
최근에 관심을 갖게 된 스크립트 언어가 있습니다.
바로 node.js ( 노드제이에스 ) 라는 서버 사이드 스크립트 언어인데요.
공식사이트는 아래 URL을 찾아가면 되겠습니다.
일부 페이지만 한글이고 대부분의 문서 페이지는 영문버전으로만 지원됩니다. ( 2021. 8. 12 기준 )
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js 란 무엇일까요?
Node.js 란 간단히 말해 자바 스크립트 언어의 서버용 버전입니다.
자바 스크립트를 도대체 어떻게 서버용 버전으로 사용될까 생각해볼 수도 있지만,
Node.js 는 웹브라우저의 자바스크립트와 문법만 같지 사용할 수 있는 확장 기능은 완전히 다른 세계입니다.
Node.js 의 기능을 살펴보니 은근히 막강하다는 생각이 듭니다.
PHP 나 ASP.NET, JSP 와 같은 웹서버용 언어로 사용할수도 있고,
리눅스의 쉘 스크립트 기능 및 갖가지 자동화 기능으로도 사용할 수도 있는데요.
특히 웹소켓 ( WebSocket ) 에 특화된 기능도 제공이 됩니다.
이를 이용하면 웹소켓 기술을 이용, 채팅서버, 온라인 바둑과 같은 컨텐츠 개발이
다른 언어에 비해 수월한 이점도 있습니다.
하지만 장점만 있는 것은 아닙니다.
기본적으로 Node.js 는 한번 오류가 나면 웹서버 자체가 작동이 멈춰 버리고
그 이후에는 다시 재시작을 해주어야만 작동이 됩니다.
PHP 처럼 높은 자유도를 가지지는 못하지요.
그래서 독자적 언어로서의 개발보다는 기본 컨텐츠는 안정적인 언어를 선택하여 사용하고,
Node.js는 기본으로 선택한 언어에서 구현이 불가능한 특화기술 부분을
집중하여 개발하는 것을 목표로 하는 전략이 좋다는 생각이 듭니다.
Node.js 를 설치해 볼까요?
여기서는 AWS ( 아마존 웹서비스 ) 에서 node.js 를 설치하는 부분을 다뤄보겠습니다.
우선 AWS 서버가 세팅이 되고, 리눅스 터미널로 접속하는 부분까지 진행해 주셔야 하는데요.
과거에 기록했던 글을 재활용(?)하고자 합니다 :)
AWS 에서 웹서버를 세팅하는 부분은 아래 게시글을 참조해 주시고,
( 아마존 리눅스 2 버전 설치 )
https://itadventure.tistory.com/372
AWS ( 아마존 웹서비스 ) 웹서버 만들기
AWS ( 아마존 웹서비스 ) 에 대해 아시나요? :) AWS 를 공부할 일이 있어서 며칠동안 알아본 결과 몇가지는 알아내고 몇가지는 아직 불분명한 상태여서 좀 더 학습이 필요한데요. 우선 알아낸 부분
itadventure.tistory.com
AWS 서버에 터미널로 접속하는 부분은 아래 게시글을 참조해 주세요.
여기서는 mobaXterm을 사용하였으나 익숙하신 SSH툴을 활용하셔도 됩니다.
SSH툴이 다 거기서 거기죠 :)
https://itadventure.tistory.com/377
유용한 SSH, 모바XTERM으로 AWS 접속하기
아마존 리눅스의 웹페이지에서 접속가능한 리눅스 콘솔창은 놀라운 기능이긴 하지만 사용이 매우 불편해 보입니다. 그 이유인 즉, 한글이 우선 안되는 것과 칼라링이 없어 온통 검정배경 흰 글
itadventure.tistory.com
아무튼 AWS 서버 세팅을 마치고 터미널로 접속까지 했다고 하고 시작해보도록 하겠습니다.
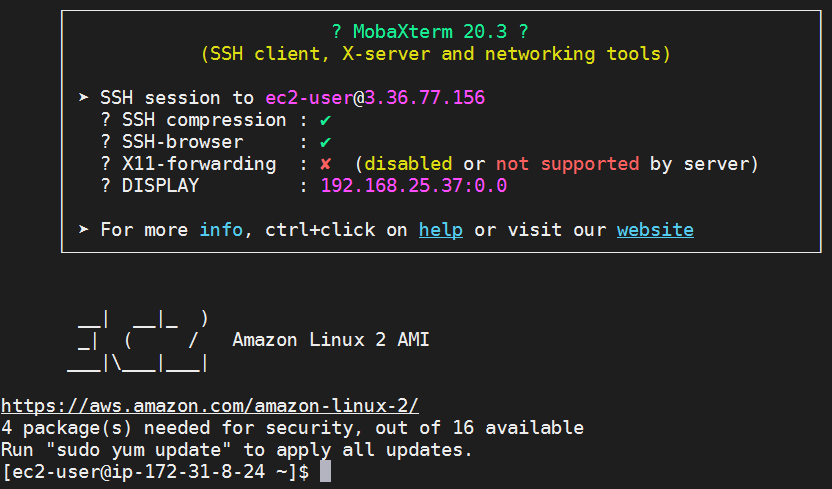
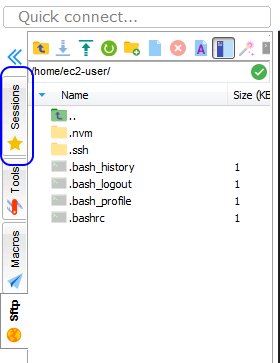
터미널에 접속하면 아래와 비슷한 모습일텐데요

