지난 게시글에서는 리치 텍스트란걸 사용하여 대화창의 대사에
색상을 넣는 방법과 크기를 조절하는 등 몇가지 방법을 살펴보았습니다.
https://itadventure.tistory.com/421
유니티3D - NPC 대화창 #3. 대화텍스트(리치텍스트)
지난 게시글에서는 스프라이트 에디터를 이용해 대화창을 꾸미는 부분을 살펴보았습니다. https://itadventure.tistory.com/420 유니티3D - NPC 대화창 #2. 스프라이트 에디터 유니티의 캔바스(canvas) 는 HTML
itadventure.tistory.com
이번시간에는 대화창에 이미지를 넣는 방법,
그리고 한단계 나아가 마스크(Mask)라는걸 적용하는 방법을 살펴보겠습니다.

유니티에서 UI에 이미지를 넣는 방법은 간단합니다.
이미지가 있으면 해당 이미지를 준비해 주시고
없다면 아래 이미지를 미우스 우클릭하여 다운받아 주세요.

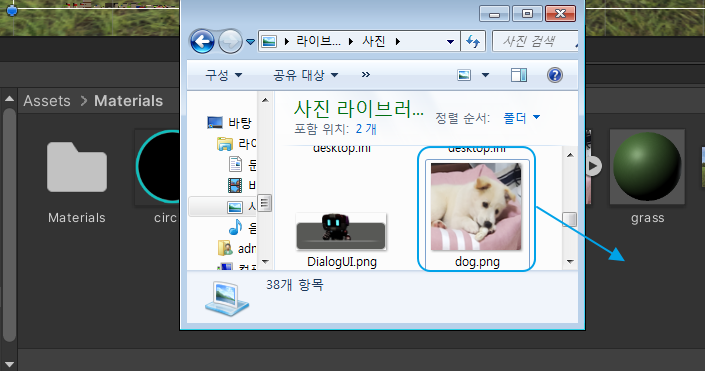
유니티를 실행. Assets > Materials 폴더에 이미지를 드래그해서 넣습니다.

유니티에서 이미지를 사용하시려면 스프라이트로 바꿔주셔야 합니다.
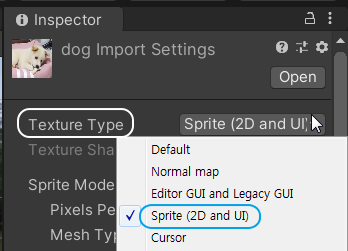
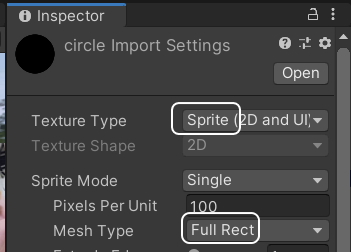
Inspector 창에서 Texture Type(텍스쳐 타입) 의 우측 선택 상자를 선택, Sprite (2D and UI)항목을 선택합니다.

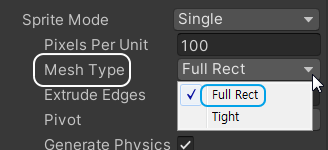
그리고 Mesh Type(메시 타입) 우측 선택상자는 Full Rect 로 변경,

Inspector 창 하단의 Apply(적용) 버튼을 눌러 줍니다.
이 것으로 스프라이트 변환이 완료되었습니다.

유니티 UI에는 이미지 오브젝트라는게 있는데요.
그걸 만들고 거기에 스프라이트를 붙이면 됩니다.
GameObject - UI - Image 항목을 선택하고,

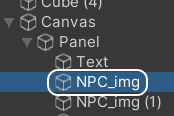
Hierarchy ( 하이라치 ) 창에 생겨난 Image 오브젝트의 이름을 NPC_img 로 바꿔줍니다.

그리고 드래그 해서 패널에 소속되도록 위치를 조정합니다.

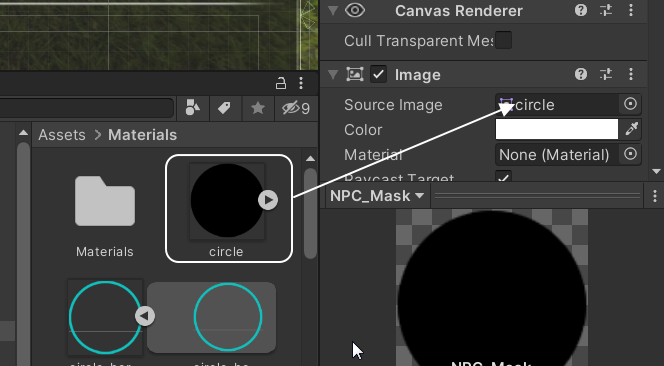
그리고 금방 유니티에 넣은 이미지를 드래그해서 Source Image 에 드래그해 넣어주시면 됩니다.

