
오늘날 웹서비스는 유저들에게 보여줄 파일을 html 파일로 작성하고,
요청이 들어오면 해당 페이지를 보여주도록 되어 있지요?
Node.js 도 그러한 부분이 가능한데요.
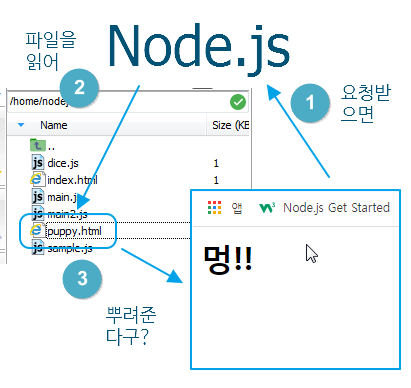
오늘은 파일 시스템을 통하여 html 파일을 읽어들어 사용자에게 보여주는 아주 원초적인 부분에 대해 알아보겠습니다.
지난 스토리. node.js with module : https://itadventure.tistory.com/433
node.js with module | 모듈 설명
지난 스토리에서는 node.js 를 실행했던 리눅스 터미널을 종료해도 계속해서 웹서버가 작동되게 하는 pm2 라는 백그라운드 실행에 대해 다루어 보았습니다. https://itadventure.tistory.com/432 node.js with pm.
itadventure.tistory.com
Node.js 나 pm2 가 실행중이라면 중지하고, 다음 단계로 진행합니다.
역시 /home/nodejs1 폴더에서 그대로 진행해 주세요.
아래 내용을 main2.js 파일로 작성합니다.
var http = require('http');
var fs = require('fs');
http.createServer(function (req, res) {
fs.readFile('index.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
res.write(data);
res.end();
});
}).listen(8080);
그리고 이어서 아래 내용을 index.html 이라는 파일로 작성합니다.
<h1><u>node.js</u> 의 <br/><span style='color:blue'>Index Page</span></h1>
node 서버를 실행한 다음에,
node main2.js
웹브라우저에서 퍼블릭 IP로 접속하면 아래와 같은 페이지가 뜰텐데요.

index.html 에 눈익으신 분이라면 index.html 페이지는 잘 이해하실 것입니다.
main2.js 는 이 index,html 파일을 실시간으로 읽어서 사용자에게 보여주는 역활을 담당하는데요.
이 때 파일시스템 모듈이 사용됩니다.
파일 시스템 모듈을 사용하려면 먼저 아래와 같이 소스 앞 부분에 파일시스템 모듈을 포함해주면 되는데요.
var fs = require('fs');
http 모듈처럼 우측의 모듈명은 항상 require('fs') 라고 써주어야 하지만 좌측의 변수명 var fs 는 자유롭게 변경할 수 있습니다.
var myfilesystem = require('fs');
파일 시스템 모듈의 사용법은 아래와 같습니다.
fs.readFile('읽을 파일명', function(err, data) {
:
});이 사용법에서 파일을 다 읽고 나면 중괄호 안쪽 { .. } 실행이 되는데요.
data 라는 변수에 읽어들인 파일의 내용이 들어 있어 이걸로 하고 싶은 일을 하면 됩니다.
우리는 이제 웹서버에서 사용자 요청을 받으면 파일의 내용을 보여줄테니까요.
우선은 웹서버에서 요청을 받을 때의 처리가 선행되어야 합니다.
http.createServer(function (req, res) {
:
}).listen(8080);
그리고 요청을 받았을때만 파일을 읽어야 하기 때문에 파일모듈을 이용하여 index.html 파일을 읽어들이는 부분은 이 안쪽에서 수행되어야 합니다.
http.createServer(function (req, res) {
fs.readFile('index.html', function(err, data) {
:
});
}).listen(8080);
그리고 파일을 모두 읽은 다음에 처리하기 위해서는 반드시 중괄호 { } 안쪽에서 처리해야 합니다.
그래서 아래의 코드가 추가되는데요.
http.createServer(function (req, res) {
fs.readFile('index.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
res.write(data);
res.end();
});
}).listen(8080);
아래 행은 웹페이지의 정체를 나타낸다고 했었지요 :)
"나는 HTML 페이지이고 국제 코드인 utf8을 사용한다!"
res.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});그리고 나서 파일 시스템에서 읽은 내용을 그대로 웹페이지에 뿌려줍니다.
res.write(data);index.html 파일에는 아래 내용이 들어 있습니다.
그러니까 이 내용을 그대로 읽어서 그대로 뿌려주는 것이지요.
<h1><u>node.js</u> 의 <br/><span style='color:blue'>Index Page</span></h1>그리고 아래 명령을 만나면 사용자의 웹브라우저에 웹페이지를 최종적으로 보내주게 됩니다.
res.end();
비록 기능이 없는 정적인 웹페이지이지만 node.js 로도 이런 방법이 된다니 재미있지 않으신가요? :)
하지만 사실 이 방법은 한가지 맹점이 있습니다.
오로지 단 하나의 웹페이지만 보여준다는 것이지요.
퍼블릭 IP 주소 다음에 index.html 을 입력하든 puppy.html 을 입력하든 똑같은 index,html 페이지가 보여집니다.

