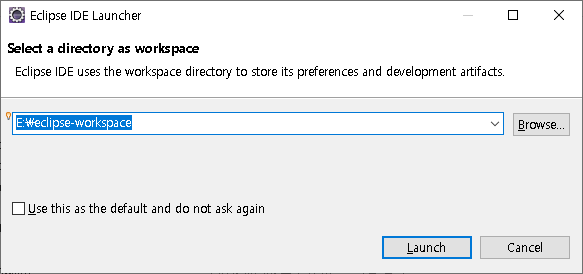
처음 이클립스를 실행하면, 이클립스 workspace(작업공간) 폴더를 설정하는 부분이 등장합니다.
적당한 폴더를 지정하면 되는데요. 폴더가 없어도 자동으로 생성해줍니다.
크레이는 공간이 넉넉한 E: 드라이브로 지정했습니다.
E:\eclipse-workspace
Launch 버튼을 선택하면 이클립스가 실행됩니다.

실행 도중 아래와 같은 창이 등장하면 예 버튼을 선택합니다.

이클립스 화면이 뜨면 인코딩 설정을 변경해주어야 합니다.
그래야 한글이 웹페이지에서 제대로 보이거든요.
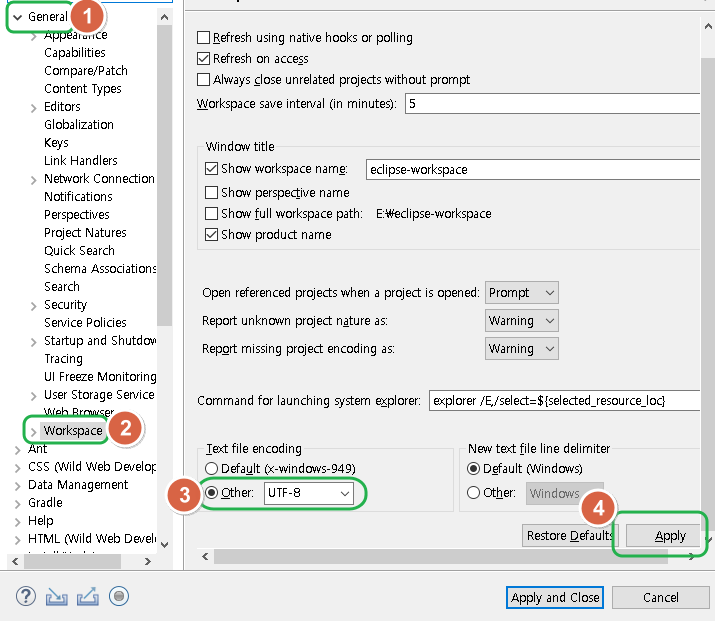
Window - Preference 메뉴를 선택하면 뜨는 팝업 창에서
1) General - 2) Workspace 메뉴를 선택하고,
Text file encoding 영역을 찾아, 3) Other - UTF-8 로 설정을 변경하여 줍니다.
4) Apply(적용) 버튼을 선택합니다.

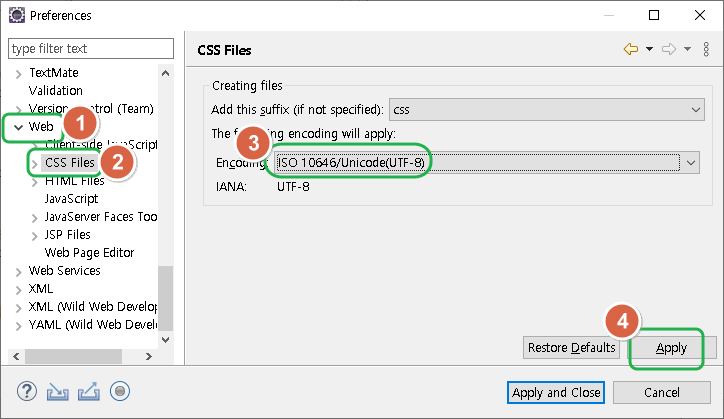
이어서 1) Web - 2) CSS Files 메뉴 선택 후,
3) Encoding 선택항목을 ISO 10606/Unicode(UTF-8) 으로 변경,
4) Apply 버튼을 선택합니다.

