지난 챕터에서는 마우스 가운데 버튼 클릭으로 1인칭과 3인칭 모드를 번갈아 표시하는 부분을 다루어 보았었지요.
동시에 약간의 시간 지연을 두어 카메라의 부드러운 움직임도 다루어 보았습니다.
유니티3D 플레이어 조작 #6. 1/3인칭 시점 전환
지난 시간에는 3인칭 시점 상태에서 플레이어 조작에 대해 알아보았습니다. itadventure.tistory.com/399 유니티3D 플레이어 조작 #5. 3인칭 플레이어 조작 지난 챕터에서는 3인칭 시점으로 플레이어를 바
itadventure.tistory.com
이번 시간에는 플레이어의 머리 위에 플레이어 이름을 다는 부분을 시도해볼텐데요.
해외 소스를 찾아보니 별의 별 방법이 다 있지만
크레이가 어느정도 소화해보고 나니, 가장 쉬운 방법이 있어 소개해 드리도록 하겠습니다 :)

유니티에는 TextMesh 라는 컴포넌트가 있습니다.
이게 뭐냐면 3D 공간에서 글씨를 표현해주는 컴포넌트인데요.
일반 컴포넌트와 다른 독특한 점은 모든 벽을 뜷고 항상 제일 앞에 표시가 됩니다.
플레이어의 이름을 표시하기에 적격이지요.

이 컴포넌트를 사용하려면 좀 독특한 방법을 써야 합니다.
바로 Empty Object 라는 걸 사용해야 하지요.
이제 플레이어의 위에 TextMesh 컴포넌트를 심어보도록 하겠습니다.
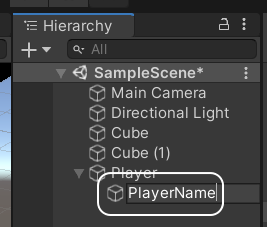
Hierarchy 창에서 Player 오브젝트를 선택 - 마우스 우클릭 - Create Empty 메뉴를 선택합니다.

Player 오브젝트 하위에 GameObject 가 생겨났을텐데요.
더블클릭해서 PlayerName 으로 바꾸어 주도록 합시다.

이 오브젝트는 Scene 에 생겨나긴 했지만 형체가 없는 오브젝트입니다.
플레이어와 위치가 동일하나 전혀 그 모습은 보이지 않습니다.,

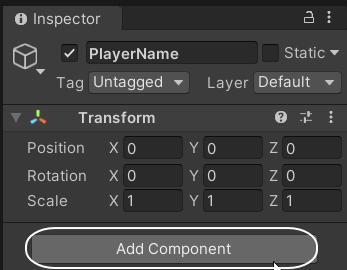
PlayerName 오브젝트가 선택된 상태에서 Inspector 창에 있는 Add Component 선택

Mesh 카테고리 안에 있는 Text Mesh 컴포넌트를 선택합니다.

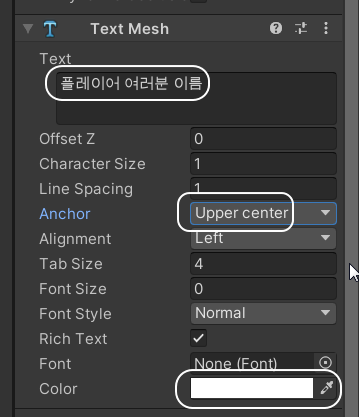
하단에 Text Mesh 컴포넌트가 추가되었을텐데요.
Text 항목에 플레이어 이름 을 적어 주시고,
Anchor 항목은 Upper center 로 바꿔주세요. 그래야 가운데 정렬이 됩니다.
마지막 색상은 뭐 맘에 드시는 색상을 사용하시면 됩니다.

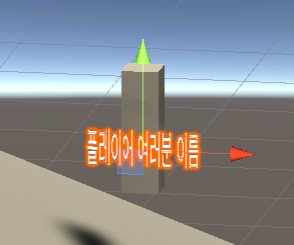
이제 Scene창을 보시면
앗, 플레이어의 이름이 표시된 것을 보실 수 있는데요.

글씨가 너무 크고, 이상하게 너무 흐립니다.
우선 흐린 것은 이 글자의 폰트 사이즈가 0으로 설정되어 있기 때문인데요.
폰트 사이즈를 키워주고 오브젝트의 스케일을 줄여주어야 합니다.
금방 Text Mesh 컴포넌트에 다시 가셔서 폰트사이즈를 64로 변경하고,

스크롤을 위로 올려 Transform 컴포넌트의
Scale(크기) 값을 각각 x : 0.05, y : 0.05. z : 1 로 조정합니다.

