
지난 스토리에서는 node.js 를 이용하여 정적인 웹사이트를 구현하는 방법을 살펴보았는데요.
https://itadventure.tistory.com/435
node.js with express 프레임워크 | 정적 웹사이트 만들기
지난 스토리에서는 fs모듈 시스템믈 이용하여 다소 원시적(?)인 웹서비스를 제공하는 방법을 살펴보았는데요. https://itadventure.tistory.com/434 node.js with fs 모듈 | 파일 시스템으로 첫페이지 보여주기
itadventure.tistory.com
정적인 웹사이트는 마치 책과 같습니다. 그렇기 때문에 그 내용은 변화할 수 없고
항상 고정된 형태의 결과만 제공할 뿐입니다.
하지만 대부분의 웹언어가 사용자의 액션에 따라 그 결과가 달라지는 웹페이지 기능을 제공하듯이
node.js 또한 이런 기능이 제공되는데요. 이를 동적(기능성) 웹페이지라고 합니다.
동적웹페이지의 서버측 코드는 node.js의 자바스크립트 코드로 만들도록 되어 있습니다.
404 에러 페이지 만들기
지난 게시글의 정적 웹사이트에서 존재하지 않는 페이지를 호출하면 아래와 같은 오류가 납니다.
( 웹브라우저에서 퍼블릭IP:8080/name 을 입력한 예 )

익스프레스 자체의 오류 페이지이긴 한데 좀 빈약해 보이는것 같군요.
아래와 같은 오류 페이지가 나오도록 바꿔볼까요?

main.js 소스를 아래와 같이 수정하시면 되는데요.
이 코드는 페이지가 없을 경우 404 오류코드를 웹브라우저에 전달해주는 동시에 화면에도 큼지막하게 Not Found 라는 내용을 표시해 줍니다.
const express=require('express');
const app=express();
// public 폴더하위의 파일들을 기본으로 서비스
app.use(express.static('public'));
// 페이지를 찾을 수 없음 오류 처리
app.use(function(req, res, next) {
res.status(404);
res.send(
'<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">' +
'<html><head><title>404 Not Found</title></head>' +
'<body><h1>Not Found</h1>' +
'<p>The requested URL ' + req.url + ' was not found on this server.</p><hr>' +
'</body></html>'
);
});
app.listen(8080, function() {});위 버전은 영문판이고 기왕 하는 김에 한글 버전으로 수정해보겠습니다.
const express=require('express');
const app=express();
// public 폴더하위의 파일들을 기본으로 서비스
app.use(express.static('public'));
// 페이지를 찾을 수 없음 오류 처리
app.use(function(req, res, next) {
res.status(404);
res.send(
'<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">' +
'<html><head><title>404 페이지 오류</title></head>' +
'<body><h1>찾을 수 없습니다</h1>' +
'<p>요청하신 URL ' + req.url + ' 을 이 서버에서 찾을 수 없습니다..</p><hr>' +
'</body></html>'
);
});
app.listen(8080, function() {});그리고 node 서버를 재시작, 웹브라우저에서 내용을 확인합니다.
( 퍼블릭IP:8080/name ) 을 확인한 결과 아래와 같이 노출됩니다.

이처럼 찾으려는 웹페이지가 존재하지 않을 때 표시할 오류페이지를 자유롭게 정의할 수 있는데요.
이는 동적웹페이지의 한 예입니다.
동적 웹페이지
그렇다면 오류 페이지가 아닌 정상적인 동적 웹페이지는 어떻게 만들면 되는 것일까요?
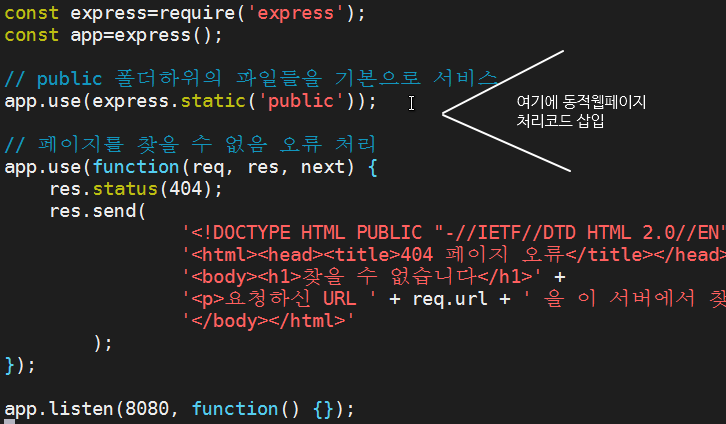
app.get() 함수를 사용하면 되는데요. 정적웹페이지 사용을 선언한 부분과 오류 처리 코드 사이에 배치해 주시면 됩니다.