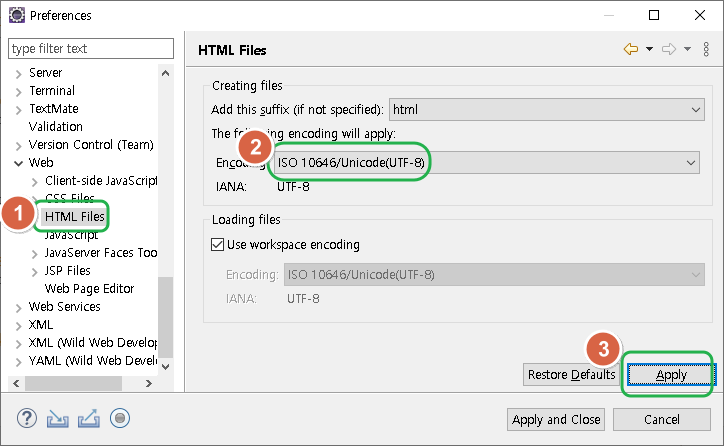
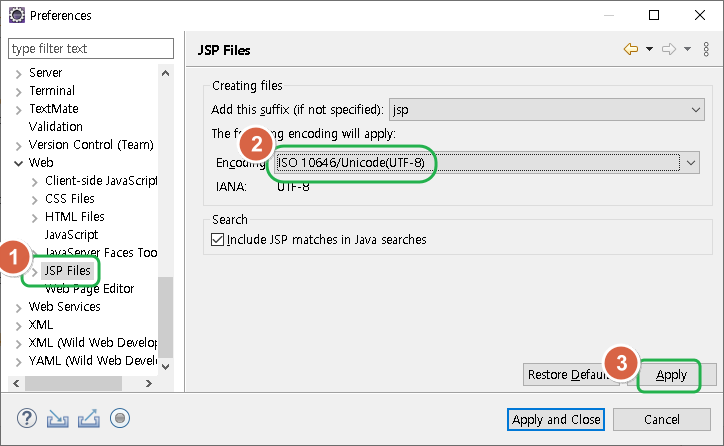
다시 이어서 HTML 메뉴와 JSP 메뉴도 동일한 작업을 진행합니다.


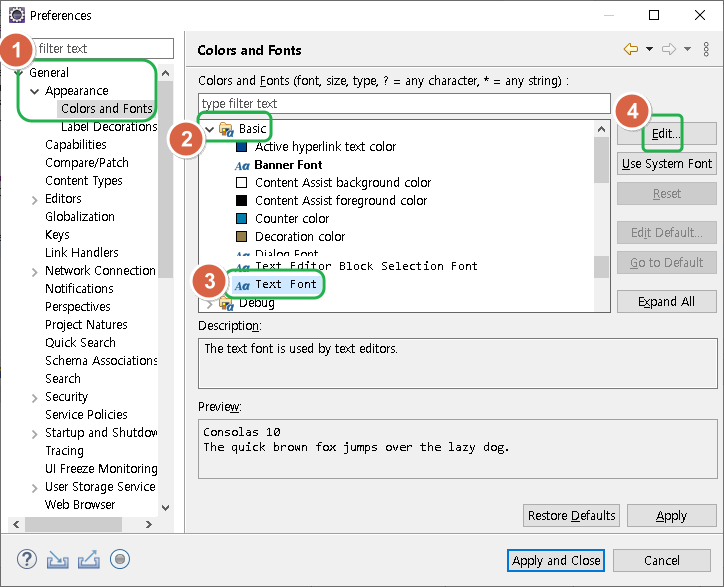
다음으로 이클립스 편집기에서 사용할 폰트의 종류와 크기를 설정할 수 있습니다.
1) General - Appearance - Colors and Fonts 메뉴에 진입
2) Basic 항목을 펼친 후
3) Text 항목을 선택,
4) Edit 버튼을 선택합니다.

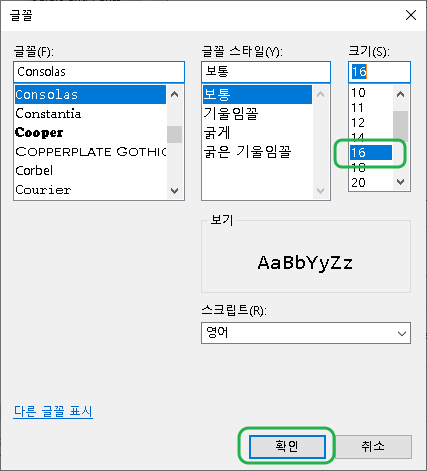
바꾸고 싶은 폰트나 크기를 선택한 후 확인 버튼을 선택하면 됩니다.

마지막으로 Apply and Close 버튼을 선택, 팝업창을 닫습니다.