그러면 아래와 같은 적당한 크기가 되는데요.
Scale 값을 이용하여 마음에 드는 크기로 더 조정하셔도 됩니다.

그리고 녹색화살표를 당겨 플레이어의 머리 위로 이동해 주시면 되는데요.

다 된것 같지만 아직 해야 할 일들이 몇몇 더 있습니다.
우선 유니티에서 플레이를 시작해볼까요?

※ 한글을 타이핑하기 위해 한글 입력 모드를 켠 경우 WASD 키에 의한 이동이 되지 않을 것입니다.
한글을 해제하시거나 화살표 키로 플레이어를 이동하시면 무난합니다.
와우, 플레이어 위에 글자가 딱 붙어서 이동합니다.
그런데 뭔가 어색한 부분이 있습니다.

그것은 바로 플레이어와 평행으로 Text Mesh 가 배치되어 있기 때문에,
비스듬한 각도로 보면 비스듬히 보입니다.
일반적으로 가상세계나 온라인 게임과는 다른 이질감(?)이 있습니다.

그리고 혹시 플레이어2라도 있다고 가정해봅시다.
플레이어2의 뒤로 가서 이름을 바라보면 글씨가 반대인 것도 그렇고 크기도 다릅니다.

Text Mesh 자체로는 이 문제를 해결할 수가 없는데요.
이 때 필요한 게 바로 C# 스크립트입니다.
이제 새로운 스크립트를 만들어볼텐데요.
스크립트는 되도록이면 Scripts 폴더에 몰아서!
Assets - Scripts 폴더를 선택, 마우스 우클릭 - Create - C# Script 를 선택합니다.

스크립트의 이름은 LookCam 으로 적어 주도록 합시다.

스크립트를 더블클릭, 비주얼 스튜디오로 진입하신 다음에,
스크립트 내용을 아래와 같이 변경해 주세요.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LookCam : MonoBehaviour
{
public GameObject Cam;
void Update()
{
transform.rotation = Cam.transform.rotation;
}
}
다시 유니티 화면으로 이동하신 다음에, PlayerName 오브젝트가 선택되었는지 확인하고
금방 만든 스크립트를 드래그해서 Add Component 위치에 놓아주고,

Cam 항목을 Main Camera 로 선택해줍니다.

그리고 이제 플레이해보도록 할까요?
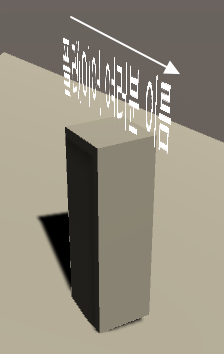
이제 비스듬히 보거나,

하늘 방향에서 내려다 볼지라도, 비스듬히 보이는 것이 아니라 바로 보이는 것을 볼 수 있습니다.
약간 사다리꼴 모양으로 보이긴 한데, 그 부분까지는 아직 해결책은 못 찾았습니다.
넘어가는 것으로 합시다 :)

아직 문제는 있습니다.
플레이어를 앞으로 이동하면, 순간 글씨가 작아지는게 눈에 보이고,
플레이어를 뒤로 이동하면 카메라에 플레이어가 가까워지는 것 때문에 글자가 커지는걸 보실 수 있습니다.

또 다른 플레이어가 있다고 가정한다면,
플레이어마다 이름의 크기가 서로 상이한 문제가 있습니다.

다음 챕터에서는 이 부분을 다뤄 보도록 하겠습니다.
필요하신 분에게 도움이 되셨는지 모르겠습니다 :)
오늘도 여기까지 읽어 주셔서 감사합니다.
다음 챕터. 플레이어 같은 크기 이름 표시
유니티3D 플레이어 같은크기 이름표시
지난 챕터에서는 유니티3D 에서 플레이어의 이름을 표시하는 부분을 다루어 보았는데요, itadventure.tistory.com/401 유니티3D 플레이어 이름표시 지난 챕터에서는 마우스 가운데 버튼 클릭으로 1인칭
itadventure.tistory.com
'유니티3D' 카테고리의 다른 글
| 유니티3D 마우스 휠로 Zoom In/Out (0) | 2021.04.14 |
|---|---|
| 유니티3D 플레이어 같은크기 이름표시 (0) | 2021.04.11 |
| 유니티3D 플레이어 조작 #6. 1/3인칭 시점 전환 (0) | 2021.04.09 |
| 유니티3D 플레이어 조작 #5. 3인칭 플레이어 조작 (6) | 2021.04.08 |
| 유니티3D 플레이어 조작 #4. 3인칭 플레이어 뷰! (0) | 2021.04.01 |