먼저 nvm ( nodejs version manager : 노드JS 버전 매니저 ) 를 설치해야 합니다.
아래와 같은 명령을 내리면 되는데요.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash현재 ( 2021. 8. 12 기준 ) 는 이 명령어가 작동되겠지만
먼 훗날 버전이 올라가면 갑자기 작동되지 않을 수 있는데요.
이럴 때는 좀 발품을 해야 합니다.
웹브라우저에서 아래 URL을 찾아가시면 최신 nvm 버전을 설치할수 있는 방법에 대한 안내가 있습니다.
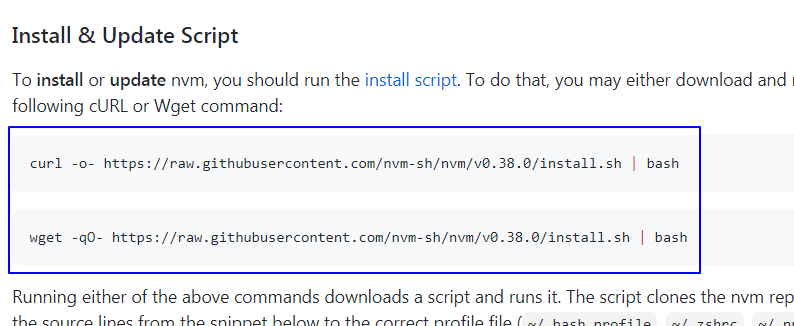
https://github.com/nvm-sh/nvm/blob/master/README.md안내가 비록 영어지만 아래 그림처럼 Install & Update Script ( 스크립트 설치 & 업데이트 ) 라고 쓰여진 부분을
찾아 보시면 되는데요.
2개의 명령어가 제시되어 있습니다. 아무거나 하나를 골라 사용하시면 됩니다.

현재 ( 2021. 8. 12 ) 시점으로는 nvm 0.38.0 버전이 최신이지만 추후 버전이 많이 올라가면 갑자기 이 설치 명령어는 작동이 안될수 있으니 그럴 경우 위 사이트를 참조해서 버전을 변경해 설치해주시는 센~스, 잊지 말아 주세요 :)
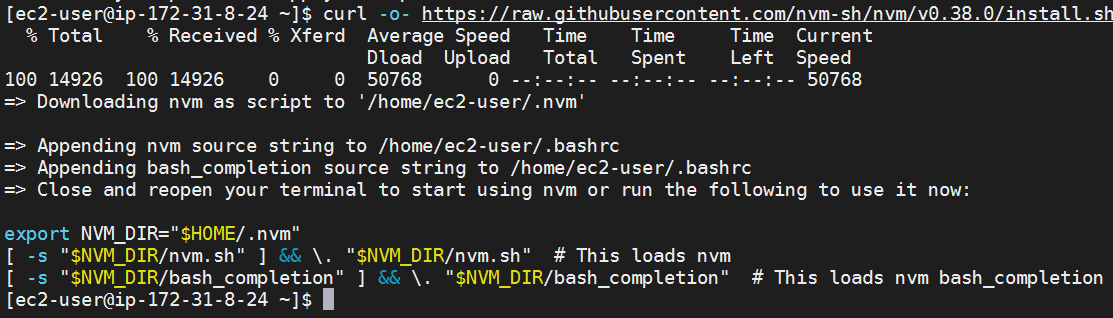
설치가 끝나면 아래와 같은 결과 화면이 보이실텐데요.

