
1. 오토셋 APM 인스톨러 ( apache + php7.2 + mariadb ) 설치 | https://itadventure.tistory.com/93
2. 코드이그나이터 4 ( codeigniter 4 ) 설치 | https://itadventure.tistory.com/95
3. 비주얼 스튜디오 코드 에디터 설치 & 한글 설정 | https://itadventure.tistory.com/96
4. 폴더열기 / 웹페이지 편집(1) | https://itadventure.tistory.com/97
5. 웹페이지 편집(2) | https://itadventure.tistory.com/101
♣ 6. 코드이그나이터4의 URL규칙 ♣
php 라고 해서 꼭 확장자 ".php" 가 붙어야 해?
코드이그나이터에서는 "No"입니다.
코드이그나이터는 기본적으로 .php 확장자가 붙지 않습니다.
일반적으로 php 라 하면, 웹 URL에 정확하게 매칭되는 동일한 명칭의 파일이 있게 마련인데요.
보통 /sample/sample.php 주소같은 경우 sample 폴더에 sample.php 파일이 존재합니다.
하지만 코드이그나이터4 프레임워크는 이 규칙을 무시하고,
전혀 새로운 컨트롤러라는 개념을 도입했습니다.
기본적으로 .php 확장자는 더 이상 붙이지 않고
다음과 같은 URL을 표기하는 것이지요
localhost/sample
localhost/sample/page2
localhost/sample/apple
어떻게 이런게 가능할까요?
그것은 .htaccess 라는 분산설정 파일을 이용하는 기술 때문인데요.
이 파일을 이용하면 다음과 같이 들어오는 주소 규칙을
/sample내부적으로 이렇게 바꿔버리지요.
/index.php/sample결국은 index.php 를 호출하는 것이긴 하지만, 우리눈에는 /sample 만 보인다는 겁니다 :)
그러니까 결국 앞의 3개의 URL은 각각 이렇게 바뀌어서 호출되는 겁니다.
localhost/sample -> localhost/index.php/sample
localhost/sample/page2 -> localhost/index.php/sample/page2
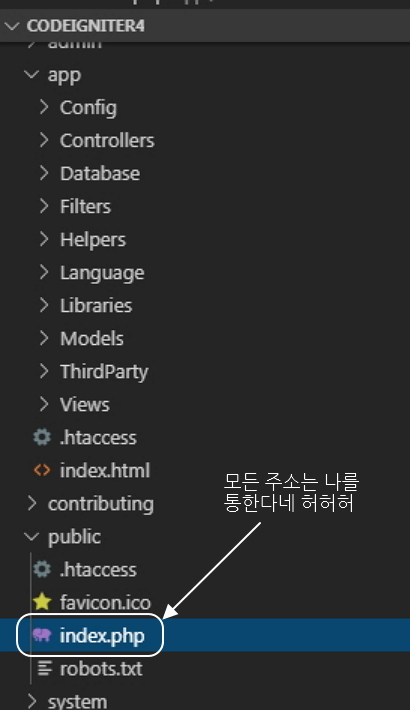
localhost/sample/apple -> localhost/index.php/sample/apple그러니 항상 호출되는 녀석은 public 폴더의 index.php 입니다.

이 파일이 라우터라는 기술을 이용해서
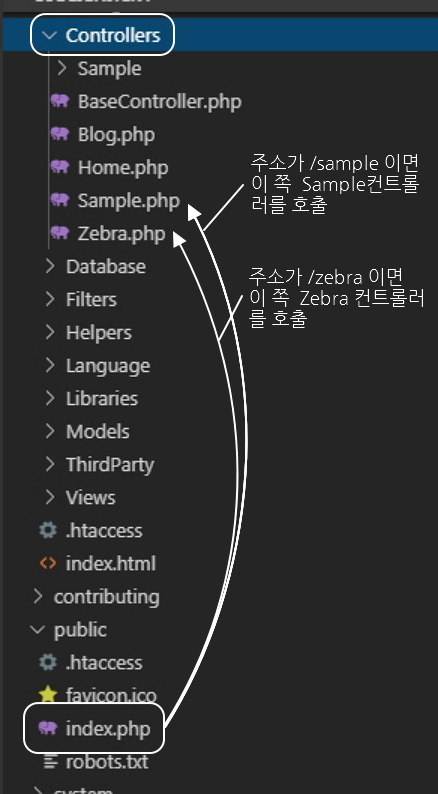
주소 규칙에 1:1로 매칭되는 Controllers 폴더에
컨트롤러 파일을 호출해주는 것이지요.
주소가 /sample 인 경우 Controllers/Sample.php 파일을 호출하고,
주소가 /zebra 인 경우 Controllers/Zebra.php 파일을요.

