
이번 스토리에서는 지난 스토리에 이어서
배열 변수를 템플릿에 전달하여 출력하는 부분에 대해 설명드리도록 하겠습니다.
https://itadventure.tistory.com/438
node.js express | 템플릿 쪽지함#1. 구경
지난 시간에는 템플릿의 사용에 대해서 알아보았습니다. https://itadventure.tistory.com/437 node.js express | 템플릿(ejs) 지난 스토리에서는 Node.js 에서 동적웹페이지를 만드는 기초 부분에 대해 알아보았..
itadventure.tistory.com
views/memo.ejs 파일은 아래와 같이 제목만 달랑 들어있는 템플릿인데요.

ejs의 소스에는 제목이 표시되는 아랫 부분에 아래와 같은 소스가 들어 있습니다.
PHP 나 ASP 개발자분이라면 웬지 매우 친숙해 보이실 수도 있을 텐데요
"이거 ASP 아니야?" 라고 말씀하시는 분도 눈에 보이는군요 :)
<% for (var i = 0; i <=memo.length-1; i++ ) { %>
<div class='memolayer' style="position:absolute;left:<%= memo[i][0] %>px;top:<%= memo[i][1] + 75 %>px;transform: rotate( <%= memo[i][2] %>deg )">
<%= memo[i][3] %><br/>
</div>
<% } %>
그리고 main.js 에서 이 템플릿에 변수를 전달하는 소스는 아래와 같습니다.
res.render('memo', {
memo: memo
});
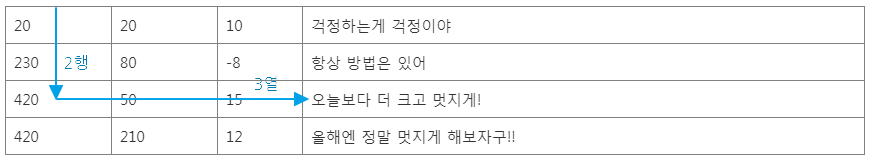
참고로 memo 변수에는 아래와 같은 내용이 들어 있다고 지난 이야기에서 말씀드렸지요.
이 변수는 2차원 배열로 구성되어 있습니다.
| 20 | 20 | 10 | 걱정하는게 걱정이야 |
| 230 | 80 | -8 | 항상 방법은 있어 |
| 420 | 50 | 15 | 오늘보다 더 크고 멋지게! |
| 420 | 210 | 12 | 올해엔 정말 멋지게 해보자구!! |
일반적으로 ejs 템플릿에서는 배열 변수가 아닌 하나의 단일 변수를 화면에 출력할 때는 아래와 같이 사용하지만,
<%= memo %>
1차원 배열 요소는 아래와 같이 사용합니다.
아래에서 첨자1은 배열의 순서를 의미하며 0부터 시작됩니다.
<%= memo[첨자1] %>
그리고 2차원 배열요소의 경우 아래와 같이 사용합니다.
첨자2 역시 배열의 순서를 의미하는데 2차원 배열의 경우 첨자1이 행(줄)의 번호이고 첨자2가 열(칸)의 번호입니다.
<%= memo[첨자1][첨자2] %>
만일 앞의 memo 배열 요소 내에 있는 2번 행, 3번 칸인 "오늘보다 더 크고 멋지게!" 라는 내용을
템플릿 내에서 출력하려면 어떻게 해야 할까요?
아래와 같이 사용하면 되지요 :)
<%= memo[2][3] %>
만일 memo 라는 배열 변수의 내용을 모두 출력하려면
이 때는 반복문을 사용해야 하는데요.
템플릿 안에서도 일반 컴퓨터 언어처럼 for 문을 사용할 수 있습니다.
템플릿의 for 문 사용법은 아래와 같습니다.
<% for (var 반복변수 = 최소값; 반복변수 <= 최대값; 반복변수++ ) { %>
:
: // 이 부분은 템플릿 내용으로 채웁니다.
:
<% } %>
아래와 같이 반복문을 사용한 경우, 반복문 안쪽에서는 i라는 변수를 배열의 첨자로 사용할 수 있는데요.
<% for (var i = 0; i <=memo.length-1; i++ ) { %>
:
: // 반복문 안쪽에서 여러번 처리될 내용
:
<% } %>
반복문 안쪽에서 memo[i] 라는 형태로 변수를 사용할 경우 이는 하나의 행을 의미하게 됩니다.
| 20 | 20 | 10 | 걱정하는게 걱정이야 |
반복문 내부에서는 한 행에 소속된 각 4칸을 아래와 같이 표기할수 있는데요.
<%= memo[i][0] %>
<%= memo[i][1] %>
<%= memo[i][2] %>
<%= memo[i][3] %>
각각 아래와 같은 값을 갖고 있습니다.
20, 20, 10, 걱정하는게 걱정이야
그러니까 아래와 같이 템플릿을 구성하는 경우,
<% for (var i = 0; i <=memo.length-1; i++ ) { %>
<div class='memolayer' style="position:absolute;left:<%= memo[i][0] %>px;top:<%= memo[i][1] + 75 %>px;transform: rotate( <%= memo[i][2] %>deg )">
<%= memo[i][3] %><br/>
</div>
<% } %>
이 템플릿은 for 문에 의해 아래와 같이 4번 번역되어 최종적으로 사용자의 웹브라우저에 전달됩니다.
<div class='memolayer' style="position:absolute;left:20px;top:95px;transform: rotate( 10deg )">
걱정하는게 걱정이야<br/>
</div>
<div class='memolayer' style="position:absolute;left:230px;top:155px;transform: rotate( -8deg )">
항상 방법은 있어<br/>
</div>
<div class='memolayer' style="position:absolute;left:420px;top:125px;transform: rotate( 15deg )">
오늘보다 더 크고 멋지게!<br/>
</div>
<div class='memolayer' style="position:absolute;left:420px;top:285px;transform: rotate( 12deg )">
올해엔 정말 멋지게 해보자구!!<br/>
</div>
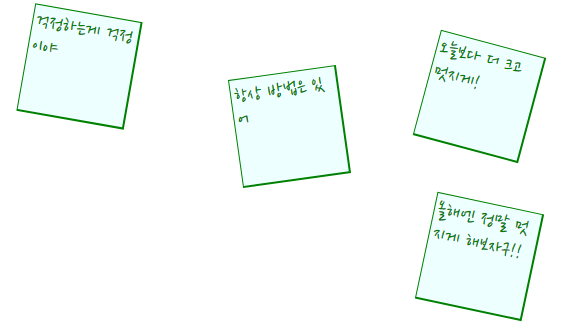
바로 이 내용이 4개의 쪽지를 의미하는데요.
화면에 표시되는 부분은 css 를 이용해서 약간의 기교(?)를 부려보았습니다.