코드를 아래와 같이 수정해볼까요?
const express=require('express');
const app=express();
// public 폴더하위의 파일들을 기본으로 서비스
app.use(express.static('public'));
app.get('/name', function(req,res) {
res.send("나의 이름은 node.js !");
});
app.get('/like', function(req,res) {
res.send("내가 좋아하는 건 express!");
});
// 페이지를 찾을 수 없음 오류 처리
app.use(function(req, res, next) {
res.status(404);
res.send(
'<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">' +
'<html><head><title>404 페이지 오류</title></head>' +
'<body><h1>찾을 수 없습니다</h1>' +
'<p>요청하신 URL ' + req.url + ' 을 이 서버에서 찾을 수 없습니다..</p><hr>' +
'</body></html>'
);
});
app.listen(8080, function() {});
node.js 서버를 재시작한 다음에 퍼블릭IP:8080/name URL을 살펴봅시다.
그러면 아래와 같은 결과가 보여지는데요.

이는 아래 코드가 작동하기 때문입니다.
app.get 함수가 '/name'이라는 주소 입력이 들어오면 함수 안쪽을 실행해라~ 라고 규칙을 정해주었기 때문이지요.
app.get('/name', function(req,res) {
res.send("나의 이름은 node.js !");
});웹브라우저에서 퍼블릭IP:8080/like URL을 타이핑한 경우도 그 결과가 노출될텐데요.

역시 아래 코드가 실행되기 때문입니다.
app.get('/like', function(req,res) {
res.send("내가 좋아하는 건 express!");
});하지만 아직까지 정적인 웹사이트와 차별이 가능한건 URL 뒤에 .html 이 없다는 것 뿐인데요.
( URL 주소가 name.html 이나 like.html 으로 끝나지 않습니다. )
이번엔 아래 코드를 추가하고 node 서버를 재시작해보겠습니다.
const express=require('express');
const app=express();
// public 폴더하위의 파일들을 기본으로 서비스
app.use(express.static('public'));
app.get('/name', function(req,res) {
res.send("나의 이름은 node.js !");
});
app.get('/like', function(req,res) {
res.send("내가 좋아하는 건 express!");
});
// 라우팅 규칙 추가
app.get('/board/view/:id', function(req,res) {
res.send(req.params.id + " 번 게시물을 보고 싶다구요?");
});
// 페이지를 찾을 수 없음 오류 처리
app.use(function(req, res, next) {
res.status(404);
res.send(
'<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">' +
'<html><head><title>404 페이지 오류</title></head>' +
'<body><h1>찾을 수 없습니다</h1>' +
'<p>요청하신 URL ' + req.url + ' 을 이 서버에서 찾을 수 없습니다..</p><hr>' +
'</body></html>'
);
});
app.listen(8080, function() {});그리고 웹브라우저에서 퍼블릭IP:8080/board/view/100 URL을 호출해 보세요.
그러면 아래와 같은 웹페이지가 뜰것입니다.

비슷한 주소인 퍼블릭IP:8080/board/view/99 URL을 호출하면
그 결과가 달라지는 것을 볼 수 있는데요. 뒤에 붙는 숫자에 따라 결과가 달라지는 것을 보실수 있지요?

