지난번까지는 마을입장에 따른 배경음악에 대한 스크립트를 3회에 걸쳐 다루어 보았는데요.https://itadventure.tistory.com/418
유니티3D - BGM(배경음악) 바꾸기 #3. 스크립트 설명편(2)
지난 시간에 이어 스크립트 설명을 재개하도록 하겠습니다. https://itadventure.tistory.com/417 유니티3D - BGM(배경음악) 바꾸기 #2. 스크립트 설명편(1) 지난 시간에는 마을 박스에 진입할 때 배경음악을
itadventure.tistory.com
오늘은 NPC 대화창을 넣는 방법을 다뤄보도록 하겠습니다.
NPC 근처에 캐릭터가 도달하면 대화창이 표시되는 부분을 결국에는 다룰 것이지만,
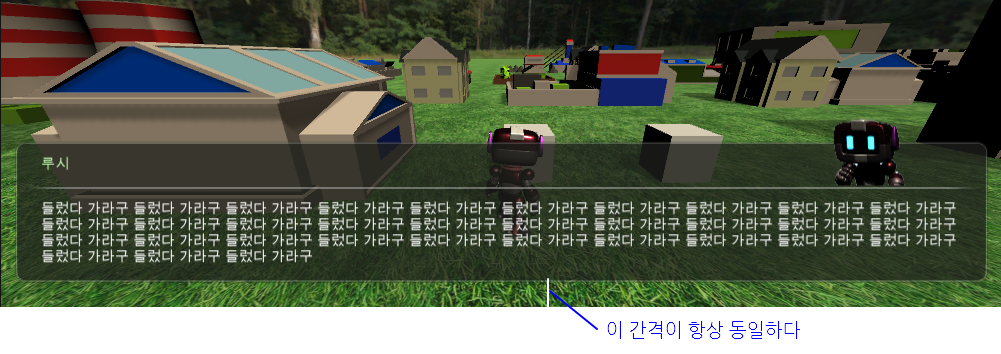
우선 아래와 같은 창을 미리 만들어 놓아야 합니다.
그래서 NPC 를 만날 때마다 이 창을 껐다 켰다 할 수가 있지요.

오늘은 유니티의 기본 대화 배경창을 만드는 부분을 다뤄보겠습니다.
우선 이 대화창은 특징이 있는데요.
화면의 크기가 늘어나거나 줄어들면 자동으로 함께 크기가 조절된다는 것입니다.

그리고 화면의 높이가 줄어들어도, 아래쪽의 높이간격은 항상 일정하게 유지되는 것이지요.

뒤로 보이는 대화창의 배경은 늘어나는 특수한 이미지가 사용되는데요.
유니티에서는 9-slicing Sprite ( 나인 슬라이싱 스프라이트) 라고 합니다.
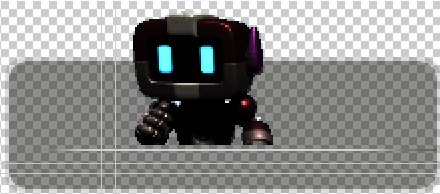
9-slicing Sprite 란 아래와 같은 개념입니다.
먼저 아래와 같이 9등분이 가능한 png 이미지를 준비합니다.

이 중에서 아래에 표시되는 1, 2, 3, 4 부분은 각 모서리에 표시될 이미지로 고정 크기를 갖습니다.
모퉁이에 그대로 표시되는 것이지요.

그리고 아래의 5, 6, 7, 8 부분이 늘어나는 것입니다.

아래와 같이 말이지요.

유니티에서 이렇게 커다란 대화창 배경으로 쓸수 있는 것을 Panel(패널)이라고 부릅니다.
패널을 배경으로 하여 그 위에 아이콘 목록이나 소지품 내용물을 표현하는 인벤토리 창도 만들수 있고,
캐릭터의 스테이터스창이라든가 채팅창도 표시할 수도 있지요.
이러한 패널창은 2차원 공간 2D로 구성되어 있습니다.
유니티에서는 이러한 2차원 공간을 캔버스(canvas)라고 지칭하는데요.
이를 일반적으로 UI ( User Interface: 유저 인터페이스 ) 라고도 합니다.
패널이나 글자 등 2차원 공간에 표시되는 모든 것은 캔버스에 소속시켜 관리하고 있습니다.

말로만 설명드리기보다는 직접 보시는게 나을듯 하니 시작해 보겠습니다.
지난번 유니티 프로젝트에서 이어서 진행해보도록 하지요.
GameObject - UI - Panel 을 선택해 주세요.

