※ 이 게시글은 크레이의 IT개발 관련 성장기를 다루고 있습니다. 관련지식이 약간 있어야 이해되실 수 있습니다. 가벼운 마음으로 읽어보시면서 흥미가 생기고 의욕이 생긴다면? 개발자의 자질이 있으신 겁니다 :)

라라벨 도전 2번째 시간이군요. ( 어이 코틀린은?... 나중에 할 겁니다... )
지난번에 아래 명령어로 라라벨을 작동시켜 놓았었는데요.
nohup sudo php artisan serve --host 0.0.0.0 --port 80
2, 3일이 지난 지금 과연 어떻게 되었을까궁금해서 웹페이지를 띄워보니,
오! 정상 작동되는 것이 확인되었습니다.

오늘은 뷰에 대해서 알아본 부분을 공유드립니다.
사실 전에 다뤄본 코드이그나이터4도 PHP 프레임워크로서 MVC 패턴을 따르는데요.
MVC란 각각의 Model(모델), View(뷰), Controller(컨트롤러) 앞글자를 딴 것입니다.
라라벨은 여기에 라우터(Router)라는게 추가되는데요. 코드이그나이터와는 약간 다른 개념입니다.
코드이그나이터4는 컨트롤러가 기본이고 컨트롤러를 통해서만 뷰를 사용할 수 있지만,
라라벨은 라우터가 마치 엄마처럼 모든 뷰를 자식같이 관리하게 되어 있습니다.
모든 통신 명세를 하나의 파일로 취합하여 관리하는 측면이 라라벨의 장점인것 같습니다.
그럼, Let's go~!

지난 게시글에서는 라라벨 기본 설치 후 생겨나는 단 하나의 웹페이지를 살펴보았는데요.
https://itadventure.tistory.com/602
크레이의 라라벨 도전기#1 - 라라벨 5.8 설치
※ 이 게시글은 크레이의 IT개발 관련 성장기를 다루고 있습니다. 관련지식이 약간 있어야 이해되실 수 있습니다. 가벼운 마음으로 읽어보시면서 흥미가 생기고 의욕이 생긴다면? 개발자의 자질
itadventure.tistory.com
웹페이지가 꼭 하나만 있으란 법은 없지요.
회원가입만 예를 들어도 가입 양식이 있어야 하고, 가입 액션도 있어야 하고,
로그인 후 보여질 메인 페이지도 있어야겠지요.

라우터 파일
라라벨에서는 이러 이러한 웹페이지를 추가하는 방법이 독특합니다.
먼저 라우터라는 파일을 수정해야 하는데요.
지난 게시글대로 설치힌 경우 라우터 파일의 경로는 아래와 같습니다.
/home/ec2-user/crayLaravel/routes/web.php
Route::get('/', function () {
return view('welcome');
});사실 위 소스를 보고 깜짝 놀랐습니다.
음? Node.js 아닌가? 하구요 ㅎㅎ
비슷하더라구요.
위 소스코드의 해석은 이와 같습니다.
웹브라우저에서 http://3.86.255.54/ 로 접속하면
welcome 이라는 뷰를 호출하시오! 라는 의미인데요.
라라벨에서 뷰 파일은 아래 폴더에 들어 있습니다.
/home/ec2-user/crayLaravel/resources/views