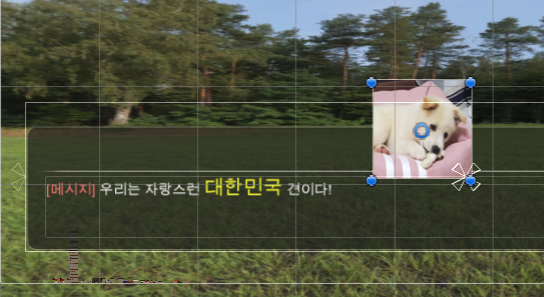
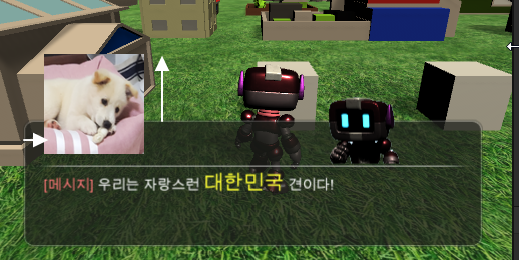
Scene 창에는 아래와 같은 화면이 보이실 텐데요.

위치를 크기를 적당히 조정해주시면 됩니다.
참고로 대사 창의 문구는 크레이가 약간 바꿨습니다 :)

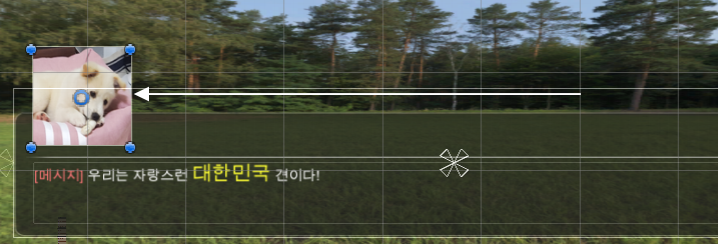
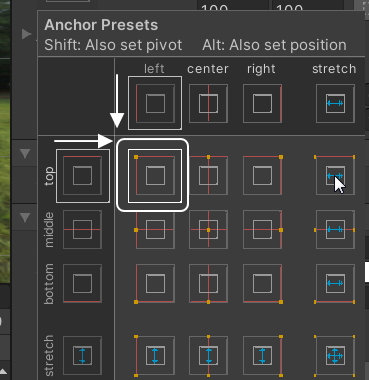
그리고 나서 Panel 기준으로 왼쪽 상단 기준에 붙도록 Rect Transform 을 Left / Top 으로 선택해 주세요.

그러면 창의 크기가 변경되어도 패널 기준으로 일정 간격, 일정 높이에 항상 위치합니다.

이 것으로 이미지 넣는 방법이 끝났습니다.
오늘도 읽어주셔서 감... "마스크는요?!"
아... 흠흠.. 마스크 넣는 부분을 설명드리기로 했었지요?
UI에서 Mask 란, 허용영역만 노출하고 감출 부분은 숨기는 기능입니다.
위와 같은 강아지 이미지가 있을지라도,
아래와 같이 이미지가 준비된 경우

이미지의 영역중 지정된 영역만 노출됩니다.
그 외 뒷 배경은 그대로 보이구요.

이렇게 표시되도록 제한된 영역만 마스크를 씌운다고 해서 마스크 영역이라고 합니다.
반대로도 해석할 수 있는데, 감추도록 표시한 영역을 마스크 영역으로 볼 수도 있습니다.
포토샵에도 이와 비슷한 기능으로 클리핑 마스크(Clipping Mask) 라는 것이 있으니
이를 아시는 분은 유사 기능으로 이해해 주시면 되겠습니다.
그러면 먼저 아래 파일을 다운받아 주세요.
위 이미지는 아래와 같이 생긴 이미지인데, 검은색 부분을 제외하고는 투명한 영역입니다.
아래 이미지를 다운받지는 마시고, 바로 위의 첨부 파일을 다운받아 주셔야 합니다.

금방처럼 다운받은 이미지를 유니티의 Assets - Materials 폴더에 드래그하고,
Inspector 창에서 Texture Type은 Sprite, Mesh Type은 Full Rect를 선택해 줍니다.
그리고 Apply 버튼을 클릭, 적용해주세요

Hierarchy 창에서 NPC_img 오브젝트를 선택, Ctrl + D 키를 누르면 하나가 복제되어
NPC_img(1)이 생겨납니다.

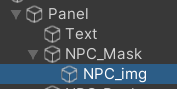
F2 키를 누르면 이름 변경이 가능합니다. 이름을 NPC_Mask 로 바꿔 주세요.

그리고 NPC_Mask 하단에 NPC_img 가 오도록 드래그해 아래와 같이 배치합니다.

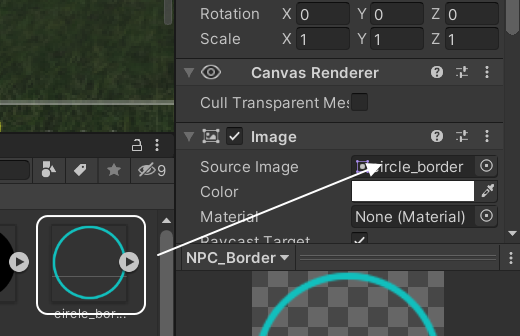
다음으로 NPC_mask 를 선택하신 다음에, 금방 업로드한 마스크 이미지를 Source Image 에 드래그합니다.
아직까지는 변화가 없을 것입니다.

