페이스북이 메타로 상호를 변경한지 꽤 되었습니다.

OAuth 로그인은 대부분 비슷한지라 한 유형을 연동하면 그 외에는 비스무리한데요.
그래도 설정과정이나 SDK 설치가 그리 쉽지 않아 헤메이게 마련이지요.
페이스북도 메타로 상호를 변경한 후 설정 화면이 약간씩 변경되었고,
최근 PHP8에서는 SDK 오류가 발생하기 때문에 해당 부분까지 다뤄보겠습니다.
참고로 이 게시글은 2024. 1. 25일 테스트 기준으로 작성하였습니다.
내 PC에 XAMPP 로 PHP8이 설치된 상태를 가정하며,
XAMPP 와 OAuth에 대한 개념은 이전 게시글을 참조해 주세요.
https://itadventure.tistory.com/653
구글 OAUTH 2.0 웹 로그인
구글 웹 로그인을 구현할 일이 앞으로 있어 집에서 미리 연습해 보았습니다. 이상하게도 인터넷 예전 소스들은 제대로 작동되는게 없어서 =_=.. 최근에 구글 API가 업데이트된 것 때문인지도 모르
itadventure.tistory.com
메타 역시 설치 순서는 구글과 비슷합니다.
- 메타 개발자 센터에서 작업 -
1. 앱 만들기
2. 연동코드 확인하기
- 서버 작업 -
3. Composer 설치 ( php 7.4 이상 필요 )
4. Composer 로 페이스북 서버 SDK 설치
5. 소스 구현
앱 만들기
메타에서는 웹 로그인을 하려고 해도 '앱 만들기' 메뉴로 접근을 해야 하는데요.
먼저 메타 개발자 센터에 접근하셔서
https://developers.facebook.com/
로그인 버튼을 클릭, 메타(페북) 아이디로 로그인해주시면 됩니다.

그리고 나서 내 앱에 진입하시면 되는데요.
중간에 개발자 계정으로 가입하는 절차가 있었는지는 생각이 안 나는군요.
간단한 절차이니 화면 따라 진행해 주시면 됩니다.

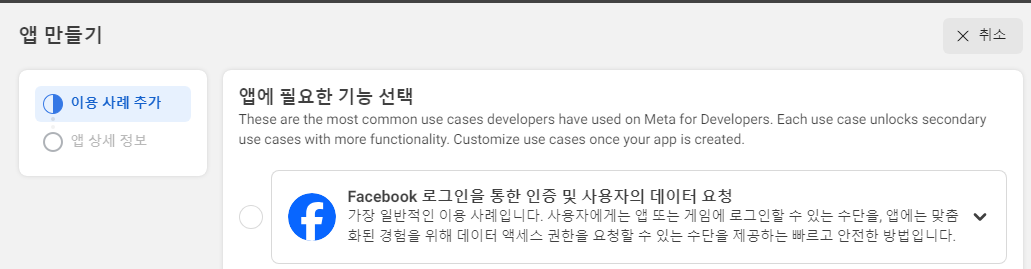
모든 앱 화면 진입 후 우측 '앱 만들기' 버튼을 선택하면 앱을 만들 수 있는데요.

'Facebook 로그인을 통한 인증 및 사용자의 데이터 요청' 버튼을 선택 후 화면 하단 다음 버튼을 클릭합니다.
이름이 꽤 길군요..


게임을 빌드하시나요? 질문에는 뭐 본인 상황에 맞게~
크레이는 '아니오'로 선택 후 다음 버튼을 선택하겠습니다.

앱 이름 추가에 적당한 이름을 입력, 앱 만들기 버튼을 클릭합니다.
앱 연락처 이메일은 페이스북 아이디인데, 변경하려면 변경할 이메일 주소를 입력하면 되겠습니다.

