
이제 개발자 도구를 가지고 몇가지 실습을 해볼텐데요.
바로 바로 결과를 보도록 하겠습니다.
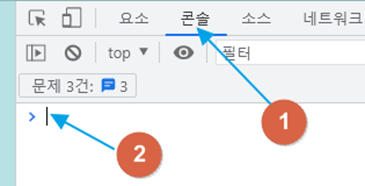
F12 키를 눌러 개발자 도구 창을 띄우고
1) 콘솔 탭을 선택,
2) 그리고 그 아래 커서가 깜박이는 입력란을 클릭하세요.

다음으로 아래 내용을 타이핑하시면 됩니다. ( 숫자 8은 안 들어가요! )
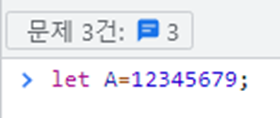
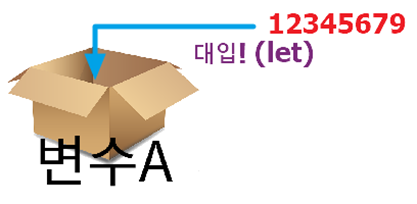
| let A=12345679; |
콘솔창에는 이와 같이 알록달록한 텍스트가 표시될겁니다.

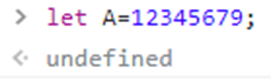
모두 입력하신 다음 Enter 키를 눌러 주세요.
콘솔창에서 Enter 키는 입력한 명령을 실행해!라는 의미입니다.
undefined 라고 표시될텐데요 신경쓰지 않으셔도 됩니다.

이제 변수A라는 상자에 12345679 라는 값이 입력되었습니다.

정말로 그런가 확인해볼까요?
console.log 라는 명령어로 확인할 수가 있는데요.
아래 명령이면 됩니다.
| console.log(변수이름); |
변수이름이 A이니까 아래와 같이 타이핑해주시면 됩니다. 마지막은 항상 Enter!
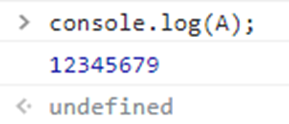
| console.log(A); |

위와 같은 결과가 나오셨나요
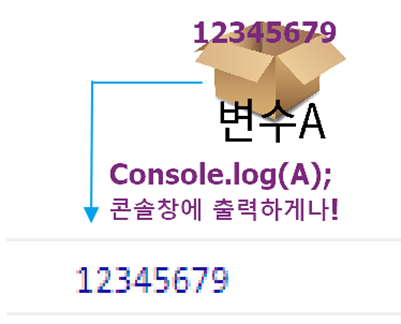
console.log 는 변수에 들어 있는 내용을 꺼내서 콘솔창에 출력해주는 기능입니다.
하지만 변수A에 있는 내용이 없어지는 것은 아닙니다.

리턴값이란걸 이용하면 더 쉽습니다.
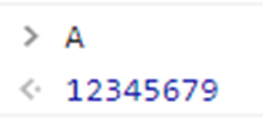
그냥 A만 타이핑 후 Enter 를 치신다면,
Undefined 대신 변수A에 있는 내용이 표시됩니다.

이제 변수A에 입력된 값을 바꿔볼께요.
아래 내용을 입력해 보세요.
| let A = A * 63; |
🎈 참고 : 3장에서 let은 중복선언이 불가하다고 했는데요. 콘솔창에서는 예외입니다.
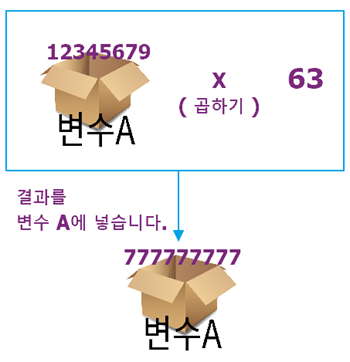
이 것은 원래 들어 있던 변수A의 값을 꺼내, 63을 곱하고 다시 넣어주는 것입니다.
* 표 기호가 컴퓨터언어에서는 곱셈 ( x ) 기호거든요.

변수A 내용을 확인해볼까요?
A 타이핑 후 Enter 키!를 누르니 777777777 , 재미난 숫자가 나왔군요.

잘못된건 아니고 12345679 x 63 을 계산하면 원래 777777777 이니 혼동없으시기 바랍니다 :)
매번 A를 치는 것 대신 더 편한 방법도 있습니다. 실시간 표현식이란 기능인데요.
브라우저 상단의 눈모양 아이콘을 선택해 보세요.

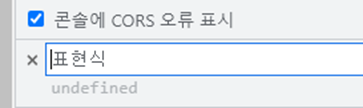
그러면 표현식이란 항목이 한줄 추가됩니다

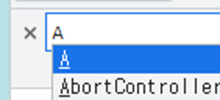
여기에 A를 입력해 보세요

그리고 화면 아무 곳이나 클릭하시면 변수A에 들어있는 내용이 표시됩니다.
이 화면은 실시간으로 변수A의 값을 보여주는 기능인데요.

정말인지 보도록 할까요?
다시 콘솔창에 아래 내용을 입력해 보세요.
12345679 에 81을 곱한 결과를 변수A에 넣는 겁니다. let 은 생략할 수도 있지요.
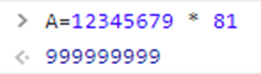
| A=12345679 * 81 |

그림이 없더라도 상상속에 A라는 상자를 생각해보세요. 그리고 계산결과를 그 상자에 넣는다고 생각해 보시면 됩니다 :)
그러고 보니 실시간표현식 창의 A값이 변경되었습니다!

또 재미난 숫자가 나왔군요. 계산결과는 정확하니 혼동 없으시길 바랍니다.
참고로 금방 추가한 실시간 표현식 창은 x 기호를 누르면 삭제됩니다.

개발자 도구를 이용하면 학습하기 매우 유용하실 겁니다.
아래 아이콘은 콘솔창의 내용을 싹 지우는 기능이니 필요할 때 활용하시기 바랍니다.

필요하신 분에게 도움이 되시길 바랍니다. 그러면 이만 :)
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~

다음 게시글 : https://itadventure.tistory.com/474
node.js - 코드블록(묶음)과 지역변수
자바스크립트는 중괄호 기호 {…} 를 이용하여 코드를 묶어주는 표현이 많습니다. 이걸 코드 블록이라고 하는데요. ( 스크립트를 코드라고도 부릅니다. ) 아래와 같이 중괄호 기호로 앞 뒤를 감
itadventure.tistory.com