지난 번에는 월드 내 웹뷰를 이용해 영상 넣는 부분을 살펴보았는데요.
가상세계 산사 VR, 웹페이지/영상 띄우기
※ 2020. 9. 12 : 유튜브 배경음악 나게 하는 법을 알아내서 본문에 포함시켰습니다. 가상세계 산사(sansar) 에서는 웹페이지를 띄울 수 있는 웹뷰어가 있는데요. 오늘은 웹뷰 아이템을 만드는 방법을
itadventure.tistory.com
영상이 단 하나라서 오래 듣다 보니 단조롭다고 생각하셨을지도 모르겠습니다.
이번 시간에는 각기 다른 버튼을 누르면 각각 다른 유튜브 영상이 재생되는 부분을 살펴보도록 하겠습니다.

우선 지난번 웹뷰에 해당하는 스크린은 그냥 그대로 사용하는 것으로 해주시구요.
모니터 받침대를 만들긴 했는데 실습과는 관련이 없으니 넘어가도록 하겠습니다 :)
이번에 추가될 스크립트는 아래와 같습니다.
역시 비주얼 스튜디오 C# 이나 메모장에 소스를 붙여넣어 주신 다음
클릭무비재생.cs 라는 이름으로 저장해 주신 다음,
using Sansar.Script;
using Sansar.Simulation;
public class AddInteractionScript : SceneObjectScript
{
[DisplayName("동영상URL")]
[Tooltip("동영상 주소 입력 => 클릭하면 재생되요!")]
[DefaultValue("https://itadventure.tistory.com/")]
public string MediaURL;
public override void Init()
{
ObjectPrivate.AddInteractionData addData =
(ObjectPrivate.AddInteractionData) WaitFor(
ObjectPrivate.AddInteraction, "", true);
addData.Interaction.Subscribe((InteractionData data) =>
{
AgentPrivate agent = ScenePrivate.FindAgent(data.AgentId);
if (agent != null)
{
agent.OverrideMediaSource(MediaURL);
}
});
}
}지난번처럼 산사에 업로드해주세요.
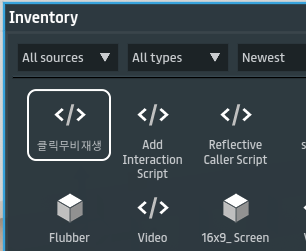
그러면 클릭무비재생이라는 스크립트 아이템이 생겨날 것입니다

그리고 화면 근처에 버튼을 배치합니다.
그리고 각각의 버튼에 '클릭무비재생' 스크립트를 드래그해서 넣어 주시면 됩니다.
오브젝트를 배치하고 위치이동, 크기조정하는 부분은 나중에 기회가 되면 따로 다뤄보도록 하겠습니다.

이제 각각의 버튼에 재생할 영상 URL이나 웹사이트, 사진 URL을 넣어주시면 되는데요.
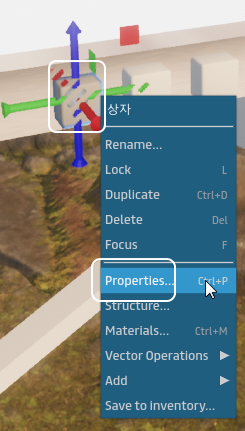
마우스 우클릭 - Properties 를 선택해서.

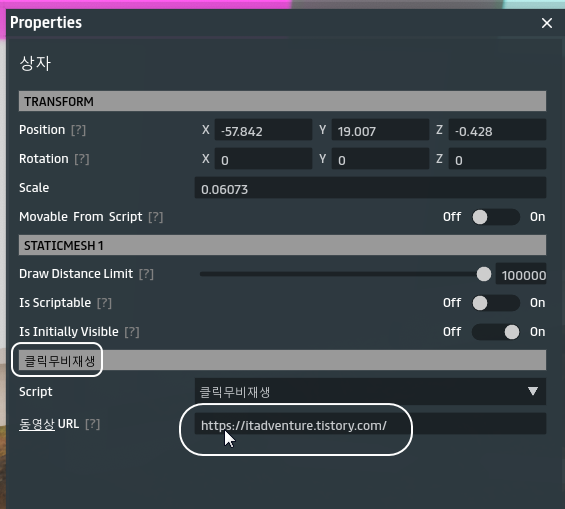
클릭무비재생 항목에서 동영상URL에 영상주소를 넣어 주시면 됩니다.
각각의 버튼마다 각기 다른 주소를 넣어주신 다음에,