3. 톰캣 설치
톰캣 웹서버를 설치할 차례입니다.
강의와 동일하게 톰캣 8.5 버전을 설치할텐데요.
아래 URL 로 접근한 다음,
https://tomcat.apache.org/
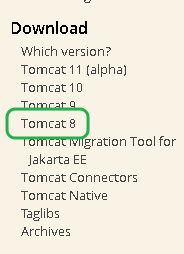
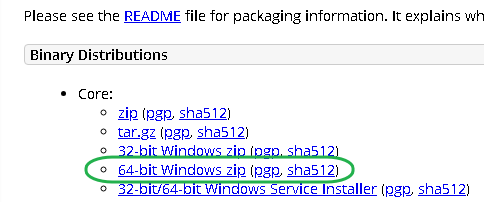
좌측 메뉴에서 Tomcat 8 메뉴를 선택,

윈도우 버전을 설치할 거니 64-bit Windows zip 파일을 다운받은 후

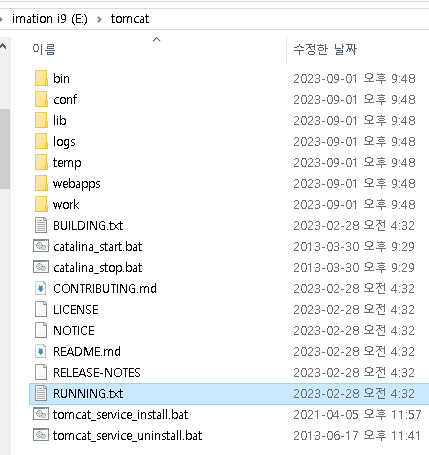
적당한 폴더에 압축을 풀면 됩니다.
크레이는 E:\tomcat 폴더에 압축을 풀었습니다.

톰캣이 제대로 설치되었나 확인해봅시다.
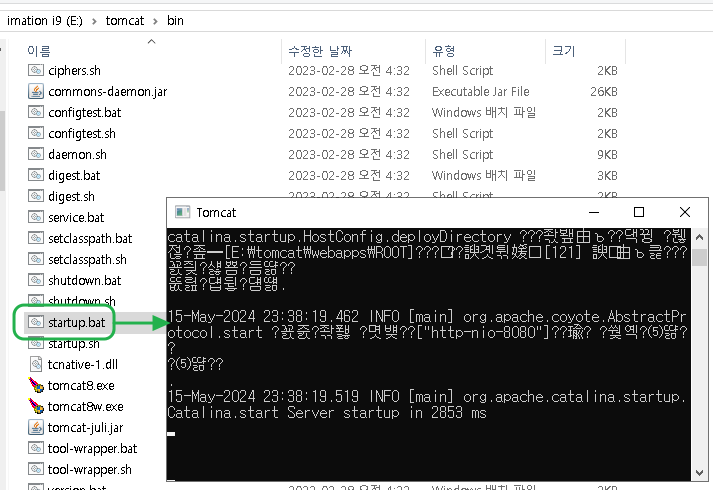
톰캣이 설치된 폴더의 bin 폴더에 진입 후, startup.bat 배치파일을 더블 클릭하면,
도스창이 뜨면서 뭔가 쫘악 화면이 스크롤됩니다. 스크롤이 끝날때까지 잠시 기다리면 됩니다.

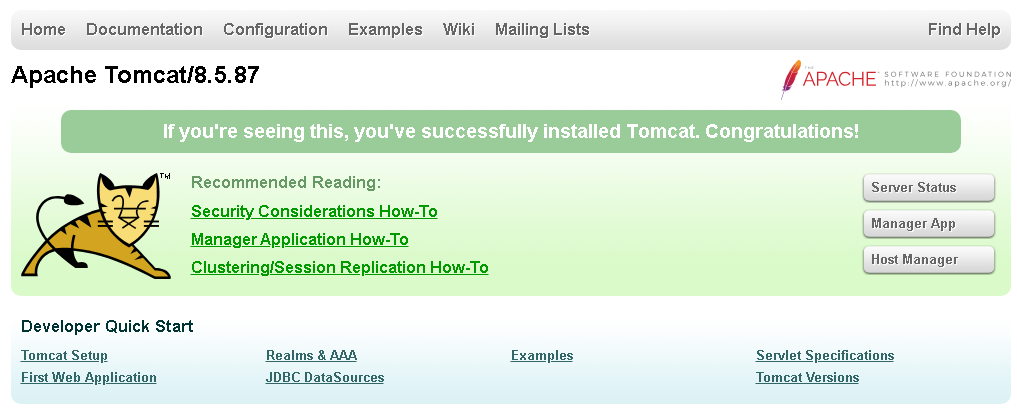
이제 웹 브라우저를 열어 아래 URL 로 접속해서 톰캣 환영 웹페이지가 뜨면 성공~
http://localhost:8080/
도스 커맨드 창에서 Ctrl + C 버튼을 누르면 톰캣 서버가 종료됩니다.
이 후 설정을 위해 종료합니다.
4. 이클립스 - 톰캣 연결
이제 이클립스에 톰캣을 연결하겠습니다.이클립스에서는 프로젝트를 새로 만들 때 톰캣에 연결할 수 있으므로
새 프로젝트를 생성해 보겠습니다.
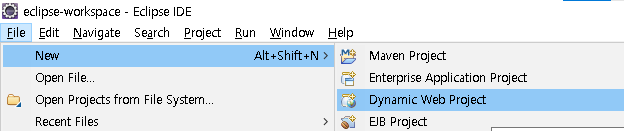
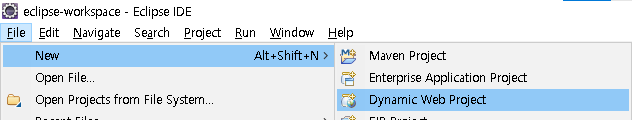
File - New - Dynamic Web Project ( 동적웹 프로젝트 ) 메뉴 선택 후,

