처음부터 시작하는 AWS와 Node.js 책자 본문 일부입니다.
https://itadventure.tistory.com/493
[전자책 출간!] 처음부터 시작하는 AWS와 Node.js ( express )
65 페이지 분량의 미리보기 책을 무료로 제공해드립니다 첨부파일을 다운로드하셔서 보시고 관심을 갖게 되신다면 그 때 구매하세요! 무료책 뒷 부분 일부 내용은 본 블로그를 참조해 주세요. ht
itadventure.tistory.com


이번 예제는 약간 난이도가 꽤 올라갔습니다.
이해하려면 몇 번 반복해서 읽어봐야 하실 수 있습니다.
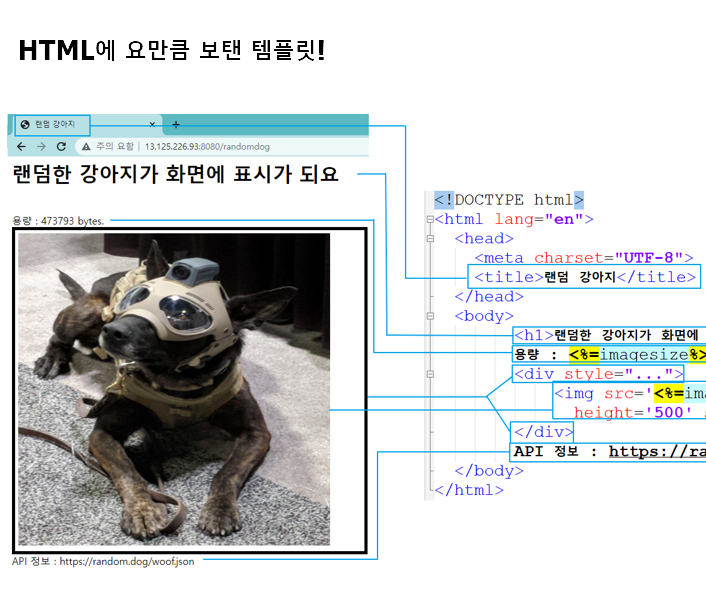
먼저 템플릿부터 살펴볼 텐데요.
views 폴더에 있는 randomdog.ejs 파일은
확장자 그대로 ejs 라는 템플릿 규칙을 따릅니다.
스크립트 내용은 아래와 같습니다.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>랜덤 강아지</title> </head> <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1><br/> 용량 : <%=imagesize%> bytes.<br/> <div style="border:5px solid black; padding:5px; width:550px;heght:550px;"> <img src='<%=imageurl%>' width='500' height='500' style='text-align:center'> </div> API 정보 : https://random.dog/woof.json </body> </html> |
여기서 눈 여겨 보실 부분은 <%=imagesize%> 와 <%=imageurl%> 입니다.
<% %> 태그 사이에 있는 변수를 보통 단일변수(Single Variable)라고 부르는데요.
이해하기 쉽게 그냥 치환변수라고 부르겠습니다.
해당 부분을 제외하면 나머지는 단순한 HTML 페이지, 즉 일반적인 정적 웹 페이지인데요.
main.js 에서 이 문서를 불러오면서 2개의 치환변수에 채워 넣을 값을 전달합니다.
그래서 해당 부분이 채워지면서, 화면에 출력되는 것이지요.

HTML 문서는 간략히 소개 드리자면 기본 형태가 아래와 같은데요.
먼저 <title>…</title>태그 사이에 페이지의 제목을 넣는 것으로 시작합니다.
💎 <특정단어>를 꺽쇠 기호로 묶은 것을 태그라고 부릅니다.
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>랜덤강아지</title> </head> <body> 여기에 내용이 위치합니다. </body> </html> |
<title>페이지 제목 ‘랜덤강아지’는
웹 브라우저 상단 탭에 표시되는 기능입니다.

그리고 <body>…</body> 태그 사이에 본문을 구성하면 되는데요.
<h1>태그 ( 보통 이렇게 말하면 <h1>…</h1> 을 의미합니다 ) 가 처음 등장합니다.
<h1>태그는 큰 글씨를 표시하는 기능입니다.
아래와 같이 입력된 경우,
| <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1> : </body> |
아래와 같이 표시됩니다.

