아래와 같은 블로그 카드, 어떻게 만드는 걸까요?

보통 블로그의 게시글을 돋보이게 하기 위해서 블로그 카드를 만드는 경우가 많은데요.
다양한 프로그램으로 만들수 있지만 무엇보다 자유도 높은 포!토!피!아!를 이용하는 방법을 살펴보겠습니다.
포토피아 기초부터 정주행하시려면 이쪽 링크를 참조하세요! https://itadventure.tistory.com/448
1. 반투명(투명) 레이어란?
포토피아에는 반투명 레이어라는게 있어요. ( 투명 레이어라고도 해요 )
반투명 레이어란, 셀로판지와 같이 은은하게 뒷 배경이 비쳐보이는 것을 말하는데요.
만일 사진위에 흰색 셀로판지를 놓는다면,

하늘에서 바라보면 아래와 같이 보이실 거예요.

포토피아에서 이 원리를 이용해 멋진 화면을 연출할 수 있지요.
2. 마땅한 사진 고르기
우선 배경으로 넣을 멋진 사진이 하나 필요하겠지요?
만약 없다면 픽사베이 ( https://pixabay.com/ko/ ) 에서 배경을 하나 구해오실 것을 추천합니다.
정사각형 모양의 블로그 카드를 만들거지만 사진은 꼭 정사각형이 아니어도 되지요.
사진 가운데 내가 사용할 영역만 있으면 됩니다.

3. 배경에 꽉 채워 넣기
크레이는 픽사베이에서 아래 이미지를 다운받았습니다.
정사각형 모양의 카드를 만들거라 흰색 영역 부분만 사용할 건데요.
여러분도 여러분만의 사진을 하나 구하셔서 어느 영역을 사용할 것인지를 미리 생각해 두세요.

포토피아 웹페이지에 접속하신 다음에,
파일 - 새로 만들기 메뉴를 선택하고,

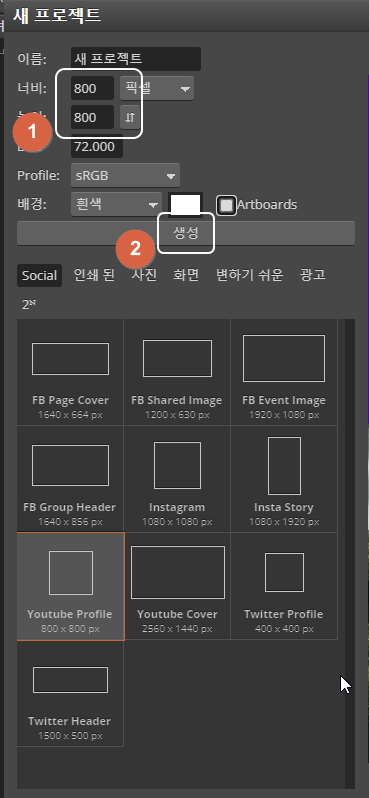
새 프로젝트 창에서 너비와 높이를 입력, 생성 버튼을 선택해 주세요.
정사각형이라면 2개의 수치가 똑같겠지요? :)

