지난 챕터에서는 유니티3D 에서 플레이어의 이름을 표시하는 부분을 다루어 보았는데요,
유니티3D 플레이어 이름표시
지난 챕터에서는 마우스 가운데 버튼 클릭으로 1인칭과 3인칭 모드를 번갈아 표시하는 부분을 다루어 보았었지요. 동시에 약간의 시간 지연을 두어 카메라의 부드러운 움직임도 다루어 보았습
itadventure.tistory.com
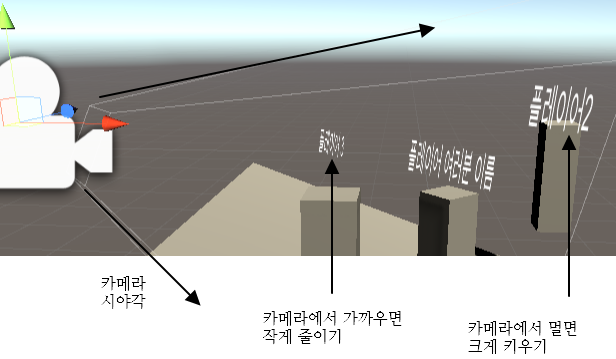
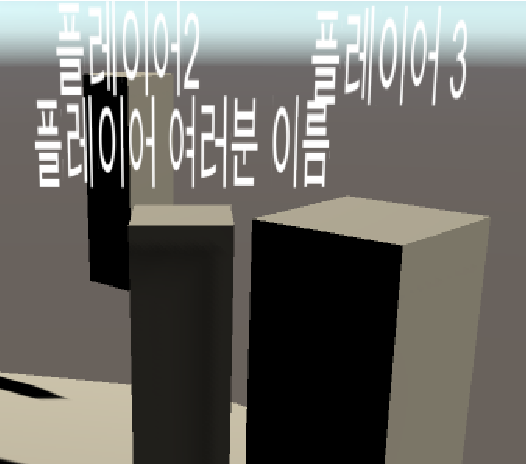
여러 플레이어가 있을 때 각 이름의 크기가 서로 중구난방이라 이상하게 보였었지요?
이를 위해서 카메라와 플레이어간의 거리를 계산하여 그 크기를 조정해야 합니다.
이번 시간에 그 부분을 다뤄보도록 하겠습니다.
이번에는 먼저 소스를 공개 후 시작하도록 하겠습니다 :)
아래 소스를 LookCam 스크립트를 열어 비주얼 스튜디오에서 붙여 넣어 주세요,
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LookCam : MonoBehaviour
{
public GameObject Cam;
Vector3 startScale;
public float distance = 3;
void Start()
{
startScale = transform.localScale;
}
void Update()
{
float dist = Vector3.Distance(Cam.transform.position, transform.position);
Vector3 newScale = startScale * dist / distance;
transform.localScale = newScale;
transform.rotation = Cam.transform.rotation;
}
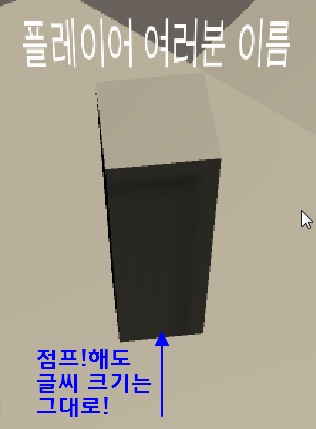
}저장 후 유니티로 돌아와 플레이 해보시면, 플레이어를 마음대로 왔다갔다 해도 플레이어 이름의 글씨 크기가 일정하게 보이는 것을 보실 수 있습니다.
다른 플레이어는 그냥 글자 크기 비교를 위해 넣어둔 것이고 여러분의 연습 프로젝트에는 없을 것이니 착오 없으시기 바랍니다 :)

자, 그러면 스크립트를 하나씩 뜯어보도록 할까요?
먼저, startScale 이라는 벡터변수가 선언되었는데요.
Vector3 startScale;이 변수는 씬에 설정된 글자의 원본 크기를 보관하기 위한 것입니다.
그래야 거리에 따라 글자 크기를 조절할 때 어떤 기준점이 있어야 하기 때문이지요 :)

위 상황은 실제로는 이렇게 보입니다.

