three.js 버전이 변경되어 소스가 일부 수정되었습니다(2020. 4. 12)
본문과 다소 상이할 수 있으며 작동 소스는 아래에서 확인 가능합니다.
http://dreamplan7.cafe24.com/canvas2/three015.html
돌고래는 인간 친화적인 동물로 알려져 있습니다.
우선 친근한 그 미소부터가 마음에 들지 않습니까?
크레이처럼 말이죠 :)

3차원 웹 가상 공간의 바닷가에 이 친근한 돌고래를 출현시켜보고 싶긴 하지만 아직 크레이의 실력으로는 블렌더로 이런 동물을 모델링할 정도는 안됩니다.
그래서 생각해낸 것이 있습니다. 바로 무료 3D 모델이지요 :)
그런게 있나요? 물론 있습니다.
어디 있냐구요? 여기 있지요.
무료 3D 모델 - Free3D.com
free3d.com
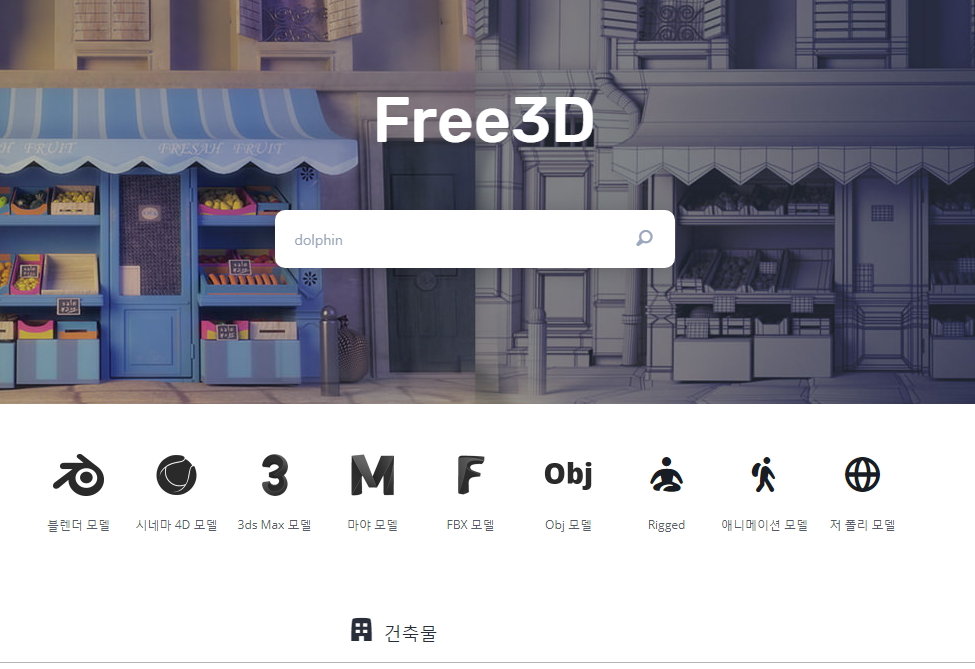
사이트에 접속하면, 검색창이 나옵니다.

여기에 검색하고 싶은 3차원 모델명을 검색하면 무료 3차원 모델들이 나옵니다.
비록 그 양이 그렇게 많지는 않지만요 :) 그래도 꽤 있습니다.
과연 돌고래군도 여기에 있을까요?
이제 여기에 '돌고래'라고 타이핑하고 검색하면,

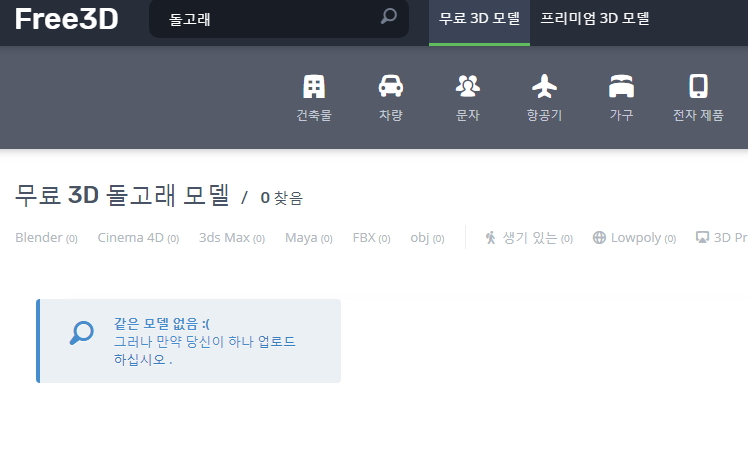
헉! 어... 없습니다...