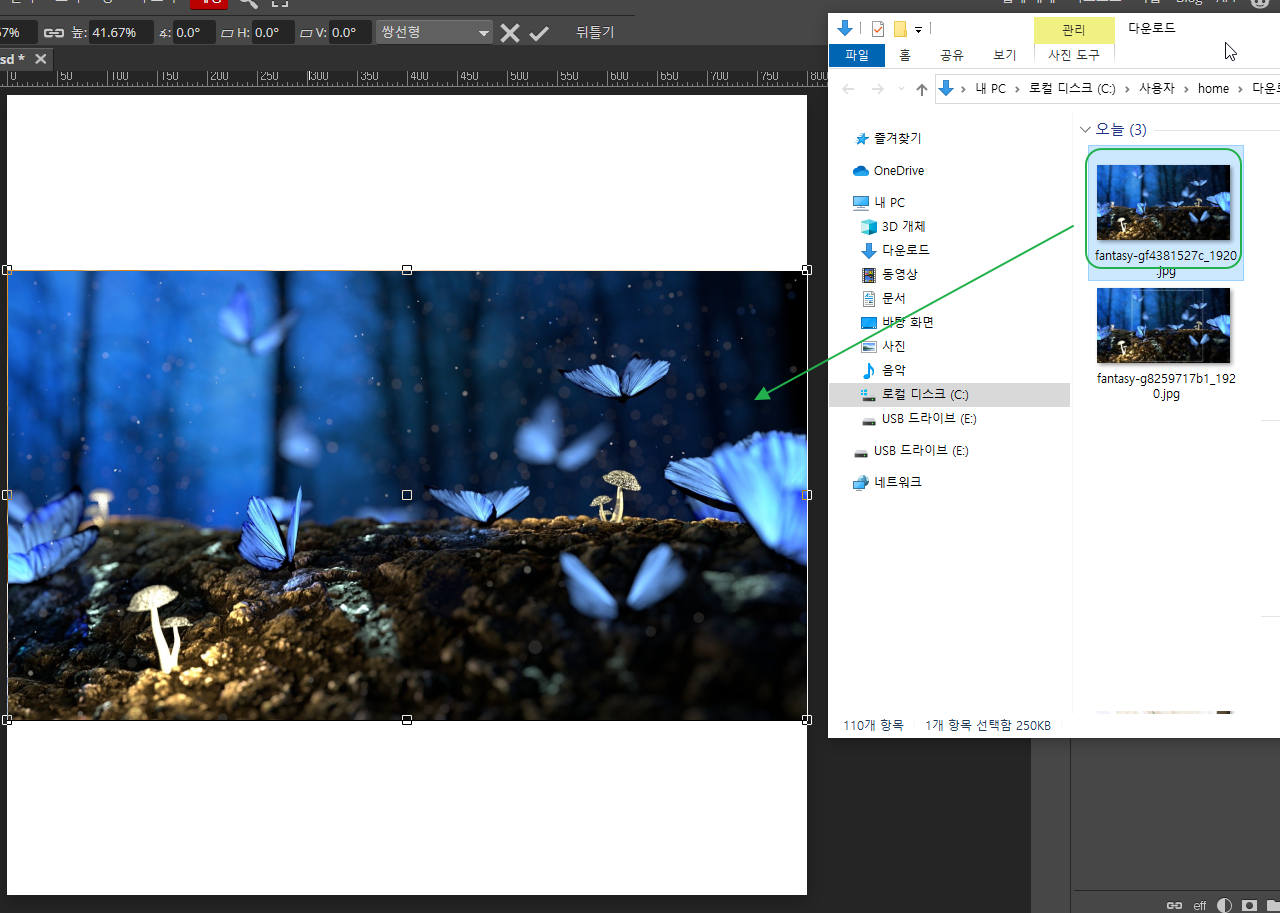
그리고 나서 금방 다운받은 이미지를 드래그해서 넣어주시면 되는데요.
사각형의 모양이 다르기 때문에 화면에 꽉 채워지지는 않을거예요.

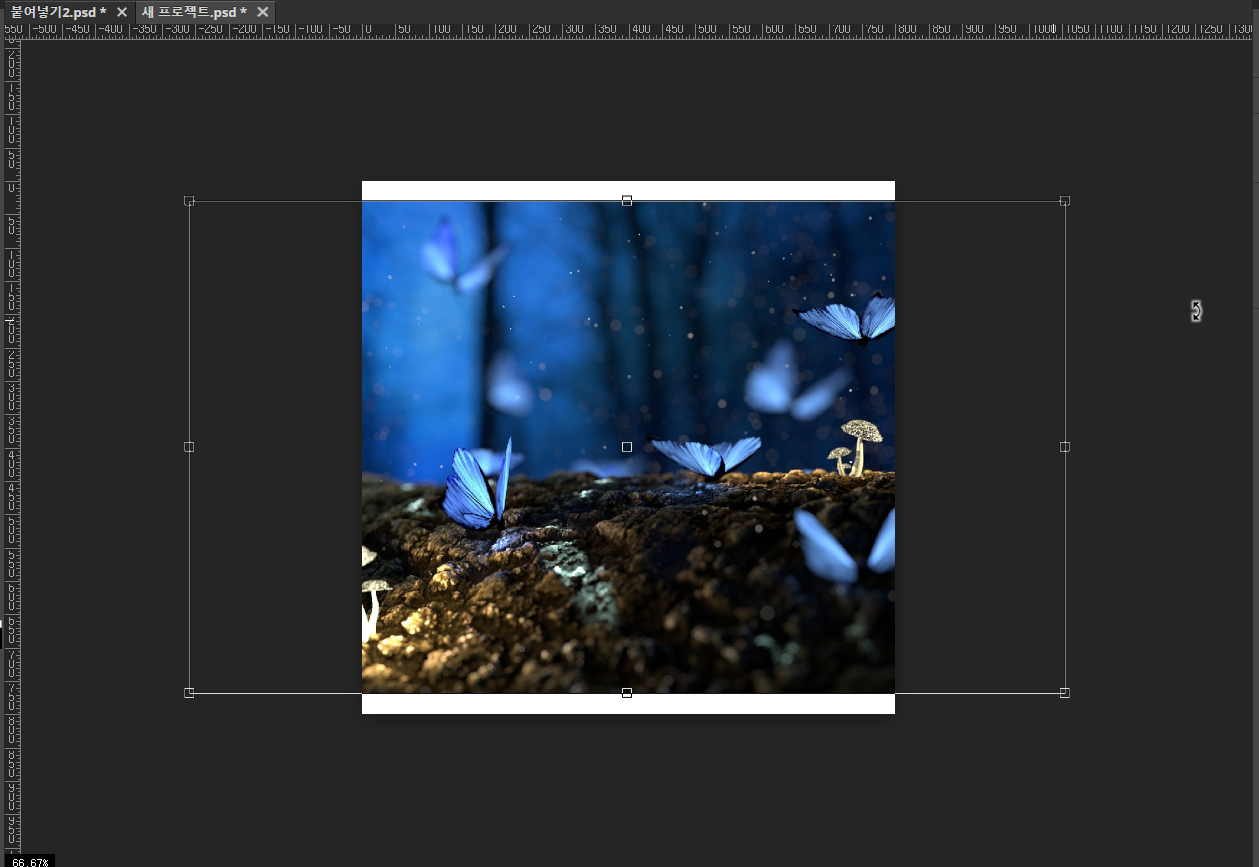
사진에서 내가 쓸 부분을 사각형의 영역에 꽉 채우려면,
사각형 모양의 핸들을 마우스로 잡고 드래그해 주시면 되는데요.