터미널을 시작할 때 자동으로 실행되는 /home/ec2-user/.bashrc 라는 파일이 있는데
여기에 nvm과 관련된 기능을 세팅했소~ 라는 내용입니다.
그리고 이걸 적용하려면 터미널을 종료하고 다시 접속하시오! 라는 내용도 포함되어 있습니다.
그러니 우선 시키는대로 해야 겠지요? :)
mobaXTerm 에서 터미널을 닫고 다시 접속해 주세요.
그리고 다음 명령을 내려 nodejs를 설치합니다.
※ 터미널을 재접속하지 않으면 설치 과정에 오류가 발생하니, 꼭 터미널을 재접속해서 실행해주셔야 합니다.
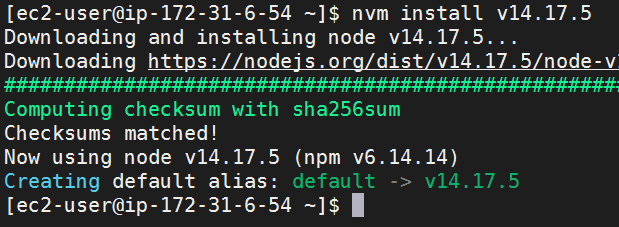
nvm install v14.17.5정상적으로 설치가 진행되는 경우 결과 화면은 아래와 같을 겁니다.

위 명령어는 node.js 14.17.5 버전을 설치해주는데요.
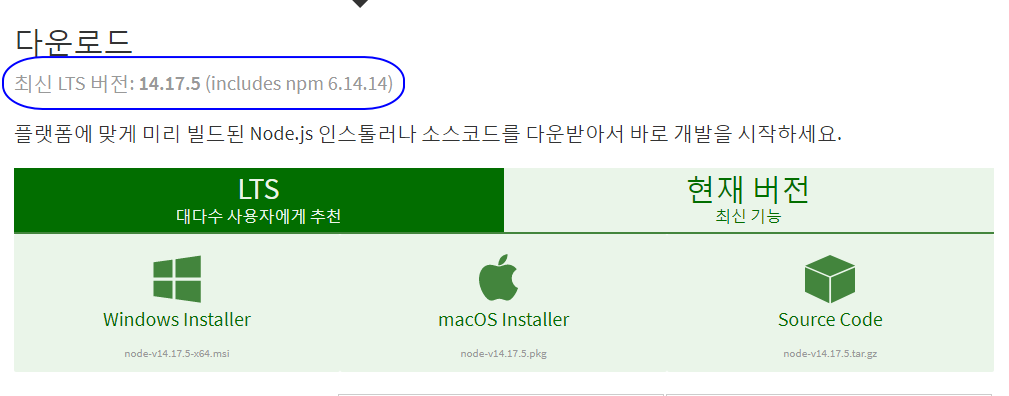
node.js 는 기본적으로 2가지 대표 버전이 있습니다.
최신버전과 안정버전이 있는데 아래 URL에서 확인 가능합니다.
https://nodejs.org/ko/download/
LTS 란 Long Term Service 의 약어로 장기간에 걸쳐 특수하게 제작된 안정적 버전이라는 의미를 갖고 있습니다.
그러니 되도록이면 이 버전을 사용하는 것이 좋습니다.
현재버전 탭을 클릭하면 최신 기능을 접해볼 수 있겠지만 연구용이 아닌 서비스용이라면 되도록 안정적인 버전이 한결 낫겠지요? :)
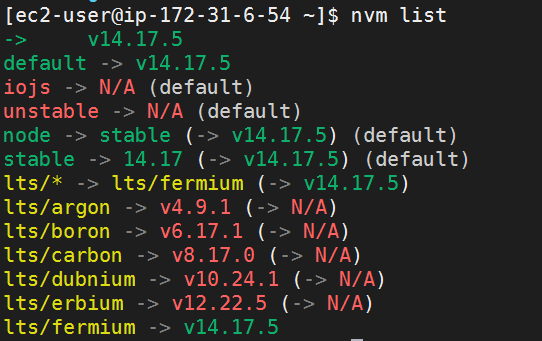
참고로 현재 설치된 nodejs 버전을 확인하려면 아래 명령을 내려주면 됩니다.
nvm list