컨트롤러 파일은 php 클래스로 구성되어 있는데요.
보통은 여기서 출력할 요소들을 사전에 정의해 줍니다.
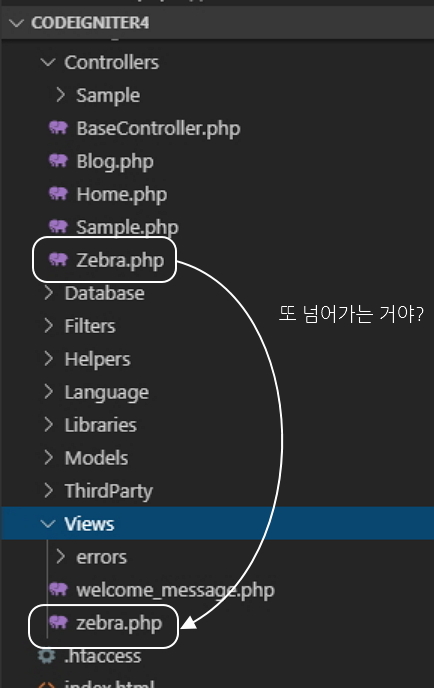
그리고 화면에 표시할 목적으로 View 파일로 제어를 넘겨주는데요.
View 파일은 Views 폴더에 위치해 있습니다.

왜 이런 복잡한 방식을 사용할까요?
크레이의 생각으로는 다음과 같습니다.
첫번째, 해킹의 방지입니다. 물론 코드이그나이터의 이 방식이 모든 해킹을 막는다는 건 아닙니다.

우선 웹페이지에 해당하는 컨트롤러 파일들이 웹서버 루트 폴더인 public 폴더 하위에 있지 않습니다. 웹서버 해킹 기술중 하나는 의도하지 못한 방식으로 웹서버의 파일을 해커가 가져가는 것입니다.
php 코드를 저장하다 백업파일 ( *.bak ) 파일이 생긴 경우 또는 php 에서 주로 include 하는 .inc 파일의 경로를 해커가 채갈 수 있다는 것이지요.
두번째 목적은 MVC 패턴의 최고의 목적인 역할 분담입니다.
우선 디자이너와 웹프로그래머간의 역할 분담이고
나아가서 백단 프로그래머와 프론트단 프로그래머의 역할 분담이 될 수도 있습니다.
여기서 말하는 디자이너는 HTML 코딩을 하는 코더를 의미합니다.

php 의 고전 프로그램 방식에는 동일한 php 파일을 프로그래머와 디자이너가 동시에 편집하는 경우가 많았습니다. 그러다 보니 HTML 코딩과 php 코드가 짬뽕이 되는 것이지요.
그러다 보니 디자이너는 복잡한 기술들이 들어간 php 코드를 들여다보면서
알 수 없는 부분이나 편집해야 할 부분들을 프로그래머에게 물어봐야 하는 경우도 있었습니다.
코드이그나이터에서는 이 방식을 원천적으로 막지는 않지만,
분업이 가능한 방법을 제시합니다.
즉 프로그래머는 기능을 만들면서 컨트롤러 파일 수정을 담당하고
HTML코더는 최소한의 출력결과가 되는 변수명을 프로그래머로부터 전달받아 뷰 파일만 수정하는 것이지요.
동시에 파일을 손댈일 도 없고,
프로그래머는 프로그램쪽만,
HTML 코더는 HTML 코드만 신경쓰면 됩니다.
이 것이 바로 MVC 패턴의 최고목표입니다.
물론 하나 더 M(Model)과 C(Controller)의 용도도 있는데요.
이 부분은 도입시기에 설명드리도록 하겠습니다 :)
예제 없이 끝나면 아쉬우니 하나 다뤄보도록 하겠습니다.
만약 아래와 같은 URL은 어디에 있는 컨트롤러를 호출하는 걸까요?
http://localhost/sample/book2가지 해석이 있습니다.
첫번째는 Controllers/Sample.php 파일을 호출할 수도 있고,
두번째는 Controllers/Sample/Book.php 파일을 호출할 수도 있습니다.
만일 첫번째 Controllers/Sample.php 파일을 호출한다면 뒤에 나오는 book 은요?
Book() 이라는 메소드를 호출합니다 :)
다음 예제를 보실까요?
지난 강좌를 참조하셔서 Controllers 폴더에 Sample.php 파일로 저장해주시기 바랍니다.
<?php namespace App\Controllers;
use CodeIgniter\Controller;
class Sample extends Controller
{
public function index()
{
echo 'Hello World!';
}
public function book()
{
echo 'Hello Book!';
}
} 우선 이해를 쉽게하기 위해 View 는 배제했습니다.
우선 기본적으로 URL을 아래와 같이 호출할 경우,
http://localhost/sample아래와 같은 결과가 나타납니다.
index() 메소드의 echo "Hello World!"; 코드가 실행되기 때문입니다.
Hello World!이와 같이 폴더/파일과 같은 URL을 구현할 수 있는데요.
간단한 방식이지만 한가지 단점이 있습니다.
한 프로그래머가 /sample/* 주소에 해당하는 이 파일을 편집하고 있으면 다른 프로그래머는 /sample/* 의 다른 기능도 편집하지 못합니다. 동일한 파일이니까요.
※ 물론 TortoiseSVN 같은 소스관리 프로그램을 사용한다면 예외가 있긴 합니다. :)
그리고 소스가 너무 길어질 우려도 있기도 하지요.
기능은 되도록 잘게 잘게 분할해서 보관하는게 좋습니다.
그래서 2번째 방법을 추천드립니다.
바로 폴더를 나누는 것이지요.
이번에는 좀 색다르게, 컨트롤러 폴더 하위에 Sample2 폴더를 만들고 그 폴더 안에 Book.php 파일을 생성하는 것이지요.
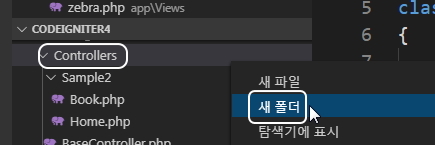
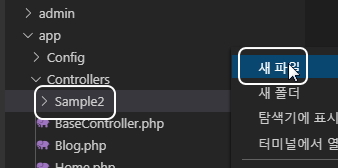
비주얼 스튜디오 코드에서 컨트롤러 폴더 하위에 폴더를 만드는 방법은 아래와 같습니다.
컨트롤러 폴더를 마우스 우클릭하고 '새 폴더'를 선택하는 겁니다.

