마이크로 소프트 빙 검색엔진의 챗봇을 드디어 사용할 수 있게 되었습니다!
대기열에서 순번이 도달한건지 누구나 사용할 수 있게 된건지는 잘 모르겠네요 ㅎㅎ
빙 검색 엔진의 URL은 아래와 같은데요.
Info
As the sun rises on Bryce Canyon, its snowcapped r
www.bing.com
과연 성능이 어떤지 알아보러 출발~ 해보도록 하겠습니다 :)
빙 챗봇을 사용하려면 '채팅' 메뉴를 클릭하시면 됩니다.


처음부터 좀 센 질문을 해보았는데요. 한글로 물어 봤습니다.
크레이
"피타고라스의 정리와 삼각 함수의 연관 관계를 알려 주세요"
빙 chatAI
안녕하세요. 이것은 빙입니다. 피타고라스의 정리와 삼각 함수의 연관 관계에 대해 알려 드리겠습니다.😊
피타고라스의 정리는 직각삼각형에서 빗변의 제곱이 나머지 두 변의 제곱의 합과 같다는 것입니다¹².
삼각 함수는 삼각형에서 각도와 변의 길이 사이의 비율을 나타내는 함수입니다³.
피타고라스의 정리와 삼각 함수는 다음과 같은 방법으로 연관됩니다.
- 피타고라스의 정리를 이용하면 직각삼각형에서 한 변의 길이를 알면
다른 변들의 길이를 구할 수 있습니다.
그러면 각도와 변들 사이의 비율을 계산할 수 있으므로 삼각 함수 값을 구할 수 있습니다.
- 반대로 삼각 함수 값을 알면 각도와 변들 사이의 비율을 알 수 있습니다.
그러면 피타고라스의 정리를 이용하여 직각삼각형에서 한 변을 제외한
다른 변들의 길이를 구할 수 있습니다.
즉, 피타고라스의 정리와 삼각 함수는 서로 보완적인 관계에 있습니다.
출처: Bing과의 대화, 2023. 2. 26.
:오호~ 상당히 똑똑한 것 같네요.
그러면 크레이의 관심인 코딩 분야를 테스트안해 볼 수가 없지요.
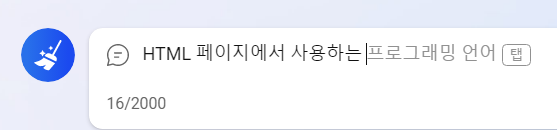
재미있는 것은 "HTML 페이지에서"라는 문구를 타이핑하니 추천 문구가 자동으로 뜬다는 것인데요.
이 때 탭키를 누르면 회색 부분의 문구가 자동입력됩니다.

연속해서 또 입력 문구가 뜨더라구요. 탭을 누르면 입력됩니다.
자동완성이라니 타이핑하기 귀찮을때 아주 유용합니다 :)
참고로 입력글자수는 2000글자로 제한됩니다.

아래와 같은 질문을 했습니다. 과연?
"HTML 페이지에서 캔버스로 전체 화면을 구성하고 공이 사방을 튕기는 소스를 만들어줘"
Bing chatAI
HTML 페이지에서 캔버스로 전체 화면을 구성하고 공이 사방을 튕기는 소스를 만들어 드리겠습니다.😊
다음과 같은 코드를 사용하면 됩니다.<html>
<head>
<style>
canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
// 캔버스의 실제 크기를 브라우저의 크기에 맞게 조정
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 공의 반지름, 위치, 속도, 색상 설정
var ballRadius = 20;
var x = canvas.width/2;
var y = canvas.height/2;
var dx = 5;
var dy = -5;
var ballColor = "red";
// 공을 그리는 함수
function drawBall() {
ctx.beginPath();
ctx.arc(x, y, ballRadius, 0, Math.PI*2);
ctx.fillStyle = ballColor;
ctx.fill();
ctx.closePath();
}
// 애니메이션을 위한 프레임마다 실행되는 함수
function draw() {
// 캔버스를 깨끗하게 지움
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 공을 그림
drawBall();
// 공의 위치를 속도만큼 변경
x += dx;
y += dy;
// 공이 캔버스의 가장자리에 닿으면 방향을 반대로 바꿈
if(x + dx > canvas.width-ballRadius || x + dx < ballRadius) {
dx = -dx;
// 공의 색상을 랜덤하게 바꿈
ballColor = "#" + Math.floor(Math.random()*16777215).toString(16);
// 만약 색상 코드가 너무 짧으면 앞에 0을 붙여줌
while(ballColor.length <7){
ballColor="0"+ballColor;
}
}
if(y + dy > canvas.height-ballRadius || y + dy < ballRadius) {
dy = -dy;
// 공의 색상을 랜덤하게 바꿈
ballColor = "#" + Math.floor(Math.random()*16777215).toString(16);
// 만약 색상 코드가 너무 짧으면 앞에 0을 붙여줌
while(ballColor.length <7){
ballColor="0"+ballColor;
}
}
// 다음 프레임을 요청함
requestAnimationFrame(draw);
}
// 최초 한 번 함수를 실행함
draw();
</script>
</body>
</html>실행해보니 공이 벽을 계속 팅기면서 색상이 바뀌는 코드인데 잘 작동하더라구요 :)
와우~ 다만 소스가 중간에 엄청난 공백만큼 줄바꿈을 하는 부분이 있는데 약간의 버그 같습니다.
뭐 곧 고쳐지겠지요 :)

