
웹브라우저에서 작동하는 새로운 스크립트라서 꼭 시도해보고 싶었는데 이제 시작해 보려 합니다 :)
지난 게시글에 잠깐 설명드렸듯 파이스크립트는 웹브라우저에서 파이썬 스크립트로 작동하는데요.
https://itadventure.tistory.com/537
파이스크립트!, 자바스크립트를 대체할까요?
파이썬 1위! 최근 들어 파이썬(PYTHON) 컴퓨터 언어가 각광을 받고 있습니다. 티오베(TIOBE) 사이트에서는 매달 프로그램 언어 인기 순위를 만나보실 수 있는데요. https://www.tiobe.com/tiobe-index/ 2022년 5.
itadventure.tistory.com
사실 기본 골격은 자바스크립트를 이용하는 것이고 파이썬 언어처럼 보이는 방식이더라구요.
자바스크립트와 공존하는 기술인 것으로 보입니다.
이 파이스크립트에 관련된 기술들을 리서치하여 게시글을 적어 나갈텐데요.
파이썬은 크레이도 아직 익히는 단계라, 강좌보다는 도전기 형식으로 적어나가도록 하겠습니다.
파이썬 스크립트 시작하기
파이스크립트는 설치가 필요 없습니다.
다만 파이썬 스크립트를 사용하기 위한 css와 js 파일을 HTML 소스에 포함해주어야 합니다.
아래와 같이 말이지요. 빨간색으로 표시된 부분이 파이썬 스크립트를 포함하는 부분인데
아직 알파 버전이라 추후 주소가 변경될 수 있습니다.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
</body>
</html>
HTML 소스에 자바스크립트를 넣을 때는 <script>...</script> 태그로 범위를 묶어 코드를 작성하도록 되어 있는데요.
파이 스크립트도 이와 비슷합니다. <py-script>...</py-script> 태그로 범위를 묶어 코드를 작성하거든요.
아래와 같이 말이지요.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script>
여기에 파이스크립트 코드를 넣습니다.
</py-script>
</body>
</html>
구구단 예제
내친 김에 뭔가 결과물을 보여주는 예제를 하나 만들어보았는데요.
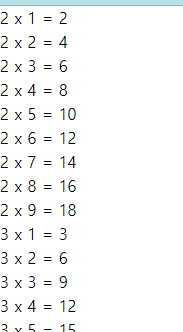
간단한 구구단을 출력하는 예제이며 결과물은 아래 URL 에서 확인하실 수 있습니다.
http://dreamplan7.cafe24.com/pyscript/py1.html
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script>
for i in range(2, 10):
for j in range(1, 10):
print ( str(i) + " x " + str(j) + " = " + str(i*j) )
</py-script>
</body>
</html>
<결과물>

파이스크립트 분리하기
재미난 것은 파이스크립트도 자바스크립트처럼 파일을 분리할 수 있다는 것인데요.
아래와 같이 소스를 2개로 나누어 작성하면 HTML 측 소스와 파이스크립트 소스를 나누어서 사용할 수 있습니다. 자바스크립트도 이런 방법을 많이 사용하는데요. 이런 방법이 관리하기 매우 편리하지요.
<py2.html>
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script src="py2.py"></py-script>
</body>
</html>
<py2.py>
for i in range(2, 10):
for j in range(1, 10):
print ( str(i) + " x " + str(j) + " = " + str(i*j) )
마무~리
오늘은 간단하게 파이스크립트로 구구단 예제를 작성하고, HTML 과 파이스크립트를 분리하는 부분에 대해 진행해보았는데요. 틈틈히 관련 내용 공유하도록 하겠습니다.
오늘도 읽어 주셔서 감사합니다.
도움이 되셨다면 공감한방,
댓글은 사랑합니다 :)
다음 게시글 : https://itadventure.tistory.com/543
파이스크립트 도전기(2)
지난 게시글에 이어 파이스크립트 2번째 도전기입니다. 지난 게시글 : https://itadventure.tistory.com/542 파이스크립트 도전기(1) 웹브라우저에서 작동하는 새로운 스크립트라서 꼭 시도해보고 싶었는
itadventure.tistory.com
'코딩과 알고리즘' 카테고리의 다른 글
| 파이스크립트 도전기(3) - 판다스로 csv 읽고 표로 출력하기 (2) | 2022.07.16 |
|---|---|
| 파이스크립트 도전기(2) - 인구변화 그래프 (4) | 2022.07.11 |
| 파파고 번역 API 도전기(4) - 언어 감지 / 번역 API 클래스 ( PHP ) (2) | 2022.07.10 |
| 파파고 번역 API 도전기(1) (5) | 2022.07.03 |
| 파이스크립트!, 자바스크립트를 대체할까요? (19) | 2022.06.06 |



