
자바스크립트는 중괄호 기호 {…} 를 이용하여 코드를 묶어주는 표현이 많습니다.
이걸 코드 블록이라고 하는데요. ( 스크립트를 코드라고도 부릅니다. )
아래와 같이 중괄호 기호로 앞 뒤를 감싸 영역을 표시하여 묶어줍니다.
| { let a=2; let b=3; a = a * b; } |
코드를 왜 묶는 걸까요? 편하기 때문입니다.
앞에서 let 선언문을 다루었었는데요.
let은 지역변수라는 재미있는 기능이 있습니다. 지역변수가 무엇일까요?
잠시 아래 예제를 보시고 결과를 추리해보세요.
참고로 console.log(A)는 변수A의 내용을 출력하는 명령입니다.
| let A=1; { let A=2; } console.log(A); |
결과는 1입니다.
이상하지 않나요?분명 처음에 변수A라는 상자에 1을 넣었다가
변수A🎁 ← 1
다시 2를 넣었는데,
변수A🎁 ← 2
2가 되어야 하는게 아닙니까?! ( 무.. 무섭군요.. )
그것은 코드블록에는 특별한 기능이 있기 때문인데요.
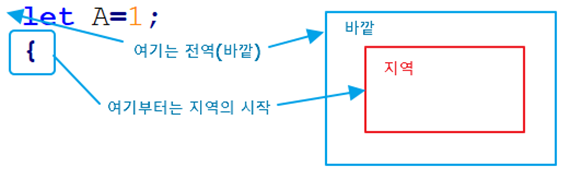
중괄호 기호가 시작되는 { 부터는 하나의 지역(local)이라는 공간이 생겨납니다.
그리고 코드블록이 끝나는 기호 } 부터는 지역이라는 공간이 사라집니다.

지역안에서 선언한 변수를 지역변수라 하며, 지역 밖의 변수와 동일한 이름도 사용할 수 있으나
완전히 다른 변수입니다. 지역변수는 지역이 끝나는 지점에서 사라집니다.

그렇다는 것은 코드블록 내에서 변수 이름을 지을때 코드블럭 바깥 변수명과 중복될까 걱정할 필요가 없다는 것입니다. 코드블록 내에서만 이름이 겹치지 않으면 됩니다.
그리고 코드블록은 중첩이 가능합니다.
이번에는 코드블록이 시작되고 중첩되어 사용되는 사례입니다.
| let A=1; // 전역변수 선언 { let A=2; // 지역변수1 선언 { let A=3; // 지역변수2 선언 console.log(A); // 지역변수2 출력 } // 지역변수2 소멸 console.log(A); // 지역변수1 출력 } // 지역변수1 소멸 console.log(A); // 전역변수 출력 |
| 결과 3 2 1 |
코드블럭이 시작될 때마다 새로운 지역이 시작됩니다.
지역 내 선언된 지역변수는 지역 안에서만 사용되고 지역이 끝나면 소멸되기 때문에 위 결과가 출력됩니다.
다만 지역이 시작된 경우라도 외부와 완전히 단절되는 것은 아닙니다.
아래와 같이 코드블록 내에서 지역변수를 별도로 선언하지 않는다면 바로 상위 단계 또는 전역변수로 선언된 변수A를 바로 사용할 수 있습니다.
| let A=1; { A=2; // 전역변수 A값이 변경됨 } console.log(A); |
| 결과 2 |
지역변수 개념은 앞으로 등장할 코드 대부분 동일 적용되므로
숙지하고 넘어가시는 것이 좋습니다.
참고로 var 로 선언한 변수는 지역변수 기능이 작동하지 않으니 참고해 주세요.
| var B=1; { var B=2; // 이 경우 비록 var 로 선언하였으나 전역변수 B가 바뀝니다. } console.log(B); |
| 결과 2 |
이 경우 마치 var가 붙지 않은 걸로 생각하시는게 편합니다.
이 문제로 힘들어하는 개발자들이 매우 많았습니다.
그래서 현대 자바스크립트에서는 되도록 var 를 사용하지 않는 것을 추천하는 것입니다.
필요하신 분에게 도움이 되시길 바랍니다. 그러면 이만 :)
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~

다음게시글 : https://itadventure.tistory.com/475
node.js - 여러줄의 코드 입력과 코드 히스토리
자, 다시 실습입니다. 앞의 게시글에서 보셨던 것처럼 여러줄의 연속된 코드라도 개발자 도구에서 테스트 가능합니다. 다만 여러줄을 입력시에는 enter 키 대신 shift+enter 키를 입력해주시면 됩니
itadventure.tistory.com