"엇, Canvas 부터 만드는게 아닌가요?"
좋은 지적이시군요 :) 원래는 그게 맞습니다.
하지만 유니티는 개발자 편의를 위해서 Canvas 가 하나도 없는 경우 자동으로 "생성"해 줍니다.
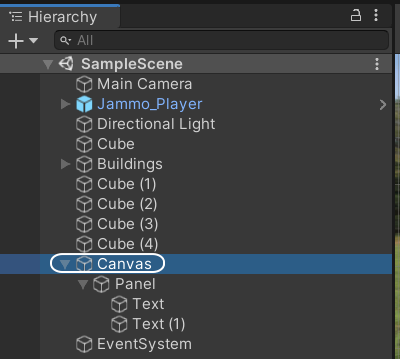
그래서 Panel만 생성하면 이렇게 Canvas가 자동으로 생겨나고 덤으로 EventSystem 이라는 것도 함께 생성되지요.

이어서 마우스를 Scene(씬) 창으로 옮긴 다음 F 키를 눌러보세요.
그러면 아래와 비슷한 창이 보이실 텐데요. 이 창이 바로 Canvas(캔바스) 입니다.

실제로는 이 창이 화면에서 보여지는 UI(유저 인터페이스) 창인데요.
플레이할 때 3차원 공간에서는 보이지 않으니 오인 없으시기 바랍니다 :)
유니티는 UI 편집을 위한 2차원 모드를 별도로 제공하는데요.
Scene 창 상단의 2D 가 바로 그것입니다.

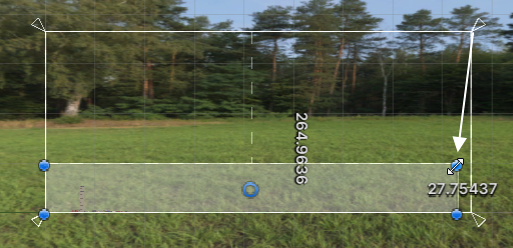
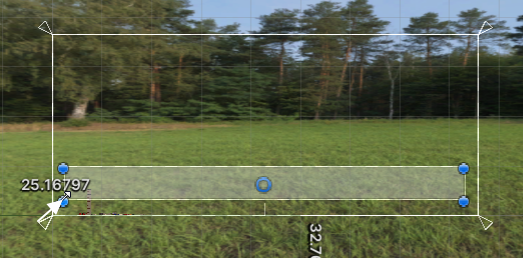
클릭하시면 아래와 같이 UI 전용 편집모드가 됩니다.
이 중에서 파란색 점으로 된 부분이 현재 선택된 패널입니다.
그 뒤로 캔버스가 있지만 가려서 안 보이는군요,
이 파란점을 끌어 드래그하면 화면에 표시될 패널의 크기를 조정하실 수 있습니다.

왼쪽 하단의 부분도 약간 드래그 해서 대충 대화창의 모양을 만들어 보시면 되는데요,

위 그림에서 바깥쪽의 4개 화살표가 그려진 부분이 캔버스 영역에 해당합니다.
화면 전체 영역에 해당하는 것이지요.
이제 한번 플레이해볼까요?
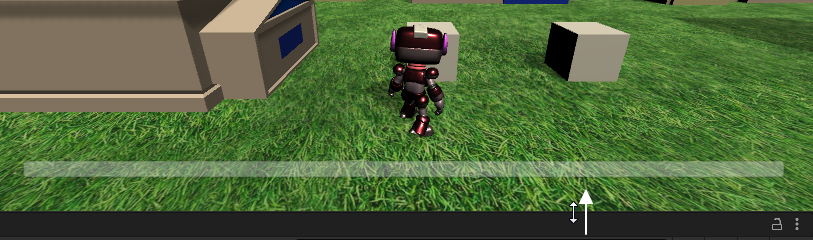
그러면 마치 캔버스 영역이 그대로 확대되어 화면에 딱 박히드시
화면 아래 기본 대화창이 표시됩니다.

하지만 이 대화창은 완벽하지 않습니다.
화면의 크기가 줄어들면 점점 작아지고 더 줄이면 이내 완전히 사라지고 맙니다.
이는 전체 크기가 줄어들면 비례에 따라 함께 대화창이 줄어드는 규칙으로 볼때 당연한 것입니다.