좌절입니다. 죄송하지만 오늘 글은 이만 마치도록 하겠습니다...
:
:
:
농담입니다 :D :D :D
사실 이 사이트는 한글로 검색하면 안 나옵니다.
물론 별도로 준비된 한글 사이트가 있긴 하지만요 :)
돌고래 대신 영어로 'dolphin'이라고 써볼까요?

오우~ 제법 검색이 됩니다.
이런 정도의 모델링 파일들을 무료로 가져다가 쓸수 있다니 정말 행운이지 않습니까?
물론 저작권상 대부분이 개인적 용도로 사용이 제한되긴 합니다.

참고로 오른쪽 '프리미엄 3D'는 유료 상품들입니다.
만약 원하시는 모델링 파일이 프리미엄에 있고 비용을 지불할 의사가 있다면 구매하는 것도 시간을 절약하는 하나의 방법이기도 하지요.
크레이는 첫번째줄, 첫번째칸의 모델을 선택하기로 했습니다.

이번 강좌를 위해서는 이 사이트에서 이 모델링 파일을 직접 다운받아 주세요.
크레이 블로그에 직접 올리는건 문제가 될 수 있으니까요.
압축을 풀면 다음 3개의 파일이 나올겁니다.
10014_dolphin_v1_Diffuse.jpg
10014_dolphin_v2_max2011_it2.mtl
10014_dolphin_v2_max2011_it2.obj
서버에 dolphin 폴더를 만들어 이 3개 파일을 업로드 저장해주시기 바랍니다.
뭘할거냐구요?
설명 드리는 것보다 그냥 영상을 보시는게 더 빠를겁니다 :)
돌고래가 하염없이 하염없이 집을 뺑뺑이 도는 장면을 연출하는건데요.
그러기 위해서는 이 돌고래 모델 파일을 3차원 공간에 불러야 합니다.
Let there be dolphin!
지난번에 집 모양의 오브젝트 파일을 불러들였던 때하고는 좀 상황이 다릅니다.
그 때는 콜라다(collada)라는 모델 파일을 불러들였지만, 이번에는 오브젝트(object)라는 유형의 모델 파일을 불러들여야 합니다. 약간 상황이 다르지요.
오브젝트 모델링 파일은 기본적으로 .obj의 확장자를 가지고 있습니다.
이런 파일은 OBJLoader.js 라고 불리는 각종 오브젝트 파일을 불러올 수 있는 멋진 기술을 가진 친구에게 부탁해야지요 :)
OBJLoader.js 는 역시 three.js 라이브러리 중 하나입니다.
2개의 첨부파일을 올려드릴테니 이 파일의 압축을 풀어 서버의 js 폴더에 넣어 주세요 .
참고로 MTLLoader.js 는 메터리얼 로더라 해서 OBJLoader 의 단짝 친구와 같은 존재입니다 :)
오늘도 지난 소스를 보존하기 위해 소스 복사 작업을 진행해볼까요?
three014.html 파일을 three015.html 로 복사하고,
js/three014.js 파일을 js/three015.js 파일로 복사합니다.
그리고 three015.html 파일에서 아래와 같은 부분을,
<script src="js/three014.js"></script>이렇게 바꿔 주시면 되지요.
<script src="js/three015.js"></script>기왕 수정하는 거 앞의 OBJLoader 와 MTLLoader 도 함께 포함시켜볼까요?
아래처럼 된 부분을 찾아서
<!-- 이 위쪽은 three.js 라이브러리 -->그 위쪽에 소스 2줄을 넣어 주세요.
<script src="js/OBJLoader.js"></script>
<script src="js/MTLLoader.js"></script>
그런 다음, 공통 기능을 담아두는 js/CrayCommon.js 파일을 열어서 콜라다 로더 관련 소스의 아랫부분에
var loaderMesh = new THREE.ColladaLoader();다음 소스를 추가합니다.
var loaderOBJ = new THREE.OBJLoader();
var mtlLoader = new THREE.MTLLoader();
이제 돌고래를 불러들일 준비는 다 마친 셈입니다.
js/three015.js 파일을 열어 주세요.
그리고 태양 초기 위치를 정하는 부분 아래에
parameters.azimuth+=0.2;아래 소스를 넣어 줍니다.
돌고래를 불어들이는 소스인데, 지난번에 돌고래 파일을 dolphin 폴더아래 넣어둔 경우에 작동됩니다.
// 돌고래
var dolphin = new Object();
loaderOBJ.load(
'dolphin/10014_dolphin_v2_max2011_it2.obj',
function ( obj ){
obj.scale.set(0.1,0.1,0.1);
obj.rotation.set(-45 * PI_PER_180, 0, 0);
scene.add( obj );
dolphin.obj = obj;
});어디 한번 돌고래가 제대로 보이나 볼까요? 음?

