
1. 오토셋 APM 인스톨러 ( apache + php7.2 + mariadb ) 설치 | https://itadventure.tistory.com/93
2. 코드이그나이터 4 ( codeigniter 4 ) 설치 | https://itadventure.tistory.com/95
3. 비주얼 스튜디오 코드 에디터 설치 & 한글 설정 | https://itadventure.tistory.com/96
4. 폴더열기 / 웹페이지 편집(1) | https://itadventure.tistory.com/97
5. 웹페이지 편집(2) | https://itadventure.tistory.com/101
6. 코드이그나이터4의 URL 규칙 | https://itadventure.tistory.com/105
7. php, 네임스페이스 [ namespace ] ?! | https://itadventure.tistory.com/118
8. 코드이그나이터의 네임스페이스, 그리고 모델 | https://itadventure.tistory.com/122
9. 코드이그나이터 뷰의 파라미터 전달 | https://itadventure.tistory.com/147
10. 코드이그나이터 뷰를 나눠 볼까요? | https://itadventure.tistory.com/174
11. MYSQL 이 뭐여? [ 마이에스큐엘은 서류철이다! ] | https://itadventure.tistory.com/175
12. MYSQL 콘솔에 접속해보자! | https://itadventure.tistory.com/178
13. MySql에 넣었다가 꺼냈다가, 뭘? | https://itadventure.tistory.com/265
14. 검색진열대 MYSQL | https://itadventure.tistory.com/267
15. 편집의 왕자 MySQL | https://itadventure.tistory.com/269
16. 코드이그나이터4, MYSQL과 손잡다. | https://itadventure.tistory.com/271
17. MySQL -> 컨트롤러 -> 뷰 트리플 패스! | https://itadventure.tistory.com/272
18. 코드이그나이터! MySQL 에 입력하다! ( insert )
MySQL 에서 insert 명령을 이용해서 책 정보를 추가하는 방법을
13챕터에서 보신 적이 있으실 텐데요.
인터넷으로 책을 판매하는 상점주인이 MySQL콘솔에 접속해서 insert 명령문으로 책을 추가한다?
아마도 귀찮고 번거롭고 어려워서 "못하겠다!"라는 소리가 들려올 것 같습니다.
따옴표 하나만 잘 못 사용해도 입력이 안되거든요,
그래서 보통은 책 정보를 추가하는 웹페이지를 만들어 제공하고
실제 상점주인은 웹페이지를 통해 수월한 방법으로 책 정보를 추가하곤 하지요.
현 시대에서는 이것이 대중화된 정보 입력 방법입니다.
이번 챕터에서는 코드이그나이터4를 이용하여 웹페이지에서
책 정보를 입력, 추가하는 방법을 살펴보겠습니다.
이를 위해 총 3개의 페이지(소스파일)가 필요합니다.
- 책정보를 입력받는 컨트롤러
- 책정보를 입력받는 뷰
- 책정보 입력 액션을 실행하는 컨트롤러
원래는 '책정보 입력 액션 후 결과를 표시할 뷰'도 있으면 좋을것 같지만,
학습하는 연습단계에서는 되도록 페이지 수를 줄이는게 좋아 3개 정도로 만족(?)할까 합니다 :)
먼저 소스를 구성해보겠습니다.
CODEIGNITER4\app\Controllers\BookInput.php 파일을 생성하고 아래 소스를 입력합니다.
<?php
namespace App\Controllers;
use CodeIgniter\Controller;
class BookInput extends Controller
{
public function index()
{
return view('bookinput');
}
}
CODEIGNITER4\app\Views\bookinput.php 파일을 생성하고 아래 소스를 입력합니다.
<b><u>책 정보 입력</u></b><br/>
<form method=POST action="bookInputAct">
<div class=body_style>
제목 : <input type=text name=title value=""><br/>
본문 : <input type=text name=body value=""><br/>
페이지수 : <input type=text name=totalpage value=""><br/>
작성자 : <input type=text name=author value=""><br/>
<input type=submit value="도서 추가">
</div>
</form>
마지막으로 CODEIGNITER4\app\Controllers\BookInputAct.php 파일을 생성하고 아래 소스를 입력합니다.
<?php
namespace App\Controllers;
use CodeIgniter\Controller;
class BookInputAct extends Controller
{
public function index()
{
$title=$this->request->getVar("title");
$body=$this->request->getVar("body");
$totalpage=$this->request->getVar("totalpage");
$author=$this->request->getVar("author");
$db = \Config\Database::connect("default", false);
$db->query("insert into book set
title='".addslashes($title)."',
body='".addslashes($body)."',
totalpage='".addslashes($totalpage)."',
author='".addslashes($author)."'");
echo $title . " 책 정보가 입력되었습니다.";
}
}
오토셋이 실행되어 있다면 아래 웹페이지에 접속이 가능하실 겁니다.
