평소 취미 활동대로 이것 저것 다양한 코드의 바다를 순항하던 중 아주 흥미로운 걸 발견했습니다.
바로 babylon JS(바빌론JS) 라는건데요.

얼마전 다루었던 Three.js와 비슷한 라이브러리로서 웹(Web)에서 3차원 그래픽을 다루는 자바스크립트입니다. 도입부를 시도해보니 어라? 잠깐 투자한 시간 대비 멋진 결과물을 보여줄 수 있어 나름 만족스럽네요.

오늘은 해당 부분을 공유드리고자 합니다.
본 내용은 공식 문서의 튜토리얼 내용을 소화하여 크레이 나름대로 재작성하였습니다.
https://doc.babylonjs.com/journey/theFirstStep
플레이 그라운드! 놀이터로 가볼까?
바빌론JS는 실시간으로 코드를 작성, 결과를 볼 수 있는 3차원 플레이 그라운드(PlayGround)를 제공합니다.
일종의 샌드박스(Sandbox)인 셈인데요. 아래 URL에 접속하시면 바빌론 놀이터를 만나보실 수 있습니다.
https://playground.babylonjs.com/

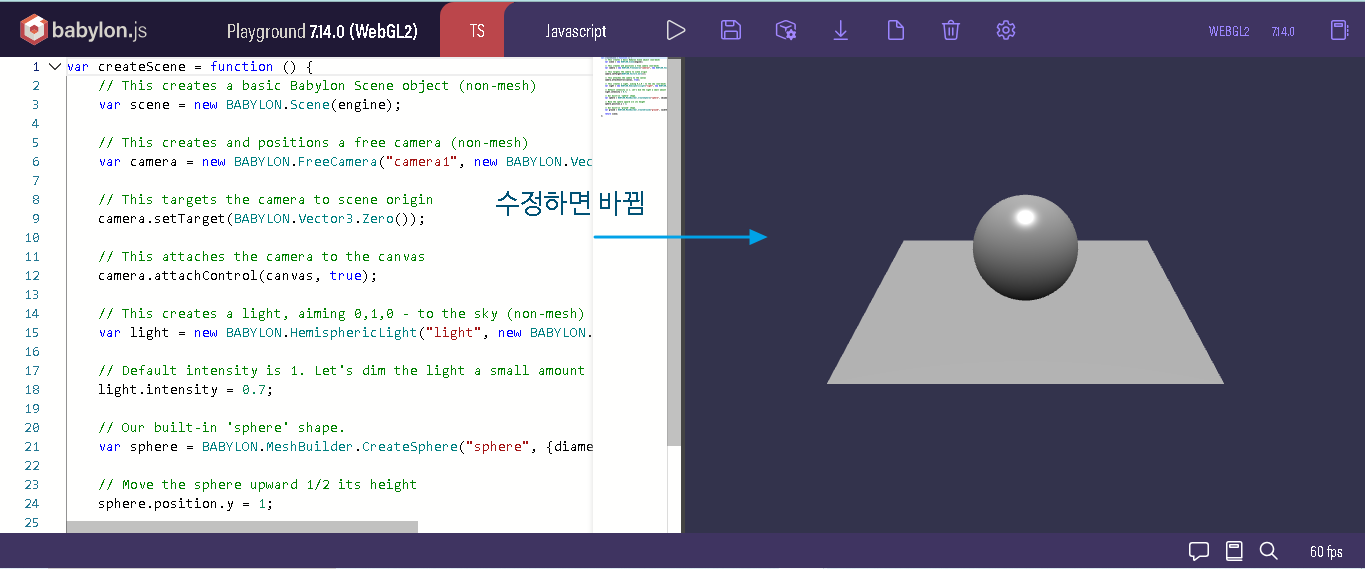
와우! 게임에서나 볼법한 3차원 공간이 화면 우측에 펼쳐져 있군요.
마우스로 화면을 클릭 드래그해보세요. 3차원 공간을 자유자재로 보실 수 있습니다
자바스크립트로 이런걸 쉽게 만들수 있다니 흥미롭지 않으신가요 ? :)
왼쪽 화면에 자바스크립트 코드를 작성하면 오른쪽 화면이 바뀌는 것이지요.
여기서 작성한 코드를 내 사이트에 적용하는 게 복잡하지 않을까? 걱정되시나요?
걱정마세요. 완성한 코드를 다운받는 기능도 있으니까요. 글 후반부에 다뤄보겠습니다.

