코드이그나이터4에서는 기본적으로 약간만 오류가 발생해도 Whoops! 라는 안내 멘트와 함께 오류 결과를 알려주지 않습니다. 이는 해킹을 방지하기 위한 시스템적인 조치인데요.
해커들이 사이트에 오류를 발생시켜 오류 메시지로 내부 취약점을 파고 든다는 점을 들때 사이트 보호 차원에서 매우 잘 되어 있는 것이지요.

하지만 개발자 입장에서는 오류가 나도 뭔 오류인지 전혀 알 수 없기 때문에 디버깅하기 곤란합니다.
오류의 원인을 쉽게 추적할 수가 있을까요?
코드이그나이터에는 '프로덕션 모드와 '개발자 모드'가 있습니다.
'프로덕션 모드'는 최종 사용자에게 서비스를 제공하는 단계이고
'개발자 모드'는 말 그대로 개발자를 위한 단계입니다.
코드이그나이터를 '개발자 모드'로 설정해놓으면 오류 메시지를 화면에서 볼 수 있으며 오류의 원인 추적이 수월한데요.
아주 간단하게 단 한줄로 개발자 모드로 전환할 수 있는 방법이 있습니다.
그것은 바로 코드이그나이터를 거쳐가는 첫 페이지에 한줄을 추가하는 것인데요.
이를 위해 코드이그나이터 폴더의 public\index.php 파일을 열어주신 다음
12 라인 즈음에 FCPATH 선언문이 보이실 겁니다.
그 다음에 아래와 같이 한줄을 추가해주시면 되지요.
define("ENVIRONMENT","development");
소스 내에서는 아래와 같이 추가해주시면 됩니다.
:
// Path to the front controller (this file)
define('FCPATH', __DIR__ . DIRECTORY_SEPARATOR);
define("ENVIRONMENT","development");
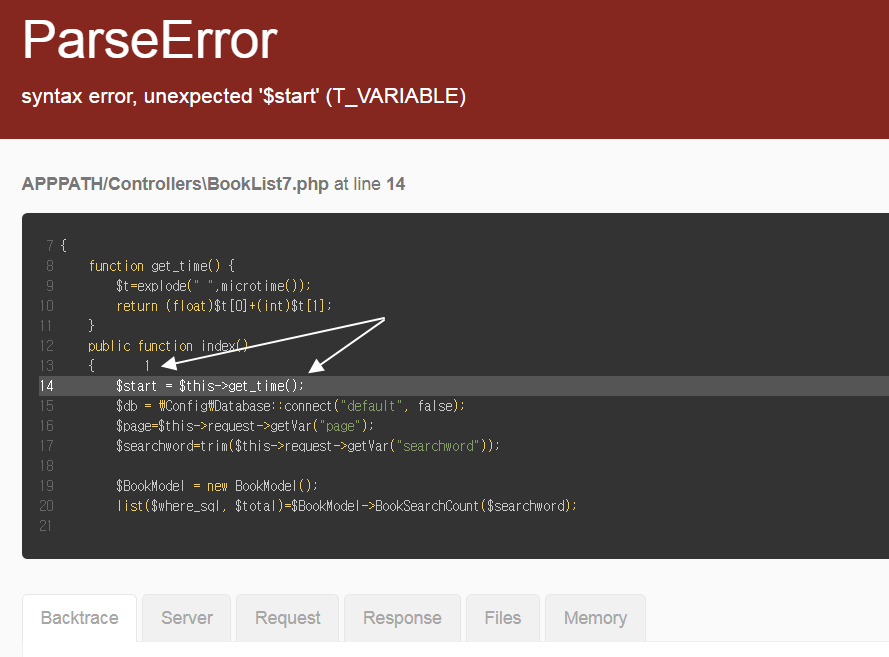
:이제 다시 페이지에 접속하면, 아래와 같이 아주 자상하게(?) 오류가 난 부분을 보여줍니다.
코드 이그나이터4 아주 멋지지 않나요? :)
이 경우 오류의 원인은 위쪽에 난데 없는 1이라는 글자가 들어 있어서 그렇습니다.

개발자 모드를 켜면 이와 같이 소스 일부가 공개되기 때문에 해커들에게 완전 취약해집니다.
서비스 단계에서는 꼭 개발자 모드를 꺼주어야 합니다.
꺼주시려면 금방 추가했던 라인을 주석처리하거나 삭제해주시면 되겠지요.
오늘은 아주 간단한 팁 하나 공유해드렸습니다.
필요하신 분께 도움이 되셨길 바라며.
오늘도 읽어주셔서 감사합니다 :)

'코드이그나이터와 php7와 mysql' 카테고리의 다른 글
| 크레이의 라라벨 도전기#1 - 라라벨 5.8 설치 (0) | 2023.01.04 |
|---|---|
| PHP, 몽고 DB 에서 Command 로 갯수 세기 (0) | 2020.11.25 |
| 코드이그나이터4. 네이버검색 따라잡기-5. 영타한글 변환 검색 (0) | 2020.10.18 |
| 코드이그나이터4. 네이버검색 따라잡기-4. 한글풀어쓰기 검색 (0) | 2020.10.17 |
| PHP '크레이한글' 클래스 - 한글 조합(오토마타) / 자소 분리 (0) | 2020.10.10 |



