지난 게시글에서는 스프라이트 에디터를 이용해 대화창을 꾸미는 부분을 살펴보았습니다.
https://itadventure.tistory.com/420
유니티3D - NPC 대화창 #2. 스프라이트 에디터
유니티의 캔바스(canvas) 는 HTML 의 캔바스(canvas)와 약간 다르긴 하지만 용도도 비스무리하지요 :) 통하는데가 있나 봅니다. 오늘은 NPC 대화창의 배경 스킨을 바꿔보도록 하겠습니다. https://itadventur
itadventure.tistory.com
이번시간에는 대화창에 들어갈 대사를 살펴볼 텐데요.
유니티는 기본 텍스트에 rich Text ( 리치 텍스트 ) 라는 기능을 사용할 수 있습니다.
리치 텍스트가 뭐냐구요?
바로 이런 겁니다

HTML 태그라는 것과 약간 비슷한데요.
HTML 태그만큼 기능이 많지는 않고 글자의 색상을 자유롭게 섞어쓰거나
글씨 크기를 조정하고, 비스듬한 이텔릭 글자를 지원하는 정도입니다.
그래도 알록 달록하니 예쁘지 않나요 ? :)
자 어떻게 넣는지 하나씩 살펴 보시죠~
지난 프로젝트에 이어서 GameObject - UI - Text 항목을 선택해 주세요.

그러면 Hierarchy(하이라치) 창에 Text 가 아래와 같이 생겨날 겁니다.

이 Text 를 패널창에 소속되도록 옮겨주어야 합니다.
Text 를 드래그 해서 Panel 위에 갖다 대면 링크 아이콘이 표시되는데요.

그 위치에 놓아 주시면 아래와 같이 Panel 하위로 소속되게 됩니다.

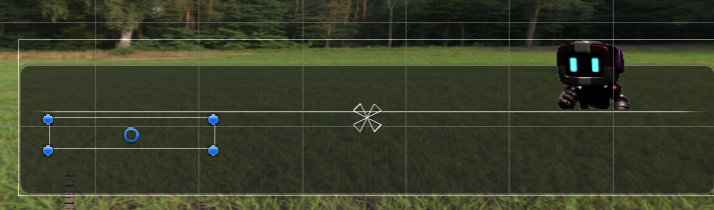
Scene 창에 Text 오브젝트는 이런 모양일텐데요. 드래그해서

아래와 같이 배치합니다.

그리고 대화창에 꽉 차게 크기를 키워줍니다.

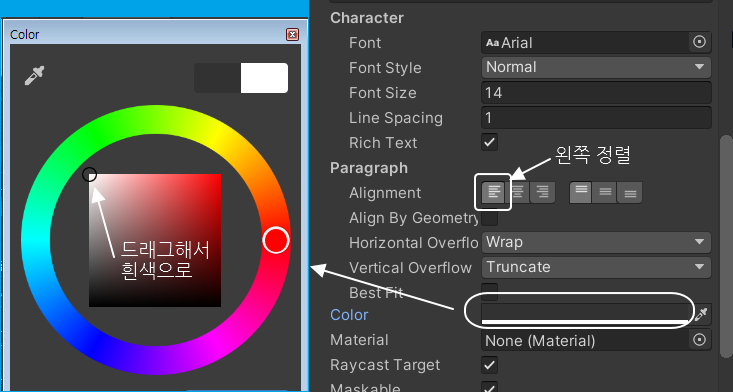
Inspector ( 인스펙터 ) 창에서 텍스트 정렬을 왼쪽, 색상을 흰색으로 바꿔 줍니다

글자가 흰색으로 바뀌었습니다.

이 대화텍스트는 화면의 크기가 조정되는 액션에 따라 글자가 늘어나는 규칙을 조정해야 하는데요.
그렇지 않으면 창 크기가 바뀔 때 글자가 이렇게 패널 밖으로 빠져나가 버립니다.

이 대화텍스트는 패널의 영역 안에서 패널의 크기가 늘어날 때 함께 늘어나야 합니다.
그러므로 Inspector 창의 이 부분을 선택하신 다음,

가로방향은 Stretch(늘어남), 세로방향은 middle 또는 Stretch 로 해주시면 됩니다.
여기서는 세로 방향으로는 패널 크기가 바뀌지 않기 때문에 사실 아무 항목이나 선택해도 무방합니다.