공을 없애보자!
우선 뭐 하나라도 실제 해보고 결과를 바로 볼 수 있어야 흥미진진하지 않겠습니까? :)
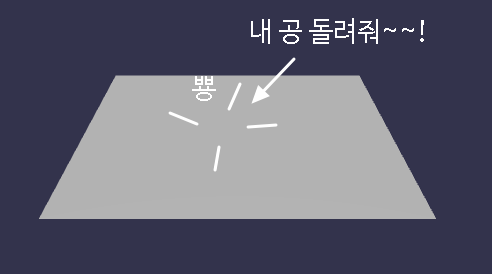
공을 먼저 없애 봅시다.
기본 제공된 30여줄의 자바스크립트 코드 중에서 20 ~ 24 라인의 아래 코드를 삭제해 주세요.
// Our built-in 'sphere' shape.
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", { diameter: 2, segments: 32 }, scene);
// Move the sphere upward 1/2 its height
sphere.position.y = 1;그 다음 Alt + Enter 키를 눌러 적용해 보세요, 그러면 우측 화면에 공이 '뿅'하니 사라져 있울 겁니다.

Alt + Enter 단축키 대신 Run ( ▷ ) 버튼을 누르셔도 됩니다. 편한 걸로 이용하세요.

색깔 있는 변화를 추구해보자! 바닥 색상 바꾸기
무엇보다 알록 달록한게 있으면 더 만족스러운 법!
바닥판의 색상을 바꿔보죠.
바닥을 생성하는 자바스크립트 코드는 아래와 같은데요.
var ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 6, height: 6 }, scene);그 아랫 부분에 아래 코드를 추가, 적용(Alt + Enter 또는 ▷)해 주세요
const groundMaterial = new BABYLON.StandardMaterial(
"Ground Material", scene);
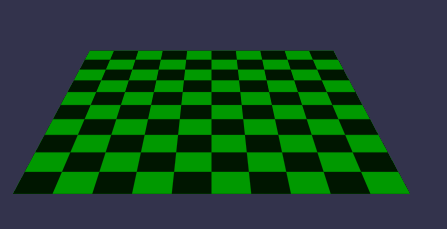
groundMaterial.diffuseColor = BABYLON.Color3.Green();
ground.material = groundMaterial;바닥 색상이 아래와 같이 녹색으로 바뀌었으면 성공!

체크무늬로 바꿔볼까?
이제 바닥을 체스판처럼 체크 무늬로 바꾸어 봅시다.
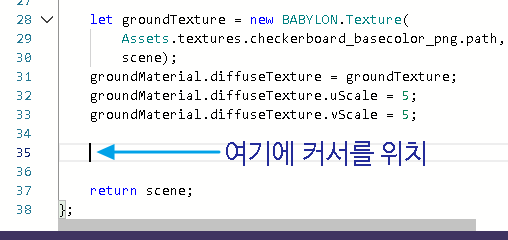
금방 추가한 코드 바로 밑에 아래 코드 추가 후 적용( Alt + Enter 또는 ▷ )해 주세요.
let groundTexture = new BABYLON.Texture(
Assets.textures.checkerboard_basecolor_png.path,
scene);
groundMaterial.diffuseTexture = groundTexture;
groundMaterial.diffuseTexture.uScale = 5;
groundMaterial.diffuseTexture.vScale = 5;아래와 같이 예쁜 체크 무늬 바닥이 완성되었네요!

코드 자동 작성으로 사람 메시(Mesh) 가져오기
바빌론 JS에는 초보자를 위해 기본 제공하는 메시 모델이 있는데요.
여기서는 준비된 사람 메시를 불러와 보도록 하겠습니다.
이번에는 코드 완성 기능을 활용해 보도록 할께요.
금방 추가한 코드 바로 아랫쪽에 커서를 위치한 다음에