이 때, 마우스의 모양이 이와 같이 직선 화살표여야 크기가 변경된다고 다뤄보았었지요.

오늘은 거기서 한단계 더! 나아가보도록 하지요.
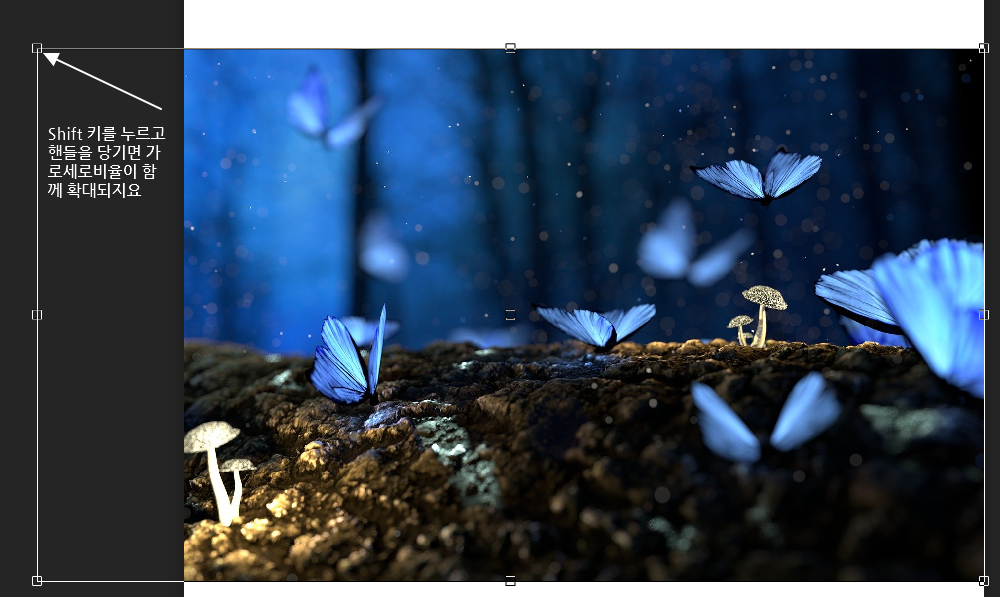
바로 Shift 키를 누르고 핸들을 잡아 끄는 기술인데요.
보통 사진들은 확대할 때 가로 세로가 같은 비율로 확대되지 않으면
원본 이미지의 느낌이 확 달라지는데요. 어쩔 때는 아주 어색해 집니다.

그래서 포토피아에서도 가로, 세로를 동시에 똑같은 비율로 확대하는 기능이 지원되는데요.
바로 Shift 키 + 핸들 드래그가 그 주인공입니다.
Shift 키를 누르고 핸들을 드래그 해보세요.
동일 비율로만 사진이 확대가 될 겁니다.

