앱 개발 도구 플러터(flutter)가 최근 각광받고 있습니다.

그 이유는
1) 개발이 쉽고
2) 네이티브 앱처럼 속도가 빠르기 때문이라고 하는데요.
크레이는 PC프로그램과 웹서버 개발 전문이라
앱 개발은 현업 경험이 없어 얼마나 차이가 있는지는 모르겠습니다.
흥미로운 것은 동일한 소스로 안드로이드, iOS, 웹 페이지를 모두 커버할 수 있다는 점이지요.
어느 시기에는 플러터만으로도 모든걸(앱, 웹) 개발할 수 있는 환경이 마련될것 같기도 합니다.
코틀린을 일부 학습한 경험이 있기에 플러터 쪽을 약간 체험해 보고,
우와~ 이런것도 돼? 라는 말이 나오기도 하더군요.
그래서 크레이의 짧은 경험을 공유드리고자 합니다.
튜토리얼 글은 아니기에 개발 관련보다는 경험 위주로 설명드릴 겁니다.
아직 크레이도 학습자니까요 :)
그럼 레엣취- 고!
시작은 비주얼 스튜디오로.
이 글은 체험기이기 때문에 인터넷 블로그에 있는 수많은 플러터 설치과정과 겹치는 내용은 제외하겠습니다.
한군데 보아 둔 곳이 있는데 플러터 + 비주얼 스튜디오 코드(Visual Studio Code)를 설치하는 방법입니다.
설치 방법이 궁금하신 분은 아래 글을 참조해 주세요.
https://joverything.tistory.com/1
플러터(Flutter) - VS Code 환경 구축하기 (Windows 환경)
플러터(Flutter)를 시작하려고 결정했는데 안드로이드스튜디오와 VS Code 중 어떤 것으로 사용할지 고민하게 되었습니다. 고민 끝에 평소에 사용하여 익숙한 VS Code에서 플러터(Flutter) 공부를 시작하
joverything.tistory.com
플러터 프로젝트 구성
대부분의 프로젝트는 어디 디스크에 보관할지를 사전에 정해주는게 좋은데요.
크레이는 용량이 많은 외장 SSD에 프로젝트를 보관하고 있습니다.
C:\ 드라이브에 보관하면 나중에 복사할 때 번거롭거든요.
외장 SSD는 USB 케이블만 빼서 다른데 옮기면 바로 프로젝트를 열어 볼 수 있습니다.
공식사이트와는 약간 다른 크레이만의 방법입니다.
1) 플러터 프로젝트 폴더를 만듭니다.
예시로 E:\flutter_study\ex1 폴더라고 하겠습니다. ( 폴더 명인 영문 소문자여야 합니다 )

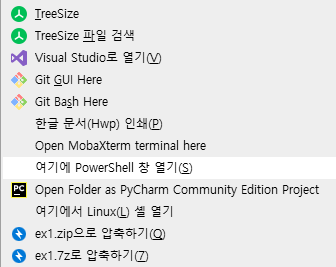
2) Shift 키 누르고 폴더를 마우스 우클릭, '여기에 PowerShell 창 열기'를 선택합니다.
* 참고로 Shift 키를 안 누르면 PowerShell 메뉴가 나오지 않습니다.

3) 플러터 프로젝트를 마련하도록 하겠습니다.
아래와 같이 타이핑하여 플러터 기본 프로젝트 구성!
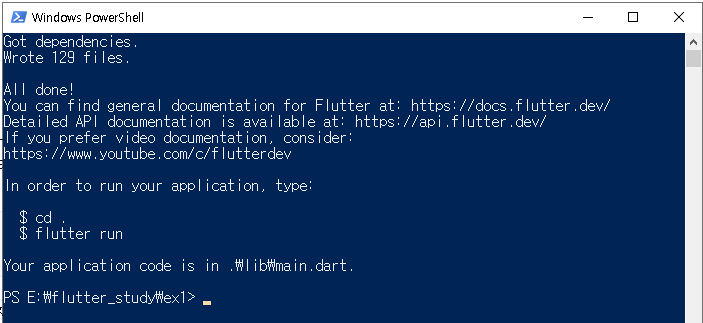
flutter create .설치에 문제가 없었다면 아래 자동 구성이 쫘~악 진행될 겁니다.