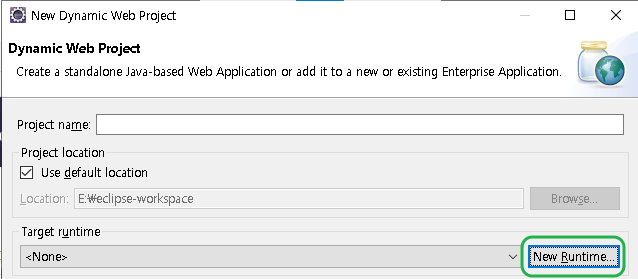
Target runtime 창이 처음에 <None>으로 표시될텐데요.
New Runtime 버튼을 선택하면 팝업창이 뜹니다.

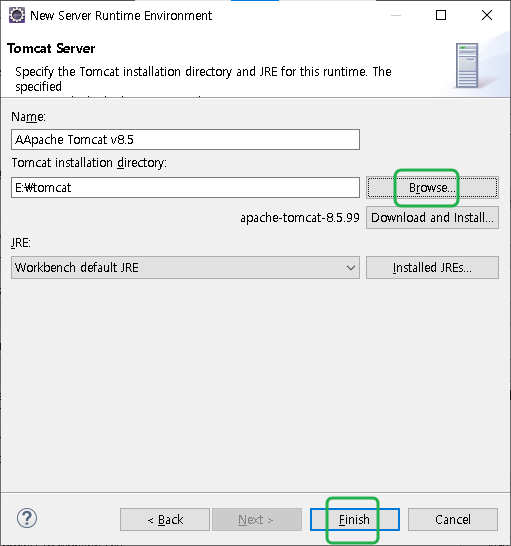
그러면 여기서 Browse 버튼을 선택, 톰캣이 설치된 폴더를 선택하면 됩니다.
그리고 Finish 버튼 선택.

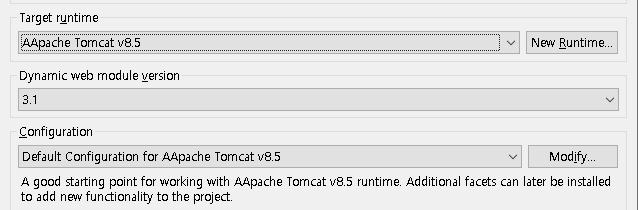
<None>였던 부분이 아래와 같이 노출되면 제대로 된 것입니다.
이제 이 창을 닫아도 다음번에는 이 설정이 자동으로 선택됩니다.

프로젝트 만들기
설치가 끝났으니 잘 작동하는지 확인을 위해 먼저 프로젝트를 만들어 보겠습니다.
File - New - Dynamic Web Project 메뉴 선택 후

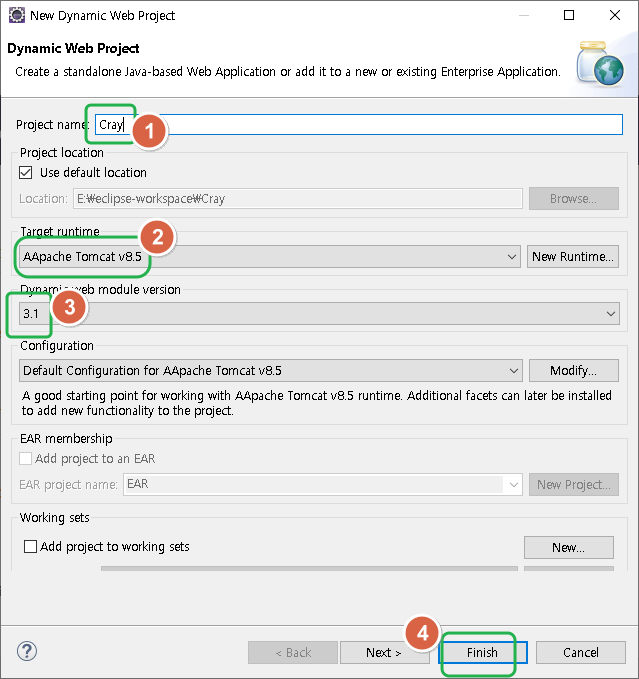
1) Project name ( 프로젝트명 ) 을 입력합니다. 크레이는 Cray 로 입력하였습니다.
2) Target runtime ( 대상 런타임 ) 은 기존에 설치한 Tomcat 8.5 가 기본 선택되어 있을테구요.
3) Dynamic web module version ( 동적 웹 모듈 버전 ) 도 3.1 그대로 유지합니다.
4) Finish 버튼을 클릭하여 프로젝트를 생성합니다.