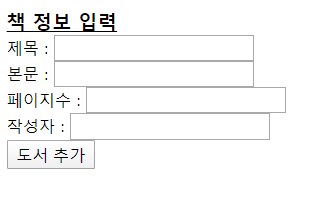
간결하게 책 정보를 입력하라는 페이지가 나오지요.

입력을 요구하는 4가지 책의 정보를 입력해볼까요?
자유롭게 생각하셔서 입력하셔도 좋고
생각이 떠오르지 않으신다면 크레이를 따라하셔서 아래와 같이 입력하셔도 좋습니다.
그리고 '도서추가' 버튼을 눌러 주세요.

그러면 아래와 같은 정보가 표시가 될 것입니다.

책 정보가 추가되었습니다!
정말로 그런가 볼까요?
지난번에 만든 아래 페이지로 접속해 봅시다.
http://localhost:8080/mysqltest2

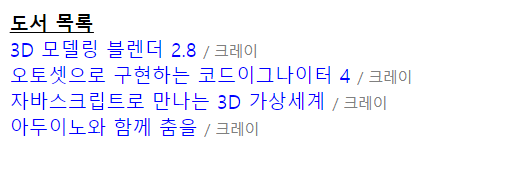
오!!
금방 입력한 "아두이노와 함께 춤을" 책 정보가 책 목록에 함께 나오는 것을 보실 수 있지요.
이런 식으로 책 정보를 계속해서 추가, 추가하실 수 있습니다.
이제 소스의 흐름을 한번 살펴볼까요?
http://localhost/bookInput 페이지에 처음 접속하면,
CODEIGNITER4\app\Controllers\BookInput.php 파일의 index() 메소드가 실행이 되는데요.
기본 소스를 제외하고는
<?php
namespace App\Controllers;
use CodeIgniter\Controller;
class BookInput extends Controller
{
public function index()
{
:
}
}
실행되는 코드는 단 한줄입니다.
bookinput.php 라는 뷰를 호출하는데 이 부분은 원리 이해보다는
컨트롤러와 뷰는 항상 이런 형태로 연결한다고 생각하시면 되겠습니다.
이 코드는 CODEIGNITER4\app\Views\bookinput.php 뷰 소스 파일을 연결하여 화면을 보여줍니다.
return view('bookinput');이제 뷰로 넘어갑니다.
뷰는 아주 단순한 웹페이지입니다.
하나의 <form> 과 그 안에 입력 필드로 구성되어 있는 웹페이지이지요.
보통 입력 항목을 다른 php 파일로 넘길 때는 HTML 태그를 아래와같이 구성하여야 합니다.
<b><u>책 정보 입력</u></b><br/>
<form method=POST action="bookInputAct">
<div class=body_style>
제목 : <input type=text name=title value=""><br/>
본문 : <input type=text name=body value=""><br/>
페이지수 : <input type=text name=totalpage value=""><br/>
작성자 : <input type=text name=author value=""><br/>
<input type=submit value="도서 추가">
</div>
</form><form> 의 구조는 아래와 같지요.
:
<form method=POST action="넘겨줄페이지URL">
<input type=text name=항목명 value="값">
<input type=text name=항목명 value="값">
:
<input type=submit value="저장문구">
</form>
:<form> 태그로부터 시작해서 </form> 태그까지가 하나의 양식(Form)인데요.
해당 Form 범위 안에 <input> 이나 <select> 등의 입력 가능한 요소들을 배치하는 것이 일반적입니다.

도서 정보를 입력하는 소스의 <form> 태그를 살펴보시면
각각 method=POST action="bookInputAct" 라는 내용이 붙어 있는 것을 보실 수 있을텐데요.
method 나 action 을 파라미터라고 부릅니다.
그리고 등호(=)기호 뒤에 있는 내용을 값이라고 부르지요.
<form method=POST action="bookInputAct">"method=POST" 라고 되어 있는 부분을 보통 이렇게 표현합니다.
"method 파라미터의 값이 POST 이다"
그렇다면 action 은 이렇게 표현하겠지요
"action 파라미터의 값이 bookInputAct 이다"
이걸 자세히 설명드리는 이유는 이 파라미터가 입력한 책 정보를 저장하는데 매우 중요하기 때문입니다.
우선 method 파라미터는 기능성 옵션입니다.
보통 GET / POST 2가지중 1가지를 사용하는데요.
GET 값을 사용해도 작동은 되지만, POST 가 GET 보다는 보안에 안전합니다.