만일 확대하다가, 핸들이 화면을 벗어났다면,
그런데 더 조정해야 한다면 어떻게 할까요?

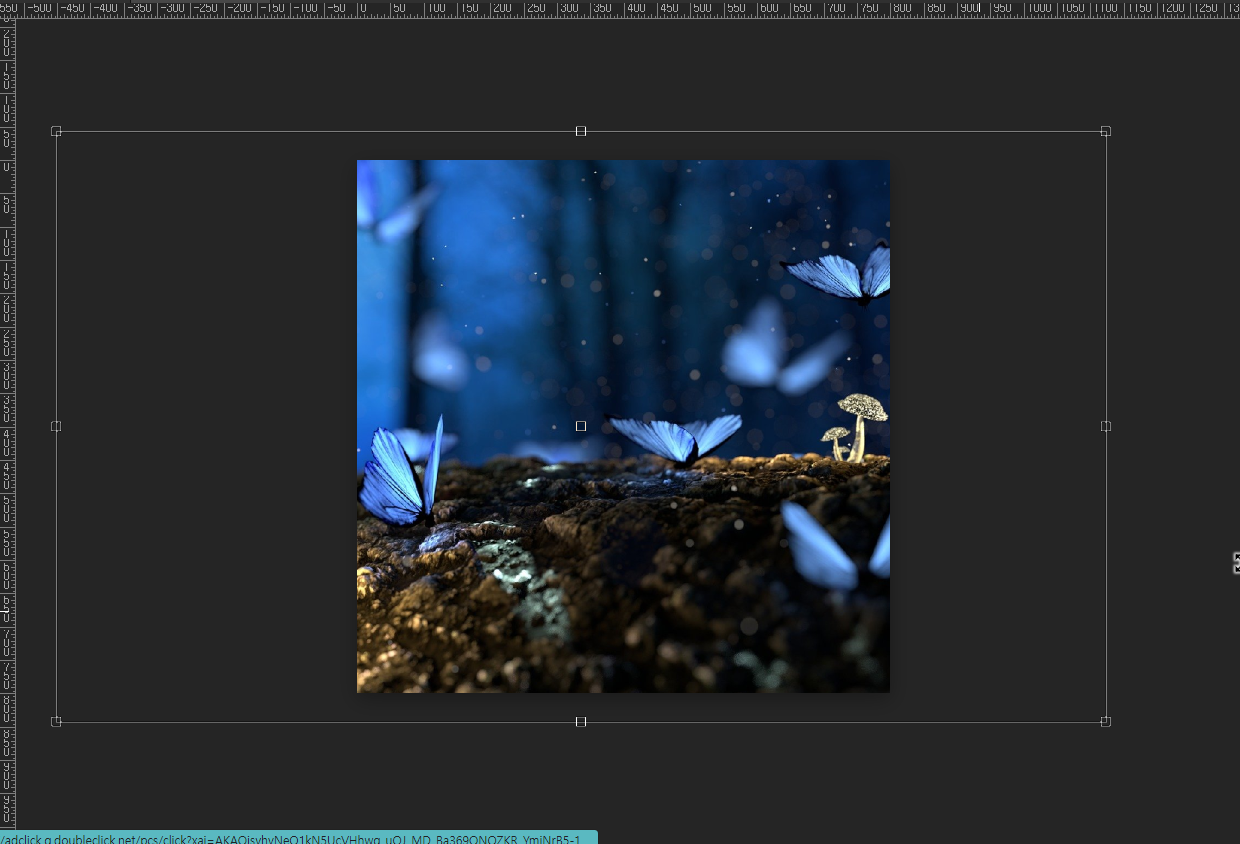
그 때는 작업 영역을 축소하는 방법을 이용하면 되는데요.
그림 위에 마우스를 놓고, Alt키를 누르면서 마우스 휠 버튼을 아래로 돌려 보세요.
그러면 이와 같이 작업영역이 축소가 됩니다.
이 경우 사진이 작아진게 아니라, 보이는 보습만 그런 거나 참고해 주세요,

이제 쉽게 핸들을 조정해서 내가 원하는 부분을 배경에 위치하도록 잡아 줄수가 있지요.

이제 배경 세팅은 끝났으니 작업 영역을 원래대로 돌려보도록 하지요.
Ctrl + 1 키를 눌러주시면 작업 영역이 원래대로의 크기로 한번!에 돌아옵니다.

