
지난 시간에는 템플릿의 사용에 대해서 알아보았습니다.
https://itadventure.tistory.com/437
node.js express | 템플릿(ejs)
지난 스토리에서는 Node.js 에서 동적웹페이지를 만드는 기초 부분에 대해 알아보았는데요. 사실 이 방법은 Node.js의 편의성을 충분히 발휘한 방법은 아닙니다. Node.js 에는 템플릿이라는 멋진 기능
itadventure.tistory.com
이번 시간부터는 템플릿을 이용한 쪽지함이란걸 만들어 볼텐데요.
내용이 좀 되기 때문에 다회차에 걸쳐 진행될 예정입니다.
구구절절 설명보다는 바로 이미지를 보시는 편이 나을듯 하네요.
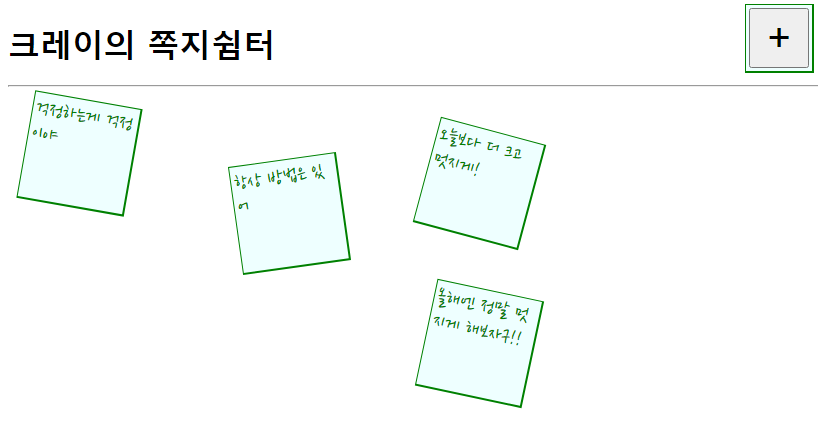
바로 이런 겁니다.
보드판에 쪽지들이 중구난방으로 나열되어 있고,
+ 버튼을 눌러 쪽지를 추가하면 랜덤한 위치에 쪽지가 추가되는 것이지요.
최대한 잔 기술 없이 단순히 기능만 구현해보았습니다.

화면에 보이는 쪽지는 각각 아래와 같은 속성을 가집니다.
- 보드 위에 놓일 쪽지의 X좌표
- 보드 위에 놓일 쪽지의 Y좌표
- 쪽지 회전 : 좌우로 얼마만큼 비뚤어서 놓을 것인지
- 쪽지내용
사실 이런 기능을 위해서는 데이터베이스라는게 동원되어야 하나,
처음에는 서버 메모리에서만 작동하는 방식으로 진행해 보겠습니다.
이번에 진행할 내용은 /home/nodejs5 폴더에 시작해볼까요?
폴더 생성. 권한 변경 후 해당 폴더로 이동해 줍니다.
sudo mkdir /home/nodejs5
sudo chown ec2-user:ec2-user /home/nodejs5
cd /home/nodejs5
그리고 npm 초기화 및 모듈을 설치해줍니다. ejs 모듈은 템플릿을 사용하기 위해 필요한 것이라 말씀드린바 있지요.
npm init -y
npm install express
npm install ejs이어서 main.js 소스를 작성합니다.
const express=require('express');
const ejs=require("ejs");
const app=express();
// node.js 가 실행중인 동안 잠깐 가지고 있는 메모장
let memo=Array();
// 메모장 데이터 기본 입력
memo.push(new Array(20, 20, 10, "걱정하는게 걱정이야"));
memo.push(new Array(230, 80, -8, "항상 방법은 있어"));
memo.push(new Array(420, 50, 15, "오늘보다 더 크고 멋지게!"));
memo.push(new Array(420, 210, 12, "올해엔 정말 멋지게 해보자구!!"));
console.log(memo);
app.set('view engine', 'ejs');
app.set('views', './views');
// public 폴더하위의 파일들을 기본으로 서비스
app.use(express.static('public'));
// 라우팅 처리
app.get('/memo', function(req,res) {
res.render('memo', {
memo: memo
});
});
// 페이지를 찾을 수 없음 오류 처리
app.use(function(req, res, next) {
res.status(404);
res.send(
'<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">' +
'<html><head><title>404 페이지 오류</title></head>' +
'<body><h1>찾을 수 없습니다</h1>' +
'<p>요청하신 URL ' + req.url + ' 을 이 서버에서 찾을 수 없습니다..</p><hr>' +
'</body></html>'
);
});
app.listen(8080, function() {});
view 폴더를 생성한 다음에
sudo mkdir views
sudo chown ec2-user:ec2-user viewsviews/memo.ejs 소스를 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>메모장</title>
</head>
<style>
.memolayer {
background-color:#eff;
float:left;
border-top:1px solid green;
border-left:1px solid green;
border-bottom:2px solid green;
border-right:2px solid green;
padding:3px;
margin:5px;
width:100px;
height:100px;
font-family: 'Nanum Pen Script', cursive;
font-size:16pt;
color:green;
}
</style>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<body>
<h1>크레이의 쪽지쉼터</h1>
<hr/>
<% for (var i = 0; i <=memo.length-1; i++ ) { %>
<div class='memolayer' style="position:absolute;left:<%= memo[i][0] %>px;top:<%= memo[i][1] + 75 %>px;transform: rotate( <%= memo[i][2] %>deg )">
<%= memo[i][3] %><br/>
</div>
<% } %>
</body>
</html>
이제 노드 서버를 작동하고,
node main.js
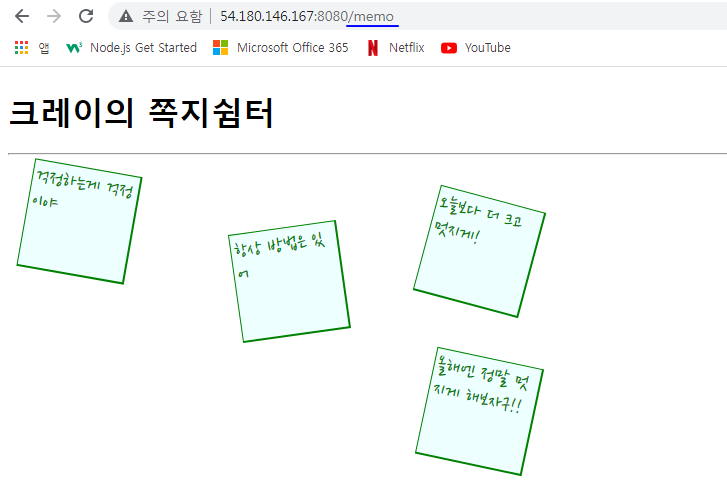
웹브라우저에서 퍼블릭IP:8080/memo 웹페이에 접속해 보세요.
