AWS ( 아마존 웹서비스 ) 에 대해 아시나요? :)
AWS 를 공부할 일이 있어서 며칠동안 알아본 결과
몇가지는 알아내고 몇가지는 아직 불분명한 상태여서 좀 더 학습이 필요한데요.
우선 알아낸 부분을 공유합니다.
AWS 는 아마존 웹 서비스의 약어인데요.
어떤 동영상을 보니 우스개소리로 아마존에서 '구름'을 판다고 하더라구요.
영어로는 구름을 'Cloud(클라우드)'라고 부르는데요.
겨울왕국에서 울라프가 머리 위에 늘 구름을 가지고 다니듯이 웹서버를 마치 머리위에 띄워 놓은 것처럼
언제 어디서든 접속 관리하고 또한 요금조차도 유연하게 사용한만큼만 쓸 수 있어 경제적이라고 합니다.
실물 서버가 없으니 아마도 재택 근무로도 서버를 100% 관리할 수 있는 유용한 부분도 있겠더라구요.
세상 참 많이 좋아진 것 같습니다.
AWS 에서 지원하는 가상 서버는 싼 것부터 비싼것 까지 매우 천차만별입니다.
프리티어라고 해서 처음 1년간은 월별 750시간까지의 사용량은 무료이고
그 이상은 추가 과금이 되는 요금제가 있는데요. 정확한 기준은 아직 자세히는 모르겠습니다.
개발용으로만 쓴다면 그리 큰 과금은 없어 보이는데 크레이가 겪어보면서 알려드리겠습니다 :)
아마존 한국어 서비스 페이지는 아래와 같습니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
제조 AWS를 활용한 Siemens의 에너지, 의료 서비스, 제조 분야 혁신 Siemens가 AWS를 사용하여 어떻게 문화를 바꾸고 혁신을 장려하며 비즈니스 성과를 창출했는지 알아보세요. 자세히 알아보기 산업
aws.amazon.com
회원가입 부분은 중간에 카드 정보를 입력하는 부분을 빼고는 여느 회원가입 사이트와 유사하므로 건너뛰도록 하고,
( 카드 확인 과정에 '1달러'가 빠져나가더라구요 ㅎ.. )
AWS 에 가입 및 로그인한 상태까지는 진행했다고 보고 시작하도록 하겠습니다.
AWS 서비스 우측에 보면 '콘솔에 로그인' 버튼이 보이는데요.

해당 버튼을 누르면 아래와 같은 화면이 보이실 것입니다..

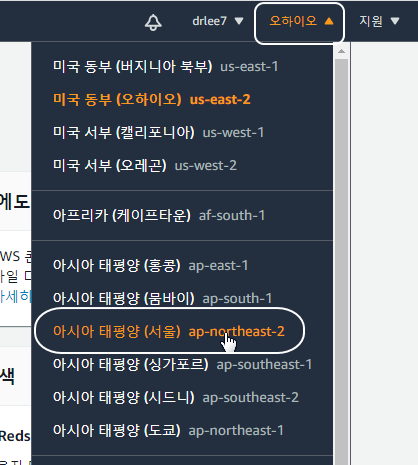
오른쪽 상단에 국가가 표시되는데요 아마도 '서울'로 되어 있지 않을 것입니다.
먼저 이 부분을 아시아 태평양(서울)로 바꿔 주세요.

그리고 웹서버를 마련하기 위해서 EC2를 사용하여 항목을 선택합니다.

