지난 게시글 장면 처리편에 이어서 오늘은 웹 개발 기본형에 대해 다뤄보겠습니다.
https://itadventure.tistory.com/684
바빌론JS - 장면에서 모델 불러오기
지난 시간에는 장면을 생성하고 이를 뷰어에서 불러오는 방법을 살펴보았습니다.https://itadventure.tistory.com/683 바빌론JS - 장면 만들고 뷰어로 불러오기지난 게시글에 바빌론JS를 이용하여 재미난
itadventure.tistory.com
플레이 그라운드는 편리하긴 하지만, 가끔 접속이 안되기도 하고
무엇보다 서버와의 실시간 인터렉션에는 한계가 있습니다.
아마도 대부분의 웹 개발자분은 플레이 그라운드가 아닌 백앤드 서버와 통신이 가능한 자신만의 웹환경에서
바로바로 소스를 수정해가며 개발을 원하실 수 있는데요.

오늘은 해당 방법을 공유합니다.
오늘 내용은 웹개발에 일부 지식이 요구됩니다.
JSON 데이터 읽는 코드
아래와 같은 JSON 데이터가 있다고 칩시다.
이 데이터는 계속해서 바뀔수 있다고 가정만 하고 실제로는 고정 데이터를 사용할 겁니다.
작성할 웹페이지와 같은 폴더에 data.json 파일로 저장해 주세요.
[
"oooo oooo",
"ooo ooo",
"oo oo",
"o o",
"oo oo",
"ooo ooo",
"oooo oooo"
]이 데이터를 읽어와 영문자 'o'부분만 추려서 아래와 같이 3차원 공간에 표시하려면,
JSON 데이터를 읽어와 표시하는 코드가 필요한데요.

기본 자바스크립트로 json 데이터를 읽어서 처리하는 부분은 아래와 같습니다.
fetch("./data.json")
.then((res) => {
if (!res.ok) {
throw new Error
(`HTTP error! Status: ${res.status}`);
}
return res.json();
})
.then((data) => {
for(let i=0;i<data.length;++i)
console.log(data[i]);
});이 코드의 실행결과는 콘솔 창에 표시되며, 아래와 같습니다.

위 코드를 약간 응용하면 3차원 공간에 상자를 패턴대로 나열할 수 있습니다.
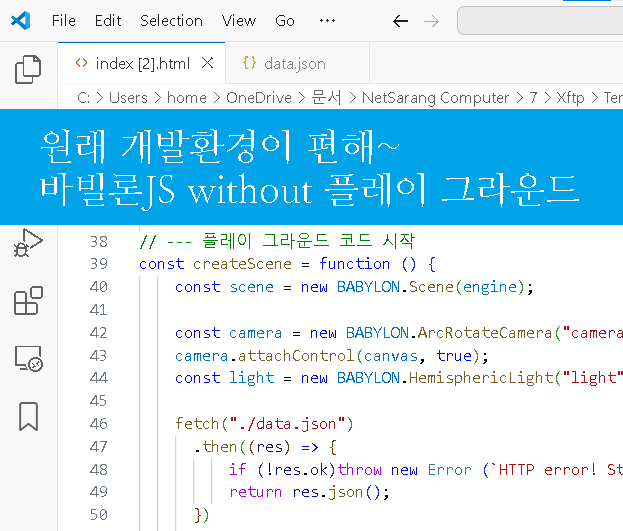
바빌론JS HTML 기본형
사실 플레이 그라운드에서 다운받은 코드는 코드량이 너무 많습니다.
그것보다는 바빌론JS 기본 HTML 형태에서 시작하는 것이 좋은데요.
그 형태는 아래와 같습니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Babylon Template</title>
<style>
html,
body {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
}
</style>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://cdn.babylonjs.com/loaders/babylonjs.loaders.min.js"></script>
<script src="https://code.jquery.com/pep/0.4.3/pep.js"></script>
</head>
<body>
<canvas id="renderCanvas" touch-action="none"></canvas>
<!-- touch-action="none" for best results from PEP -->
<script>
const canvas = document.getElementById("renderCanvas"); // Get the canvas element
const engine = new BABYLON.Engine(canvas, true); // Generate the BABYLON 3D engine
// --- 플레이 그라운드 코드 시작
// --- 플레이 그라운드 코드 끝
const scene = createScene(); //Call the createScene function
// Register a render loop to repeatedly render the scene
engine.runRenderLoop(function () {
scene.render();
});
// Watch for browser/canvas resize events
window.addEventListener("resize", function () {
engine.resize();
});
</script>
</body>
</html>그리고 플레이 그라운드에서 작성하였던 것처럼 해당 코드를
'플레이 그라운드 코드 시작'과 '플레이 그라운드 코드 끝' 사이에 작성해주면 되는 것이지요.
플레이 그라운드 코드 기본형 넣기
내친 김에 플레이 그라운드 코드 기본형까지 넣어보겠습니다.
아래 코드를 '플레이 그라운드 코드 시작'과 '플레이 그라운드 코드 끝' 사이에 넣어주면 되는데요.
const createScene = function () {
const scene = new BABYLON.Scene(engine);
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI / 2, Math.PI / 2.5, 15, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
// 코드 작성 영역
return scene;
};아직 아무런 물체(Object)가 없기 때문에 이 페이지를 저장해 새로 고침하면 빈 공간이 나옵니다.