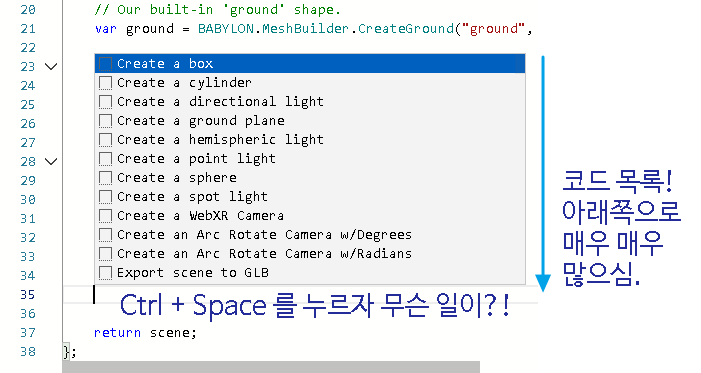
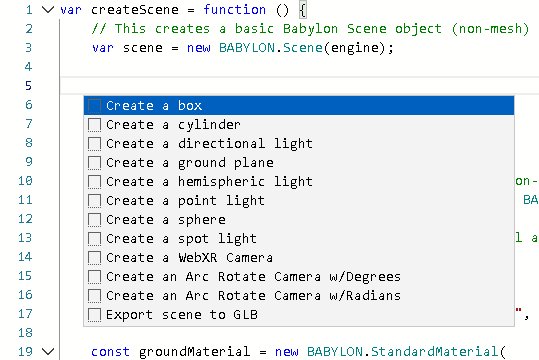
Ctrl + Space 키를 눌러보세요. 그러면 코드 선택 목록이 나열됩니다.

코드를 일일히 기억하지 않아도 이 중에서 필요한 것을 선택하는 것만으로
코드를 자동 작성할 수 있는 것이 특장점이지요.
화살표 키로 전체를 찾아보는 것도 좋지만, 우리는 Mesh 에 관련한 기능이 필요하므로
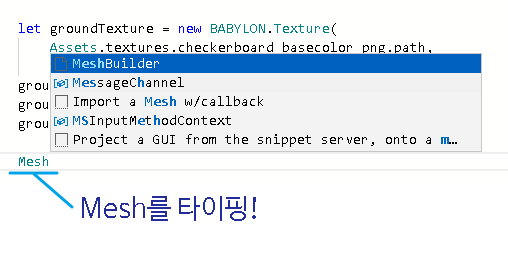
이 상태(Ctrl + Space 입력으로 선택 목록이 나열된 상태)에서 "Mesh"를 입력해 보세요.
그러면 Mesh 연관 기능으로 선택 범위가 좁혀집니다.

이중 Import a Mesh w/callback 항목을 선택하면 코드가 자동으로 작성됩니다.
BABYLON.SceneLoader.ImportMesh("meshName", "url to the mesh parent directory", "Mesh filename.fileextension", scene, function(newMeshes){
});크레이는 코드가 가로로 길어지는 걸 싫어해서 아래와 같이 먼저 수정하였습니다.
이게 가독성이 더 좋더라구요.
BABYLON.SceneLoader.ImportMesh(
"meshName",
"url to the mesh parent directory",
"Mesh filename.fileextension",
scene,
function(newMeshes){
}
);먼저 3개의 문자열을 아래와 같이 변경해 주세요.
"meshname" => ""
"url to the mesh parent directory" => Assets.meshes.HVGirl.rootUrl
"Mesh filename.fileextension" => Assets.meshes.HVGirl.filename
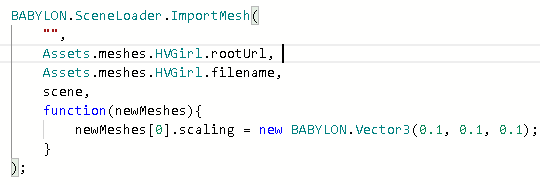
즉, 아래와 같이 코드를 변경 후 적용( Alt + Enter 또는 ▷ )해보세요.
BABYLON.SceneLoader.ImportMesh(
"",
Assets.meshes.HVGirl.rootUrl,
Assets.meshes.HVGirl.filename,
scene,
function(newMeshes){
}
);잠시만 기다려 보세요. 그러면 헉, 거인이 나타날 겁니다.

바닥에 비해 사람이 너무 거대하기 때문인데요. 적당한 크기로 줄여봅시다.
function(newMeshes){ ... } 코드 블럭 안에 아래 코드를 넣어 주세요.
newMeshes[0].scaling = new BABYLON.Vector3(0.1, 0.1, 0.1);아래같이 말이죠.