이 것으로 nodejs 설치가 완료되었습니다.
그럼 안녕히~ 라고 말하면 섭섭하시겠지요? :)
사용법 하나 정도는 소개하도록 하겠습니다.
Node.js 로 간단한 웹서비스 만들기
웹서비스를 제공하려면 웹서비스용 소스파일을 구성해야 합니다.
node.js 는 PHP와는 달리 웹서비스 접근 방식부터 원천적으로 접근하도록 되어 있는데요.
샘플을 한번 살펴봅시다.
우선 /home 폴더 하위에 임의 웹폴더를 생성해볼까요?
아래 명령으로 폴더를 생성하고,
sudo mkdir /home/nodejs1
폴더 권한도 ec2-user 로 변경해 봅시다. ( 참고로 AWS 아마존 리눅스 2 기본 사용자가 ec2-user 입니다 )
sudo chown ec2-user:ec2-user /home/nodejs1
이어서 기본 작업 폴더를 해당 폴더로 변경한 다음에,
cd /home/nodejs1
vi 에디터 또는 임의의 편집기를 이용하여 아래 파일을 작성해 주세요
파일명은 main.js 로 임의로 정하기로 하지요.
vi main.jsvar http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
res.end('안녕! Node.js');
}).listen(8080);
소스는 매우 단순해 보입니다.
하지만 과소평가하지 마세요.
이 소스가 웹서비스를 기본 구성하는 내용입니다!
그리고 node 서버를 이용하여 이 소스를 실행해주면 됩니다.
node main.js
그러면 터미널 창이 아래와 같이 나올 겁니다.
지금 node.js 가 실행중이기 때문에 이제 이 터미널은 그대로 내버려 두시고,

AWS에 접속하는 터미널창을 하나 더 열어 주세요.
modeXTerm에서는 Session 탭을 선택하면 서버 목록이 나오는데, 해당 URL을 한번 더 더블클릭해주시면 됩니다.

이와 같이 2개의 탭이 표시될텐데요.
첫번째 탭이 금방 접속했던 터미널 창이고,
두번째 탭이 지금 막 접속한 터미널 창입니다.

이제 node.js 가 제대로 작동되는지 터미널 창에서 확인해보겠습니다.
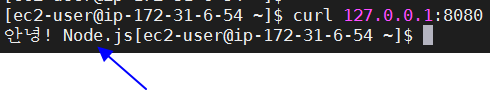
curl 127.0.0.1:8080
아래와 같이 안녕! Node.js 가 표시되었다면 제대로 된 것인데요.
터미널 종류에 따라 한글 부분은 깨질수도 있으니 참조해 주시기 바랍니다.

curl 은 리눅스 터미널에서 사용하는 일종의 간이 웹 브라우저입니다.
그리고 127.0.0.1 은 서버 자기 자신의 IP주소를 의미하는데요.
8080 포트번호를 통해 서비스하고 있다는 뜻으로 127.0.0.1:8080 이라는 URL을 사용하고 있습니다.
이제 실제 크롬과 같은 웹 브라우저에서 확인해보도록 할까요?
그러려면 AWS 보안 정책을 좀 손봐 주어야 합니다.
방금전의 소스에서는 8080 이라는 포트를 통해 웹서비스를 제공하는데요.
해당 포트를 사용하려면 AWS 에서 보안정책에서 규칙을 추가해 주어야 합니다.
AWS는 기본적으로 대부분의 포트를 막고, 규칙을 추가하는 포트만 서비스하도록 되어 있습니다.
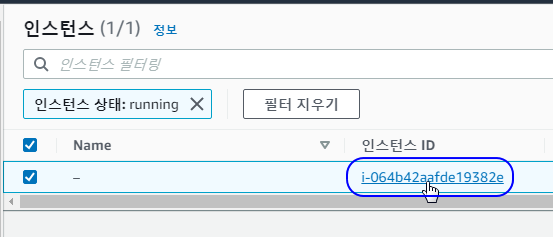
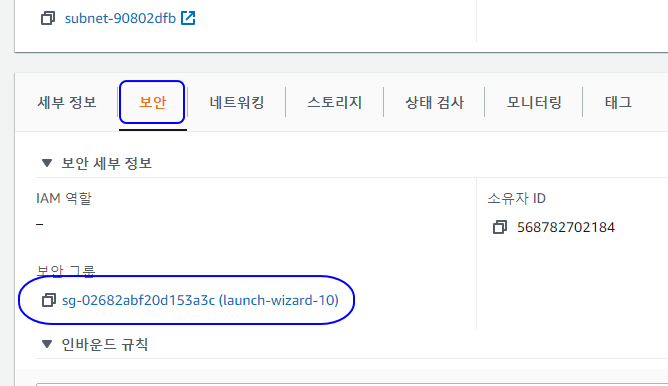
AWS에서 인스턴스 ID를 클릭한 다음에,