그러면 아래와 같은 웹페이지가 등장할 것입니다.

기본으로 넣어놓은 쪽지 4개가 등장한 것인데요.
딱 틀에 박혀 있는 게시판은 식상하실듯 해서
좀 자유로운 컨텐츠를 구상해보았습니다.
지난 스토리에서 추가된 부분을 살펴보겠습니다.
서버는 쪽지 내용을 보관하고 있는데요.
main.js 소스에서 쪽지가 들어 있는 변수는 memo 입니다.
처음에는 아무것도 들어있지 안은 빈 배열로 초기화하는데요.
let memo=Array();let 은 var 과 동일한 변수 선언문입니다만, 오류를 방지하는 기능이 추가되었습니다.
그래서 let 을 사용하면 오류 방지 효과가 있는 것이지요.
기본으로 메모장에 4개의 쪽지를 넣어 놓습니다.
// 메모장 데이터 기본 입력
memo.push(new Array(20, 20, 10, "걱정하는게 걱정이야"));
memo.push(new Array(230, 80, -8, "항상 방법은 있어"));
memo.push(new Array(420, 50, 15, "오늘보다 더 크고 멋지게!"));
memo.push(new Array(420, 210, 12, "올해엔 정말 멋지게 해보자구!!"));여기서 아래 내용 또한 4개의 요소가 들어 있는 배열인데요.
new Array(20, 20, 10, "걱정하는게 걱정이야")이 경우 배열 안에 또 배열을 추가하기 때문에 결국은 2차원 배열이 되는 셈입니다.
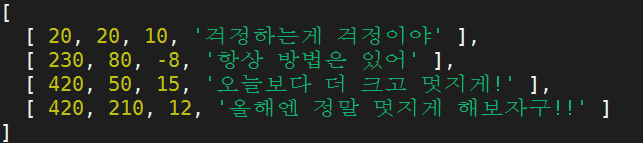
그래서 4줄의 코드가 실행되면 memo 변수에는 아래와 같은 표 형태의 자료가 입력됩니다.
앞에서부터 X좌표, Y좌표, 회전값, 쪽지내용인 셈이지요.
| 20 | 20 | 10 | 걱정하는게 걱정이야 |
| 230 | 80 | -8 | 항상 방법은 있어 |
| 420 | 50 | 15 | 오늘보다 더 크고 멋지게! |
| 420 | 210 | 12 | 올해엔 정말 멋지게 해보자구!! |
그리고 서버의 콘솔 화면에 가볍게 memo 내용을 찍어줍니다.
console.log(memo);
웹브라우저에서 퍼블릭IP:8080/memo 라는 URL을 호출하면 아래 코드가 실행이 되는데요.
memo 라는 변수를 memo 템플릿 문서에 전달해 줍니다.
// 라우팅 처리
app.get('/memo', function(req,res) {
res.render('memo', {
memo: memo
});
});
memo 템플릿 문서에서는 memo 변수를 받아서 화면에 표시해줄텐데요.
memo 변수는 2차원 배열이기 때문에 지난번에 보셨던 내용과는 다른 방법이 적용되어야 합니다.
과연 어떻게 적용되는 것일까요?
소스를 보시고 한번 유추해 보세요 :)
다음 스토리에 이어서 진행하도록 하겠습니다.
구독과 좋아요는 ?
♥ 입니다 :)
오늘도 여기까지 읽어주셔서 감사합니다.
다음 스토리 : 템플릿 쪽지함 #2. 배열의 템플릿 전달
https://itadventure.tistory.com/439
node.js express | 템플릿 쪽지함#2. 배열의 템플릿 전달
이번 스토리에서는 지난 스토리에 이어서 배열 변수를 템플릿에 전달하여 출력하는 부분에 대해 설명드리도록 하겠습니다. https://itadventure.tistory.com/438 node.js express | 템플릿 쪽지함#1. 구경 지난.
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| node.js express | 템플릿 쪽지함#3. 쪽지 작성편(1) (0) | 2021.08.31 |
|---|---|
| node.js express | 템플릿 쪽지함#2. 배열의 템플릿 전달 (2) | 2021.08.29 |
| node.js express | 템플릿(ejs) (0) | 2021.08.22 |
| node.js express | 동적 웹페이지 BASIC (0) | 2021.08.21 |
| node.js with express 프레임워크 | 정적 웹사이트 만들기 (0) | 2021.08.21 |



