요새 chatGPT 가 엄청난 화제입니다.
얼마전에 잠깐 chatGPT에 끄적여본게 부끄러울 정도로 성능이 대단한데요.
항상 그런 것은 아니지만, chatGPT 를 보고 와우~ 탄성이 나올만한 부분을 공유합니다 :)

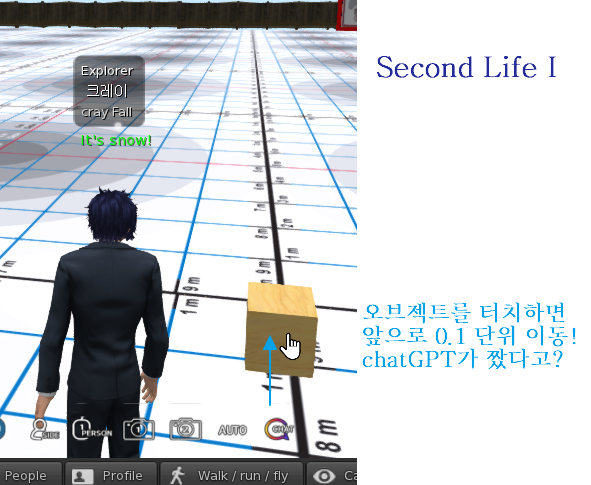
한 때 크레이가 관심을 가졌던 가상세계 세컨드라이프에 대해 chatGPT 가 얼마나 알고 있을까요?
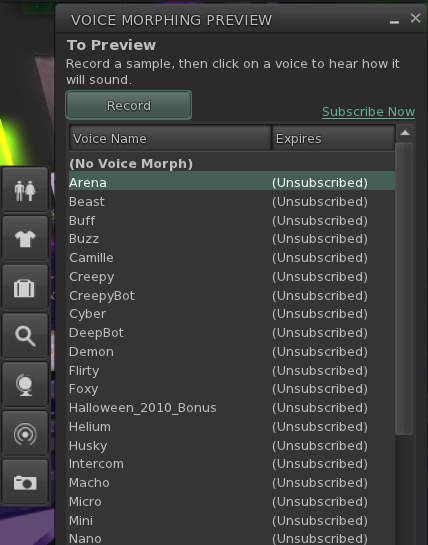
( 참고로 세컨드라이프는 여전히 서비스 운영중입니다. 오늘도 접속되더라구요. 어느새 Voice Morping 라는 기능도 추가되었는데 음성 변조 기능인것 같네요 ㅎ.. )

chatGPT에게 물어보았습니다.
Q. 문의
Do you know about SecondLife?
세컨드라이프에 대해 알고 있나요?
A. 답변
Yes, I'm familiar with Second Life.
Second Life is a virtual world platform launched in 2003 by Linden Lab.
It allows users to create, build, and participate in virtual environments and experiences,
including socializing with other users,
buying and selling virtual goods,
and participating in various activities.
Second Life has a large and diverse user community
and is considered one of the pioneers of the virtual world space.Q. 위답변을 문단 단위로 영어 한 문단, 한국어 한문단 단위로 번역해 주세요
(문단을 나누어 번역하기를 기대했지만 몰아서 번역해 버리네요. 하지만 매우 매끄럽습니다.
A. Second Life는 2003년 Linden Lab에 의해 설립된 가상 세상 플랫폼입니다.
사용자들은 가상 환경과 경험,
예를 들어 다른 사용자와의 소통,
가상 상품의 구입과 판매,
다양한 활동 참여 등을 참여할 수 있도록 해줍니다.
Second Life는 큰 및 다양한 사용자 커뮤니티를 가지고 있으며,
가상 세상 공간의 파이오니어 중 하나로 꼽힙니다.역시 문장의 답변은 끝내주는 것 같습니다.
최근에 유튜브에서 chatGPT 가 간단한 코딩까지도 할 수 있다고 들었는데,
세컨드라이프의 린든 스크립트도 알고 있을까요?