GET 을 사용할 경우 해커들이 해킹하기 매우 쉽기 때문에
특별한 경우를 제외하고는 항시 POST 를 사용하는 것이 좋습니다.
action 파라미터는 책 정보를 저장할 때 이동할 URL 주소입니다.
절대 경로 URL을 적어주셔도 되지만, => http://localhost/bookInputAct
상대경로로 적어주셔도 됩니다. => ./bookInputAct
코드이그나이터에서는 일부 개념은 다른 부분은 있지만,
보통 현재 폴더와 동일한 위치의 파일을 호출하는 경우 상대 경로 또한 적어주지 않으셔도 되지요. => bookInputAct
하나 더 설명 드릴부분은 submit 버튼입니다.
<input type=submit value="도서 추가">이 태그는 특수 기능성 버튼에 해당합니다.
통상적으로 버튼 태그는 아래와 같습니다. 버튼은 항상 특정한 자바스크립트를 심어야 무언가가 작동합니다.
<input type=button value="버튼표시명">하지만 submit 버튼의 경우는 다릅니다. 특정한 자바스크립트를 심지 않아도 누르면 무조건 작동하는 기능이 있는데,
바로 폼(Form)을 action 파라미터에 정한 URL 로 전송하는 기능입니다.
이 버튼을 누르는 순간 양식 안에 있는 모든 입력 항목들이 다음 페이지로 전달되지요..
주의하실 점은 submit 버튼도 반드시 <form> ~ </form> 범위 안에 있어야 작동된다는 점이지요.
이제 책 정보를 모두 입력한 다음, submit 버튼을 누르면 action 에 기재한 URL, bookInputAct 페이지로 이동하는데요.
코드 이그나이터 컨트롤러 소스파일 CODEIGNITER4\app\Controllers\BookInputAct.php 을 호출합니다.
이 컨트롤러에서 실제로 금방 입력한 책정보를 MySQL의 book 테이블에 삽입하는 기능을 실행하게 되는데요.
어디 한번 소스를 살펴볼까요?
<?php
namespace App\Controllers;
use CodeIgniter\Controller;
class BookInputAct extends Controller
{
public function index()
{
:
}
}
기본 틀이 되는 소스는 위와 같고 그 내부에서 한줄씩 코드가 실행됩니다.
$title=$this->request->getVar("title");$title 이라는 변수를 정의하고, 앞에서 책 제목 입력상자의 입력된 값을 받아서 저장하는 기능입니다.
보통 폼 항목을 받아올 때는 아래와 같이 사용하는 것이 일반적인데요.
$변수=$this->request->getVar("입력항목명");입력항목명은 바로 전, 책정보를 입력하는 페이지에서 반드시 name 파라미터로 그 이름이정의되어 있어야 합니다.
이렇게 말이지요. 앞 페이지에서 name=title 이라고 정해주었기 때문에 여기서 그 이름으로 받아올 수 있는 것입니다.
<input type=text name=title value="">'변수'라는 용어를 처음 접하시는 분을 위해 잠깐 설명드리자면,
변수라는 것은 고정되어 있지 않고 내용이 계속 변하는 이른바 상자같은 것인데요.
php 에서는 $ 기호를 앞에 붙여서 변수이름를 정의하고 한글로도 정의가 가능합니다.
보통 오른쪽의 내용을 왼쪽 변수 상자에 넣어라~ 라는 의미로 다음과 같이 사용합니다.
$변수 = 저장할값;참고로, php 기존 사용자분이시라면 $_POST['title'] 또는 $_REQUEST['title']로 받아와도 되지 않겠느냐고 하실 수 있지만
코드이그나이터에서 전역변수는 특정환경에서 사용이 불가한 경우도 있기 때문에 코드이그나이터에서 공식적으로 지원하는 아래 3개 함수중 하나를 사용하는 것이 좋습니다.
$this->request->getVar("name파리미터");
$this->request->getPost("name파리미터");
$this->request->getGet("name파리미터");이제 $title 변수에는 금방 입력한 책 제목 "아두이노와 함께 춤을" 값이 입력되었습니다.
$title="아두이노아 함께 춤을";그 다음 코드가 이어서 순서대로 실행됩니다.
$body=$this->request->getVar("body");책의 본문 내용을 받아와 $body 변수에 저장하는 부분입니다.
$title 변수를 받아 오는 부분과 별 차이는 없습니다.
$totalpage=$this->request->getVar("totalpage");
$author=$this->request->getVar("author");이어지는 코드도 각각 입력한 총페이지수, 저자 정보를 $totalpage, $author 변수에 받아와 저장합니다.
이렇게 저장한 정보를 MySQL 콘솔에서 실행했던 insert 명령문처럼 문장을 구성해서 실행해주면 되는데요.
바로 그 다음 코드가 이어집니다.