보안 탭의 보안 그룹 ID을 선택합니다.

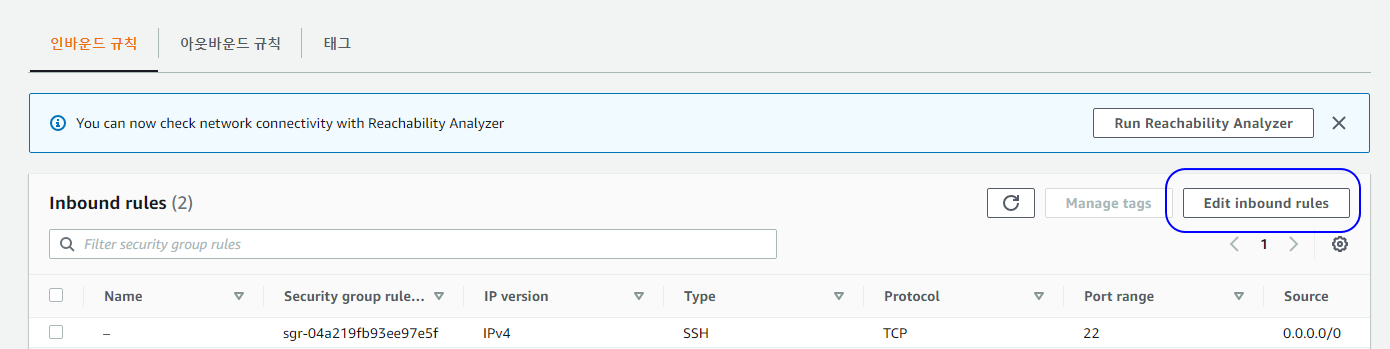
그리고 이어서 Edit inbound Rules 버튼을 선택하시면 되는데요.

이 화면에서 8080 포트를 열어주시면 됩니다.
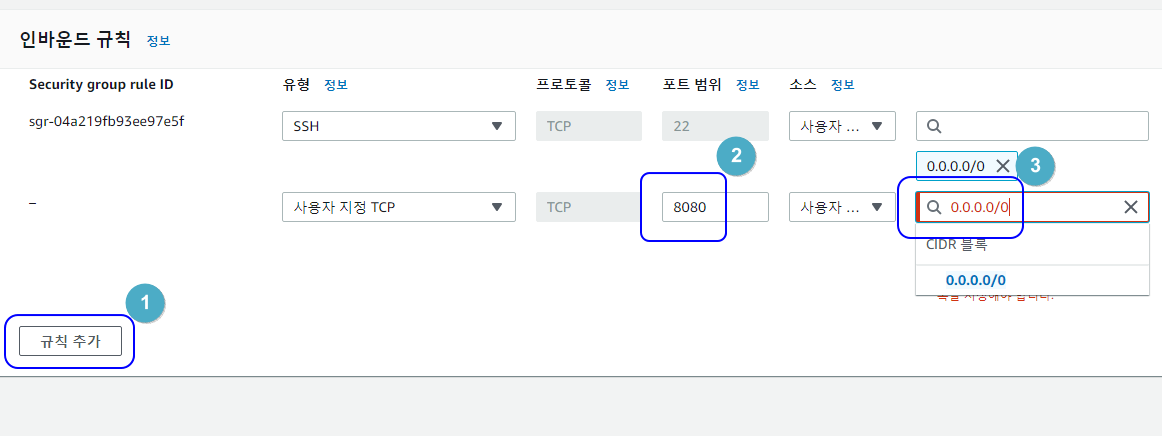
아래 순서로 진행해 주세요.
1) 규칙 추가 버튼 클릭
2) 포트 범위란에 8080 입력
3) 소스의 입력란에 0.0.0.0/0 입력 후 Enter 키