참고로 EC2 는 Elastic Compute Cloud(유연한 컴퓨팅 클라우드) 의 약어입니다.
C2 가 C 를 2글자를 썼다는걸 표현한 것 같더군요.
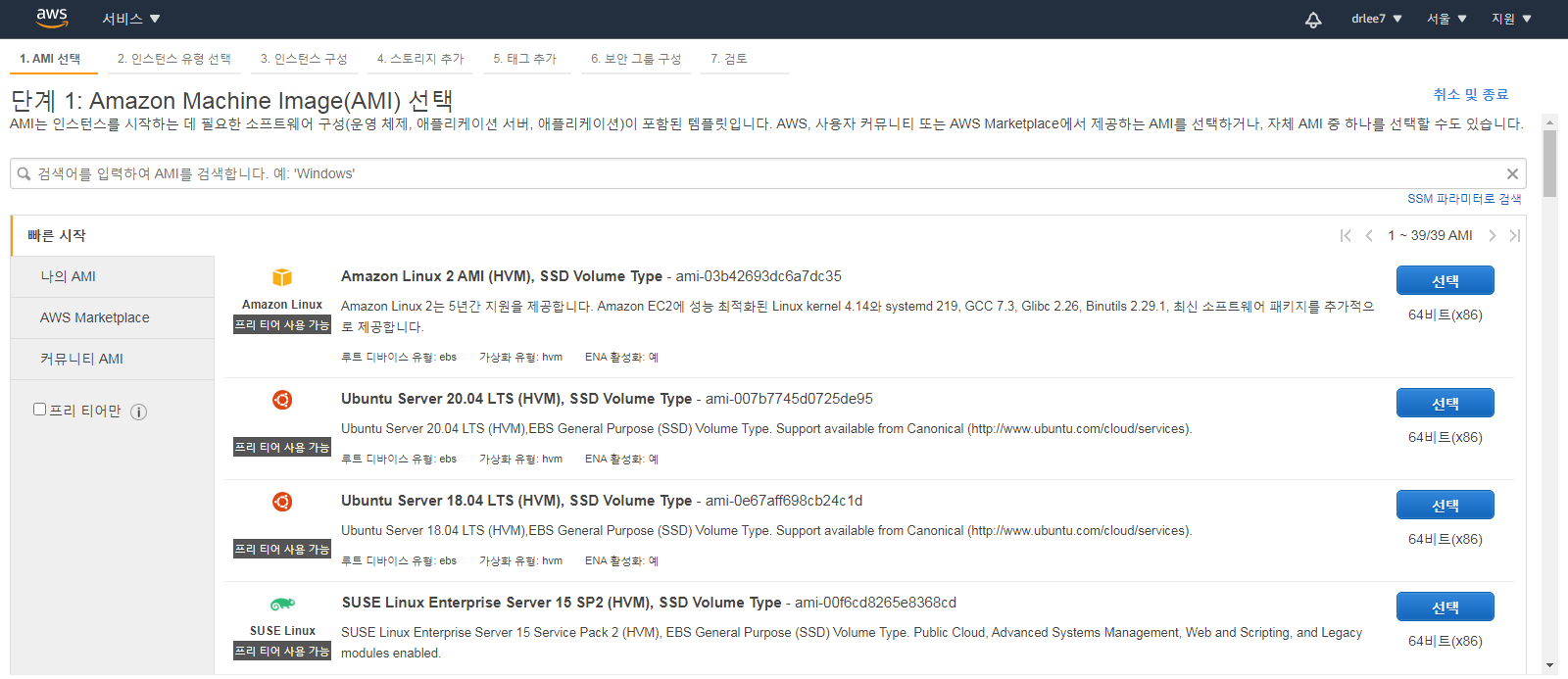
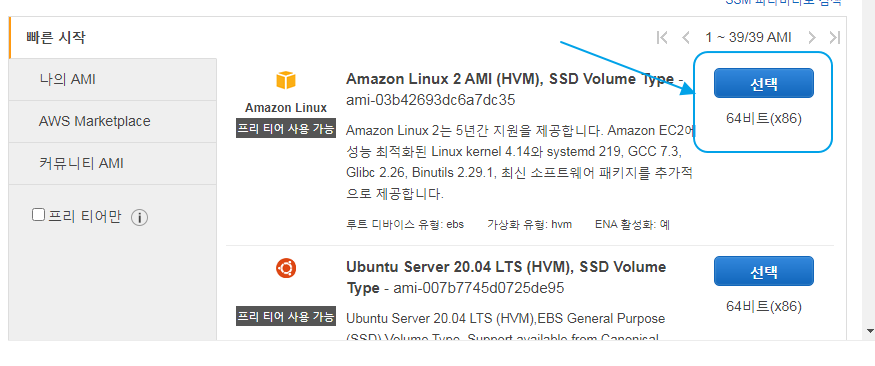
그 다음으로는 아마존 머신 이미지 선택이 나옵니다.
리눅스도 있고 윈도우도 있고 하여튼, 아래쪽에는 엄청 비싼것도 있다고 하는군요.
그냥 연습용 웹서버이니까 위의 3줄 안에서만 놀아보도록 합시다.