이 것으로 플러터 프로젝트 구성은 끝!
이제 이 폴더에서 앱 개발을 시작하면 되는데요.
다른 프로젝트를 시작할 때는 ex2, ex3 와 같이 다른 폴더를 만들면 됩니다.
비주얼 스튜디오로 프로젝트 열기
이제 개발툴로 프로젝트를 열어 앱 개발을 시작하면 되는데요.
비주얼 스튜디오 코드는 최근 프로젝트를 자동으로 열기 때문에 속도 관계상 아래와 같이 하고 있습니다.
그게 훨씬 빠르거든요.
파워셀 창을 닫지 않은 채로 아래를 타이핑합니다.
그러면 바로 비쥬얼 스튜디오 코드를 실행하면서 현재 생성한 프로젝트를 엽니다.
code .
그리고 파워셀 창은 닫아버리면 됩니다.
비주얼 스튜디오 코드 내에서 웬만한 건 다 자동으로 해주기 때문이지요.
웹브라우저 에뮬레이터(?) 연결
크레이가 제일 먼저 해본 것은 결과물을 웹 브라우저로 열어 보는 것인데요.
플러터는 다른 앱 개발 도구와 다르게 특이하게도 에뮬레이터 생성 없이
웹 브라우저 화면으로 앱처럼 개발을 할 수 있습니다.
에뮬레이터보다 웹 브라우저가 훨씬 빨리 열리는 이점도 있는데요.
이 방식으로 웹페이지도 그대로 개발해버릴 수 있다고 하네요. 완전 대박이지요? :)
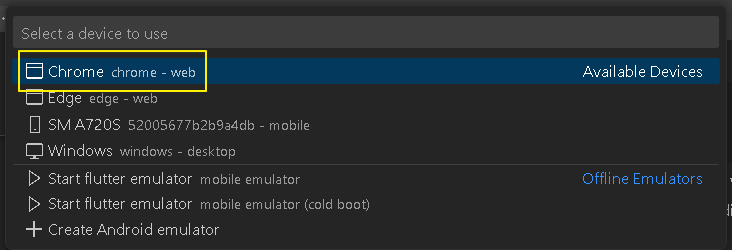
화면 우측 No device 선택 후,

Chrome 를 선택하면 됩니다. Edge 브라우저도 나오긴 하는데 Chrome 이 더 빠른것 같더라구요.

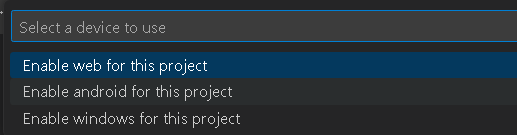
이 화면 전에 가끔 web, android, windows 선택이 나오는 경우가 있는데 Android 를 선택하면 무난합니다.

그리고 이어서 lib/main.dart 파일을 열고 미리 실행해 놓아야 에뮬레이터가 좀 더 빨리 준비가 됩니다.
lib/main.dart 파일을 여는 이유는 플러터는 main.dart 파일이 열려 있는 상황에만 실행 가능하기 때문이지요.
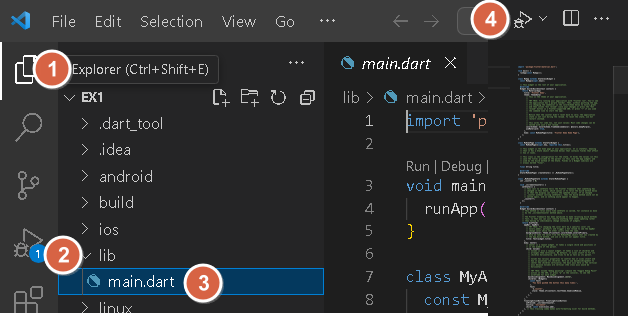
1) 폴더 아이콘 클릭 💦
2) lib 폴더 클릭 💦
3) main.dart 소스 클릭 💦
4) 실행 버튼 클릭 💦

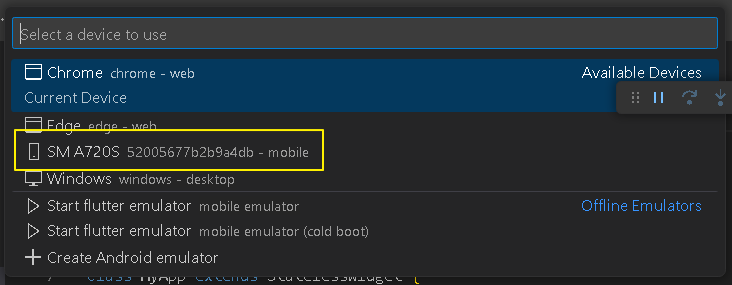
참고로 컴퓨터 USB에 실제 스마트폰을 연결하면 아래와 같이
실제 기기 목록이 노출되는데요.
( 스마트 폰에서 디버깅 모드를 먼저 활성화해 주어야 합니다. )

