UI 편집을 마치 비주얼 툴처럼~
마치 HTML처럼~
지난 게시글에 이어 UI 툴킷에서 한글을 사용하는 방법을 알아보겠습니다.
https://itadventure.tistory.com/632
유니티3D의 UI Toolkit (1) - 기본세팅과 '배경 창' 꾸미기
유니티 엔진의 UI 툴킷 ! UI 편집을 마치 비주얼 툴처럼~ 마치 HTML처럼~ 편집하는 기술이 있어서 흥미로와 조사해 보았습니다. 아직은 완전 편하지는 않지만 기능이 발전하기를 기대하며 말이지요
itadventure.tistory.com
UI Toolkit 은 기본적으로 초기 설정에 영문만 사용이 가능한데요.
한글을 사용하려면 UI Toolkit 의 uss 스타일 시트를 사용해야 합니다.
Unity 의 css 라는 의미에서 uss 라는 이름을 사용하였나 봅니다 :)

UI 준비!
UI 준비가 하나 추가되기 때문에 복습도 할겸 UI 준비 단계를 다시 다뤄보겠습니다.
첫번째, Hierarchy ( 하이라키 ) 창에서 씬을 마우스 우클릭 - GameObject - UI Toolkit - UI Document 를 선택,

알아보기 쉽게 이름을 MainUI ( 메인 UI ) 로 바꿉니다.

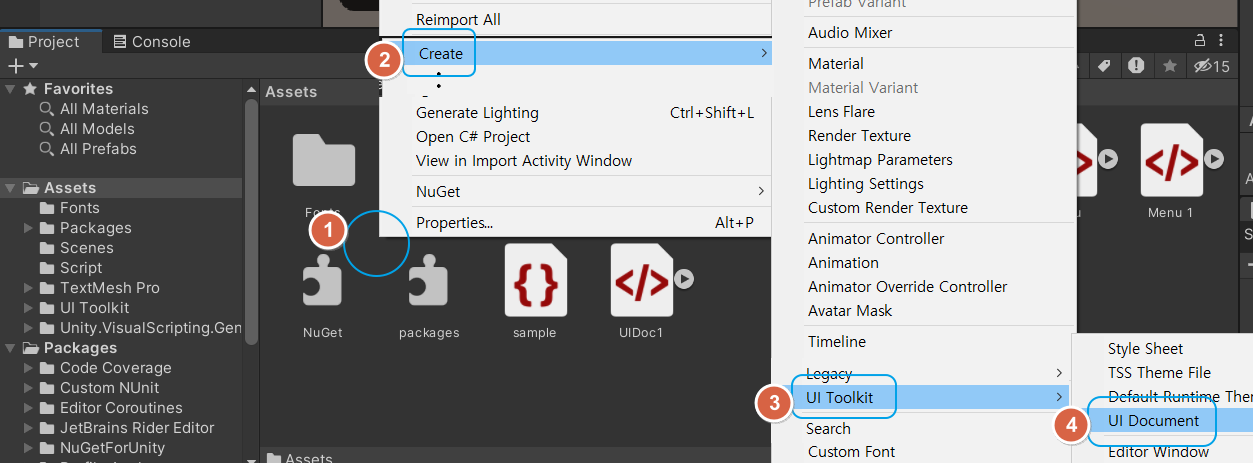
두번째, Assets 파일목록 빈 공간을 마우스 우클릭 - Create - UI Toolkit - UI Document 를 선택하여

이름을 MainUI Template 으로 바꿔줍니다.

세번째, 그리고 Hierarchy ( 하이라키 ) 창으로 가서 금방 생성한 UI 를 선택,
우측 Inspector 창 UI Document 컴포넌트 영역에 속성란에
2번째 과정에서 생성한 템플릿을 Source Asset 에 드래그해 적용합니다.
여기까지는 지난번과 동일합니다.

한글용 uss 스타일 시트 생성
이제 4번째 단계에서 uss 파일을 생성합니다.
Asset 폴더를 선택, 빈 공간을 마우스 우클릭 - Create - UI Toolkit - Style Sheet 를 선택하고,

이름을 정해줍니다. MainUIcss 로 정해보겠습니다.

이제 MainUIcss 를 더블클릭하여 비주얼 스튜디오 편집창을 여신 다음에,
아래 소스를 입력, 저장하고 비주얼 스튜디오 창을 닫습니다.
이 것이 UI Toolkit 에서 한글을 사용하는 '비기'입니다.
뭐.. 추후 새 버전의 유니티에서는 그냥 지원될 수도 있지만요.
* {
unity-font-definition: none;
}
UI 편집
이제 UI 를 편집하겠습니다.
Hierarchy 창에서 MainUI를 선택하고,