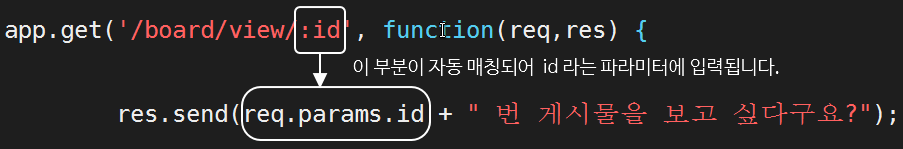
이는 /board/view/ 다음에 표시되는 숫자(또는 문자)가 node.js 에서 사용할 수 있는 파라미터(parameter)로 치환되기 때문입니다.
관련 코드는 아래와 같은데요.
app.get('/board/view/:id', function(req,res) {
res.send(req.params.id + " 번 게시물을 보고 싶다구요?");
});웹브라우저에서 호출한 URL 앞부분이 /board/view/ 인 경우 그 뒤는 자동으로 패턴 매치되어 호출되는 구조입니다.
이때 패턴 매치되는 값을 :id 라고 정해주면 내부에서는 req.params.id 라는 이름으로 사용할 수 있습니다.

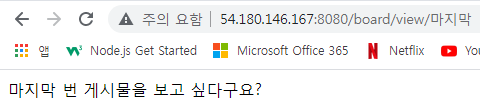
이 값은 웹브라우저에서 퍼블릭IP:8080/board/view/마지막 이라고 URL을 호출하면
아래와 같이 결과가 노출되기 때문에 꼭 숫자라고 단정할 수는 없습니다.

이 것이 바로 node.js의 동적웹페이지 기술인데요.
다양한 규칙을 주어 각각 그에 맞는 동작을 정의할 수 있습니다.
에이~ 이게 무슨 동적 웹페이지냐고 하실 분들이 계실지도 모르겠지만
이 부분은 동적 웹페이지의 가장 원초적인 부분입니다.
이러한 파라미터의 입력과 그에 따른 처리가 가능하느냐 그렇지 않느냐에 따라서
동적인 기능성을 지닌 웹페이지를 만들 수 있는지 그렇지 않은지 결정이 됩니다.
이를테면 웹페이지에 아이디/패스워드를 타이핑, 로그인할 때 해당 내용이 서버에 전달되야 하고,
성공여부에 따라 각기 다른 메시지가 등장하거나, 로그인을 유지하는 등의 기능은 항상 필요할 겁니다.
블로그나 카페의 글을 작성하거나 특정 게시글을 조회하는 등의 액션도 마찬가지지요.
보려고 하는 글번호가 전달되어야 하고 글작성할 때도 글의 제목과 내용, 작성자가 함께 전달되어야 합니다.
기능성 웹이란 이러한 파라미터를 전달하고.. 처리하고.. 전달하고.. 처리하는 일의 연속입니다.
이에 따라 웹페이지의 모양이 상황에 따라 다른 모습으로 필요한 정보를 제공할 수 있다면 바로 그것이 동적 웹페이지입니다.
Node.js 의 동적웹페이지에 대한 기초부분을 살펴보았는데요.
도움이 되셨는지요?
오늘도 여기까지 읽어주셔서 감사합니다.
구독과 좋아요는 ♥ 입니다 :)
다음 스토리 : node.js express | 템플릿(ejs)편
https://itadventure.tistory.com/437
node.js express | 템플릿(ejs)
지난 스토리에서는 Node.js 에서 동적웹페이지를 만드는 기초 부분에 대해 알아보았는데요. 사실 이 방법은 Node.js의 편의성을 충분히 발휘한 방법은 아닙니다. Node.js 에는 템플릿이라는 멋진 기능
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| node.js express | 템플릿 쪽지함#1. 구경 (0) | 2021.08.25 |
|---|---|
| node.js express | 템플릿(ejs) (0) | 2021.08.22 |
| node.js with express 프레임워크 | 정적 웹사이트 만들기 (0) | 2021.08.21 |
| node.js with fs 모듈 | 파일 시스템으로 첫페이지 보여주기 (0) | 2021.08.20 |
| node.js with module | 모듈 설명 (0) | 2021.08.15 |