Q. 질문
Could you make a lsl script code for driving car?
린든 스크립트 코드로 차를 운행하는 스크립트 짜줄래?
A. I'm sorry,
but as a text-based language model,
I am not able to execute code or create interactive virtual experiences.
However,I can provide you with some information about LSL scripting
for driving a car in Second Life.
Here is an example of a basic LSL script for driving a car in Second Life:번역하면.(대충 생략입니다 ㅎ)
"미안하지만 텍스트 베이스 모델이라 결과를 실행해볼수 없다.
어쨌든. 이런 스크립트 예제를 줄테니 보시라"는 내용인데요.
결과를 보고, 오?! 했습니다. 완전 탄성은 아니지만요 :)
LSL 스크립트는 오로지 세컨드라이프 플랫폼 내에서만 실행 가능한 스크립트 언어입니다.
chatGPT 는 이 스크립트 언어를 직접 테스트할 수도 없을텐데요.
예제코드를 작성했네요.
// Variables for storing the car's position and rotation
vector car_pos;
rotation car_rot;
// Store the initial position and rotation of the car
default
{
state_entry()
{
car_pos = llGetPos();
car_rot = llGetRot();
}
// Handle user input to drive the car
touch_start(integer total_number)
{
// Calculate the new position based on the car's rotation and a speed value
car_pos += car_rot * <0.0, 0.0, 1.0> * 0.1;
// Update the car's position
llSetPos(car_pos);
}
}위 스크립트는 차를 운행하는 수준의 스크립트는 아니고 .. 너무 욕심을 부렸나 봅니다 ㅎㅎ
오브젝트를 터치하면 0.1 단위만큼 물체 앞으로 이동하는 것을 의도한 내용입니다.
실제 돌려보면 오류가 발생하며 동작하지 않지만 단 한줄만 아래처럼 수정하면 작동합니다.
거의 chatGPT 가 짠거나 다름없지요.
세컨드라이프 LSL 은 한번도 짜본적 없는 스크립트일텐데 말이지요 ㅎ..
// Variables for storing the car's position and rotation
vector car_pos;
rotation car_rot;
// Store the initial position and rotation of the car
default
{
state_entry()
{
car_pos = llGetPos();
car_rot = llGetRot();
}
// Handle user input to drive the car
touch_start(integer total_number)
{
// Calculate the new position based on the car's rotation and a speed value;
car_pos += llRot2Fwd(car_rot) * 0.1;
// Update the car's position
llSetPos(car_pos);
}
}자바스크립트라면 어떨까요?
chatGPT 에게 HTML 캔버스에서 눈 오는 풍경을 작성해달라고 했더니,
아래와 같은 결과를 내었습니다. ( 티스토리에 맞게 약간 수정했습니다 )
안 보이시는 분은 여기로 => http://dreamplan7.cafe24.com/chatGPT/aa.html
스크립트 내용은 아래와 같구요.
<!DOCTYPE html>
<html>
<head>
<style>
canvas {
background-color: black;
}
</style>
</head>
<body onload="startSnowing()">
<canvas id="snowing-scene"></canvas>
</body>
<script>
function startSnowing() {
const canvas = document.getElementById("snowing-scene");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const ctx = canvas.getContext("2d");
const snowflakes = [];
for (let i = 0; i < 200; i++) {
snowflakes.push({
x: Math.random() * canvas.width,
y: Math.random() * canvas.height,
size: Math.random() * 3 + 1,
speed: Math.random() + 1,
});
}
function update() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < snowflakes.length; i++) {
snowflakes[i].y += snowflakes[i].speed;
if (snowflakes[i].y > canvas.height) {
snowflakes[i].y = 0;
}
ctx.beginPath();
ctx.arc(
snowflakes[i].x,
snowflakes[i].y,
snowflakes[i].size,
0,
2 * Math.PI
);
ctx.fillStyle = "white";
ctx.fill();
}
requestAnimationFrame(update);
}
update();
}
</script>
</html>와우~ 대단하네요.
chatGPT 가 혹여라도 어디서 가져온 소스를 그냥 붙여넣기 한게 아닐까 생각되어 시험을 해보았습니다.
