이제는 유튜브 뿐만 아니라 3D 장면도 블로그에 넣을 수 있는 시대가 왔습니다.
스케치팹(Sketch Fab)이 바로 그러한데요.
아래 평온하게 잠들어 있는 친구 도그(Dog)를 마우스로 이리 저리 잡고 움직이거나 돌려보거나
마우스 휠을 확대해 보세요. 스마트폰이라면 두손가락으로 확대/축소/이동해보세요. 여지껏 본적이 없으셨다면 신세계이실 겁니다 :)
스케치팹의 이러한 장면은 마치 유튜브처럼 블로그 본문에 넣을 수 있는데요.
티스토리 기준으로 설명드리겠습니다.
거두절미하고 바로 시작해 보죠, 스케치팹으로 이동!
화면 위 검색창에 영어로 검색하시거나

딱히 단어가 떠오르지 않으면 Explore 메뉴에 마우스를 대면 선택할 수 있는 주제들이 보입니다.

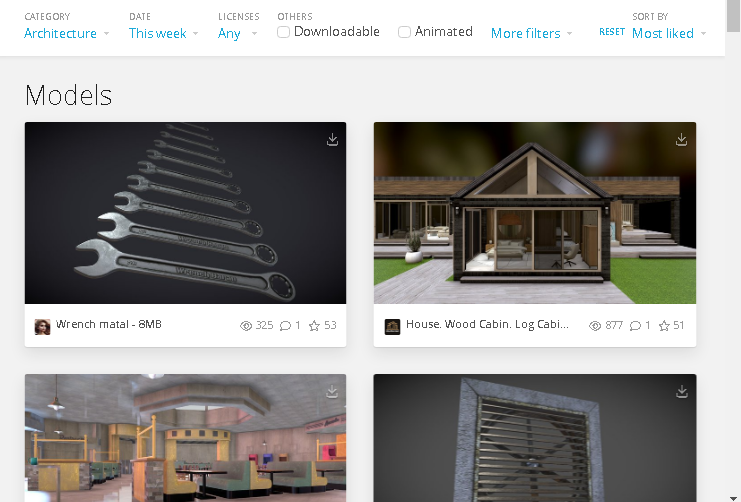
Architecture ( 건축물 ) 메뉴를 선택해볼까요?
그러면 다양한 3D 장면들이 등장합니다.

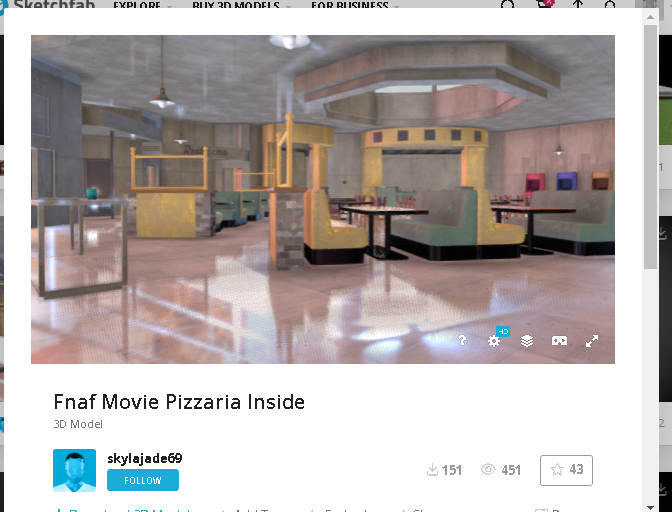
마음에 드는 장면을 선택하면, 팝업창이 노출되는데요.
마우스로 이리 저리 입체공간을 둘러볼 수 있습니다.

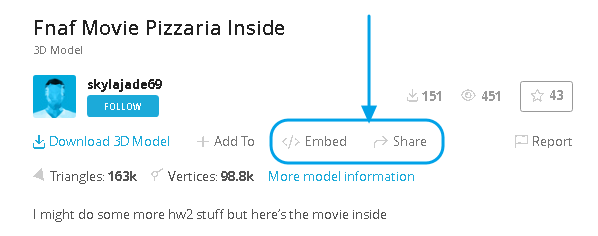
화면을 조금 스크롤하여 내리면 Embed, Share 버튼이 보일텐데요.

Share 버튼은 페이스북이나 트위터에 쉽게 공유할 수 있는 기능입니다.
우리는 블로그에 넣을거니 이 부분은 건너 뛰고요.
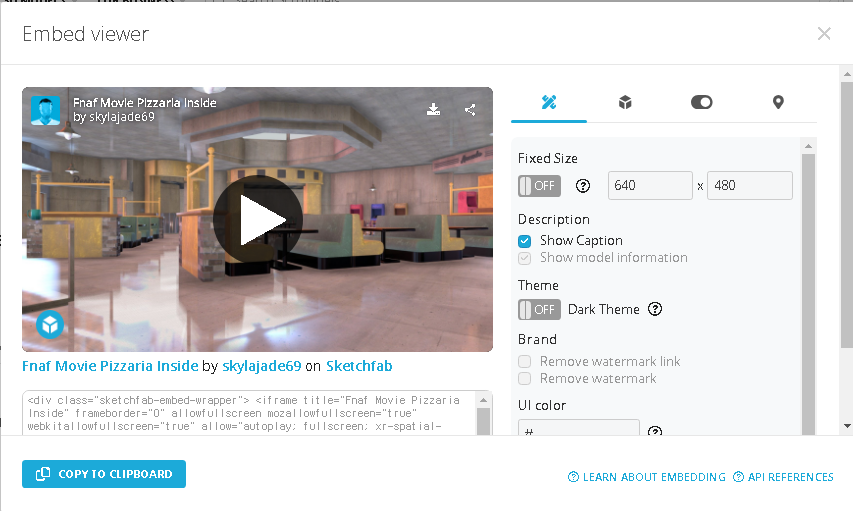
Embed 버튼을 선택하면 됩니다. 그러면 Embed viewer 창이 뜰텐데요.