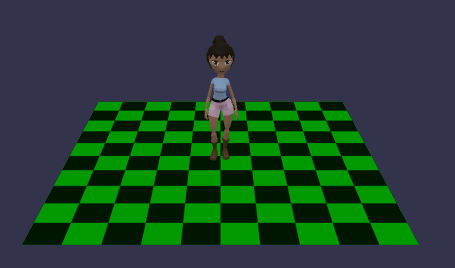
그리고 적용( Alt + Enter 또는 ▷ ) 하면 아래와 같이 사람 메시가 작게 줄어든 것을 보실 수 있습니다. 성공!

삼바 춤을 춰볼까?
제공된 사람 모델은 몇가지 애니메이션 속성이 있습니다.
그중 "삼바"라는 이름의 애니메이션도 있는데 한번 구경해볼까요? :)
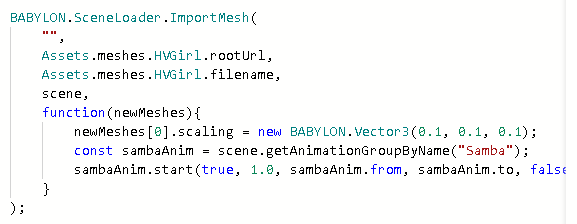
방금 크기를 조절한 부분 아래 스크립트를 추가해 주세요.
const sambaAnim = scene.getAnimationGroupByName("Samba");
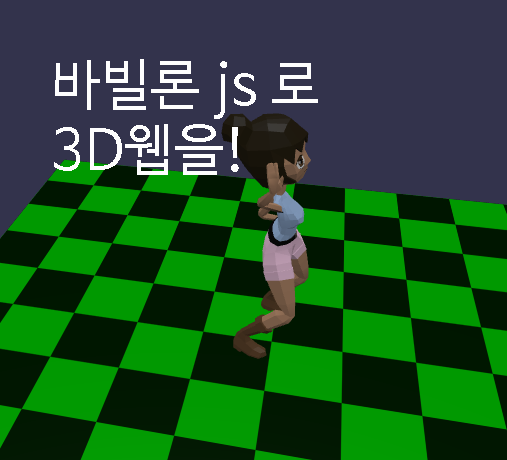
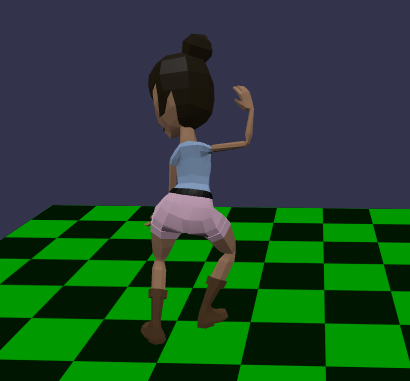
sambaAnim.start(true, 1.0, sambaAnim.from, sambaAnim.to, false);결과 화면은 아래와 같습니다.

그리고 적용( Alt + Enter 또는 ▷ )하면 춤추는 캐릭터를 보실수 있습니다.
카메라 무빙 바꾸기
마우스를 클릭해 드래그하면 화면을 둘러볼 수 있다는 면은 좀 흥미롭지만 조금 불편합니다.
보는 쪽이 주체인 1인칭 시점이라 조종하기 힘들기 때문인데요.
캐릭터 있는쪽 좌표를 주체로 화면을 돌려보는 3인칭 시점으로 변경해 보겠습니다.
먼저 5~9행의 아래 코드를 삭제합니다.
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());그리고 다시코드 자동 완성을 써보겠습니다.
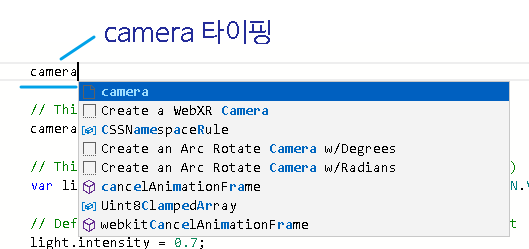
Ctrl + Space 키를 입력, 코드 목록창을 띄운 후에,

camera 를 타이핑하면 관련 기능만 목록에 나열됩니다.
이 중 Create an Arc Rotate Camera w/Degrees 를 선택하세요.