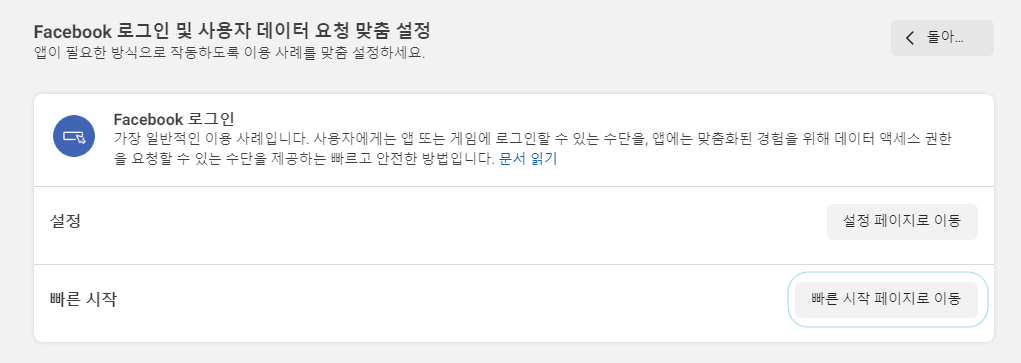
다음으로 Facebook 로그인 버튼 추가 맞춤 설정 버튼을 선택하고,

'빠른 시작 페이지로 이동' 버튼을 선택합니다.

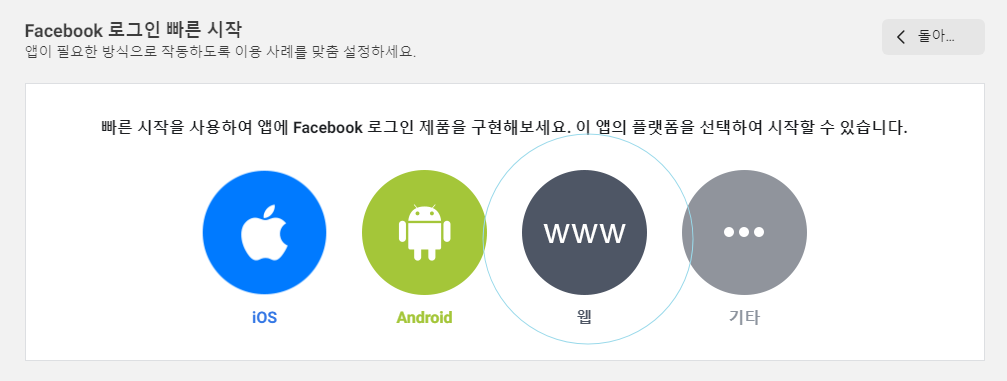
우리는 웹 로그인을 구현할테니 '웹' 버튼을 선택,

1단계 입력 화면이 노출될 텐데요. 먼저 웹 사이트 URL을 입력하시면 됩니다.
보유중인 사이트가 있는 경우 URL을 입력하셔야 하는데. https:// 의 SSL URL 만 지원합니다.
대신 내 컴퓨터의 URL 주소인 localhost 는 http:// 인 상태로도 작동합니다.
URL 주소 입력 -> Save -> 계속 순으로 진행해 주세요.

이 후 2~4 단계는 자바스크립트용 연동 설명인데 우리는 PHP로 진행할테니 모두 무시하고 '계속'을 눌러주시면 됩니다. 그러면 5단계 화면이 등장할텐데요.

화면 상단의 '앱' 버튼을 눌러주시면 다시 앱 목록 화면으로 전환합니다.

연동코드 확인하기
금방 만든 앱을 선택하면 앱의 상세 설정을 보실 수 있습니다.

앱 설정 - 기본 설정 메뉴에 진입하신 다음,

앱 ID 와 앱 시크릿 코드(보기 버튼 클릭!)를 확인해서 어딘가 문서에 복사해 주셔야 하는데요.
PHP 에서 로그인 연동시 2가지 코드가 필요하기 때문입니다.
참고로 앱 시크릿 코드는 외부에 유출되지 않도록 주의가 필요합니다.