음 그런데 아무리 눈을 씻고 찾아봐도 welcome.php 라는 파일은 없는 것 같군요?
쫌 비슷한 긴 이름이 있긴 한 것 같은데..
잘 보셨습니다. 라라벨에서 뷰 파일은 .blade.php 라는 긴 확장자가 붙는데요.
이 파일을 블레이드 템플릿이라고 부르더라구요.
welcome.blade.php 소스의 앞부분을 살펴보면 아래와 같습니다.
뭐 이 파일을 손댈일은 없으니 자세히 안 보셔도 됩니다 :)
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
라우터 추가
우리는 이제 http://3.86.255.54/ 가 아닌 http://3.86.255.54/2 라는 주소를 만들어 줄겁니다.
독특한 것은 코드이그나이터도 마찬가지이지만 라라벨을 사용할 경우 웹페이지에 .php 가 붙지 않습니다.
( http://3.86.255.54/2.php ← 주소를 이렇게 써야 할 필요가 없어요! )
원리가 좀 복잡합니 추후에 기회가 되면 다뤄보도록 하겠습니다 :)
라우터에 뷰를 추가하는 방법은 간단한데요. 아래와 같습니다.
:
Route::get('/2', function () {
return view('welcome2');
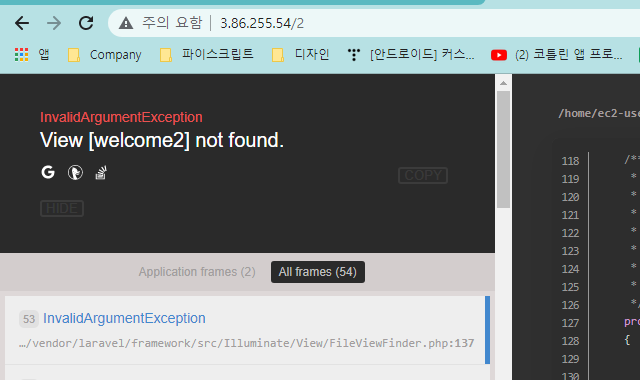
});위 내용은 http://3.86.255.54/2 페이지에 접속하면 welcome2 뷰를 보여주시오! 라는 설정인데요.
이대로 URL에 접속하면 당연히 아래와 같은 오류가 발생합니다.
welcome2 뷰를 추가한 적이 없기 때문이지요.

그러면 welcome2 뷰를 추가해보겠습니다.
뷰는 순전히 파일명에 의해서만 좌우되는데요.
/home/ec2-user/crayLaravel/resources/views 폴더에
welcome2.blade.php 파일을 만들면 이게 바로 welcome2 뷰가 됩니다.
소스코드를 아래와 같이 구성하고 난 다음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>투!</title>
</head>
<body>
웰컴 투!<br/>
슈퍼맨 투!<br/>
로보카아압 투!
</body>
</html>http://3.86.255.54/2 웹페이지를 호출하니, 아래와 같은 결과가 나왔습니다.
쉽죠잉?

하나더! 티스토리 게시글 번호는 보통 아래와 같은데요.
https://itadventure.tistory.com/600
URL 주소 뒤에 바로 숫자가 오도록 되어 있지요.
이러한 URL이라도 라라벨은 쉽게 구현할 수 있습니다.
아래와 같은 소스를 라우터에 추가한 다음,
Route::get('/{no}', function ($no) {
return view('boardview', [ 'no'=>$no ] );
});뷰에 해당하는 boardview.blade.php 를 아래 내용으로 구성,
뷰 폴더에 추가하면 되는데요.
게시글 : {{ $no }}
아래 URL을 호출하면
http://3.86.255.54/124
아래 결과가 나오고,

아래 URL을 호출하면,
http://3.86.255.54/777
아래 결과가 나옵니다.

하지만 http://3.86.255.54/2 URL의 경우 미리 만들어둔 라우터가 앞쪽에 있기 때문에
그대로 결과가 나오는 것을 보실 수 있습니다. 뭐 이런건 Node.js 도 동일합니다. 붕어빵이 아닌가 생각했다니까요 ㅎ ( 나중에 다루겠지만 POST, PUT, DELETE 도 마찬가지입니다 )

그 외에도 다채로운 기능이 있는데 기회가 될 때마다 살펴보도록 하겠습니다 :)
오늘도 방문해주신 모~든 분들께 감사드리며 크레이는 이만 .. ( 쓰러진다.. )

'코드이그나이터와 php7와 mysql' 카테고리의 다른 글
| 크레이의 라라벨 도전기 #4 - 모델(Model) (2) | 2023.01.09 |
|---|---|
| 크레이의 라라벨 도전기#3 - 컨트롤러(Controller) (2) | 2023.01.08 |
| 크레이의 라라벨 도전기#1 - 라라벨 5.8 설치 (0) | 2023.01.04 |
| PHP, 몽고 DB 에서 Command 로 갯수 세기 (0) | 2020.11.25 |
| 코드이그나이터4 개발자 모드 활성화하기 (0) | 2020.10.21 |