만일 우리가 원하는 것은 창을 줄여도 대화창의 크기는 아랫쪽에 붙어 일정 크기를 유지하는 것이라고 가정합시다

이 경우 아래와 같은 대화창의 규칙을 적용해야 합니다.
우선 창이 좌우로 늘어나거나 줄어들 때 규칙은 그대로 두는 것으로 합시다.
이 때는 대화창의 좌우폭도 함께 늘거나 줄어들기 때문에 아주 적당합니다.

창이 상하로 늘거나 줄어들 때는 변경된 규칙을 적용합니다.
대화창의 높이는 고정크기를 유지하고 아래쪽에 딱 붙어서 일정 거리를 유지한 채 이동해야 합니다.

이 두번째 규칙을 적용하는 데에 아주 적당한 기능이 있습니다.
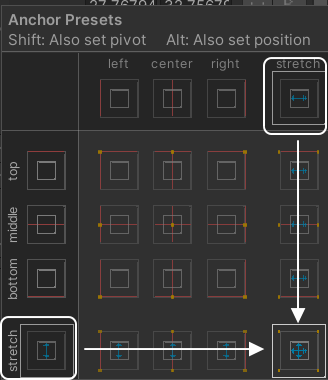
Panel(패널)이 선택된 상태에서, Inspector 창에서 아래 그림으로 된 부분을 클릭합니다.

그러면 아래와 같은 앵커 프리셋 창이 나오는데요.

여기서 왼쪽과 상단에 각각 Stretch ( 늘어남 ) 항목이 선택되어 있습니다.
그래서 서로 만나는 지점이 우측 하단의 선택 지점입니다.

우리가 원하는 것은 좌우로는 늘어남이 맞지만,
상하로는 늘어나는게 아니라 아랫쪽에 일정간격을 붙어다니는 것이므로.
왼쪽의 Bottom(바닥)과, 위쪽의 stretch(늘어남) 이 만나는 지점을 선택합니다.

그러고 다른 빈 곳을 아무데나 클릭하시면 창이 닫히는데요.
Inspector 창에서 이런 모양이 되었으면 제대로 적용된 것입니다.

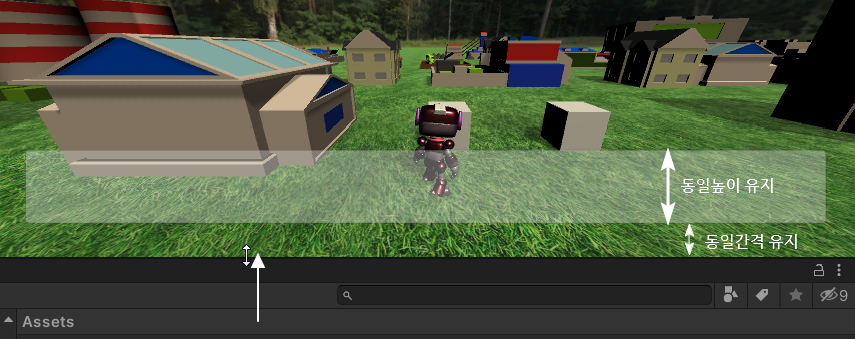
이제 한번 플레이해보실까요?
그러면 창의 높이를 줄이든 늘리든간에
대화창의 크기와 바닥으로부터의 간격은 변함이 없습니다.

이 패널대화창은 유니티의 기본 배경창인데요.
우리는 이 배경스타일을 완전히 다른 스타일로 바꿔버릴수 있습니다.
해당 부분은 다음 시간에 또 다뤄보도록 하겠습니다.
오늘도 여기까지 읽어 주셔서 감사합니다 :)
다음 게시글 : NPC 대화창 #2. 스프라이트 에디터
https://itadventure.tistory.com/420
유니티3D - NPC 대화창 #2. 스프라이트 에디터
유니티의 캔바스(canvas) 는 HTML 의 캔바스(canvas)와 약간 다르긴 하지만 용도도 비스무리하지요 :) 통하는데가 있나 봅니다. 오늘은 NPC 대화창의 배경 스킨을 바꿔보도록 하겠습니다. https://itadventur
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D - NPC 대화창 #3. 대화텍스트(리치텍스트) (0) | 2021.06.12 |
|---|---|
| 유니티3D - NPC 대화창 #2. 스프라이트 에디터 (2) | 2021.06.10 |
| 유니티3D - BGM(배경음악) 바꾸기 #3. 스크립트 설명편(2) (0) | 2021.06.05 |
| 유니티3D - BGM(배경음악) 바꾸기 #2. 스크립트 설명편(1) (0) | 2021.06.03 |
| 유니티3D - BGM(배경음악) 바꾸기 #1 (0) | 2021.05.31 |