우분투가 편리하신 분은 세번째줄 우분투를 고르셔도 되지만, 크레이는 '누리호스팅'에서 마련된 서버를 주로 사용하기 때문에 CentOS 가 편리합니다. CentOS 는 첫번째 줄 Amazone Linux 2 에 해당합니다.
리눅스 이름이 아마존 리눅스 2라니.. 참, 거창하지요? :)
선택 버튼을 눌러 줍니다.

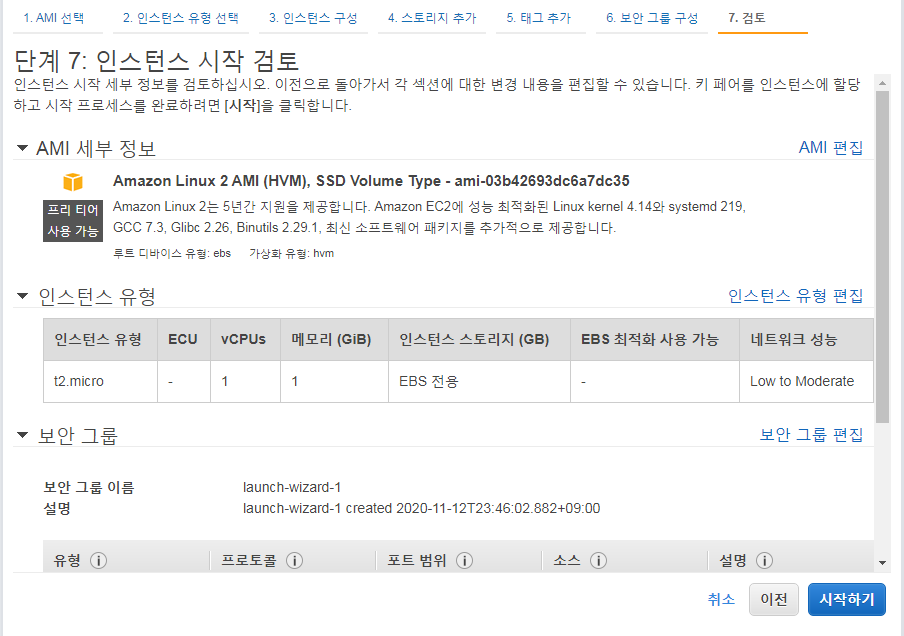
그러면 아래와 같이 인스턴스 유형 목록이 나오는데요. 뭐 선택할 다른게 없습니다.
프리 티어 사용 가능 항목이 기본 선택된 상태에서, 검토 및 시작 버튼 클릭!
참고로 인스턴스는 간단히 말해 가상 컴퓨터 1대를 의미합니다.

그리고 우선 시작하기 버튼을 눌러 주시면 됩니다.

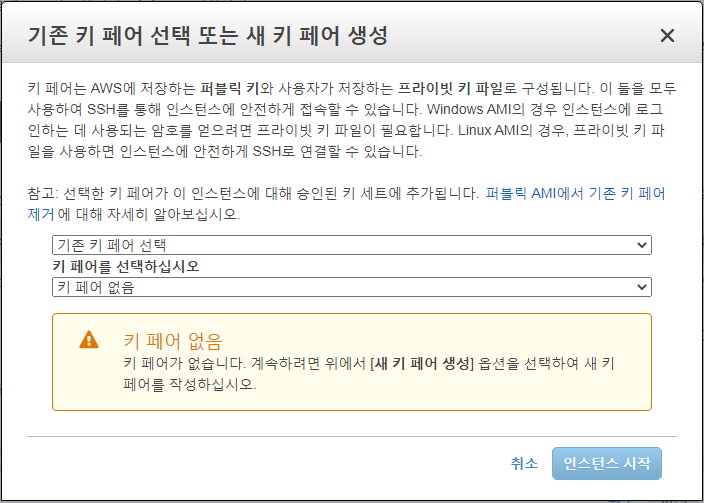
그러면 아래와 같이 키페어 설정창이 팝업창으로 뜨는데요
이 키페어는 SSH 에 접속할 때 사용하는 '공개키'와 '개인키'라는 보안 기술입니다.

기본적으로 해주는 것이 좋으므로,
상단 선택 상자는 '새 키 페어 생성' 선택,
하단 선택 상자는 나중에 기억할 수 있는 고유 이름을 영어로 적어주시면 됩니다.
그리고 나서 키 페어 다운로드 버튼을 선택하면,

파일이 다운로드됩니다. 이 파일은 한번만 다운로드되므로
반드시 별도의 장소에 잘 보관해주어야 나중에 SSH 접속에 사용할 수 있습니다.