다음으로 <br/> 태그는 다음에 표시되는 내용은 다음 줄로 넘겨서 표시하겠다는 의미입니다.
| <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1><br/> : </body> |
이어서 일부 텍스트와 함께 치환변수가 등장하는데요.
| <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1><br/> 용량 : <%=imagesize%> bytes.<br/> : </body> |
<%=imagesize%>라는 부분을 주목해주시면 됩니다.
main.js 에서 imagesize 라는 이름의 치환변수를 넘겨줄 예정이거든요.
그렇기에 이 부분은 정적 웹 페이지와 달리 매번 내용이 달라집니다.
main.js 에서 imagesize 치환변수에 473739 라는 값이 넘어오면
<%=imagesize%> 이 부분이 통째로 바뀌어 아래와 같이 표시가 됩니다.

이어서 등장하는 태그는 <div> 태그입니다.
| <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1><br/> 용량 : <%=imagesize%> bytes.<br/> <div style="border:5px solid black;padding:5px; width:550px;heght:550px;"> : </div> : </body> |

<div>태그는 상자 태그로서 화면의 위치를 결정하거나 테두리를 그려주는 기능이 있는데요.
여기서는 태두리를 그려주는 용도로만 활용되었습니다.
<div>…</div> 안에 태그를 넣으면
그 내용은 상자 안에 표시가 되는데요.
여기서는 <img>태그라는 그림을 삽입하는 태그가 사용되었습니다.
| <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1><br/> 용량 : <%=imagesize%> bytes.<br/> <div style="border:5px solid black;padding:5px; width:550px;heght:550px;"> <img src='<%=imageurl%>' width='500' height='500' style='text-align:center'> </div> : </body> |
<img src=”어쩌고” 라는 부분이 있는데, 이 부분에 실제 이미지의 URL 주소가 입력될 예정입니다.
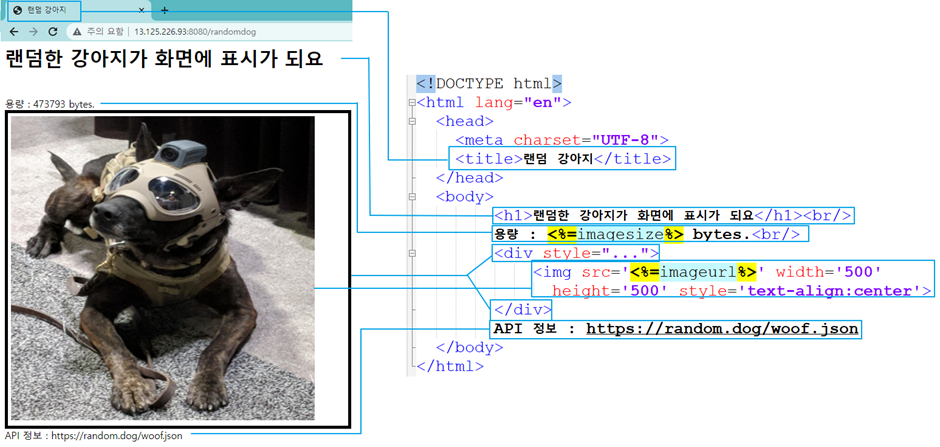
역시 main.js 에서 imageurl 이라는 치환변수를 넘겨주면 <%=imageurl%> 이라는 부분이 통째로 바뀌는 것이지요. 아래 내용이 결과물입니다.

마지막으로 <div> 상자 아래 API에 관련된 정보를 표시하는 것으로 템플릿은 끝을 맺게 됩니다.
| : <body> <h1>랜덤한 강아지가 화면에 표시가 되요</h1><br/> 용량 : <%=imagesize%> bytes.<br/> <div style="border:5px solid black;padding:5px; width:550px;heght:550px;"> <img src='<%=imageurl%>' width='500' height='500' style='text-align:center'> </div> API 정보 : https://random.dog/woof.json </body> : |
템플릿의 구조를 최종적으로 요약하면 아래와 같습니다.

이렇게 만든 템플릿을 main.js 에서 이용하는데요.
다음 이야기에서 이어서 살펴보겠습니다 :)
방문해주시는 모든 분들께 늘 감사드립니다.
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~