현재 폴더에 있는 파일을 읽어서 보여주도록 해볼까요?
먼저 Ctrl+C 로 node.js 의 실행을 중지하신 다음.
main2.js 를 아래와 같이 수정합니다.
var http = require('http');
var fs = require('fs');
http.createServer(function (req, res) {
console.log(req.url);
if(req.url=="/")req.url="/index.html";
fs.readFile('.' + req.url, function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
res.write(data + '\n');
res.end();
});
}).listen(8080);그리고 아래 내용을 작성해 puppuy.html 파일로 저장해 보세요.
<h1>멍!!</h1>그리고 다시 한번 node.js 를 실행해 주세요
node main2.js
이제 웹브라우저에서 퍼블릭IP주소만 입력하면 아까처럼 index.html 페이지가 표시되지만,

퍼블릭IP주소 + /puppy.html 이라고 주소를 입력하면 아래와 같이 노출되는 것을 확인할 수 있습니다.

이 부분을 처리하는 것이 바로 아래 코드인데요.
req.url 에는 URL 전체 주소에서 도메인 ( 또는 IP 주소 ) 를 뺀 나머지가 들어있습니다.
이를테면 "퍼블릭IP/puppy.html" 이라고 입력하면 "/puppy.html" 이란 값이 넘어옵니다.
fs.readFile('.' + req.url, function(err, data) {
:
});
그 앞에 점 기호( . )를 붙여서 아래와 같이 만든 다음에
./puppy.html"이 파일을 읽는 것이지요.
그 외 "퍼블릭IP"주소만 달랑 타이핑한 경우에는 "/" 기호만 넘어오기 때문에
예외적으로 "/index.html"로 바꿔주는 코드가 먼저 실행됩니다.
if(req.url=="/")req.url="/index.html";
이 서버는 이미지를 처리할 수도 없고 존재하지 않는 페이지를 예외 처리하는 부분도 포함되어 있지 않은데요.
사실 node.js 에는 좋은 방법이 이미 마련되어 있습니다.
다음 번에는 해당 기능을 살펴보도록 하겠습니다.
오늘도 여기까지 읽어주셔서 감사합니다 :)
다음 스토리 : node.js with express 프레임워크 | 정적 웹사이트
https://itadventure.tistory.com/435
node.js with express 프레임워크 | 정적 웹사이트 만들기
지난 스토리에서는 fs모듈 시스템믈 이용하여 다소 원시적(?)인 웹서비스를 제공하는 방법을 살펴보았는데요. https://itadventure.tistory.com/434 node.js with fs 모듈 | 파일 시스템으로 첫페이지 보여주기
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| node.js express | 동적 웹페이지 BASIC (0) | 2021.08.21 |
|---|---|
| node.js with express 프레임워크 | 정적 웹사이트 만들기 (0) | 2021.08.21 |
| node.js with module | 모듈 설명 (0) | 2021.08.15 |
| node.js with pm2 | 백그라운드 실행/중지/재시작/다중포트 (0) | 2021.08.14 |
| node.js in AWS | 설치 ( v14.17.5 LTS ) (0) | 2021.08.13 |



