처음부터 시작하는 AWS와 Node.js 책자 본문 일부입니다.
https://itadventure.tistory.com/493
[전자책 출간!] 처음부터 시작하는 AWS와 Node.js ( express )
65 페이지 분량의 미리보기 책을 무료로 제공해드립니다 첨부파일을 다운로드하셔서 보시고 관심을 갖게 되신다면 그 때 구매하세요! 그동안 집필해본 '처음부터 시작하는 AWS와 Node.js' PDF 전자
itadventure.tistory.com

동적 웹 페이지, 좀 더 편하게 쓸 수 없나요?

지난 스토리에서는 Node.js 에서 동적 웹 페이지를 만드는 기초에 대해 알아보았는데요.
사실 이 방법은 Node.js의 편의성을 충분히 발휘한 방법은 아닙니다.
Node.js 에는 템플릿이라는 멋진 기능이 있거든요.
템플릿은 특정 모양을 만들기 위해 사전에 준비된 틀을 의미합니다.
그런 의미에서 붕어빵을 구워 내는 빵 틀도 일종의 템플릿에 해당한다 하겠습니다.
Node.js 에서는 템플릿이란 어떤 의미일까요?
HTML 태그로 이루어진 기초 문서를 의미합니다.
어느정도 완성된 HTML 문서틀을 만들어 놓고 그 중 일부필요한 정보를 채워 넣는 것이지요.
정적 웹 페이지의 장점과 동적 웹 페이지의 장점을 혼합했다고 생각하셔도 좋을 것 같습니다.
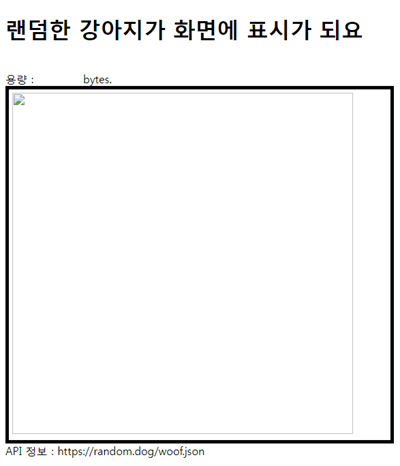
이를테면 아래와 같은 모양의 화면을 준비했다고 칩시다. 용량 란과 가운데 들어갈 이미지는 아직 준비되지 않은 상황입니다.

하지만 용량부분과 이미지를 채워 넣으면 이러한 문서가 됩니다. 귀여운 강아지가 등장했군요 :)

전자에 해당하는 문서가 바로 템플릿 문서 입니다. 어느정도 완성된 문서이기 때문이지요.
그래서 템플릿 문서 중 필요한 일부 정보를 채워 넣어 완성하는 것이 템플릿의 주 사용법입니다.
방문해주시는 모든 분들께 늘 감사드립니다.
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~

다음 이야기 : https://itadventure.tistory.com/522
Node.js - Part13-2. 템플릿 예제
처음부터 시작하는 AWS와 Node.js 책자 본문 일부입니다. https://itadventure.tistory.com/493 [전자책 출간!] 처음부터 시작하는 AWS와 Node.js ( express ) 65 페이지 분량의 미리보기 책을 무료로 제공해드립..
itadventure.tistory.com