4. 동그라미 레이어 그리기
자, 이제 오늘의 하일라이트, 반투명 레이어를 넣어보도록 할텐데요.
동그라미 모양으로 넣어보도록 하겠습니다.
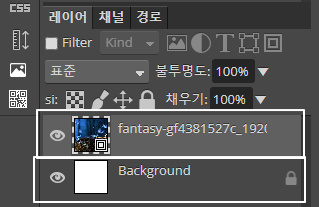
현재 레이어 창에는 2개의 레이어가 위치해 있을 거예요.
원래부터 있었던 흰색 배경과, 금방 새로 넣어둔 사진 배경이지요.

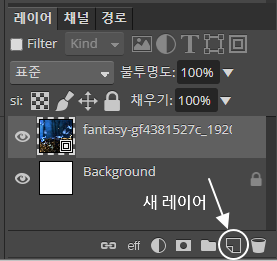
반투명 레이어를 만들기 위해서, 새 레이어 버튼을 선택합니다.

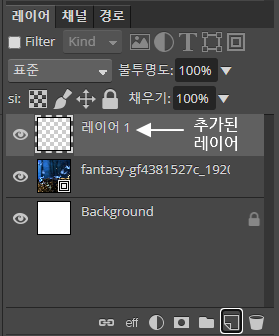
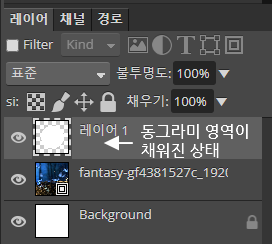
그러면 이와 같이 레이어가 하나 추가될 거예요.
추가된 레이어는 아무 내용이 없는 완전한 빈 종이이기 때문에
뒷 배경이 100% 비쳐 보이는 상태입니다.

이제 이 부분에 동그라미를 채워넣겠습니다.
파일이라는 한글 메뉴 아랫 부분을 도구상자라고 하는데요.
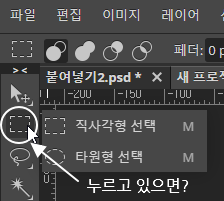
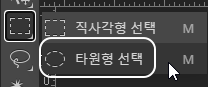
도구상자에서 점선의 사각형 모양을 마우스로 1초 정도만 누르고 있어 보세요.
그러면 오른쪽에 '작사각형 선택'과 '타원형 선택'이라는 메뉴가 등장합니다.

타원형 선택 메뉴를 선택,

도구 상자가 아래와 같이 타원형 아이콘이 불이 들어온 상태에서,

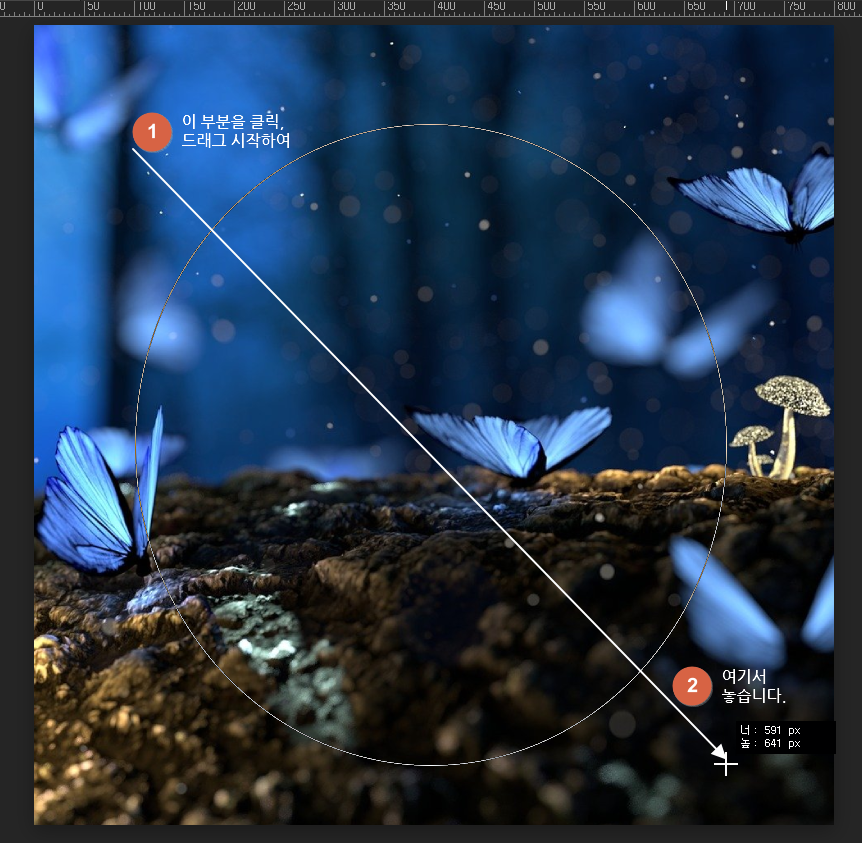
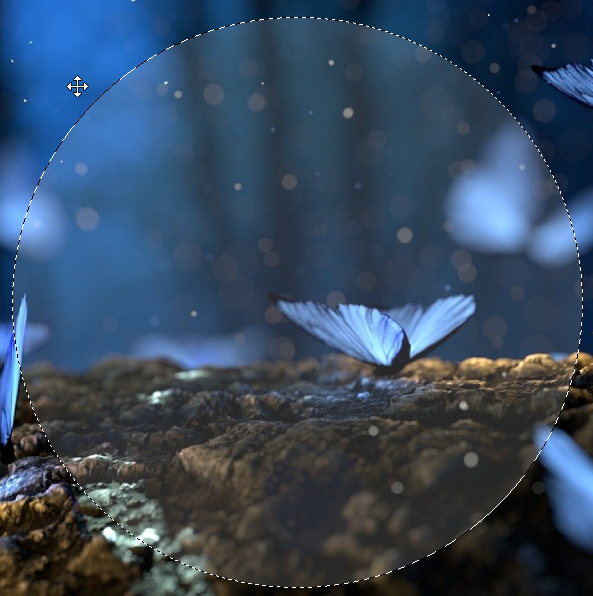
사진 위에 특정 지점을 클릭하고 드래그하면 원이 그려집니다.
적당한 크기의 원이 되었다면 마우스를 놓아주시면 되는데요.
이 때 Shift 키를 함께 누르면 정방형으로 원이 그려집니다.

