
가상세계 산사VR은 린든랩에서 포기한 컨텐츠라고도 합니다.
이른바 컨텐츠의 부족 현상 때문이라고도 하는데요.
린든 랩에서 결국은 다른 업체로 산사를 넘겼다고 합니다.
그래서 해외에서는 "Sansar is dead" 라고도 표현합니다.
최근 유튜브에 한동안 뜸했던 세컨드라이프 메이커 영상들이
다시금 활성화되는 것을 그 이유 때문이 아닌가 싶기도 합니다.
산사에서의 외국 게시글들을 보니 컨텐츠의 꽃이라 할 수 있는 기능을 담당하는 스크립트 부분이
과거 세컨드라이프에 비해 매우 난해해졌기 때문에 무언가를 만들기 대단히 어려워졌다고 하는데
실제로 해보니 그렇습니다.
세컨드라이프의 스크립트 시스템은 이른바 실시간 '인터프리터' 스크립트 시스템입니다.
눈 앞에서 실시간으로 무언가를 뚝딱 만들어서 앞에 있는 다른 사람에게 보여줄 수 있지요.
하지만 산사에서의 스크립트 시스템은 월드를 통째로 다시 빌드를 해야 합니다.
이미 월드에 있었던 유저들은 새로 바뀐 시스템을 만나보려면 월드를 재접속을 해야 하구요,
착용 아이템의 스크립트 시스템까지는 아직 확인해보지는 못했지만,
산사에서 스크립트를 한줄 수정하고 결과를 보려면 월드 전체를 빌드해야 해서,
적게는 10초에서 길게는 몇분까지 기다려야 하는 문제가 있습니다.
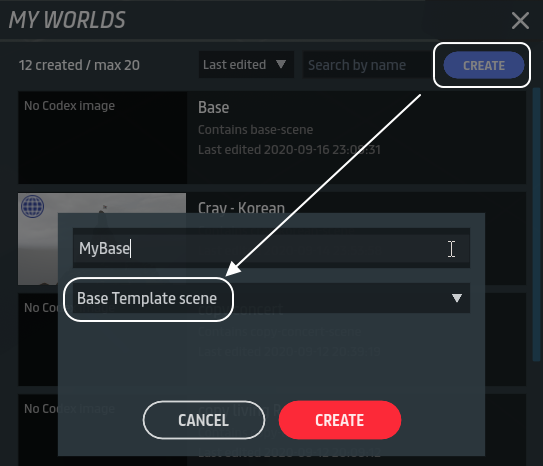
그래서 간단하게 스크립트를 연습할 바닥 외에는 아무것도 없는
BASE 템플릿을 선택하여 월드를 만들고 테스트하는게 좋습니다.


그래야 단순 기능 개발할 때 좀 답답함이 덜 하더라구요.
실시간으로 결과 확인이 어려우니 이렇게라도 하는게 좀 낫습니다.
인터넷 속도와 HW 발전으로 세컨드라이프가 어느 정도 속도를 느낄 수 있으면
다시 그 방향으로 컨텐츠를 바꿀까 생각중입니다 :)
그래도 아직은 산사가 좀 속도가 나는 것 같더라구요 ㅎ..
무엇보다 온라인으로 제공되는 땅(토지)이 공짜니..
오늘은 산사에서 볼 수 있는 간단한 얼럿 팝업창 기능을 살펴보겠습니다.
우선 소스는 아래와 같습니다. dialog.cs 파일로 저장후 산사에 업로드 해주세요.
using Sansar;
using Sansar.Script;
using Sansar.Simulation;
using System;
public class DialogSample : SceneObjectScript
{
[DisplayName("제목")]
[DefaultValue("알림")]
public Interaction MyInteraction;
[DisplayName("클릭메시지")]
[DefaultValue("가상세계 산사VR의 얼럿 메시지입니다.")]
public string message;
public override void Init()
{
// 인터렉션 정의 - 터치시 콜백 함수 지정
MyInteraction.Subscribe((InteractionData data) =>
{
// 사용자의 유저객체 정보를 받아
var agent = ScenePrivate.FindAgent(data.AgentId);
// 해당 유저가 존재하면
if (agent != null)
{
// 유저의 클라이언트에 메시지를 띄워줍니다.
agent.Client.UI.ModalDialog.Show(message, "확인", "");
}
});
}
}
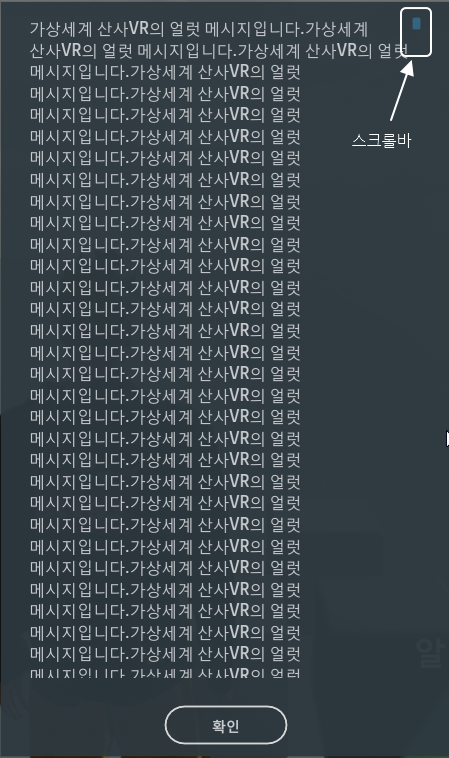
이 스크립트를 오브젝트에 적용하고 월드를 빌드한 후 오브젝트를 터치하면 아래와 같은 팝업 창이 나옵니다.