다음 질문입니다.
"왼쪽에서 20픽셀 떨어진 위치에 높이 100 너비 10 크기의 상자를 만들고 상자에 공이 닿으면 공이 팅기게 해 주세요"
솔직히 어렵지 않을까? 생각했습니다.
시간이 꽤 걸리긴 하더라구요. 중간에 소스가 한번 끊기긴 했는데
chatGPT 처럼 continue 명령으로 나머지 소스를 계속 생성할 수 있었습니다.
추가로 생성된 소스는 코드 상자에 들어있지 않아 일부 편집해야 작동이 되었는데요.
이 부분이 좀 아쉽긴 하더라구요. ( chatGPT 도 마찬가지였습니다 )

테스트해보니 훌륭하게 공을 받는 상자에 공이 명중하면 바로 반대편으로 팅기는 것을 확인하였습니다.
이 소스는 아래 URL에서 확인 가능합니다.
http://dreamplan7.cafe24.com/bing/ball1.html

사실 이 후에 연속해서 박스를 화살표 키를 움직이게 하고 스코어를 추가하는 걸 시켜볼까 하고 큰 꿈을 가지고 시도해보았는데요.
이런! 아래와 같은 오류를 내며 더 이상 대화를 진행하지 않습니다.

듣기로는 하나의 주제에 대해 연속으로 대화하는 것은 5회까지 제한되어 있다고 하네요.
음.. 그래서는 연속 코딩을 작업하는 것은 아무래도 무리일것 같아 여기서 패스!
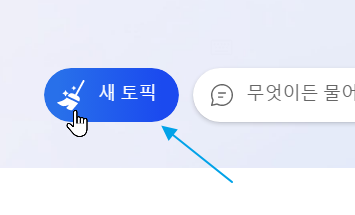
새로운 주제로 대화를 시작하려면, 마웃스를 채팅입력란 왼쪽에 위치한 다음 '새 토픽' 버튼을 클릭하시면 됩니다.

이상, MS 검색엔진 빙의 챗봇을 사용해본 내용 짧게 공유드렸는데요.
무료로 사용할 수 있다는 점이 역시 장점인데 한 주제에 대해 5회 제한은 좀 아쉬웁다는 생각이 듭니다.
2023. 3. 11
최근 MS에서 사용자들의 아쉬움에 대한 토로를 반영한 듯, 최근에는 한 주제에 대해 10회 제한,
일일 120회 사용 가능하도록 한도를 높였습니다.
아마도 이 수치는 앞으로도 변화할 것 같네요. :)
재미있게 보셨나요? 아무쪼록 필요하신 분께 요긴한 정보가 되셨기를 바라며
오늘도 방문해 주신 모든 분들께 감사드립니다 :)
'chatGPT와 인공지능AI' 카테고리의 다른 글
| chatGPT3, 빙이 이미지 인식을... 카카오톡 AskUp도 ?! 대체 왜?? (10) | 2023.03.16 |
|---|---|
| 카카오 GPT?! 'AskUp'이 나왔어요 (6) | 2023.03.09 |
| 노션AI vs chatGPT (5) | 2023.02.26 |
| 인공지능 바둑 AI, 인간에게 참패 (8) | 2023.02.21 |
| 한글텍스트로 AI가 그림을? 셔터스톡 AI 서비스 (6) | 2023.02.18 |