편집이 끝나면, Build 버튼만 눌러주시면 됩니다.
Save 는 그냥 저장하는 기능이고,
Build 는 저장 및 빌드까지 하는 기능이더라구요 :) 참고로 빌드는 출시와 비슷한 단어입니다.
내 월드를 세상에 출시!하는 거지요 :)

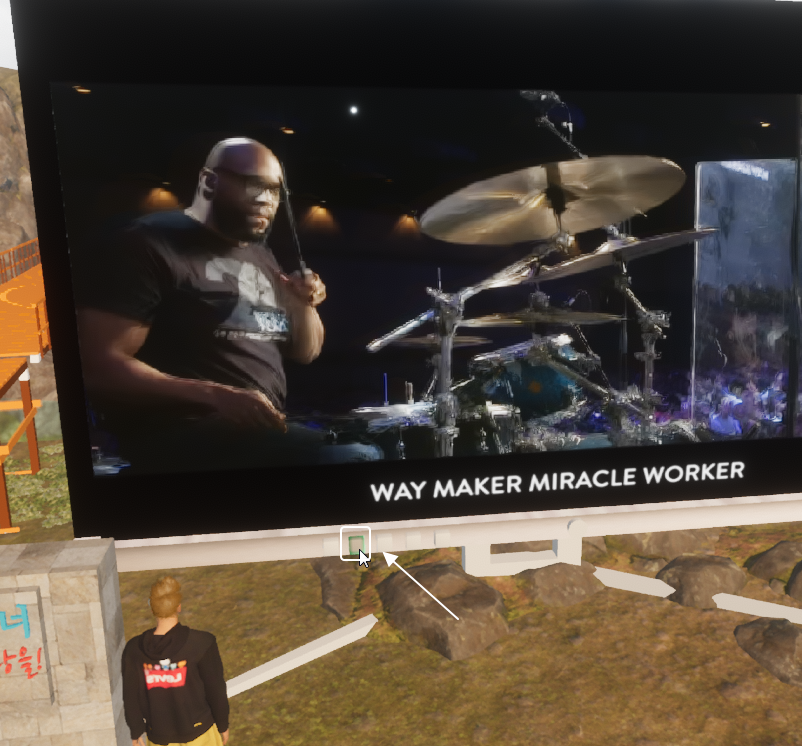
자 그러면 영상 앞에서 버튼 하나를 눌러 볼까요?
너무 멀리서는 안 눌려지기 때문에 근처로 가서 눌러야 합니다.
그러면 각 버튼을 누를 때마다 설정한대로 영상 또는 웹페이지, 사진이 뜨게 됩니다.


그러면 다양한 채널을 만들어 놓고 버튼을 눌러 돌려보는 식으로도 사용할 수가 있겠지요? :)
이 스크립트는 접속한 각 개인마다 다른 영상이 보여진다고 합니다.
내가 누른 영상이 다른 사람에게는 안 보여진다고 하네요.
2인 이상 동접한 상황이 되어야 테스트 가능할듯 합니다.
요새는 산사에 대해 많이 다루게 되네요. 그만큼 흥미로운 컨텐츠입니다.
여기까지 읽어주셔서 감사합니다~.
'가상세계 산사VR' 카테고리의 다른 글
| 가상세계 산사 VR, 선택버튼 알아내기 (0) | 2020.09.19 |
|---|---|
| 가상세계 산사VR, Alert 스크립트 (0) | 2020.09.17 |
| 가상세계 산사 VR, 웹페이지/영상 띄우기 (0) | 2020.09.11 |
| 상상의 섬? - 산사 코덱스 검색에 뜨게 하기 (0) | 2020.09.08 |
| 가상세계 산사VR 튜토리얼 랜드 (0) | 2020.09.03 |