css 는 node.js와는 크게 범주가 벗어나는 부분이기 때문에
자세한 내용을 다루기는 좀 그렇고 사용된 부분에 대해서 간략히 설명만 드립니다.
우선 쪽지에 사용된 태그는 클래스 태그와 스타일 태그를 혼용하였는데요.
클래스 태그는 각 쪽지에 공통으로 적용될 부분으로 아래 태그를 사용하고
class='memolayer'
스타일 태그의 경우 아래 태그를 사용합니다.
style="position:absolute;left:20px;top:95px;transform: rotate( 10deg )"
클래스 태그에서 사용되는 클래스는 서두에 아래와 같이 정의되어 있지요.
이는 memolayer 라는 클래스의 배경색과 쪽지의 배치 규칙(좌->우), 경계선의 두께, 여백, 가로세로 너비, 글자 색상과 사용하는 폰트를 정의해주는데요.
<style>
.memolayer {
background-color:#eff;
float:left;
border-top:1px solid green;
border-left:1px solid green;
border-bottom:2px solid green;
border-right:2px solid green;
padding:3px;
margin:5px;
width:100px;
height:100px;
font-family: 'Nanum Pen Script', cursive;
font-size:16pt;
color:green;
}
</style>
윈도우에 기본 지원되지 않는 나눔펜 스크립트 폰트 사용을 위해,
아래와 같은 웹폰트 구글 태그를 함께 정의하도록 되어 있습니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
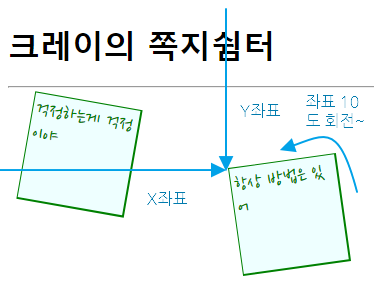
그리고 스타일 태그에서는 각각의 쪽지가 다른 속성값을 가지는 XY좌표와 회전값을 표현하고 있습니다.
style="position:absolute;left:20px;top:95px;transform: rotate( 10deg )"
그래서 각 4개의 쪽지가 각기 다른 좌표, 다른 회전각도에 따라 표시가 되는 것이지요.

여기까지 이해하시는데 무리는 없으셨나요?
이런 방법을 이용하면 개발자는 쪽지를 무한대로 추가할 수 있습니다.
하지만 이 쪽지 페이지를 보는 일반사용자는 그냥 보는것 외에는 아무것도 할 수 없는데요.
아마도 개발자에게 전화를 걸어서 이러이러한 쪽지 하나를 추가해 달라고 요청할 수도 있을 것 같습니다 :)
다음 스토리에서는 사용자가 쪽지를 수동으로 추가하는 방법에 대해 살펴보겠습니다.
여기까지 읽어주셔서 대단히 감사합니다.
아무쪼록 여름에서 가을로 넘어가는 이 시기에 건강하시고,
코로나 백신 안 맞으신 분도 얼른 맞으셔서 염려 한시름 더시길 바랍니다.
크레이는 다가오는 9월 10일이 접종일입니다 :)
다음 스토리 : 템플릿 쪽지함#3. 쪽지 작성편(1)
https://itadventure.tistory.com/440
node.js express | 템플릿 쪽지함#3. 쪽지 작성편(1)
뭐니뭐니해도 웹사이트의 사용자 방문율을 높이려면 웹사이트를 사용하는 사용자와 "소통"할 수 있는 수단이 있어야 할텐데요. 지난 스토리에 이어 사용자가 쪽지를 작성하는 부분에 대해 살펴
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| node.js express | 템플릿 쪽지함#4. 쪽지 작성편(2) (0) | 2021.09.04 |
|---|---|
| node.js express | 템플릿 쪽지함#3. 쪽지 작성편(1) (0) | 2021.08.31 |
| node.js express | 템플릿 쪽지함#1. 구경 (0) | 2021.08.25 |
| node.js express | 템플릿(ejs) (0) | 2021.08.22 |
| node.js express | 동적 웹페이지 BASIC (0) | 2021.08.21 |