페이스북 서버 SDK 설치
윈도우에서 컴포저를 설치하는 방법은 역시 지난 게시글에 나와 있으니 해당 부분 참조하셔서 컴포저를 설치해 주시구요.
https://itadventure.tistory.com/653
바로 페이스북 PHP SDK를 설치하는 과정으로 건너 뛰겠습니다.
WINDOW키 + R 을 누른 다음, cmd 를 타이핑하고

Ctrl + Shift + Enter 키를 타이핑하여 관리자 권한으로 실행합니다.
그리고 이어서 XAMPP 홈페이지 기본 폴더로 이동하시면 되는데,
C:\xampp\htdocs\ 폴더가 보통 기본 폴더입니다.
아래 명령을 타이핑하여 이동하면 됩니다.
cd c:\xampp\htdocs
그리고 아래 컴포저 명령을 실행하면 페이스북 라이브러리가 쫘악- 설치됩니다.
composer require facebook/graph-sdk
PHP 8 버전을 사용하신다면 ( xampp 가 기본적으로 PHP 8 을 설치합니다 )
설치 라이브러리 중 수정해주실 부분이 있는데요.
바로 아래 경로에 있는 파일입니다.
C:\xampp\htdocs\vendor\facebook\graph-sdk\src\Facebook\Http\GraphRawResponse.php
소스 중 setHttpResponseCodeFromHeader() 메소드를 찾아서 아래와 같이 수정해주시면 됩니다.
- 수정 전 -
preg_match('|HTTP/\d\.\d\s+(\d+)\s+.*|', $rawResponseHeader, $match);
- 수정 후 -
preg_match('/HTTP\/\d(?:\.\d)?\s+(\d+)\s+/',$rawResponseHeader, $match);소스 구현
이제 아래와 같이 소스를 각각 저장해 주세요.
C:\xampp\htdocs\fb.php
앱ID, 앱시크릿코드는 앞에서 저장한 코드를 입력해 주셔야 합니다.
<?php
require_once './vendor/autoload.php';
//페이스북 앱 정보 입력
$fb = new Facebook\Facebook([
'app_id' => '앱id', //페이스북 앱 id
'app_secret' => '앱시크릿코드', //페이스북 앱 시크릿 코드
'default_graph_version' => 'v8.0', //api 버전.
]);
$helper = $fb->getRedirectLoginHelper();
//사용자정보에 접근할 권한 옵션. 추가 옵션은 공식 문서 참조
$permissions = ['public_profile'];
//로그인 주소 생성. callback 주소 입력
$loginUrl = $helper->getLoginUrl('http://localhost/fb-callback.php', $permissions);
?>
<style>
.login-box {
background: #fff;
padding: 20px;
max-width: 480px;
margin: 25vh auto;
text-align: center;
letter-spacing: 1px;
position: relative;
}
.social-button {
background-position: 25px 0px;
box-sizing: border-box;
color: rgb(255, 255, 255);
cursor: pointer;
display: inline-block;
height: 50px;
line-height: 50px;
text-align: left;
text-decoration: none;
text-transform: uppercase;
vertical-align: middle;
width: 100%;
border-radius: 3px;
margin: 10px auto;
outline: rgb(255, 255, 255) none 0px;
padding-left: 20%;
transition: all 0.2s cubic-bezier(0.72, 0.01, 0.56, 1) 0s;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
#facebook-connect {
background: rgb(255, 255, 255) url('https://raw.githubusercontent.com/eswarasai/social-login/master/img/facebook.svg?sanitize=true') no-repeat scroll 5px 0px / 30px 50px padding-box border-box;
border: 1px solid rgb(60, 90, 154);
}
#facebook-connect:hover {
border-color: rgb(60, 90, 154);
background: rgb(60, 90, 154) url('https://raw.githubusercontent.com/eswarasai/social-login/master/img/facebook-white.svg?sanitize=true') no-repeat scroll 5px 0px / 30px 50px padding-box border-box;
-webkit-transition: all .8s ease-out;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease-out;
}
#facebook-connect span {
box-sizing: border-box;
color: rgb(60, 90, 154);
cursor: pointer;
text-align: center;
text-transform: uppercase;
border: 0px none rgb(255, 255, 255);
outline: rgb(255, 255, 255) none 0px;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
#facebook-connect:hover span {
color: #FFF;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-ms-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
</style>
<div class="login-box">
<a href="<?=$loginUrl?>" class="social-button" id="facebook-connect"> <span>Facebook 로그인</span></a>
</div>C:\xampp\htdocs\fb-callback.php
역시 앱ID, 앱시크릿코드는 앞에서 저장한 코드를 입력해 주셔야 합니다.
<?php
require_once './vendor/autoload.php';
if(!session_id()) {
session_start();
}
$fb = new Facebook\Facebook([
'app_id' => '앱ID',
'app_secret' => '앱시크릿코드',
'default_graph_version' => 'v8.0',
]);
$helper = $fb->getRedirectLoginHelper();
if (isset($_GET['state'])) {
$helper->getPersistentDataHandler()->set('state', $_GET['state']);
}
try {
$accessToken = $helper->getAccessToken();
} catch(Facebook\Exceptions\FacebookResponseException $e) {
echo 'Graph returned an error: ' . $e->getMessage();
exit;
} catch(Facebook\Exceptions\FacebookSDKException $e) {
echo 'Facebook SDK returned an erro: '.$e->getMessage();
exit;
}
if(!isset($accessToken)) {
if($helper->getError()) {
header('HTTP/1.1 401 Unauthorized');
echo "Error: " . $helper->getError()."\n";
echo "Error Code: " . $helper->getErrorCode()."\n";
echo "Error Reason: " . $helper->getErrorReason()."\n";
echo "Error Description: " . $helper->getErrorDescription()."\n";
} else {
header('HTTP/1.1 400 Bad Request');
echo 'Bad request';
}
exit;
}
$oAuth2Client = $fb->getOAuth2Client();
$tokenMetadata = $oAuth2Client->debugToken($accessToken);
$tokenMetadata->validateAppId('앱ID');
$tokenMetadata->validateExpiration();
$fb->setDefaultAccessToken($accessToken->getValue());
$profile_request = $fb->get('/me?fields=name,first_name,last_name,email');
$profile = $profile_request->getGraphUser();
$fbid = $profile->getProperty('id'); // To Get Facebook ID
$fbfullname = $profile->getProperty('name'); // To Get Facebook full name
$fbemail = $profile->getProperty('email'); // To Get Facebook email
echo "FullName:" . $fbfullname . "<br/>";
echo "Facebook ID:" . $fbid;
echo "e-mail:" . $fbemail;
?>이제 브라우저에서 아래 URL 로 접속하시면, 로그인 버튼이 나오게 되구요.
http://localhost/fb4.php