화면 아래 copy to clipboard 버튼을 선택하면 태그가 복사됩니다.
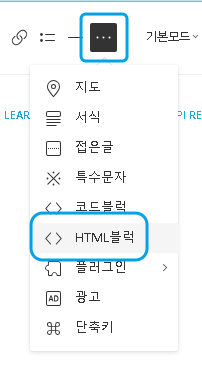
이제 티스토리 블로그에서 삼점 아이콘을 선택, HTML 블럭을 선택한 다음,

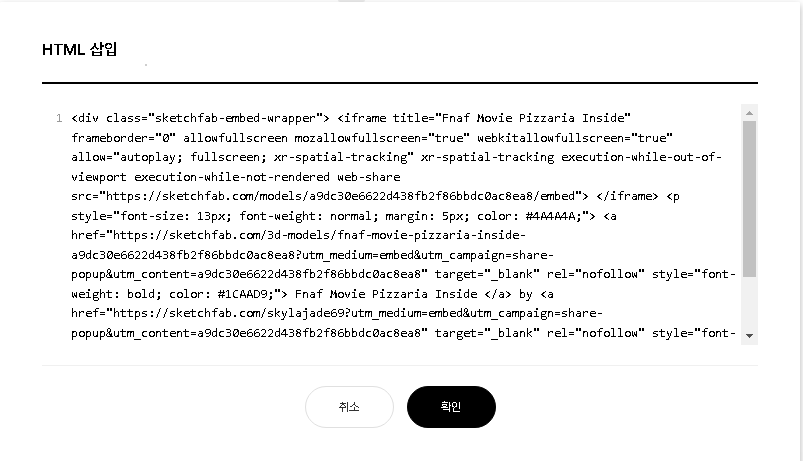
방금 전 코드를 붙여넣고 확인 버튼을 누르면 됩니다.
주의할 것은 저작권 표시 의무사항이 적용된 태그이기 때문에 내용 일부를 삭제하시면 안됩니다.

그리고 나서 글 작성을 완료하면 아래와 같은 멋진 결과가! 재생 버튼(▷)을 선택하면 3D 장면을 볼 수 있습니다.
쉽죠잉~?
엇 그런데 맨 앞의 장면은 플레이 버튼이 없었지 않았나요?
맞습니다. 방법이 있지요.
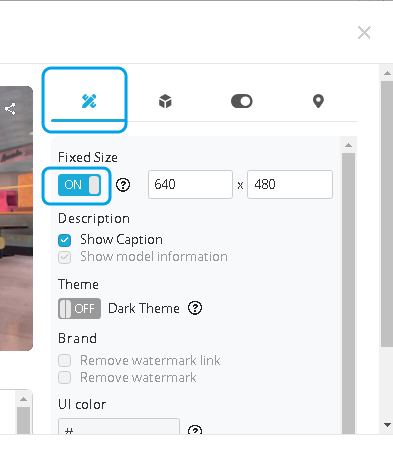
몇가지 팁을 더 드리자면 아까 Embed copy 버튼 누르기전 몇가지 설정을 잡아주면 되는데요.
우선 첫번째 탭에서 Fixed Size 를 활성화하면 3D 장면의 해상도를 정할 수 있습니다.

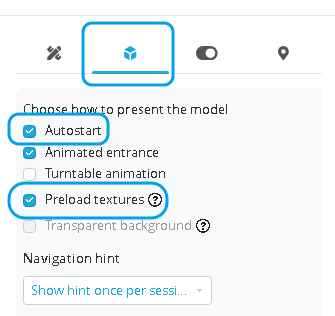
두번째 탭에서 Autostart 를 체크하면 재생(▷)버튼 없이 바로 장면이 보여집니다.
그리고 Preload textures 는 체크하는게 좋은데요.
3D 장면이 처음에 화질이 흐리다가 나중에 선명해지는데 잠시 화면이 일그러진 것처럼 느껴져 그다지 보기 좋지 않더라구요. 좋은 경험을 주기에는 체크하는게 좋은 것 같습니다.

이런 식으로 3D 장면을 블로그에 넣는다면 뭔가 달라도 다르겠쥬~
흥미로우셨나요? :)
흥미롭든 필요하든 도움 되셨다면 공감 한번 누르고 가유~
댓글은 금상 첨화!방문 감사합니다!

'자바스크립트와 캔버스' 카테고리의 다른 글
| 바빌론JS - 웹개발 기본형 (0) | 2024.07.11 |
|---|---|
| 바빌론JS - 장면 만들고 뷰어로 불러오기 (0) | 2024.07.09 |
| 바빌론js - 3차원 웹! (0) | 2024.07.07 |
| 돈 뽑는 기계 (17) | 2022.04.09 |
| 철창속 고양이 스크립트 공개! (16) | 2022.04.02 |