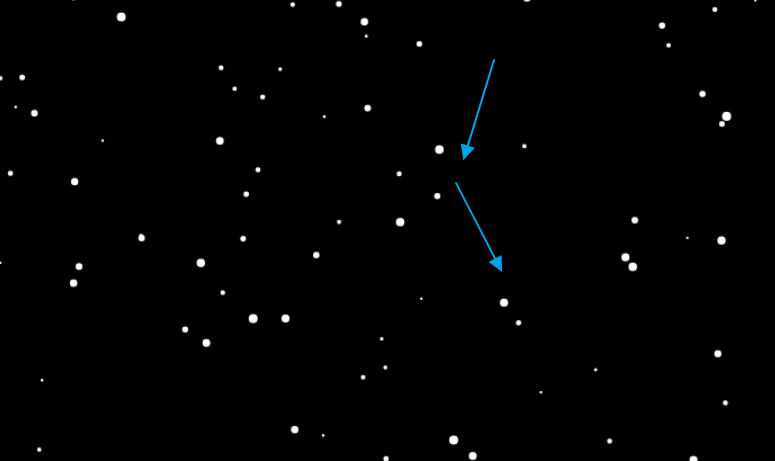
"바람을 약간 불게 해서 각 눈발이 바람의 영향을 받게 해줘"
영작 실력은 뭐.. 무시해 주세요 ㅎ.. 의도는 충분히 전달!
I want little bit random wind blow apply, it effect each snow bittle bit move left or right.그랬더니 세상에 그대로 알아먹고 의도한 대로 수정을 해줍니다!
바람이 부는 영향에 따라 눈발이 좌우로 왔다갔다 하는데 놀랠 노자네요 :)
복붙한게 아니라는 결정적인 증거(?)입니다.
작동하는 페이지 : http://dreamplan7.cafe24.com/chatGPT/bb.html

<!DOCTYPE html>
<html>
<head>
<style>
canvas {
background-color: black;
}
</style>
</head>
<body onload="startSnowing()">
<canvas id="snowing-scene"></canvas>
</body>
<script>
function startSnowing() {
const canvas = document.getElementById("snowing-scene");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const ctx = canvas.getContext("2d");
const snowflakes = [];
let wind = Math.random() * 0.5 - 0.25;
for (let i = 0; i < 200; i++) {
snowflakes.push({
x: Math.random() * canvas.width,
y: Math.random() * canvas.height,
size: Math.random() * 3 + 1,
speed: Math.random() + 1,
});
}
function update() {
wind += Math.random() * 0.1 - 0.05;
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < snowflakes.length; i++) {
snowflakes[i].y += snowflakes[i].speed;
snowflakes[i].x += wind;
if (snowflakes[i].y > canvas.height) {
snowflakes[i].y = 0;
snowflakes[i].x = Math.random() * canvas.width;
}
ctx.beginPath();
ctx.arc(
snowflakes[i].x,
snowflakes[i].y,
snowflakes[i].size,
0,
2 * Math.PI
);
ctx.fillStyle = "white";
ctx.fill();
}
requestAnimationFrame(update);
}
update();
}
</script>
</html>그 후 연이어 'Merry Christmas, and Happy newyear 를 가운데 4초 간격으로 페이드인, 페이드아웃 해달라고 요청하니
생뚱맞게 새로운 웹페이지를 만들어 줍니다. 앞의 눈 오는 광경에 이어서 하길 기대하긴 했는데 말이지요 :)
물론 기능은 잘 작동되더라구요.
http://dreamplan7.cafe24.com/chatGPT/cc.html
<!DOCTYPE html>
<html>
<head>
<style>
.center-text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 36px;
color: red;
opacity: 0;
animation: fadeInOut 4s ease-in-out infinite;
}
@keyframes fadeInOut {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
</style>
</head>
<body>
<p class="center-text">Merry Christmas, and Happy New Year!</p>
</body>
</html>크레이의 1차 실험은 이 정도인데요.