로그인 과정을 거친 다음에는 이름, 페북 아이디가 표시되는데 아쉽게도 e-mail 주소는 표시되지 않는군요.

아직 승인을 받지 못해서일수도 있고, 최근 개인정보 보호 때문에 그런지도 모르겠습니다.
하여간 이 부분은 알아내게 된다면 차후 공유드리겠습니다.
그 밖에
실제 서비스에 페북 로그인을 활용하시려면 리디렉션 URL 설정이 필수입니다.
리디렉션 URL은 페북에서 로그인 액션을 마친 후 다시 돌아올 내 웹사이트 페이지인데요.
해당 URL을 리디렉션에 등록해야지만 작동합니다.
금방 다루었던 localhost 주소는 PC에서 개발을 하기 위한 URL 이기 때문에 페이스북에서 가능하도록 해주었지만요.
아래 메뉴에서 리디렉션 설정을 하실 수 있습니다.
대시보드 => 1.이 앱 맞춤 설정하기 => Facebook 로그인 버튼 추가 맞춤 설정 선택

'설정 페이지로 이동' 선택 후,

유효한 OAuth 리디렉션 URI 를 찾아가 사용하시는 도메인 주소/fb-callback.php URL을 입력해주시면 됩니다.

그 외의 라이브에서의 추가 설정은 알아내는 대로 시간되면 공유드리도록 하겠습니다.
마무~리
날씨가 꽤 춥습니다. 다시 또 풀리긴 했지만요.
환경파괴로 인한 문제라고 하는데요. 아무래도 환경보호에 힘써야 할 때가 아닌가 생각됩니다 :)
아무쪼록 방문해주신 모든 분들께 감사드립니다.
도움이 되셨다면 공감!, 댓글!, 좋아요~