한번에 잘 되지는 않을 가능성이 높습니다.
그런 경우 원하는 모양이 나올때까지 다시 해주시면 되요.
원형의 영역 지정이 끝나면 아래와 같은 점선이 보이실텐데요,
이 점선의 영역을 선택영역이라고 부릅니다.

자, 이제 흰색으로 이 레이어를 채워보도록 하지요.
꼭 흰색은 아니어도 됩니다.
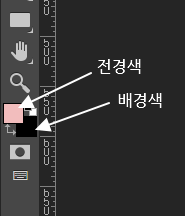
도구상자 아랫쪽에 2개의 사각형이 보이실텐데요.
왼쪽상단에 있는 사각형을 전경색(그리는 색)이라 하고,
오른쪽 하단에 있는 사각형을 배경색(지우는 색)이라 합니다.

동그라미 영역에 흰색을 채우려면 먼저 전경색을 흰색으로 바꾸어 주어야 하는데요.
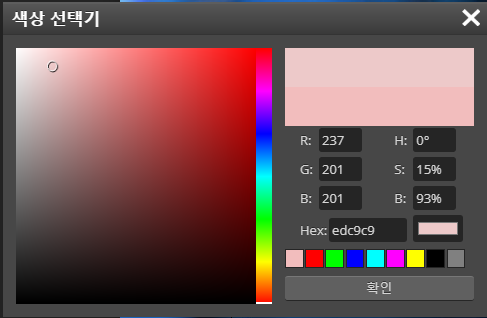
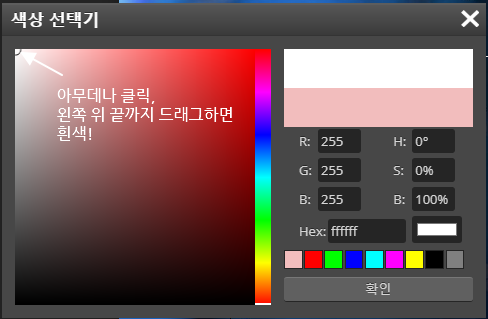
전경색 사각형을 마우스로 클릭하면 색상 선택기 창이 나오는데
원하는 색상을 고르고 확인 버튼을 눌러주시면 됩니다.

한가지 팁을 드리자면 흰색은 가장 왼쪽 상단의 경계선 영역이기 때문에 정확한 위치 선택이 어려운데요,.
아무 영역이나 마우스로 클릭 후, 왼쪽 상단으로 쭉 드래그해주시면 쉽게 변경 가능합니다.

이제 색상도 선택이 되었으므로, Alt + Delete 키를 눌러주시면
선택했던 동그라미 영역이 흰색으로 채워집니다!

