비주얼 스튜디오에서 바빌론JS의 플레이 그라운드처럼 코드 자동 완성 기능이 있으면 좋을텐데..
생각해 보셨나요? 있더라구요 :)


바빌론JS 코드 익스텐션 설치
비주얼 스튜디오의 extension 확장 프로그램에서 babylon 을 검색하시면 babylon.js Snippet 이 나오는데요.
이걸 설치해 주시면 됩니다.

바빌론JS 기본소스 자동 완성
바빌론JS 의 익스텐션 기능은 확장자 .js 와 .ts 파일에서만 작동하기 때문에,
HTML 파일과 JS 파일, 각 1개씩 생성해 주어야 하는데요.
HTML 페이지를 생성하여 오픈한 다음,

Ctrl + Space 키를 누르면 코드 스니펫 목록이 나옵니다.
HTML scene 이 바빌론JS 기본 소스이므로 선택하면,

아래와 같이 HTML 소스가 완성됩니다.

/main.js 를 스크립트를 사용하고 있는데 같은 폻더에 위치하려면 ./main.js 로 변경해 주세요. ( 앞에 점(.) 붙임 )
<script src="./main.js"></script>
그리고 이어서 main.js 파일도 생성하여 오픈한 다음

scene 를 타이핑하면 등장하는 코드 스니펫 목록에서 JS scene 를 선택하면,

코드가 또 다시 생성되는데요. 이 소스가 바빌론JS 스크립트 기본형입니다.

이제 index.html 웹페이지를 실행하면 아래와 같이 기본 형태가 완성되었습니다.

바빌론JS 코드 자동 완성
바빌론JS의 명령어나 요소들의 세세한 스펠링이 기억나지 않을 수 있는데요.
매번 메뉴얼을 찾아보기도 그렇고 이 경우 코드 선택기를 사용하시면 좋습니다.
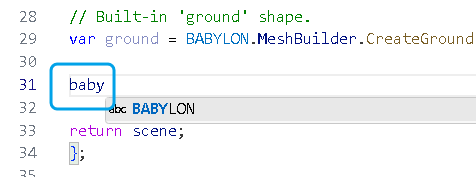
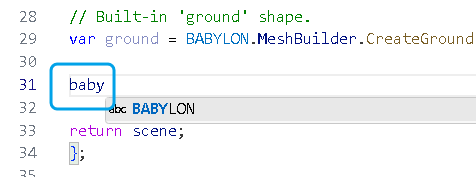
baby 만 타이핑하면 BABYLON 요소를 선택할 수 있는데요.

Enter 키 입력 후 점(.) 기호를 누르면 바빌론JS의 코드들이 등장합니다.
이 중에서 필요한 요소들을 선택하시면 됩니다. 다만 갯수가 많지 않아 좀 아쉽네요.

바빌론 코드 스니펫과 목록
그 밖에 바빌론 전용 코드 스니팻이 있습니다.
예를 들면 box 를 타이핑 후, box 요소를 선택하면,

자동으로 바빌론 JS 박스 생성 코드가 생겨나는 것이지요.

이러한 바빌론 코드 스니펫 자동 완성으로는 아래와 같은 것들이 있습니다.
그렇게 많진 않지만 자주 사용하는 코드는 외워두면 편리할 것 같습니다.
arc rotate degs
var camera = new BABYLON.ArcRotateCamera("camera", BABYLON.Tools.ToRadians(90), BABYLON.Tools.ToRadians(65), 10, BABYLON.Vector3.Zero(), scene);
arc rotate rads
var camera = new BABYLON.ArcRotateCamera("camera", 0, Math.PI/2, 10, BABYLON.Vector3.Zero(), scene);
sphere
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 1}, scene);
box
var box = BABYLON.MeshBuilder.CreateBox("box", {size: 1}, scene);
CPU particles
BABYLON.ParticleHelper.CreateFromSnippetAsync("your_snippet_url_no_#", scene, false).then(system => {
});
GPU particles
BABYLON.ParticleHelper.CreateFromSnippetAsync("your_snippet_url_no_#", scene, true).then(system => {
});
cylinder
var cylinder = BABYLON.MeshBuilder.CreateCylinder("cylinder", {height: 2, diameter: 1}, scene);
ground
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 6, height: 6}, scene);
point
var pointLight = new BABYLON.PointLight("pointLight", new BABYLON.Vector3(0,5,0), scene);
Directional
var dirLight = new BABYLON.DirectionalLight("dirLight", new BABYLON.Vector3(0.25,-1,-0.25), scene);
Spot
var spotLight = new BABYLON.SpotLight("spotLight", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), Math.PI / 3, 2, scene);
hemispheric
var hemiLight = new BABYLON.HemisphericLight("hemiLight", new BABYLON.Vector3(0, 1, 0), scene);
node material
BABYLON.NodeMaterial.ParseFromSnippetAsync("your_snippet_url_no_#", scene).then(nodeMaterial => {
mesh_to_apply_node_material_to.material = nodeMaterial;
});
GUI load
let advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("name", true, scene);
let loadedGUI = advancedTexture.parseFromSnippetAsync("your_snippet_url_no_#");
GUI project
let guiTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateForMesh("mesh to project onto", 1024, 1024);
await guiTexture.parseFromSnippetAsync("your_snippet_url_no_#");
inspect
scene.debugLayer.show({
embedMode:true
});
webxr
scene.createDefaultXRExperienceAsync({}).then((defaultXRExperience) => {
});
Mesh callback
BABYLON.SceneLoader.ImportMesh("meshName", "url to the mesh parent directory", "Mesh filename.fileextension", scene, function(newMeshes){
});
Shadow
var shadowGenerator = new BABYLON.ShadowGenerator(size, the_light_source);
shadowGenerator.getShadowMap().renderList.push(the_mesh_that_casts_a_shadow);
mesh_that_receives_the_shadow.receiveShadows = true;
glb
BABYLON.GLTF2Export.GLBAsync(scene, "fileName").then((glb) => {
glb.downloadFiles();
});
gltf
BABYLON.GLTF2Export.GLTFAsync(scene, "fileName").then((gltf) => {
gltf.downloadFiles();
});
마무~리
이상 vs code 에서 바빌론 기본 코드를 두 큐(?) 에 작성하는 방법과
바빌론JS 코드 자동 완성에 대해 알아보았습니다.
찾으시는 분께 도움이 되시길 바랍니다.
오늘도 방문해 주신 분들께 감사드립니다 :)
다음 게시글 : https://itadventure.tistory.com/687
바빌론JS - 땅위에 집 만들기 ( 자바스크립트로 )
오늘은 공식 튜토리얼의 집 짓기(영문)편을 크레이가 소화한 내용을 재구성한 집 만들기편을 진행하겠습니다.비주얼 스튜디오 코드로 진행할텐데요. 지난 게시글의 아래 코드를 참조해 주세요.
itadventure.tistory.com