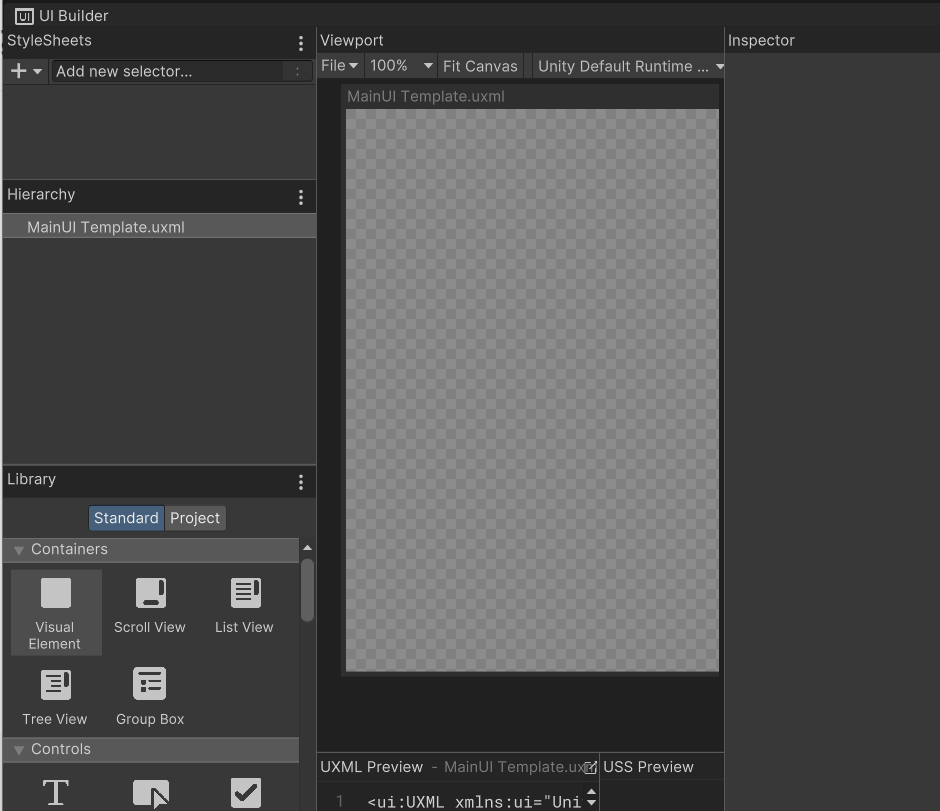
Source Asset 창의 내용을 더블클릭하면,

UI 편집 창이 표시되는데요.

우선 지난번 처럼 창을 세팅하겠습니다.
Hierarchy 창의 MainUI 템플릿을 선택하신 다음

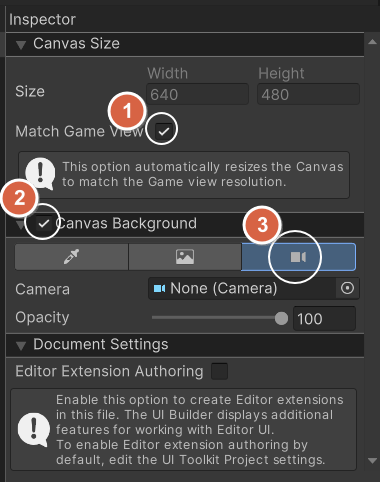
Inspector 창에서
1) Match Game View 선택상자 체크
2) Canvas Background 체크
3) 그 아래 3번째 Camera 아이콘을 선택해 주세요.

4) 이어서 Camera 우측의 None 을 선택하면 카메라 선택 팝업창이 노출되는데요
5) Main Camera 를 선택하시면 됩니다.


스타일 시트 적용
이제 앞에서 만든 스타일 시트를 반영할 차례입니다.
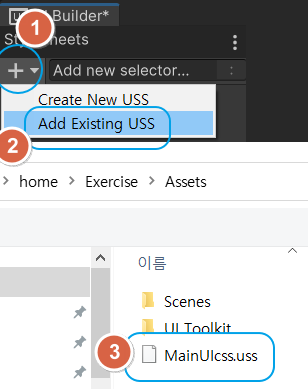
화면 좌측 상단의 StyleSheet 창에서
1) + 버튼을 누르고
2) Add Existing USS
3) 금방 생성한 MainUIcss 파일을 더블클릭하시면,

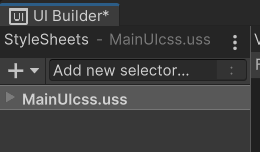
아래와 같이 UI Toolkit 화면에 스타일 시트가 포함된 것을 알 수 있습니다.

폰트도 없고 아무것도 적용은 안된 상태이지만,
한글이 나오나 확인해보겠습니다.
Library 창에서 Label(레이블) 을 찾아 UI 창에 드래그하면 UI 화면에 Label 이 하나 추가되는데요.

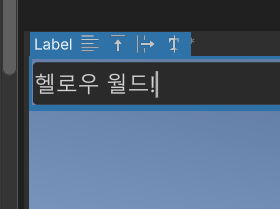
UI 화면에서 해당 요소를 더블 클릭하여 내용을 편집할 수 있습니다.
'헬로우 월드'로 바꿔볼까요?

그리고 UI 편집이 끝났으니 Ctrl+S 단축키로 저장하면 됩니다.
이제 UI Toolkit 창을 닫고 테스트해보겠습니다.
유니티의 재생 버튼을 선택하면,

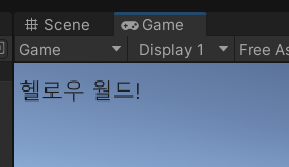
유니티 실행 화면에서 한글로 잘 표시되는 것을 확인할 수 있습니다! 와~우

마무~리
시간 관계상, 배경 창에 글자, 버튼을 배치하는 부분은 다음을 기약해야 할것 같습니다.
한 게시글에 끝내자니 내용이 좀 길어져서요 ㅎㅎ
아무쪼록 필요하신 분에게 도움이 되시기를 바라며 크레이는 이만! 🚕🚕🛫🛬
오늘도 방문해주신 모든 분들께 감사드립니다.