파일을 다운로드하면 인스턴스 시작 버튼이 활성화되는데 이 버튼을 눌러주시면 됩니다.
보통은 한국의 경우 왼쪽에 위치하는게 일반적인데, AWS는 오른쪽이라 처음에 영 익숙하지 않더라구요 :)

아래와 같이 인스턴스가 시작되었다는 메시지가 나왔습니다.

EC2 는 금방 만들어지기 때문에, 오른쪽 하단의 '인스턴스' 보기 버튼을 눌러주시면 아래와 같은 인스턴트 목록이 노출되고 벌써 '실행중'이라고 나옵니다.

하지만 아직 이 인스턴스 가상서버는 '서버만 가상'으로 생성되었을 뿐 웹서버가 된 것은 아닙니다.
웹 서버가 되기 위해서는 서버에 접속해서 '웹 서비스'를 설치해야 합니다.
자 서버에 접속해보도록 하겠습니다. 인스턴스 아이디를 클릭하면,

아래와 같이 인스턴스 요약 창이 나오는데요.
퍼블릭ipv4 주소와, 퍼블릭 ipv4 DNS 가 나옵니다.
이 주소는 실제 공인 IP주소와, 사용할 수 있는 URL 주소를 의미합니다.
나중에 이 주소로 연결할 수가 있지요. 우선은 '연결' 버튼을 눌러줍니다.

인스턴스 리눅스 서버에 로그인할 아이디와 함께 연결 버튼이 보이는데요. '연결'버튼을 눌러주면
리눅스 서버에 접속할 수 있습니다

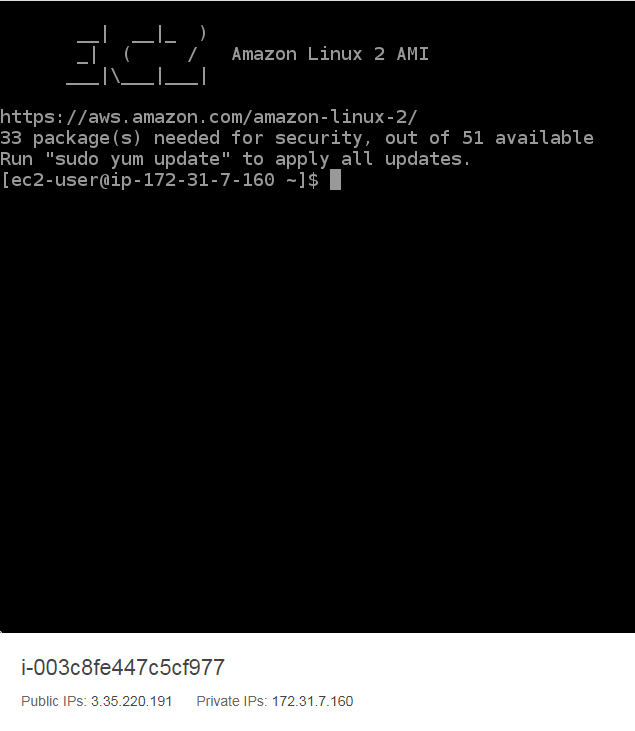
아마존 리눅스 2 서버의 SSH 터미널에 접속한 화면입니다.
그림처럼 된 부분을 잘 보시면 EC2 라는 글자의 그림자인걸 확인하실수 있을 겁니다.
( 잘 안보이신다구요? 뭐 상관 없습니다 )

지금 접속한 아이디는 리눅스 시스템의 최고 권한인 root 는 아니지만,
root 권한으로 모든 것을 실행할 수 있습니다.
하지만 어떤 명령어든간에 실행할 때마다 sudo를 타이핑해주어야 해서 꽤 불편합니다.
그러니 root 계정으로 접속해 보겠습니다.
아래와 같이 입력하여 root 계정으로 변신!합니다.
sudo su - root그러면 프롬프트가 아래와 같이 변경됩니다.

이 상태에서 아래 명령어를 실행해줍니다. yum 저장소라고도 부르는데요. 일종의 윈도우 업데이트와 비슷한 겁니다.
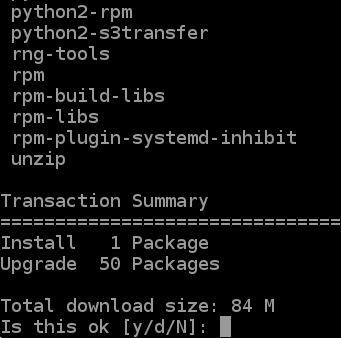
yum update그러면 yum 목록이 주루룩 나열되다가 업데이트할지 여부를 물어봅니다. 당연히 y 를 입력하고 Enter 키를 누릅니다.