그러면 아래 코드가 자동 작성됩니다.
var camera = new BABYLON.ArcRotateCamera("camera", BABYLON.Tools.ToRadians(90), BABYLON.Tools.ToRadians(65), 10, BABYLON.Vector3.Zero(), scene);그 아래쪽에 코드 한줄만 더 추가해 주세요.
아래 코드는 마우스 휠을 돌려 화면을 확대/축소할 때 너무 빠르지 않게 조절해 줍니다.
camera.wheelDeltaPercentage = 0.01;이제, 적용( Alt + Enter 또는 ▷ )한 다음 마우스로 다음 액션을 수행해 보세요.
캐릭터를 관찰하기 훨씬 편리한 방식으로 조작하실 수 있을 겁니다 :)
1) 마우스 클릭한 채로 드래그
2) 마우스 우클릭한 채로 드래그
3) 마우스 휠을 앞뒤로 회전

내 웹사이트에 적용하기
이제 이 코드를 내 웹사이트에 적용할 차례입니다.
물론 이 부분은 웹사이트를 갖고 계신 독자분에게 해당합니다. ( XAMPP 같은 로컬 웹도 무관 )
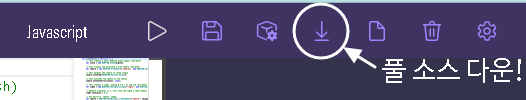
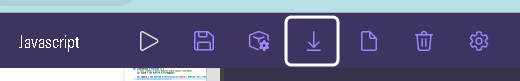
화면 상단에 다운로드 버튼이 있을텐데요.

파일이 다운로드됩니다. 보통 파일명은 sample.zip 입니다.

이 파일의 압축을 풀면 대충 아래와 같은 내용이 등장할텐데요.

이 폴더를 그대로 내 사이트에 올려주시면 됩니다.
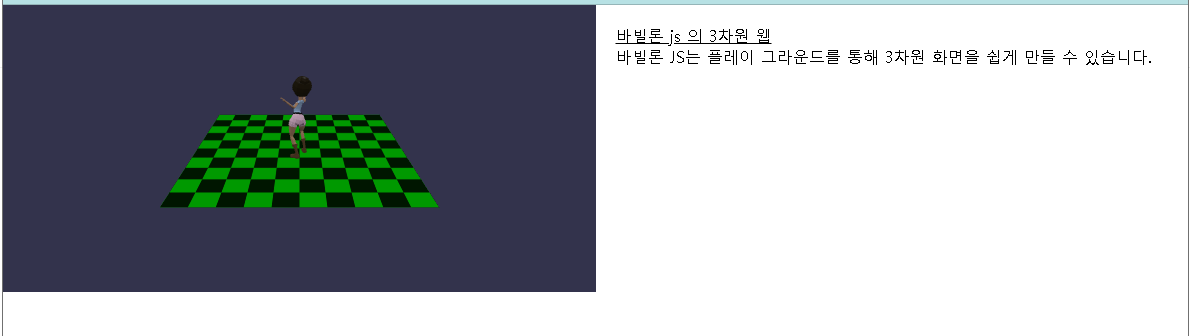
그러면 웹페이지에서 코드를 제외한 3D화면만 그 화면 그대로 보실 수 있습니다.
크레이의 웹사이트에도 올려보았으니 참조해 주세요.
http://dreamplan7.cafe24.com/babylon/ex1/
참고로 3차원 화면이 꼭 전체 화면을 가득 채울 필요는 없습니다.
소스를 약간 수정하면 일부 화면에만 적용 가능하니 아래 URL은 소스 보기로 참조해 주세요 :)
http://dreamplan7.cafe24.com/babylon/ex1/index2.html

오늘도 방문해주신 모든 분들 감사합니다.
특히 필요하신 분에게 도움이 되셨다면 공감, 댓글 환영합니다~~!
다음 게시글 : https://itadventure.tistory.com/683
바빌론JS - 장면 만들고 뷰어로 불러오기
지난 게시글에 바빌론JS를 이용하여 재미난걸 만들어보았었는데요.https://itadventure.tistory.com/680 바빌론js - 3차원 웹!평소 취미 활동대로 이것 저것 다양한 코드의 바다를 순항하던 중 아주 흥미로
itadventure.tistory.com
'자바스크립트와 캔버스' 카테고리의 다른 글
| 바빌론JS - 장면 만들고 뷰어로 불러오기 (0) | 2024.07.09 |
|---|---|
| 블로그에 스케치팹 3D 장면 넣기 (3) | 2024.07.08 |
| 돈 뽑는 기계 (17) | 2022.04.09 |
| 철창속 고양이 스크립트 공개! (16) | 2022.04.02 |
| 강아지는 어딜 보는 걸까요? ( 자바스크립트 캔바스 ) (8) | 2022.03.30 |