선택해서 실행하면 스마트폰에 설치 및 실행됩니다.
한번 실행했던 프로젝트는 컴퓨터에 연결하지 않아도 다른 데서도 실행 가능한데요.
필자의 실제 스마트폰에 설치된 앱 아이콘을 클릭하면 됩니다.
플러터 아이콘이 참 예쁘네요 :)

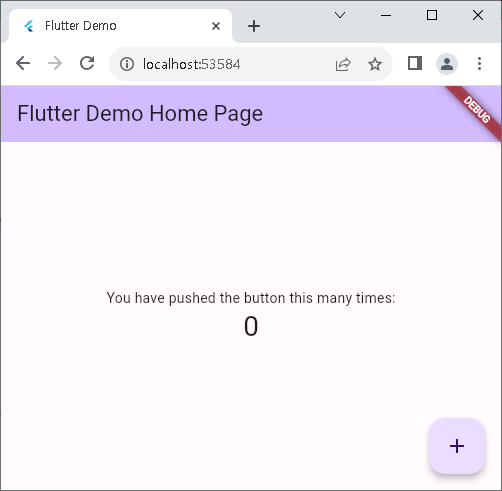
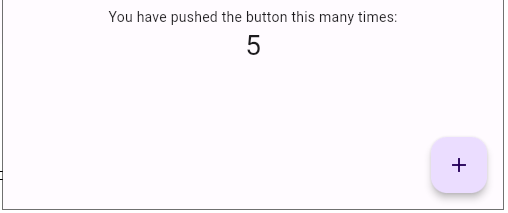
실행 화면은 아래와 같습니다. 전형적인 안드로이드 화면 구성인데요.

우측 하단 플러스 아이콘을 클릭하면 가운데 숫자가 계속해서 올라가는 단순한 기능입니다.

이제 이 프로젝트를 지지고 볶으면서 앱을 개발하면 되는 것이지요.
자동 완성, 사랑해요 ❤.❤
비주얼 스튜디오 코드를 사용할 때 장점 중 하나는 자동 완성을 들 수가 있는데요.
오타를 방지해주기 때문에 매우 좋은 기능입니다.
우선 main.dart 창을 싹 비우고 완존히 처음부터 시작해 보겠습니다.

안드로이드 화면 구성을 위해서는 material.dart 모듈을 불러와야 하는데요.
보통 아래와 같이 타이핑하면 되지만,
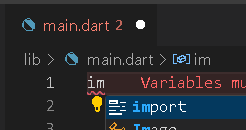
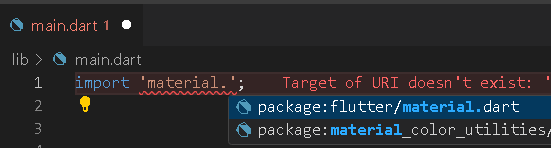
import 'package:flutter/material.dart';im 글자만 타이핑하고 Ctrl+Space 키를 치면, 첫번째 자동 완성으로 import를 추천해줍니다.

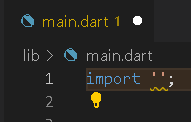
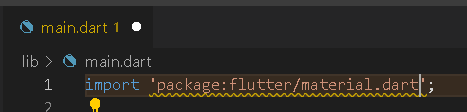
이 때 Enter 키를 타이핑하면 화면이 이렇게 바뀌는데요.
커서가 바로 따옴표 안에 위치해서 바로 이어서 타이핑할 수 있습니다.

이제 사용할 모듈의 이름 material.dart 를 타이핑하는데요.
material. 까지만 타이핑하면 알아서 자동완성이 뜹니다.

바로 Enter 키를 누르면 소스가 쫙 자동 입력! 와우~
이 기능은 나중에 소스를 여러 파일로 분리할 때 매우 유용합니다.
각 소스마다 여러 모듈을 import 할 경우가 있는데요.
익숙해지면 복붙없이 빠르게 작업이 가능하거든요 :)

이어서 main()함수 작성이 필요한데요.
main 함수 자동 완성은 약간 아쉽긴 하더라구요.
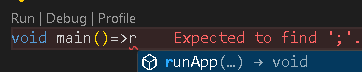
그냥 main 함수의 아래 부분까지만 입력하면
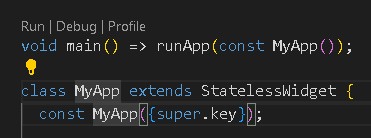
void main()=>r자동 완성 runApp 이 뜨는데 그걸 선택하면 됩니다.