그러면 뭔가 주르륵 설치가 되다가 한동안 멈춰진 것처럼 보일 겁니다. 멈춘게 아니니 조금만 기다리면,
아래와 같이 완료가 됩니다.

이제 nginx 라는 웹서버를 설치할텐데요.
아마존 EC2 리눅스는 nginx가 기본 저장소에 없습니다.
그렇기 때문에 아래 명령어를 입력하여 확장 저장소를 설치해줄 필요가 있습니다.
내용이 좀 긴데 복사해서 터미널 창에서 Ctrl+V 키를 치시면 붙여 넣어집니다.
yum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm그러면 아래와 같이 뭔가가 주르륵 나오다가 물어보는데 역시 y를 누르고 Enter

이제 nginx 웹서버를 설치해 봅시다.
아래와 같이 입력하면 nginx 가 설치가 되지만,
yum install nginx이번에는 좀 색다르게 해봅시다.
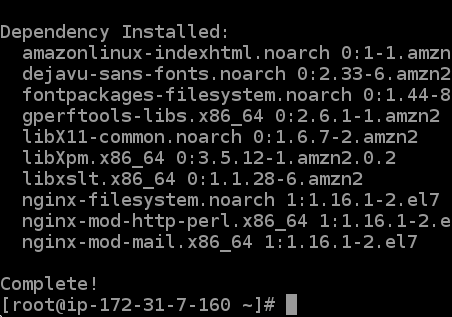
yum -y install nginx그러면 뭔가가 주르륵 지나가다가, 설치완료! 라고 뜹니다.

엇 아까는 y/n 어쩌고를 물어보길래 'Y'를 입력해 주었는데 이번에는 그렇지 않지요?
yum 설치 옵션에 -y 를 입력하면 자동으로 y를 입력해주게 되어서 그렇습니다.
이제 이 가상 서버는 웹서버가 되었습니다.
정말로 그런가 볼까요?
그전에 먼저 해주어야 할 일이 있습니다.
뭐냐면 바로 웹서버 서비스 포트를 열어주어야 하는 것인데요.
서비스 포트를 열려면 다시 아까 전의 화면으로 돌아가야 합니다.
터미널 창은 새 탭으로 열리기 때문에 먼저번 탭이 이쪽에 열려져 있을 것입니다.
탭을 선택한 다음,

인스턴스 우측의 인스턴스 아이디값을 클릭합니다

그러면 인스턴스 요약창이 노출될텐데요, 보안 탭에서 서비스 포트를 제어할 수 있습니다.
보안 탭을 클릭해주세요

그리고 이어서 보안 그룹 아이디 값을 클릭하면 됩니다.