우선 초기 글자의 크기값을 Start() 이벤트에서 대입해 줍니다.
void Start()
{
startScale = transform.localScale;
}그리고, Update() 이벤트에서 매 순간(프레임)마다 다음 순서를 진행해주는데요.
먼저 카메라와 이름표 사이의 거리를 구합니다.
수학의 피라고라스의 법칙을 이용하여 3차원 상의 거리를 구하는 방법도 있지만,
그보다는 Vector3.Distance 라는 함수를 이용하면 거리를 간단히 구할 수 있습니다.
float dist = Vector3.Distance(Cam.transform.position, transform.position);
그리고 이제 거리에 따라 크기 조절을 합니다.
먼저 아래와 같은 변수가 앞에 선언되었는데요.
이는 카메라 시점 스크립트에 사용된 것과 동일한 변수입니다.
public float distance = 3;유니티의 좌표 단위 1을 1미터라고 칠 때, 3미터 거리에서 글자의 크기가 원본 크기로 보이게 하기 위함인데요.
Update 에서 이를 사용하는 부분을 살펴볼까요?
원본크기 scaleStart 에서 거리 / 3을 곱해 줍니다.
Vector3 newScale = startScale * dist / distance;그리고 조정된 크기를 글자에 크기에 그대로 적용해 주는데요
transform.localScale = newScale;이 코드는 3미터 거리인 경우 글자 크기를 원래대로,
2미터 거리인 경우 글자 크기를 3분의 2로 줄이면 되고 ( 가로, 세로 모두 )
1미터 거리인 경우 글자 크기를 3분의 1로 줄이면 동일한 크기로 보여집니다

그래서 카메라가 가까이 있든 멀리있든 간에 플레이어의 이름이 동일하게 보이는 것이지요.

오늘은 여기까지입니다:)
다음 챕터로는 마우스 휠을 이용해서 카메라 거리를 늘렸다 줄였다 하는 부분을 한번 도전해 볼까 생각중입니다 :)
필요하신 분에게 도움이 되셨을지 모르겠군요.
오늘도 여기까지 읽어 주셔서 감사합니다 :)
애니메이션 천로역정에서 주인공은 성경책을 읽고 천국을 향한 여정길을 떠나기 시작하지요.
실제로 길을 떠나지는 않더라도 성경에서는 하늘 나라에 이르는 길을 가이드해 줍니다.
오직 우리의 시민권은 하늘에 있는지라
거기로서 구원하는 자
곧 주 예수 그리스도를 기다리노니
- 빌립보서 3:20 -
다음챕터 : 유니티 3D 마우스 휠로 줌 인/아웃
유니티3D 마우스 휠로 Zoom In/Out
지난 닉네임 같은 크기 글씨에 이어 이번에는 마우스 휠을 돌려 카메라 줌 인/아웃(Zoom In/Out)을 제어하는 부분을 다뤄보도록 하겠습니다. itadventure.tistory.com/402 유니티3D 플레이어 같은크기 이름
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티 3D - 아셋 스토어 캐릭터 사용하기 (0) | 2021.04.24 |
|---|---|
| 유니티3D 마우스 휠로 Zoom In/Out (0) | 2021.04.14 |
| 유니티3D 플레이어 이름표시 (1) | 2021.04.10 |
| 유니티3D 플레이어 조작 #6. 1/3인칭 시점 전환 (0) | 2021.04.09 |
| 유니티3D 플레이어 조작 #5. 3인칭 플레이어 조작 (6) | 2021.04.08 |