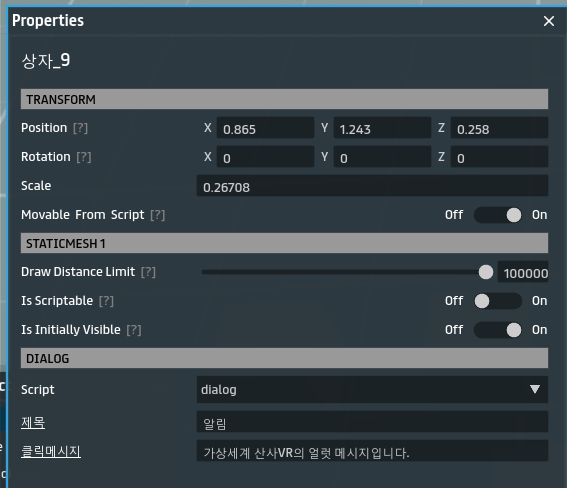
팝업창의 문구는 월드편집 화면에서 해당 속성애서 수정이 가능한데요.
DIALOG 항목을 보시면 '제목'과 '클릭메시지' 항목이 보이실 겁니다.

제목은 마우스로 물체를 가리켰을 때 나오는 안내 문구이고,
클릭메시지는 클릭하면 뜨는 팝업창이지요.
만일 영어 공부 컨텐츠를 만들라치면, 사과모양의 오브젝트를 클릭하면 Apple 에 대해 안내해주는 방법도
괜찮을 것 같습니다.
글자수 제한범위는 확인해보지는 않았는데요. 내용을 매우 길게 넣으면 화면 높이를 꽉 채우면서도 스크롤바까지 생겨서 넘겨볼 수 있도록 되어 있어 장문도 입력 가능한 것으로 보입니다.

버튼은 최대 2개까지 가능한데요. 팝업창 스크립트를 아래와 같이 변경해주시면,
agent.Client.UI.ModalDialog.Show(message, "오케이!", "닫기");이와 같이 버튼이 뜨도록 되어 있습니다.

다만 사용자가 클릭한 결과를 받아오는 부분은 아직 파악이 안되어 좀 더 알아봐야 할듯 합니다.
오늘은 가상세계 산사VR에 대해 다뤄보았는데요.
희안한 방식의 프로그래밍이 어떤 느낌을 드리는지 모르겠습니다.
여기까지 읽어주셔서 감사드립니다.
'가상세계 산사VR' 카테고리의 다른 글
| 산사VR, 텍스트 채팅내용 인식하기 (0) | 2020.09.19 |
|---|---|
| 가상세계 산사 VR, 선택버튼 알아내기 (0) | 2020.09.19 |
| 가상세계 산사VR, 채널을 눌러볼까요? (0) | 2020.09.12 |
| 가상세계 산사 VR, 웹페이지/영상 띄우기 (0) | 2020.09.11 |
| 상상의 섬? - 산사 코덱스 검색에 뜨게 하기 (0) | 2020.09.08 |