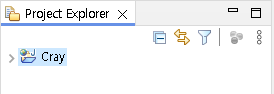
화면 왼쪽에 프로젝트 창이 보일텐데요.
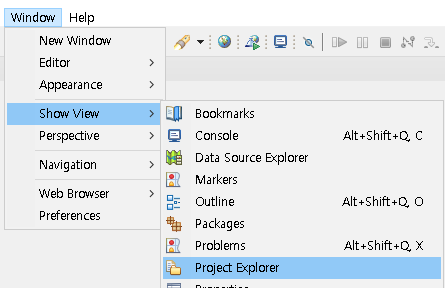
만약 안 보일 경우 Window - Show View - Project Explorer 메뉴를 선택하면 됩니다.


Project Explorer 창이 아래와 같이 뜨면 프로젝트가 제대로 생성된 것입니다.

JSP 페이지 만들기
쉬운것 부터 가겠습니다.
JSP 페이지를 만들어 볼텐데요.
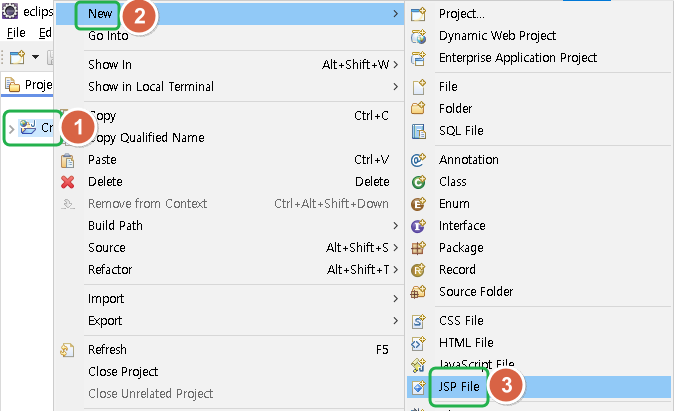
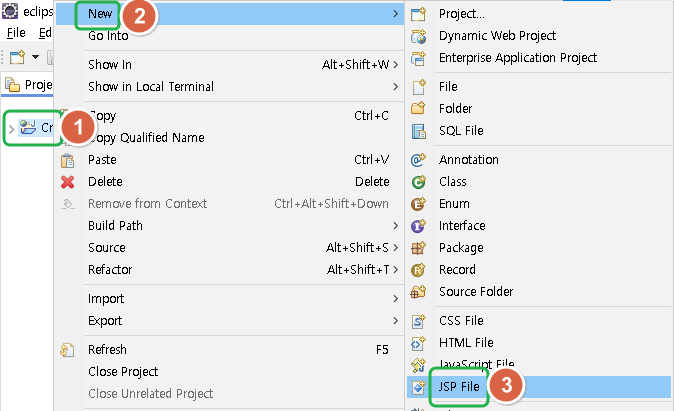
1) 만든 프로젝트를 마우스 우클릭
2) New - 3) JSP File 메뉴를 선택합니다.

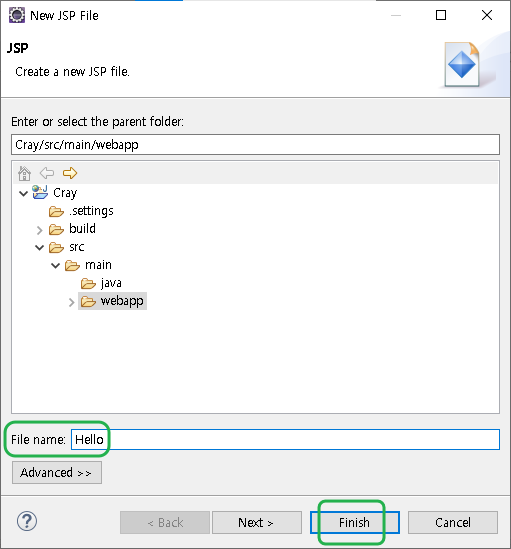
File name 란에 Hello 라고 입력, Finish 버튼을 선택하면,

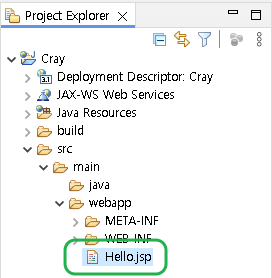
Hello.jsp 라는 파일이 생겨나는데요.
프로젝트 탐색기에서 src - main - webapp 폴더를 펼쳐보면 Hello.jsp 파일이 있는 것을 확인할 수 있습니다.