그러면 아래와 같이 바뀔 겁니다. 이제 규칙 저장 버튼을 눌러 주세요.
이 것으로 이 서버의 8080 포트가 전 세계에 오픈되었습니다!

이제 퍼블릭IP주소로 접속해서 node.js 서버가 제대로 작동하는지 확인해볼까요?
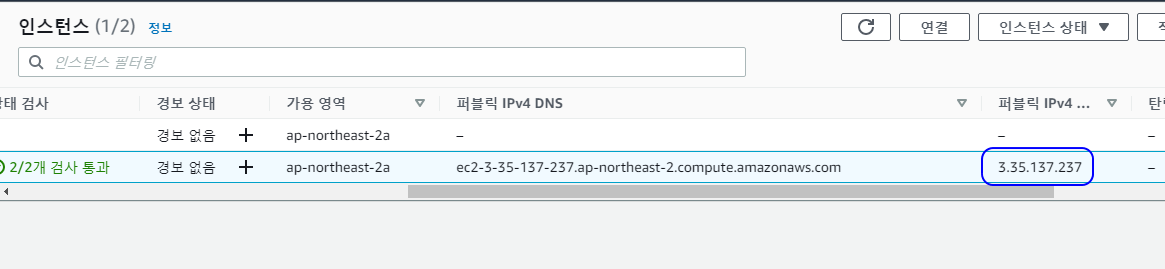
인스턴스 페이지로 이동하여 퍼블릭 IPv4주소를 드래그해 복사합니다.

크롬과 같은 웹 브라우저에서 퍼블릭IP주소:8080 으로 접속해 주세요.
만일 외부IP주소가 3.35.137.237 라면 3.35.137.237:8080 URL에 접속해 주시면 됩니다.

결과 화면이 아래와 같다면 대성공!
이제 node.js 를 통한 웹페이지가 오픈되었습니다.

Node.js 웹서비스 중지
node.js 웹서비스를 실행했지만 이를 중지할수도 있는데요.
앞에서와 같이 실행한 경우 기본적으로 터미널을 종료하면 중지가 됩니다.
그 외 다른 방법으로는 아까 전에 node.js를 실행하고 있는 첫번째 탭을 선택하고,

Ctrl + C 단축키를 입력해주시면 됩니다.
그러면 바로 중지가 되지요.

그렇다면 node.js 으로 웹서비스를 실행하려면 터미널창을 계속 켜놓아야 하는 것일까요?
그건 아니고 다른 방법이 있습니다.
다음 이야기에서 소개해드리도록 하겠습니다.
여기까지 읽어주셔서 감사합니다 :)
코로나까지 겹친 더운 여름철, 건강 유의하세요!
다음 게시글 : node.js with pm2 | 백그라운드 실행/중지/재시작/다중포트
https://itadventure.tistory.com/432
node.js with pm2 | 백그라운드 실행/중지/재시작/다중포트
인간은 호흡을 하지 않으면 살 수 없습니다. 호흡하지 않는 사람을 우리는 '죽은 사람'이라 일컫지요. 사람뿐만 아니라 모든 자연 만물은 날마다 그 호흡으로 살아 있음을 증명합니다. 재미있는
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| node.js with module | 모듈 설명 (0) | 2021.08.15 |
|---|---|
| node.js with pm2 | 백그라운드 실행/중지/재시작/다중포트 (0) | 2021.08.14 |
| 유니티 3D - 에셋 스토어로 마을을 꾸며보자! (0) | 2021.05.19 |
| 몽고DB(mongodb) PHP 에서의 맵리듀스(mapReduce) 사용하기 (0) | 2020.12.13 |
| 몽고DB 콘솔에서 맵리듀스(MapReduce) 기술 (0) | 2020.12.06 |