$db = \Config\Database::connect("default", false);먼저 MySQL 데이터베이스에 명령문을 실행하려면 코드이그나이터에 설정된 DB 연결 설정을 받아와야 합니다.
위 코드는 DB 연결 설정을 받아와 $db 변수에 그 자원을 연결해 놓습니다.
$db->query("insert into book set
title='".addslashes($title)."',
body='".addslashes($body)."',
totalpage='".addslashes($totalpage)."',
author='".addslashes($author)."'");위 명령문이 바로 입력된 값으로 책 정보를 새로추가하는 SQL 쿼리 문장입니다. 좀 복잡해 보이시지요?
좀 더 보기 쉽도록 addslashes 를 잠깐 빼보도록 하겠습니다.
$db->query("insert into book set
title='".$title."',
body='".$body."',
totalpage='".$totalpage."',
author='".$author."'");좀 더 간결해보이시나요?
우선 $db->query 명령문은 MySQL 명령문을 php 에서 직접 실행해주는 명령문입니다.
사용법은 아래와 같지요.
$db->query("MySQL명령문");"MySQL 명령문"만 추려서 보신다면 아래와 같은 모양입니다.
"insert into book set
title='".$title."',
body='".$body."',
totalpage='".$totalpage."',
author='".$author."'"위 문장은 여러개의 문자열(string)과 변수(variable)를 조합해서 구성하는 형태로 되어 있습니다.
겹 따옴표가 바로 문자열을 구분짓는 수단인데요.
겹 따옴표가 처음 나오는 부분이 문자열의 시작이 되고
겹 따옴표의 두번째 나오는 부분이 문자열의 끝이 됩니다.
처음 문자열은 아래와 같습니다. 겹따옴표가 2번째 나오는 순간까지가 첫번째 문자열이 되는 것이지요
"insert into book set
title='"그리고 다음으로 점(.) 기호가 이어집니다.
이 점 기호는 앞의 문자열이나 변수에 그 내용을 붙여 써라~ 라는 의미가 되는데요.
.그 다음으로는 변수가 위치합니다.
$title$title 변수에는 금방 입력했던 책의 제목이 내용으로 들어 있는데요
만일 "아두이노와 춤을" 이란 값을 입력했다면,
아래 문장의 결과는
"insert into book set
title='".$title이렇게 됩니다.
"insert into book set
title='아두이노와 춤을"이런 식으로 문자열과 변수 내용이 연이어서 뒤에 붙여 최종적인 문자열을 구성하는 것인데요.
아래 php 명령문은 이런 규칙에 따라
"insert into book set
title='".$title."',
body='".$body."',
totalpage='".$totalpage."',
author='".$author."'"최종적으로 이런결과를 해석해서 만들어냅니다.
이 문장이 실제적으로 MySQL 명령문으로 실행되는 것이지요.
"insert into book set
title='아두이노와 춤을',
body='아두이노를 제어하는 방법을 알아봅니다.',
totalpage='500',
author='크레이'"그리고 나서 마지막으로 echo 문장을 이용, 웹페이지에 입력이 완료되었다는 문구를 출력합니다.
echo $title . " 책 정보가 입력되었습니다.";역시 앞의 변수, 문자열 구성 규칙에 따라 최종적으로는 아래 문장을 웹페이지에 고객분에게 보여주는 것이지요.
아두이노와 춤을 책 정보가 입력되었습니다.여기까지의 책 정보를 추가하는 모든 것인데, 컴퓨터는 이 모든 과정을 순식간에 처리합니다.
그렇다면 아직 다루지 않은 addslashes 는 무엇일까요?
이 부분은 보안적 이슈에 대한 부분인데, 내용이 길어질 수 있기 때문에 다음 챕터에서 살펴보도록 하겠습니다.
코드이그나이터4 시스템 내 웹페이지에서 정보를 입력받아 MySQL에 삽입하는 과정을 살펴보았는데요.
필요하신 분에게 도움이 되셨는지 모르겠습니다.
아무쪼록 코로나 사태에 건강 유의하시고 이 사태가 빨리 진정되기를 소원합니다.
다음 챕터에서 또 뵙도록 하겠습니다.
여기까지 읽어주셔서 감사합니다 :)
'코드이그나이터와 php7와 mysql' 카테고리의 다른 글
| MySQL과 친해지는 phpmyadmin (3) | 2020.03.30 |
|---|---|
| 해킹을 막아라! MySQL인젝션 보안 (0) | 2020.03.15 |
| MySQL -> 컨트롤러 -> 뷰 트리플 패스! (0) | 2020.02.27 |
| 코드이그나이터4, MYSQL과 손잡다. (0) | 2020.02.22 |
| 편집의 왕자 MYSQL (0) | 2020.02.13 |