JSP 파일을 살짝 변경해보겠습니다.
소스를 아래와 같이 수정한 후 Ctrl+S 단축키로 변경사항을 저장합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>헬로우</h1>
</body>
</html>웹페이지를 실행하면 되는데요.
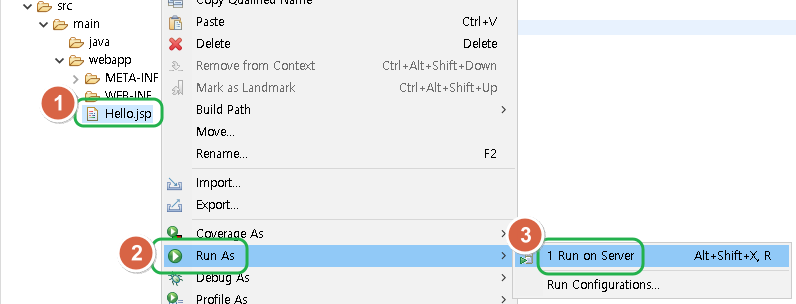
1) Hello.jsp 파일을 마우스 우클릭 후,
2) Run As - 3) Run on Server 메뉴를 선택,

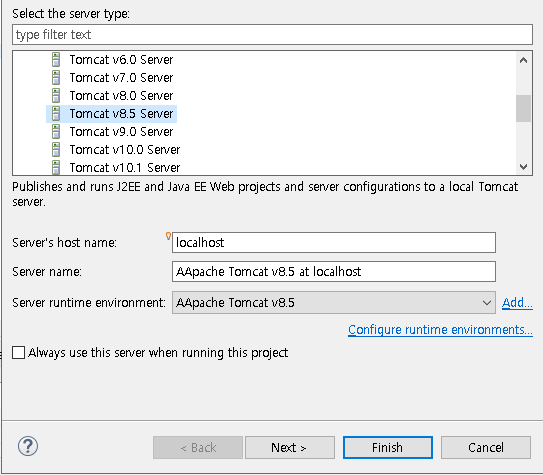
팝업창에서 Select the server type 항목을
Apache 메뉴 펼침 - Tomcat v8.5 Server 를 선택 하고,
Finish 버튼을 선택하면 되는데요.

중간에 보안 경고 창이 뜰겁니다. 개인 네트워크 체크하셔서 확인 버튼 누르면 됩니다.
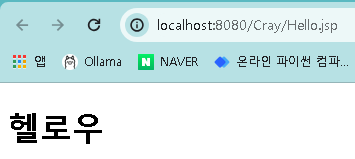
아래와 같이 웹페이지가 뜨면 성공~!

서블릿 페이지 만들기
다음으로 자바 서블릿 페이지를 만들어 보겠습니다.
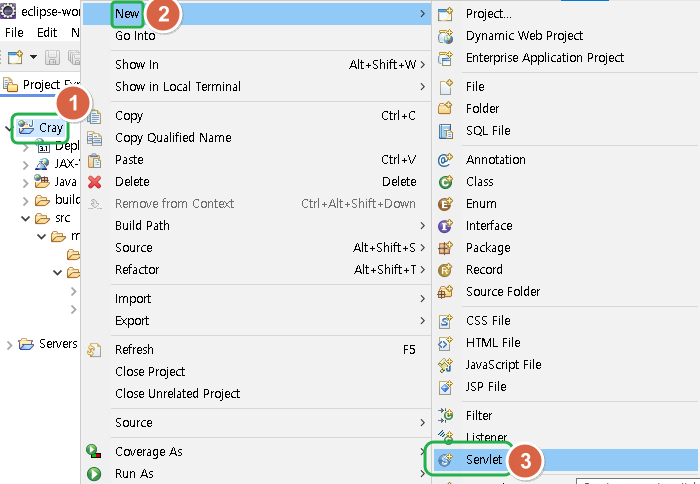
1) 프로젝트를 마우스 우클릭 후
2) New - 3) Servlet 메뉴를 선택합니다.

이어서
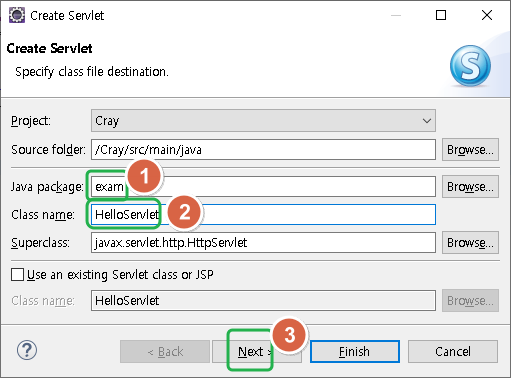
1) Java Package 에 패키지명을 입력하는데 여기서는 exam 을 입력하겠습니다.
2) Class name (클래스명) 은 HelloServlet 을 입력합니다.
3) Next 버튼을 선택합니다.