그리고 메인 화면 UI 이름을 입력할 수 있도록 app 이라는 단어에 커서가 활성화되어 있는데요.

Delete 키로 삭제할 필요없이 바로 입력하면 됩니다.
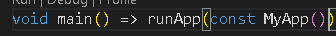
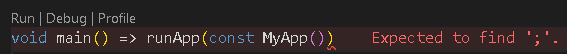
MyApp 이란 명칭으로 하려면 MyApp() 이라고 입력하면 됩니다.

뒤에 빨간 글씨로 "Expected to find ';'." 이라는 문구는 비주얼 스튜디오가 자동으로 문법을 체크해서 알려주는 내용입니다. 한글로 "세미콜론(;) 기호가 기대된다(필요하다)"라는 의미인데요.

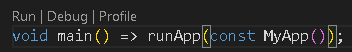
main 함수 뒷 부분에 세미콜론을 붙여주시면 됩니다.

이어서 MyApp 클래스(위젯)을 만들어 보겠습니다.
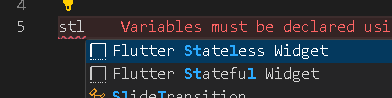
보통 처음 시작은 다들 스테이트레스 위젯(stateless widget)으로 시작하는데요.
바뀌지 않는 고정 화면은 스테이트레스 위젯을 구성하는게 일반적입니다.
스테이스 레스 위젯은 가장 간단한 소스라도 아래와 같이 꽤 양이 되는데요.
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Text('Flutter Demo Home Page'),
);
}
}stl 타이핑 후 Enter 를 치는 것만으로,

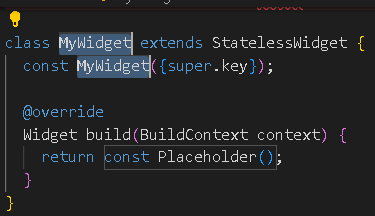
이만큼의 소스가 자동 완성됩니다.

이어서 위젯의 이름 MyApp 을 입력하면, 위젯의 이름과 생성자가 동시에 변경되는데요.
이 때 앞의 main() 에서 정해준 이름과 똑같이 해주어야 합니다.

다음으로 PlaceHolder 라는 부분만 바꾸어 주면 되는데요.
직접 모두 타이핑해도 되지만 아래 방식에 익숙해지면 훨씬 편리합니다.
처음 코드가 생성되면 동시 수정 모드가 활성화되어 커서가 2개가 뜰 것입니다.
그러니 그냥 수정하면 안되고 ESC 키를 한번 누르고 시작해 주세요.
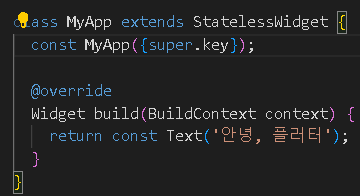
우선 텍스트를 표시하는 텍스트 위젯을 이용하여 아래와 같이 입력하여 내용을 바꿔준 다음에,
return const Text('안녕, 플러터');
Text 위젯을 MaterialApp 위젯으로 감싸면 됩니다.
이를 랩(Wrap)이라고 하는데요.
쉽게 하는 법이 있습니다.
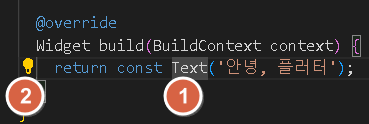
1) Text 를 선택하고,
2) 전구 아이콘을 클릭합니다.

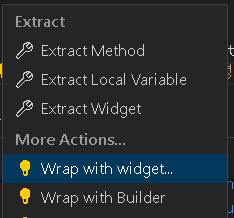
3) 이어서 Wrap with Widget 메뉴를 선택하면 되는데요.

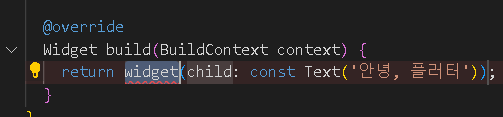
선택 후 아래와 같이 소스 내용이 짜잔하고 입력됩니다.

widget 부분이 자동 선택되어 있는데요,
우리가 사용할 건 MaterialApp 위젯이니 이름을 바꿔주면 됩니다.
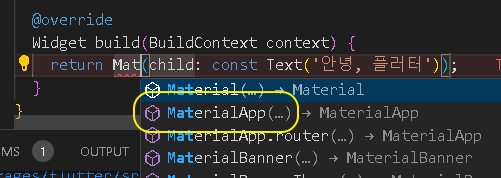
MaterialApp 의 앞 3글자만 입력해도 자동 완성이 뜨는데요.
2번째 줄의 MaterialApp(...) 항목을 선택하면 됩니다.