사실 추가 실험을 헤보긴 했는데 작동되지 않는 소스를 짜는 경우도 몇 차례 보았습니다.
아직은 미숙하지만, ai의 발전 속도가 어마어마하기 때문에 단순한 스크립트는 향후 완성도 수준이 높을 것 같습니다. 아마도 무료 버전이라 그런지도 모르겠습니다. 유료 버전은 더 놀라운 성능을 보여줄지도요 ㅎ..
사실 크레이는 코딩은 AI가 차마 손댈 수 없는 고차원의 영역이라 생각해 왔었는데요.
chatGPT를 보고 생각이 약간 바뀌었습니다.
머지 않은 미래에는 AI가 프로그램도 개발할 수 있겠구나 하고 말이지요.
현재 chatGPT 는 버전3입니다.
금년 3월에는 마이크로 소프트의 '빙' 검색엔진에 chatGPT 를 포함한다고 하는데요.
세계적으로는 MS - 구글의 경쟁 구도가 상상되네요.
향후에는 chatGPT 버전 4도 나온다고 하는데요.
성능이 훨씬 우수하다고 합니다. 완전 안드로메다이지요? :)
[책, GPT-4 출시 2023년] 버전 3.5로 널리 알려진 ChatGPT는 2022년 11월에 출시되었으며 윤리와 도덕에
GPT-4출시2018년6월캘리포니아에본사를둔회사OpenAI의연구원은GPT(GenerativePre-trainedTransformer)에대한연구를발표했다. 그때까지최고의AI언어모델은주로수
www.ainet.link
구글도 가만 있지는 않겠지요. 앞으로는 공룡 대기업들의 AI 경쟁 구도가 예상됩니다.
미래에 우리의 생활도 어떻게 달라질까요.
직업 전선의 구도가 크게 바뀔 것으로 생각됩니다.
인공지능에게 연속적으로 적절한 지시만 하면
인공지능이 웹이나 앱 서비스를 척척 만드는 시대가 올 수도 있을것 같습니다.
가까운 미래일지 먼 미래일지는 아직 예측할 수는 없지만요 :)
어느 글에서 읽은 적이 있듯이 향후 인공지능이 잘 이해할 수 있는 명령을 내려 좋은 창조물을 만들어 내는 걸 잘 하는 직업이 가장 유망 받는지 않을까 하는 생각이 듭니다.
chatGPT 는 과연 어디까지 성장할까요?
분명 한계는 있겠지만 전세계적으로 그 성장이 주목받는 것은 확실한 것 같습니다.
재미있는 내용이 되셨을지 모르겠네요 :)
오늘도 방문해주신 모든 분들께 감사드리며,
구독과 좋아요는 크레이에게 힘이 됩니다!
크레이의 여러 개발 관련 게시글을 보시려면 아래 링크를 참조해 주세요.
https://itadventure.tistory.com/611
크레이의 IT탐구 개발글 링크 모음
이 게시글은 크레이가 취미로 다루었던 개발 관련 게시글 링크 모음입니다. ( 참고로 크레이 전문 분야는 PHP / DB 백앤드 파트입니다. ) 필요하신 분들에게도 도움이 되시길, 크레이도 참고하려
itadventure.tistory.com
'chatGPT와 인공지능AI' 카테고리의 다른 글
| 인공지능 바둑 AI, 인간에게 참패 (8) | 2023.02.21 |
|---|---|
| 한글텍스트로 AI가 그림을? 셔터스톡 AI 서비스 (6) | 2023.02.18 |
| 이야기꾼, chatGPT [네번째 실험] (30) | 2023.02.11 |
| chatGPT, 가르치는 보람?! [실험#3] (50) | 2023.02.09 |
| chatGPT 똑똑한가? [ chatGPT 실험#2 ] (35) | 2023.02.07 |