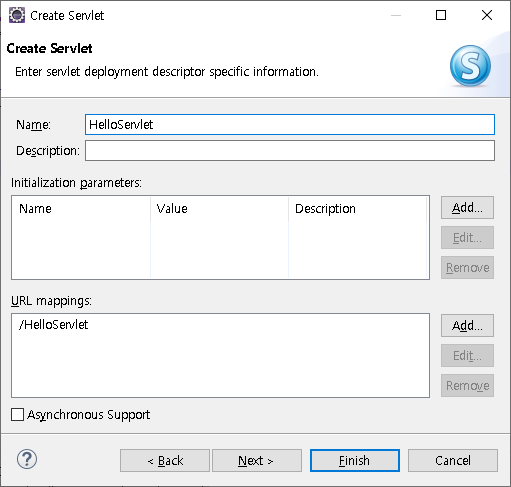
서블릿명과 URL 주소는 다르게 갈수가 있는데요.
여기서는 그냥 Next 버튼을 클릭하겠습니다.

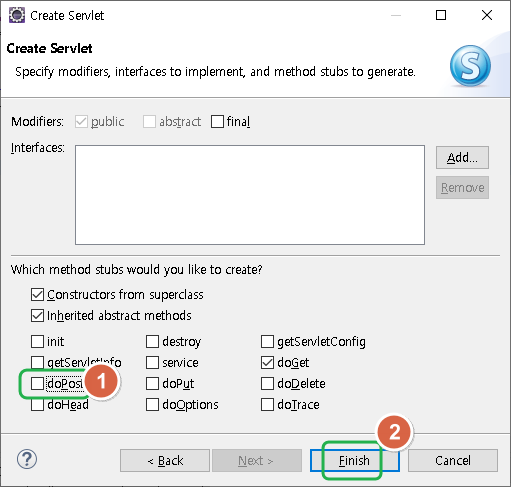
서블릿이 제공할 서비스를 결정합니다.
가장 단순한 페이지는 GET 방식인데요.
doGet 체크상자는 놔두고
1) doPost 는 체크를 해제한 후
2) Finish 버튼을 선택합니다.

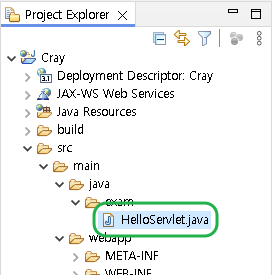
HelloServlet.java 파일이 생성될텐데요.
해당 파일은 프로젝트 탐색기 아래 경로에서 찾아볼 수 있습니다.

HelloServlet.java의 소스를 변경해보겠습니다.
다른 곳은 놔두고 doGet 함수만 아래와 같이 변경한 다음에, Ctrl+S 단축키로 변경사항을 저장합니다.
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
response.getWriter().println("헬로우 서블릿!");
}그리고 프로젝트 탐색기에서 이 파일을 실행하면 되는데요.
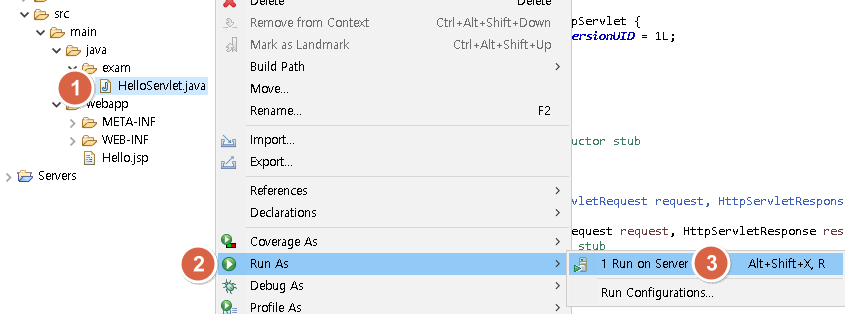
1) HelloServlet.java 마우스 우클릭
2) Run As - 3) Run on Server 메뉴 선택.

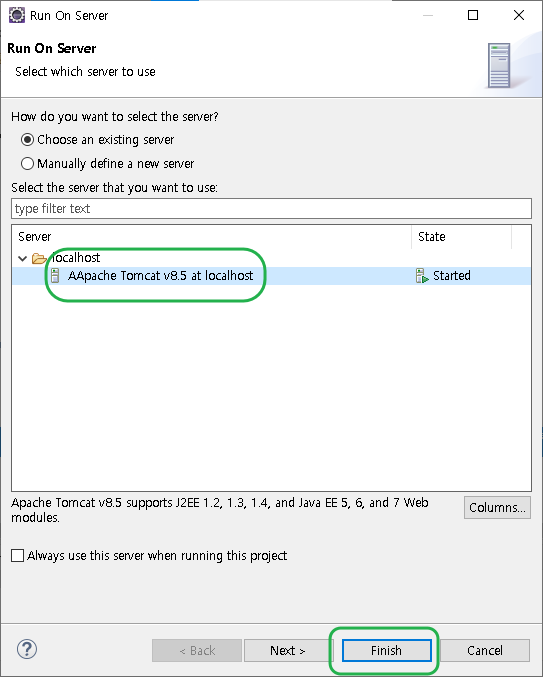
Tomcat v8.5 를 선택후, Finish 버튼을 선택하면 됩니다.

