앱 개발 도구를 설치하지 않고도 앱 개발 연습을 할 수 있다면 믿어 지시나요? :)

플러터 공식 사이트에는 플러터 위젯을 소개하는 예제들이 많이 있는데요.
특히 'cookbook' 이라는 페이지에 접속하면 바로 예제를 만나보실 수 있습니다.
'요리책'이라니 제목을 재미있게 지었네요 :)

https://docs.flutter.dev/cookbook

이 쯤에서 크레이가 좋아하는 기독교 유튜브 음악 하나 공유드립니다.
배경음악으로 들으시면 지루하지 않으실 거예요. ( ㅎ_ㅎ )
그런데 이거 따라 해보라는 수준이 아니라..
그냥 웹페이지에서 바로 에뮬처럼 실행을 할 수가 있더라구요.
웬만한 간단한 건 다 해볼 수 있습니다.
재미있는 예제가 있더라구요.
요리 목록과 손님목록이 있는데 요리를 드래그해 손님에 놓으면
지불할 식사비용이 표시되는 예제입니다.
URL은 아래와 같은데요.
https://docs.flutter.dev/cookbook/effects/drag-a-widget
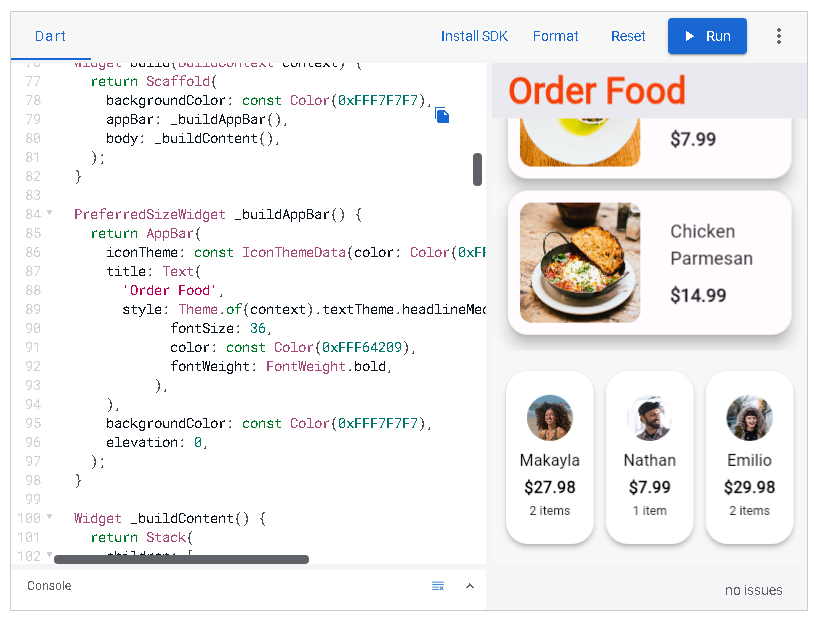
페이지 접속 후 'interactive example'(상호 작용 예제) 메뉴를 선택하시면,

아래와 같은 화면이 등장합니다.
여기서 왼쪽에 보이는 게 플러터 소스코드이고,
오른쪽에 보이는게 웹 에뮬레이터인데요.

상단의 영어 문장 해석은 아래와 같습니다.
Run the app:
앱 실행:
Scroll through the food items.
음식 아이템을 스크롤합니다.
Press and hold on one with your finger or click and hold with the mouse.
손가락이나 마우스로 하나를 선택하여 눌러 보세요.
While holding, the food item’s image will appear above the list.
누르는 동안, 음식 아이템의 이미지가 목록 위에 떠오를 것입니다.
Drag the image and drop it on one of the people at the bottom of the screen.
화면 하단 사람들 중 한명에게 이미지를 드래그해 드롭해 보세요.
The text under the image updates to reflect the charge for that person.
이미지 하단의 가격이 그 사람에게 부과될 것입니다.
You can continue to add food items and watch the charges accumulate.
계속해서 음식 아이템을 추가하여 계산 결과를 확인해 보세요!정말로 작동하나 테스트 해볼까요?

화면을 스크롤하여 충분히 전체 화면이 나오게 한 다음에,

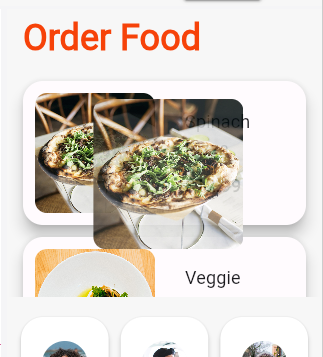
음식 아이템 하나를 오래동안 눌러보세요. ( 1~2초 )
그러면 아래와 같이 사진이 크게 떠오릅니다.