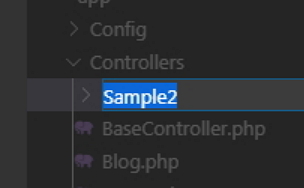
그리고 폴더명을 입력하는 것이지요.

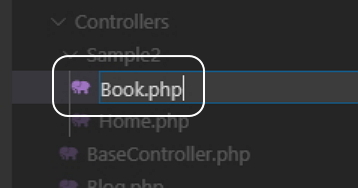
다시 그 안에 Book.php 파일을 만드시려면 아래와 같이 하시면 됩니다.
Sample2 폴더에서 마우스 우클릭, '새 파일'을 선택하고,

Book.php 이라고 파일명을 입력하시는 것이지요.

이제 Book.php 파일이 만들어졌습니다.
Book.php 파일을 더블 클릭하여 아래 소스를 넣어볼까요?
<?php namespace App\Controllers\Sample2;
use CodeIgniter\Controller;
class Book extends Controller
{
public function index()
{
echo "폴더 구조의 북";
}
}
그리고 웹페이지에서 다음을 호출합니다.
http://localhost/sample2/book그러면 아래와 같은 웹 페이지 결과가 노출되는 것이지요.
폴더 구조의 북이런 주소를 지원하려면,
http://localhost/sample2/book2이런 파일을 추가하면 되고
Controllers/Sample2/Book2.php이런 주소를 지원하려면,
http://localhost/sample2/animal.php이런 파일을 추가해주시면 됩니다.
이렇게 해주는 것이 첫번째 방법보다 관리하기가 더욱 편하시겠지요?
Controllers/Sample2/Animal.php주의할 부분은 폴더명이든 파일명이든 첫 글자는 대문자여야 한다는 점이지요.
한가지 더 주의사항이 있다면, Controllers/Sample.php 와 Controllers/Sample/컨트롤러.php 는 혼용해서 사용할 수 없습니다.
이 부분은 좀 더 지식이 쌓일 경우 이해가 가능할 수도 있는데요. 무슨 소리냐 하면 동일한 /sample/... 주소를 사용하려면 첫번째 방식과 두번째 방식중 하나만 선택해야 합니다.
두가지 다 만들어봐야 알아서 첫번째 방식으로만 사용되기 때문에 첫번째 방식에 메소드가 없으면 두번째 방식의 파일이 있더라도 페이지 오류가 나기 때문입니다. 이 부분은 필요한 단계가 되어야 이해될 수 있기 때문에 넘어가셔도 좋을듯 합니다.
코드이그나이터4의 URL 규칙에 대해서 이해가 되셨나 모르겠습니다.
아무쪼록 코드이그나이터를 익혀보고자 하시는 분들에게 도움이 되셨기를 바라며 오늘의 내용 마치겠습니다.
수고하셨습니다.
여기까지 읽어 주셔서 감사합니다 :)
'코드이그나이터와 php7와 mysql' 카테고리의 다른 글
| php - 이미지 리사이즈(크기변경) (2) | 2019.09.17 |
|---|---|
| php, 네임스페이스 [ namespace ] ?! (0) | 2019.09.14 |
| 비주얼 스튜디오 코드 에디터 - 웹페이지 편집(2) (0) | 2019.09.03 |
| 비주얼 스튜디오 코드 에디터 설치 & 한글 설정 (3) | 2019.08.27 |
| 코드이그나이터 4 ( codeigniter 4 ) 설치 (1) | 2019.08.27 |