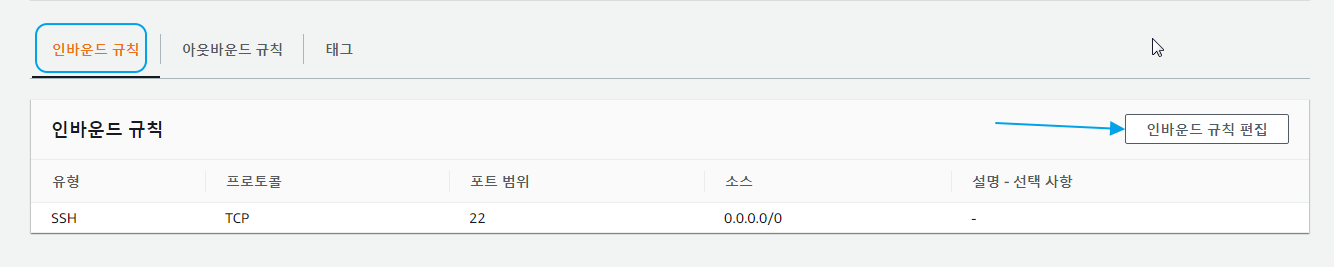
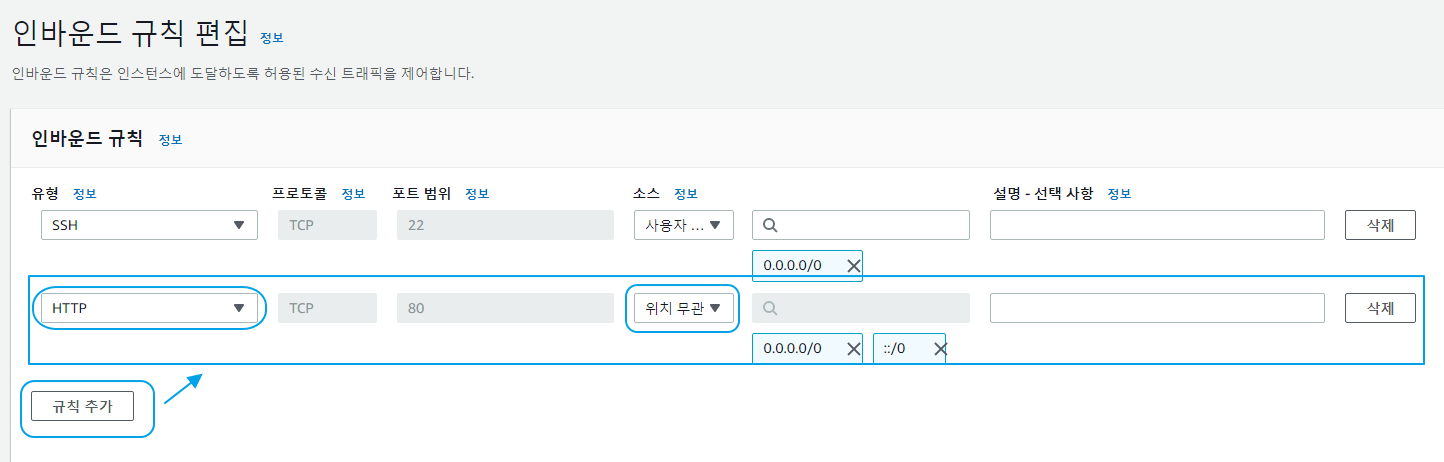
웹 서비스 포트를 열려면 인바운드 규칙만 조정하면 됩니다.
인바운드 규칙 편집 버튼을 클릭하고,

규칙 추가 버튼을 누르면 한줄이 늘어납니다. 늘어난 줄에서 유형을 HTTP로, 소스는 위치무관을 선택해 주세요.

그리고 우측 하단의 규칙저장 버튼을 눌러주면 됩니다.

이제 규칙에 저장되어 가상서버는 웹서버가 되었습니다.
아직 빠뜨린 것이 하나 더 있는데 웹서비스를 가동하는 것인데요.
다시 아까의 터미널 탭을 선택하면 키보드 입력이 안되고 먹통이 되어 있을 겁니다.
아마도 보안상 자동 끊김이 적용되어 있는듯하니, 창을 닫고 아까처럼 다시 터미널 창을 열어주시면 됩니다.
root 계정으로 설치했으니 sudo su - root 로 접속해서 시동하도록 합시다.

sudo su - root
service nginx restart
이제 웹서버가 작동되었습니다.
이제 웹브라우저에서 확인해볼텐데요. 우선 URL 주소를 알아보도록 합시다.
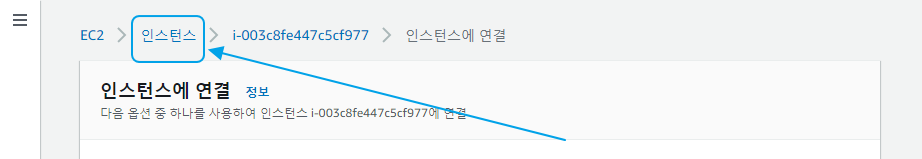
어디서든 '인스턴스'를 클릭하면,,

인스턴스 목록 창으로 돌아옵니다. 여기서 해당 인스턴스 아이디를 클릭하면,

아래와 같이 인스턴스 요약창이 나옵니다 이중에서 퍼블릭 IPv4 DNS 주소를 복사합니다.

그리고 웹브라우저에서 붙여넣기하면 아래와 같이 웹페이지가 뜨는 것을 볼 수 있는데요
이 페이지가 바로 가상서버 안에 있는 nginx 웹서버의 메인 페이지입니다.

