파이스크립트 책자만 쓰다 보니 신선한 개발을 하지 못하는게 좀 답답해서
바람쐴겸(?) 한가지 시도를 해보았습니다 :)
바로 구름 IDE에서 node.js 서버를 써보는 것인데요.
강좌글이 아니라 체험기(?)정도이기 때문에 관련 지식이 있어야 내용이 이해되실 겁니다.
구름IDE에는 Node.js 서버를 선택하여 생성할 수 있는데요.
https://ide.goorm.io/my/dashboard#/containers
< 새 컨테이너 - 소프트웨어 스택에서 Node.js 선택 가능 >
바로 옆에 express 서버도 있긴 하지만 기본 Node.js를 선택해서 express 를 설치해보았습니다.

구름IDE 화면 하단에는 터미널 창이 있는데요. 터미널 창에서 각종 프로그램을 설치할 수 있습니다.
아쉬운 것은 터미널 창을 2개 띄울 수 있으면 좋겠는게 1개밖에 못 띄워 아쉽더라구요.

터미널 창에서 express 를 설치하기 위한 설치스크립트는 아래와 같습니다.
node.js 만 기본 설치되었을 뿐 구름IDE 도 설치 과정은 별반 다를 게 없더군요.
npm init -y
npm install express ejs request
그리고 전에 다루었던 게시글의 랜덤강아지 API 코드를 적용해보았는데요.
프로젝트 탐색창에서 기본 main.js 파일 수정과 신규 파일 views/randomdog.ejs 파일을 추가했습니다.

구름IDE에서 Node.js 의 기본포트는 3000번인데요.
이에 순응해서 3000번 포트를 사용하는 것이 좋으나,
:
app.listen(3000, function() {});
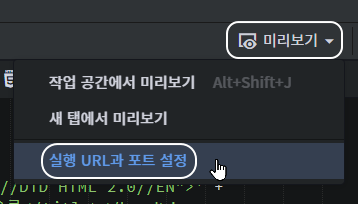
다른 포트로 적용된 소스를 그대로 사용하려면, 미리보기 - 실행 URL과 포트 설정 메뉴에서,

포트 번호를 변경할 수 있습니다.

이제 Node.js 서버를 시작하려면 터미널에서 간단히 아래 명령을 내려주면 되는데요.
node main.js
그 후에 결과를 확인하는 방법이 독특합니다.
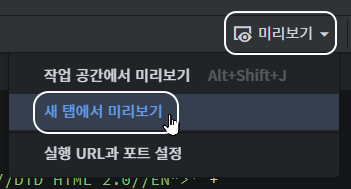
미리보기에서 새 탭에서 미리보기 메뉴를 선택하면,

아래와 같이 페이지가 보일텐데요.

url 뒷 부분에 /randomdog를 적어주어,

아래와 같은 결과를 볼 수 있습니다.

특이한 것은 URL 주소에 포트번호 3000번을 기재할 필요가 없다는 것입니다.
구름IDE 내부에서 3000번 포트를 80포트로 포트포워딩하고 있기 때문이지요.
이런 연유로 구름IDE가 개발초심자가 접근하기에는 매우 편리하다는 생각이 들었습니다.
오늘도 방문하신 분들께 심심한(?) 감사의 말씀 드리며
크레이는 잠수하러 갑니다~
'코딩과 알고리즘' 카테고리의 다른 글
| 웹퐁 파이스크립트 PDF 책 (0) | 2022.11.20 |
|---|---|
| 크레이의 앱개발 도전기#1. 빠른 토스트 메시지 (0) | 2022.11.19 |
| 구름IDE로 파이스크립트 메모장 사이트 만들기 (2) | 2022.10.30 |
| 웹퐁 파이스크립트, 영단어 깜박이 (2) | 2022.10.23 |
| 파이스크립트 메모장 홈페이지 만들기! (2) | 2022.10.22 |