이제 마지막으로 NPC_Mask 오브젝트가 그대로 선택된 상태에서 Inspector 창을 최하단으로 스크롤하여
Add Component ( 컴포넌트 추가 ) - UI - Mask 항목을 차례대로 선택합니다.

이미지가 아래와 같이 변경되었을 것입니다.
이는 이미지의 표시 영역이 마스크 영역으로만 제한되었기 때문입니다.

플레이해보시면, 아래와 같은 마스크가 적용된 이미지를 만나실 수 있을 텐데요.

이렇게 마스크를 씌워 놓으면 이제 어떤 이미지든지 바꿔치기 해도 똑같이 마스크를 씌운 영역만 노출되기 때문에
이미지 툴에서 NPC 얼굴들을 일일히 동그랗게 커팅하는 일이 필요가 없겠지요.
다만 이 마스크툴은 한가지 단점이 있습니다.
바로 soft mask ( 소프트 마스크 ) 가 지원되지 않는다는 것인데요.
안티 알리아싱(anti aliasing)이라는 의미로 이해해주셔도 되겠습니다.
용어의 의미는 중요하지 않고 다만 테두리가 각진 부분이 있어 거칠어 보이는 문제가 있는데요.

이를 보정하기 위한 소프트 마스크란 것을 아셋 스토어에서 외국 분이 30달러(약 3만3천원 ) 에 판매하고 있긴 합니다.
https://assetstore.unity.com/packages/tools/gui/soft-mask-80667
크레이같은 서민은 다른 편법으로 해결하도록 하겠습니다.
먼저 아래 파일을 다운받으신 다음에
금방전과 똑같이 유니티의 Assets-Material 폴더에 드래그,
Inspector 창에서 Texture Type은 Sprite, Mesh Type은 Full Rect를 선택 - Apply까지 적용해 주세요.
이 부분은 앞에도 나오므로 이미지 안내는 제외하도록 하겠습니다 :)
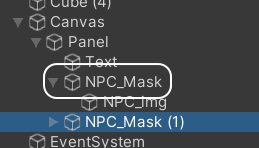
그리고 Hierarchy 창에서 NPC_Mask를 선택하고 Ctrl+D 키룰 누릅니다. 그러면 복사본 NPC_Mask (1) 이 생겨납니다.

F2 키를 눌러 이름을 NPC_Border 로 변경해 줍니다.

그리고 좌측 화살표를 클릭, 펼쳐주신 다음 NPC_img 를 선택,

DEL 키로 삭제해줍니다. 그러면 아래와 같이 NPC_Border 만 남습니다.

NPC_border 가 선택된 상태에서 금방 업로드한 이미지를 Source Image 에 드래그해 적용합니다.

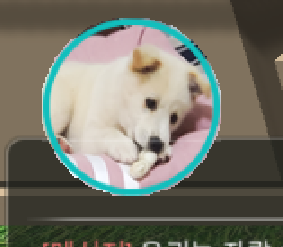
그러면 화면은 아래와 같이 될텐데요.

경계선 오브젝트를 약간 확대해야, 깨져보이는 부분이 가려집니다.
Inspector 창에서 Scale X, Scale Y를 각각 1.05 또는 적당한 수치로 조정하시면,

이와 같이 테두리가 깔끔해집니다.

플레이하실 때 울퉁불퉁한 부분이 사라진 걸 보실 수 있지요 :)

필요하신 분에게 도움이 되셨을지 모르겠습니다.
오늘도 여기까지 읽어 주셔서 감사합니다 :)
성경 말씀 한절 공유합니다.
지존자의 은밀한 곳에 거하는 자는 전능하신 자의 그늘 아래 거하리로다
내가 여호와를 가리켜 말하기를 저는 나의 피난처요 나의 요새요 나의 의뢰하는 하나님이라 하리니
- 시편 91편 2절 -
다음게시글 : NPC 메이커? UMA! ( 유니티 다목적 아바타! )
https://itadventure.tistory.com/423
유니티3D - NPC 메이커? UMA! ( 유니티 다목적 아바타 )
지난 시간까지는 NPC와의 대화창을 만들었다면, https://itadventure.tistory.com/422 유니티3D - NPC 대화창 #4. 이미지 UI, 그리고 마스크 이미지 지난 게시글에서는 리치 텍스트란걸 사용하여 대화창의 대사
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D - NPC와 대화창 (0) | 2021.06.22 |
|---|---|
| 유니티3D - NPC 메이커? UMA! ( 유니티 다목적 아바타 ) #1 (4) | 2021.06.14 |
| 유니티3D - NPC 대화창 #3. 대화텍스트(리치텍스트) (0) | 2021.06.12 |
| 유니티3D - NPC 대화창 #2. 스프라이트 에디터 (2) | 2021.06.10 |
| 유니티3D - NPC 대화창 #1 (0) | 2021.06.08 |