돌고래가 정지해 있는건 그렇다 치더라도 이상하게 돌고래가 하얗게 보이는군요?
그 원인은 바로 메트리얼에 있습니다.
오브젝트 파일을 부를때는 메트리얼도 함께 불러다 써야 하는데요.
그 사용법은 아래와 같습니다.
mtlLoader.load('메트리얼파일명', function(materials) {
materials.preload();
loaderOBJ.setMaterials(materials);
loaderOBJ.load(
'obj모델파일명',
function ( obj ){
:
});
});그리고 돌고래를 부르는 소스는 아래와 같습니다.
// 돌고래
var dolphin = new Object();
mtlLoader.load('dolphin/10014_dolphin_v2_max2011_it2.mtl', function(materials) {
materials.preload();
loaderOBJ.setMaterials(materials);
loaderOBJ.load(
'dolphin/10014_dolphin_v2_max2011_it2.obj',
function ( obj ){
obj.scale.set(0.1,0.1,0.1);
obj.rotation.set(-45 * PI_PER_180, 0, 0);
scene.add( obj );
dolphin.obj = obj;
});
});자, 이제 다시 한번 볼까요?
오우! 제대로 보이는군요.

이제 이 돌고래 가 빙글 빙글 집을 회전하는 구도를 잡도록 하겠습니다.
다행히도 돌고래 의 중심점이 딱 그 각도로 잡혀 있습니다.
애니메이션이 작동하는 부분에 넣어 주시면 되는데요.
다음 소스 아랫 부분에,
controls.update();이 소스를 넣어 주시면 됩니다. x 축을 기준으로 돌고래가 계속해서 회전하는 것이지요.
dolphin.obj.rotation.x+=0.1;그러면 빙글빙글 도는 돌고래를 보실 수 있지요 :)
오늘도 여기까지 읽으시느라 수고하셨습니다.
늘 감사드리며, 본 예제는 아래 URL에서 확인하실 수 있습니다.
http://dreamplan7.cafe24.com/canvas2/three015.html
3차원웹 캔버스
dreamplan7.cafe24.com
다음 시간으로 점프! / https://itadventure.tistory.com/69
3차원 웹, 클론? 복제! - 28번째 시간
세계적으로 생물의 복제는 사회적, 윤리적 문제를 유발하고 있습니다. 심지어 인간복제까지도 이미 실현화되어 실용화한 사례도 있다고 하니 놀라운 일이 아닐 수 없습니다. https://www.youtube.com/watch?v=iDc..
itadventure.tistory.com
'자바스크립트와 캔버스' 카테고리의 다른 글
| 자바스크립트 vs 제이쿼리 ( JQuery ) (4) | 2019.08.05 |
|---|---|
| 3차원 웹, 클론? 복제! - 28번째 시간 (3) | 2019.07.26 |
| 3차원 웹 VR 모드, 모바일로 보는 딴 세상 - 26번째 시간 (3) | 2019.07.21 |
| 3차원 웹, 창공을 누비는 카메라! - 25번째 시간 (5) | 2019.07.20 |
| 3차원 웹 캔버스, 원터치 버튼 이동! - 24번째 시간 (14) | 2019.07.17 |