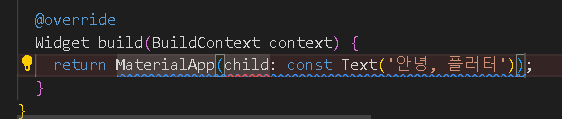
그러면 또 짜잔하고 입력이 될텐데요.

child 항목에 빨간 밑줄은 오류 표시입니다.
대부분의 위젯들은 Wrap 을 할 경우 child 또는 children 으로 감싸지만,
MaterialApp 위젯은 예외적으로 home 으로 감싸기 때문입니다.
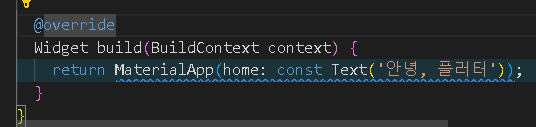
여기서는 child 항목을 home 으로 바꿔주면 끝.
return MaterialApp(home: const Text('안녕, 플러터'));
핫 리로드, 빠른데?
이제 Ctrl + S 단축키를 누르면 수정 내용이 저장되는데요.
어라? 금방 실행했던 크롬 브라우저 창에 자동으로 수정한 내용이 표시되네요?

실행 버튼을 누르지도 않았는데 말이지요.
이를 핫 로드 기능이라고 합니다. 수정한 내용이 바로 화면에 반영되는 것인데요.
마치 리액트와도 같지요.
처음 에뮬레이터를 실행할 때만 시간이 오래 소요되지, 핫 로드는 아주 금방입니다. ( 1초 내 )
변경 내용을 바로 바로 확인할 수 있어 개발이 빠를 수밖에 없다는 생각이 들더라구요.
소스 자동 정리
다음으로 매력적인 기능은 소스 자동 정리인데요.
보통 소스코드가 가로로 길어지면 가독성이 떨어집니다.
눈동자가 좌우로 많이 이동해야 하기도 하고 오른쪽 끝에서 왼쪽 끝으로 이동할 때
어느 라인을 보고 있었는지 잊어 버리는 경우가 많기 때문이지요.
피로도도 높습니다.
그래서 보통은 위에서 아래로 한눈에 쭉 흩어보면서 알아볼 수 있도록 현업에서도 코딩을 하고 있는데요.
비주얼 스튜디오에서는 콤마로 그 기능을 아주 쉽게 조정할 수 있습니다.
마지막 입력했던 소스의 Text() 위젯 뒤에 콤마를 붙이고 난 다음에

Ctrl+S 키로 저장하는 것만으로,
아래 소스가
return const MaterialApp(home: Text('안녕, 플러터'),);아래와 같이 자동 정리됩니다. 와우~
return const MaterialApp(
home: Text('안녕, 플러터'),
);한줄에 충분히 해석 가능한 요소들은 이렇게 할 필요는 없으나,
여러줄로 나누어야 용이하게 파악할 수 있다면 이 기능을 최대한 활용하면 편리합니다.
설명이 길었나요?
지금까지의 설명은 꽤 긴 것 같지만. 사실 이해하고 익숙해지면 순삭입니다.
영상으로 보여드리겠습니다.
1) 폴더/프로젝트 생성/비주얼 스튜디오 코드 실행
2) 비주얼 스튜디오 코드에서 소스 코드 삭제 후 작성 ( 에뮬레이터 연결은 제외하였습니다 )
맺으며
아주 기초 중의 기초 소스를 다뤄보았는데요
사실 어마 무시(?) 한 것들이 있습니다.
안드로이드에서 iOS 디자인을 가져다 쓸수도 있다든가,
부드러운 베이어 곡선을 화면에서 바로 그려낸다든가 등등..
너무 글 내용이 길어질 수 있어 오늘은 여기서 마치려고 합니다.
추후 더 좋은 것들을 발견한다면 추가 경험담 공유드리도록 하겠습니다.
오늘도 방문해주셔서 감사합니다!
'코딩과 알고리즘' 카테고리의 다른 글
| 플러터 체험기 4. 초간단 카메라 앱! (0) | 2024.02.18 |
|---|---|
| 플러터(flutter) 체험2, 설치 없이 개발을? (2) | 2024.02.12 |
| 구글 OAUTH 2.0 웹 로그인 (2) | 2024.01.20 |
| 구글코랩에서 sqlite 파일 생성! ( 파이썬 ) (0) | 2024.01.02 |
| 웹 파이썬, 파이스크립트 비기[1] ( 실시간 모듈 설치 ) (2) | 2023.10.10 |