만족스러운 위치라면 넘어가시면 되지만, 그렇지 않다면 Ctrl + Z 키를 눌러 취소해주시면 됩니다.
그리고 나서 다시 진행해주시면 되지요.
이제 꼭대기 레이어의 상태는 이렇게 되었지요.

5. 레이어 반투명하게 하기
이제 레이어를 반투명하게 하겠습니다.
방법은 쉽지만, 아주 세밀도 있게 조정 가능한데요.
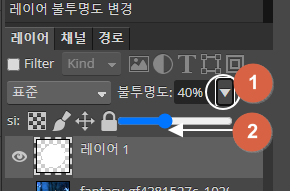
동그라미 레이어가 선택된 상태에서 불투명도의 화살표 버튼을 선택 한 다음에,
슬라이더바를 클릭해서 왼쪽으로 드래그해주시면,

작업 화면에서 동그라미 레이어가 반투명하게 바뀌는 것을 보실수 있지요.

슬라이더를 움직이는 정도에 따라 이렇게도,

이렇게도 조정이 가능하니 마음에 드는 모양으로 변형해주시면 되겠습니다.
이 불투명도는 PSD 원본파일만 있으면 언제든지 수정할 수가 있지요.

동그라미 주위의 선택영역 점선은 이제 거추장스러우니 Ctrl + D 키로 지워버리세요.
그러면 아래와 같은 결과물이 나옵니다.
크레이는 아주 만족스러운데 여러분도 만족스러운 결과 얻으시기를 바랍니다 :)

6. 글자넣기
이제 이 위에 글자를 마저 넣으면 멋진 블로그카드가 완성됩니다.
글자를 넣는 방법에 대해서는 지난 스토리를 참조해 주시기 바라구요.
https://itadventure.tistory.com/452
레이어 배치로 사연 있는 화면 꾸미기
포토피아에서는 멋진 사진과 글귀를 배치하는 것으로 아래와 같이 이야기가 있을 법한 화면의 연출이 가능한데요. 픽사베이에서 멋진 사진을 다운받고, 하나 하나 진행해보도록 하지요. 1. 픽사
itadventure.tistory.com
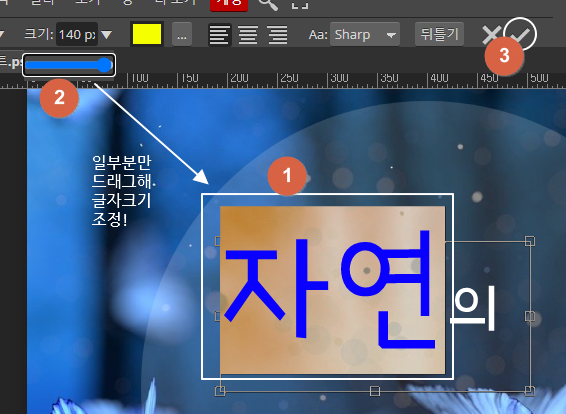
추가로 글자의 일부 영역만 드래그한 다음 글자 크기를 조정하면,
드래그한 영역만 조정이 가능합니다.

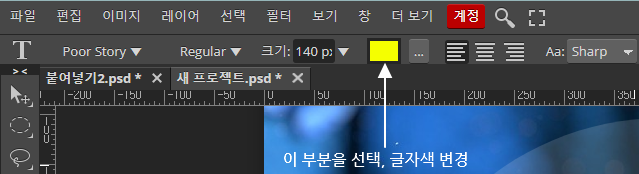
색상도 그와 마찬가지로 특정 부분만 선택해서 변경이 가능한데요.
이 때는 화면 상단의 색상 상자를 선택하셔야 해요.

그리고 글자의 최대 크기는 한계가 있어요. 그래서 특정 크기 이상은 안 커질 겁니다.
하지만 이 경우에도 Ctrl + Alt + T 단축키를 이용, 핸들을 잡아 당기면
레이어 자체의 크기 확대가 가능하니 더욱 자유로운 표현이 가능하겠지요?