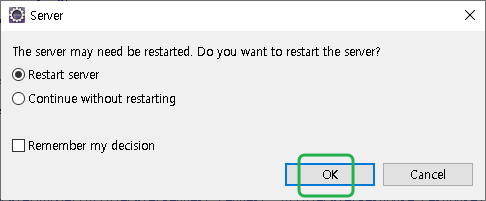
서블릿은 수정하면 서버를 재시작해야 하므로,
Restart server 가 선택된 상태에서 OK 버튼을 선택하면 되는데요.

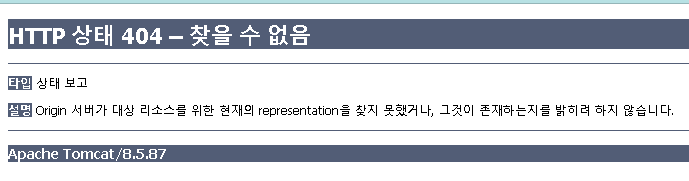
문제가 있습니다.
버그가 있는지는 잘 몰라도 이렇게 하면 오류가 발생합니다.
http://localhost:8080/Cray/WEB-INF/classes/exam/HelloServlet.java

그 이유는 URL 주소가 잘못 되었기 때문입니다.
버전 문제인지는 몰라도 금방 만든 서블릿의 URL 주소는 사실 아래 주소이기 때문입니다.
http://localhost:8080/Cray/HelloServlet
앞의 주소에서 중간에 WEB-INF/classes/exam/ 부분과,
뒷쪽의 .java 를 삭제한 http://localhost:8080/Cray/HelloServlet 주소에 접속하여 아래와 같이 뜨면 성공!

서블릿의 Run as URL 이 제대로 안 뜨는건 왜인지 모르겠네요. 추후 알아내면 공유드리겠습니다.
마무~리
지금까지 수강한 것중 일부 내용 공유드렸는데요.
이클립스에 이러한 코드 자동 완성 기능이 있어서 개발이 편리한것 같습니다.
아무쪼록 앞으로의 내용도 강의를 들으며 정리가 되는대로 기록을 남길 예정입니다 :)
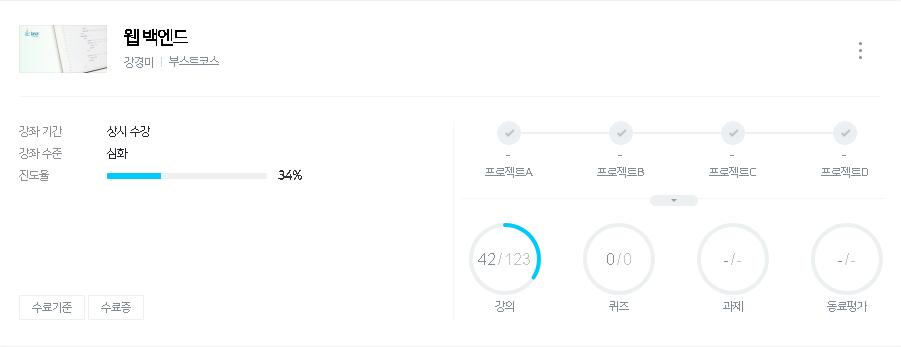
부스트 코스는 진도율이 표시되어 아주 좋은것 같습니다.
완강까지 정진하도록 하겠습니다 :)

오늘도 방문해 주신 모든 분들께 감사드립니다!
꾸벅!
다음 게시글 : https://itadventure.tistory.com/671
자바 - 백앤드 학습 #2. 이클립스 + 메이븐 ( 2024. 5월 기준 )
부스트 코스의 백앤드 학습을 하면서 메이븐(Maven)이라는 약간 복잡한 부분을 진행해보았는데요.이클립스에서 메이븐을 사용하는 방법인데 이클립스 버전도 바뀌었고 설정이 그리 쉽지 않습니
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| 사이드 프로젝트 : "유튜브 배경 영어학습" PHP + Jquery (0) | 2024.06.11 |
|---|---|
| 자바 - 백앤드 학습 #3. 부스트코스 프로젝트 A 변형 제작 (0) | 2024.05.19 |
| 파이썬 - 장고 - 투표하기 공식 튜토리얼 따라하기 #4 (0) | 2024.05.11 |
| 파이썬 - 장고, 초간단 웹서버 구축 (0) | 2024.05.04 |
| 플러터 SIDE 프로젝트. 바이블 마인드 #1 (2) | 2024.03.24 |