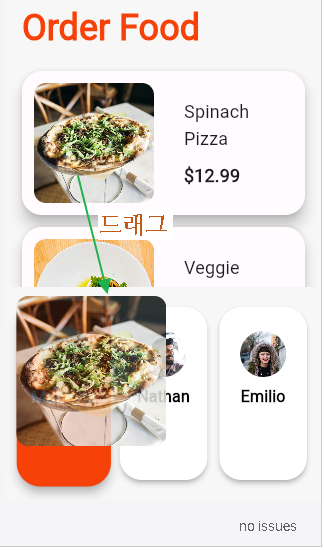
그 상태에서 마우스 버튼을 놓지 말고,
아무 사람 위에 옮긴 후 놓아 보세요.

그러면 두둥!
음식값이 Makayla(마케이라?일까요..)에게 부과된 것을 확인할 수 있습니다.

이렇게 반복해서 읍식 아이콘을 각 사람위에 드래그하면 금액이 누적됩니다.
어휴~ 중간에 Nathan(나단)이라는 분은 엄청 드셨네요.

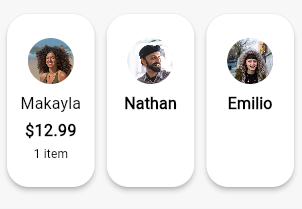
이 소스가 정말 앱에서도 작동하는지 실제 기기를 연결해 실험을 해보았는데요.
( 비주얼 스튜디오 코드를 실행해 직접 기기 연결해서 해보았습니다. )
잘 되더라구요! 필자의 실제 폰 결과 화면입니다.

와우~ 웹 페이지에서 바로 에뮬레이터가 실행되다니!
놀랍지 않나요?

그래서 구조가 어떻게 된 건가 크레이의 스킬을 발휘해 추적해 보았습니다. ( 훗! -_ -+ )
뭐 추적하는 과정 같은건 생략하기로 하고, 결론은 URL 주소가 아래와 같은데요.
다트 패드 데브(dartpad.dev)라는 사이트의 임베디드 URL을 사용하고 있었습니다.
https://dartpad.dev/embed-flutter.html?theme=light&run=true&split=60

약간 파헤쳐서 숨겨 놓은 URL을 몰래 사용하는 듯하다면 걱정 마세요.
다트 패드 데브 사이트는 원래 아래 공식 사이트에서 마음대로 사용할 수 있습니다.
아래 URL을 사용하시면 돼요. 대신 다크 모드 화면입니다.

비주얼 스튜디오 코드처럼은 아니지만, 간단한 자동 완성같은 기능도 있더라구요.

완전 멋지네요.
다트패드 데브 사이트에도 몇 예제가 준비되어 있는데요.
화면 우측 상단 Sample 선택 상자를 클릭하면 짜잔~하고 등장합니다.

예제 하나를 실행해 볼까요?
'Sunflower' 를 선택하고 '▶ Run' 버튼을 선택하면 앱이 실행되는데요.

웹 에뮬 화면에서 하단의 슬라이드바를 마우스로 드래그하면
화면 가운데 해바라기 꽃이 점점 커지며 예쁘게 피어나는 것을 보실 수 있습니다.

마무~리
플러터 소스를 웹에서 직접 실행해보는 다트 패드 데브 사이트에 대해 알아보았는데요.
점점 기술이 노올-랄 만큼 발전하고 있습니다.
비주얼 스튜디오 코드로 개발을 하긴 하겠지만 위젯 하나를 테스트하는 용도로는 속도가 꽤 빠르기 때문에
가끔은 크레이도 사용할 것 같습니다.
게다가 샘플들은 멋진게 많아서 좀 익혀놔야겠네요.
도움이 되셨다면 좋아요, 댓글 환영합니다!
오늘도 방문해 주신 모든 손님들, 감사드립니다 :)
'코딩과 알고리즘' 카테고리의 다른 글
| 플러터 체험기 5. 갤러리 사진 뷰어 (2) | 2024.02.26 |
|---|---|
| 플러터 체험기 4. 초간단 카메라 앱! (0) | 2024.02.18 |
| 플러터(flutter) 체험기, 와- 이런것도 돼? (4) | 2024.02.10 |
| 구글 OAUTH 2.0 웹 로그인 (2) | 2024.01.20 |
| 구글코랩에서 sqlite 파일 생성! ( 파이썬 ) (0) | 2024.01.02 |