json 데이터를 읽어 o 상자 채우기
이제 준비된 data.json 파일을 읽어와 패턴대로 박스를 만들겠습니다.
앞의 코드 작성 영역에 아래코드를 넣어 주세요.
fetch("./data.json")
.then((res) => {
if (!res.ok)throw new Error (`HTTP error! Status: ${res.status}`);
return res.json();
})
.then((data) => {
for(let i=0;i<data.length;++i)
for(let j=0;j<data[i].length;++j)
if(data[i][j]=='o')
{
let box = BABYLON.MeshBuilder.CreateBox("box", { size: 0.9 });
box.position.x = j;
box.position.y = i;
}
});그리고 웹페이지를 실행하면, 아래와 같이 보일텐데요.
패턴대로 박스가 배치된 것을 볼 수 있습니다.

시작 위치를 약간 조정해 볼까요?
가로가 9칸, 세로가 7칸이니까 왼쪽으로 4.5, 아래로 3.5만큼 이동하면 되겠네요.
상자 위치를 지정하는 코드를 이렇게 바꾸면,
box.position.x = j - 4.5;
box.position.y = i - 3.5;보기좋게 가운데로 정렬됩니다.

삼바걸 불러오기
이제 제일 처음에 보았던 삼바춤을 추는 HVGirl을 가운데 띄워 봅시다.
HVGirl 은 babylonjs 사이트 아셋에 있는데요.
바빌론 아셋을 사용하려면 스크립트를 하나 추가해야 합니다.
HTML 코드에서 아래와 같이 스크립트가 몰려 있는 부분 아래에
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://cdn.babylonjs.com/loaders/babylonjs.loaders.min.js"></script>
<script src="https://code.jquery.com/pep/0.4.3/pep.js"></script>아래 코드를 추가하면 됩니다. 그려면 바빌론 아셋을 사용할 수 있는 것이지요.
<script src="https://assets.babylonjs.com/generated/Assets.js"></script>그리고 방금 fetch가 끝나는 코드 아랫 부분에 아래 스크립트를 추가하면,
BABYLON.SceneLoader.ImportMesh(
"",
Assets.meshes.HVGirl.rootUrl,
Assets.meshes.HVGirl.filename,
scene,
function(newMeshes){
newMeshes[0].scaling = new BABYLON.Vector3(0.1, 0.1, 0.1);
const sambaAnim = scene.getAnimationGroupByName("Samba");
sambaAnim.start(true, 1.0, sambaAnim.from, sambaAnim.to, false);
}
);패턴 상자가 몰려 있는 가운데서 춤추는 삼바걸(?)을 보실겁니다.

삼바걸의 위치를 가운데로 조정하는건 뭐.. 숙제로 남겨드리겠습니다.실습이 어려우신 분은 아래 결과물 웹 사이트를 참조해 주세요.
http://dreamplan7.cafe24.com/babylon/ex4/
다만 추후 바빌론 플레이그라운드가 개편되면 삼바걸이 갑자기 표시되지 않을 수 있습니다.
번외편?!
춤은 아무래도 음악과 어울어져야 제맛이죠.
페이지 로딩 후 아무데나 클릭하면 배경음악이 재생되는 페이지도 추가로 마련했습니다. ( 픽사베이 무료 음악 )
원리가 궁금하면 스크립트 소스 보기로 분석해 보세요 :)
http://dreamplan7.cafe24.com/babylon/ex4/index2.html
마무~리
이와 같이 플레이 그라운드 환경이 아닌 웹 환경에서도 바빌론JS를 이용한 개발이 가능합니다.
필요하신 분에게 도움이 되셨을지 모르겠네요 :)
오늘도 방문해 주신 모든 분들께 감사드립니다~
다음 게시글 : https://itadventure.tistory.com/686
바빌론JS 를 vscode 에서 쉽게 - 코드스니펫 목록
비주얼 스튜디오에서 바빌론JS의 플레이 그라운드처럼 코드 자동 완성 기능이 있으면 좋을텐데..생각해 보셨나요? 있더라구요 :)바빌론JS 코드 익스텐션 설치비주얼 스튜디오의 extension 확장 프
itadventure.tistory.com
'자바스크립트와 캔버스' 카테고리의 다른 글
| 바빌론JS - 마을 저장 & 열기 (2) | 2024.07.15 |
|---|---|
| 바빌론JS 를 vscode 에서 쉽게 - 코드스니펫 목록 (0) | 2024.07.12 |
| 바빌론JS - 장면 만들고 뷰어로 불러오기 (0) | 2024.07.09 |
| 블로그에 스케치팹 3D 장면 넣기 (3) | 2024.07.08 |
| 바빌론js - 3차원 웹! (0) | 2024.07.07 |