이후로는 창의 크기를 바꾸더라도 텍스트는 패널 내에 동일한 위치에 항상 위치합니다.

이제 대화창의 텍스트 내용을 바꿔 볼까요?
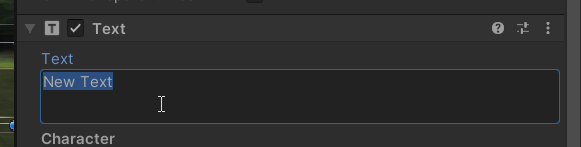
Inspector 창에서 Text 내용을 선택하고,

내용을 아래와 같이 변경해 보세요.
또는 여러분께서 희망하시는 자유로운 내용으로 채워주셔도 됩니다.

그러면 씬(Scene)창에서도 아래와 같이 바뀔 것입니다.

이제 여기서 꾸미기 들어가겠습니다.
리치텍스트란 HTML 태그와 유사한 규칙성을 가지고 있는데요.
사용할 수 있는 건 b, i. size, color 네가지 태그입니다.
각각 그 역활은 다음과 같은데요.
b : 글씨를 굵게
i : 글씨를 이탤릭으로
size : 글씨크기
color : 글씨색상각각 사용법은 이렇습니다.
<b>굵은글씨</b><i>이탤릭글씨</i><size=글씨크기>내용</size><color=#색상코드>색상글씨</color>
또는
<color=색상명>색상글씨</color>여기서 색상코드는 HTML 색상표와 동일한데요.
앞에 # 기호를 붙이고 뒤에 16진수 숫자를 6자리 적어주는 겁니다.
예) #ff0000 ( 빨간색 )
HTML 색상표는 인터넷에 돌아다니는 자료를 참조해 주세요 :)
아래 URL에서도 찾아보실수 있습니다.
https://html-color-codes.info/Korean/
색상코드 대신 색상명을 사용하실 수도 있습니다.
색상명은 영문으로 아래와 같은 명칭이 있으니 참조해 주세요.
aqua
black
blue
brown
cyan
darkblue
fuchsia
green
grey
lightblue
lime
magenta
maroon
navy
olive
orange
purple
red
silver
teal
white
yellow이걸 조합해서 사용하실수 있습니다. 2개를 혼용해서 쓸수도 있습니다.
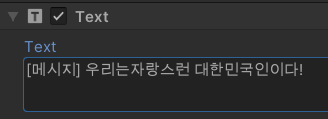
위 규칙에 따라 텍스트 내용을 아래와 같이 변경해 보시면
<color=#ff7777>[메시지]</color> 우리는 자랑스런 <size=20><color=#ffff33>대한민국</color></size> 인이다!플레이하실 때 아래와 같은 화면을 보실수 있을 겁니다.

여러분만의 자유로운 내용을 한번 구상해서 적용해 보세요 :)
필요하신 분에게 도움이 되셨을지 모르겠습니다.
오늘도 여기까지 읽어주셔서 감사합니다.
다음 게시글 : NPC 대화창 #4, 이미지 UI 그리고 마스크 이미지
https://itadventure.tistory.com/422
유니티3D - NPC 대화창 #4. 이미지 UI, 그리고 마스크 이미지
지난 게시글에서는 리치 텍스트란걸 사용하여 대화창의 대사에 색상을 넣는 방법과 크기를 조절하는 등 몇가지 방법을 살펴보았습니다. https://itadventure.tistory.com/421 유니티3D - NPC 대화창 #3. 대화
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D - NPC 메이커? UMA! ( 유니티 다목적 아바타 ) #1 (4) | 2021.06.14 |
|---|---|
| 유니티3D - NPC 대화창 #4. 이미지 UI, 그리고 마스크 이미지 (0) | 2021.06.12 |
| 유니티3D - NPC 대화창 #2. 스프라이트 에디터 (2) | 2021.06.10 |
| 유니티3D - NPC 대화창 #1 (0) | 2021.06.08 |
| 유니티3D - BGM(배경음악) 바꾸기 #3. 스크립트 설명편(2) (0) | 2021.06.05 |