정말로 그런가 확인해볼까요?
nginx 웹서버의 기본 폴더는 /usr/share/nginx/html 입니다.
그리고 지금 보이는 웹페이지는 index.html 페이지인데요.
아래 명령을 내려 파일을 편집해 봅시다.
vi /usr/share/nginx/html/index.html아래와 같은 리눅스 전용 에디터가 나오는데요. 이를 vi 편집기라고 합니다.

아쉽게도 아마존 리눅스 터미널에서는 한글은 입력이 안됩니다.
그러니 영어로 입력해야 하는데요.
메모장과는 편집 방법이 좀 다릅니다.
우선 화면의 커서를

화살표 키로 이즈음으로 이동합니다.

그리고 영어 'i'키를 한번만 친 다음, ( 화면 하단에 INSERT 라고 불이 들어올 것입니다 )

'Very '라고 타이핑 해보세요.

그리고 나서 ESC키, :w!, Enter 순으로 입력하시면 이 파일이 저장됩니다.

그리고 다시 웹페이지를 띄워보면,
아까 전에는 Thank you 였던 부분이 Very Thank you 로 바뀐 것을 보실 수 있습니다.
이로서 이 가상서버가 이 웹페이지라는 걸 확신할 수 있지요,

자, 이제 서버를 끄도록 합시다. 그래야 사용 시간이 차감되지 않겠지요.
실제로 서버를 운영하지 않는 가난한 서민은 한 푼이라고 아껴야 하지 않겠습니까 ? :)
서버를 끌 때 주의사항은 '인스턴스 중지'와 '인스턴스 종료'가 있는데
절대로 '인스턴스 종료'를 선택하면 안됩니다. 제가 한번 해 보았는데 다시 켜지지가 않더라구요,
목록에 당장은 나오는데 다음날 삭제되어 더 이상 보이지 않게 됩니다.
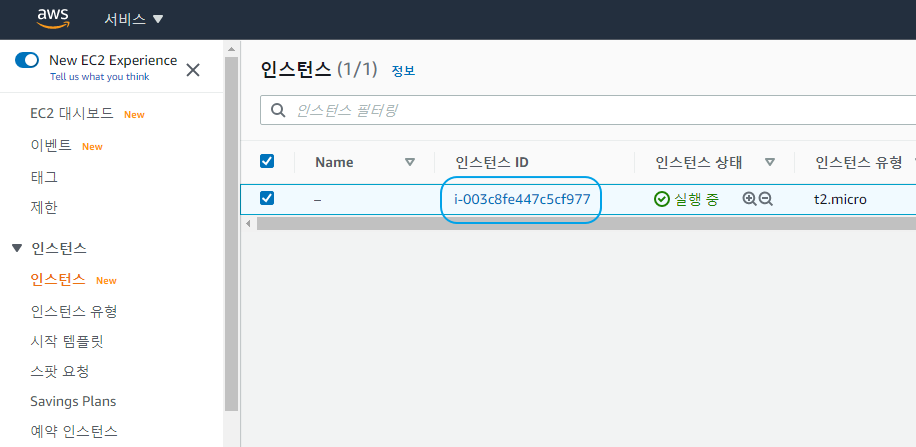
아까처럼 인스턴스 목록창으로 이동해서, 끌 인스턴스의 체크상자가 선택된 상태에서 인스턴스 중지를 선택합니다
절대로 인스턴스 종료를 선택하시면 안됩니다.

그러면 잠시 후 서버가 꺼집니다.
그 반대는 인스턴스 시작인데 역시 동일한 방법으로 서버를 켤 수 있습니다.
아직 이 서버는 HTML이나 이미지등의 웹서비스만 가능한 상태입니다.
php나 DB가 작동하게 하려면 추가적인 설치가 필요하지요.
다음 번에는 해당 부분을 다뤄보도록 하겠습니다.
오늘도 여기까지 읽어주셔서 감사합니다 :)
'코딩과 알고리즘' 카테고리의 다른 글
| 몽고 DB ?! 기본 개념 & 연습 약간 (0) | 2020.11.19 |
|---|---|
| AWS(아마존 웹서비스) 웹서비스 자동 시작 & PHP 설치 (2) | 2020.11.15 |
| 구름LEVEL 어느개발자 이야기 (2) | 2020.10.28 |
| 구름LEVEL 소수판별 코딩알고리즘 문제풀이 (0) | 2020.10.27 |
| 구름 IDE 리눅스 무료 개발용 웹서버 - PHP (0) | 2020.10.17 |