7. 테두리 효과
마지막으로 한가지 더!
배경에 다양한 색상이 있는 경우 글자가 잘 보이는 않는 경우가 있어요.
그 때 글자를 잘 보이게 하는 방법으로 글자 주위에 테두리를 주는 방법이 한가지 있는데요.
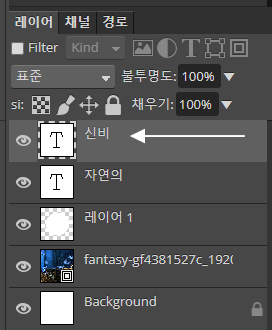
테두리를 적용할 글자 레이어를 선택한 상태에서

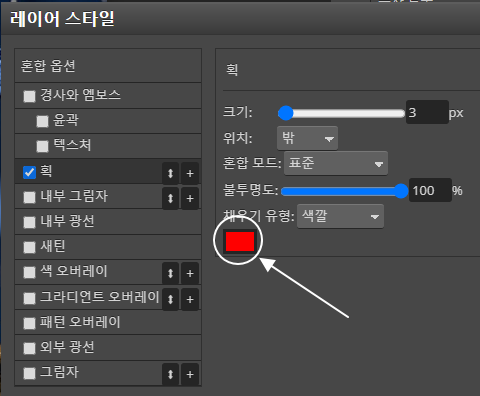
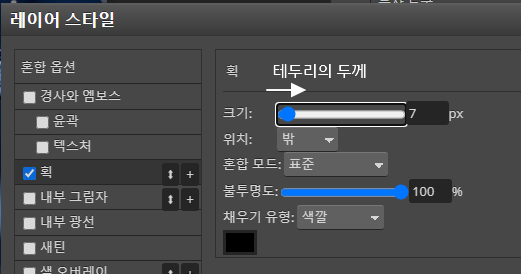
레어어 - 레이어 스타일 - 획 메뉴를 선택하신 다음에

기본으로 선택된 빨간색을 클릭해서 다른색으로 변경해 주세요.

아울러 테두리의 두께는 '크기' 항목의 슬라이더 상자를 이용해 조절하실 수 있습니다.


여기서 모두 설명드리지는 않지만
레이어 스타일에는 기능이 아주 다양하니 이 것 저것 모두 연습을 시도해 보세요.
다 되었으면 마지막으로 확인 버튼을 눌러주시면 됩니다.

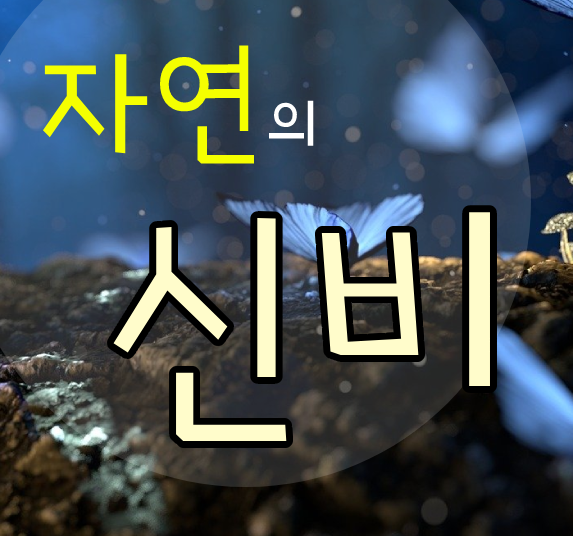
아래와 같이 멋진 블로그 카드가 완성되었네요.

작업 결과물을 저장하는 것 역시 지난 스토리를 참고해 주세요.
PSD원본 파일을 저장해야 나중에 다시 수정이 가능합니다.
여러분의 멋진 블로그 카드를 만들어 보세요,
블로그 카드를 만들어 URL을 댓글로 공유해주시면
확인하러 출동하겠습니다 :)
필요하신 분에게 부디 도움이 되셨는지 모르겠습니다.
오늘도 여기까지 읽어주신 분들께 감사드립니다.
도움이 되셨다면 공감 한방, 댓글은 굿잡!

다음 이야기 - 포토피아에서 그래픽 타블릿 필압 사용하기
https://itadventure.tistory.com/455
포토피아에서 그래픽 타블릿 필압 사용하기
그래픽 타블렛이라고 들어보셨나요 ? 그래픽 타블렛이 무엇인가요? 그래픽 타블렛은 직접 손으로 글씨를 쓰거나 그림을 그려 컴퓨터애 바로 입력하는 도구입니다. 주로 디자이너분들이 많이 사
itadventure.tistory.com
'포토피아' 카테고리의 다른 글
| 포토피아에서 깔끔한 선 그리기 - 펜툴 (31) | 2021.11.18 |
|---|---|
| 포토피아에서 그래픽 타블릿 필압 사용하기 (16) | 2021.11.10 |
| 레이어 배치로 사연 있는 화면 꾸미기 (12) | 2021.10.25 |
| 레이어가 뭔가요? 포토피아에서 레이어란? (14) | 2021.10.19 |
| 무료 포토샵 포토피아#2. 멋진 템플릿 수정하기 (5) | 2021.10.11 |



