
자바스크립트에서는 함수(function) 기능으로 직접 명령어를 만들어 쓸 수 있는데요.
함수란 마치 초등학교 산수 시간의 X값을 넣어 Y라는 결과를 얻는 요술상자와 같습니다.
아래 요술상자는 X에 10을 넣으면 5가 나오고, X에 32를 넣으면 16이 나오지요.

1부터 100까지 더하는 코드를 앞장에서 잠시 살펴봤었는데요.
만약 total 이라는 함수가 있어서 아래와 같이 합계를 쉽게 구할 수 있다면 어떨까요?
매우 편리하지 않을까요?
| let sum = total(1, 100); // 1부터 100까지 더해서 변수 sum 에 대입해! |
게다가 1부터 1000을 더하든, 1부터 10000을 더하든 쉽게 사용할 수가 있습니다.
| let sum2 = total(1, 1000); let sum3 = total(1, 10000); |
코드실행 부분을 코드블록으로 묶어 하나의 기능으로 정형화시킨 것을 함수(function)라고 하는데요. total() 이란 함수를 하나 만들어 놓으면 이를 연속해서 사용할 수 있습니다.
이 함수의 알고리즘은 아래와 같습니다.
| 1) 시작숫자와 끝숫자에 해당하는 값을 함수 파라미터로 입력 받습니다. 2) 변수sum에 0을 대입합니다. 3) 변수 i를 시작숫자부터 끝숫자까지 반복하며 4)를 실행합니다. 4) 변수sum에 변수i값을 더해줍니다. 5) 함수를 호출한 쪽에 변수sum을 결과값으로 반환(return)합니다. |
위 내용을 코드로 옮기면 아래와 같은데요. total() 이라는 함수가 하나 생겨난 것이지요.
| function total(start, end) { let sum=0; for(let i=start;i<=end;++i) { sum+=i; } return sum; } |
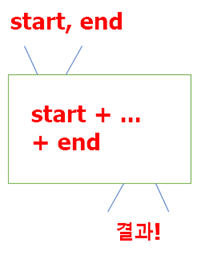
이를 요술상자로 표현하면 아래와 같습니다.

파라미터로 주어진 start, end 는 코드블록 안에서 지역변수로 작용하는데요. 마치 let 으로 선언한 것과 동일해서 전역 변수와 동일한 이름을 써도 다른 변수로 취급됩니다.
| function total(start, end) { // start, end 는 코드블록 안에서 지역 변수가 됩니다. : : } |
그리고 합계를 담은 변수sum를 구하는 코드는 앞과 동일한데요.
1, 100을 직접 넣었던 것과는 달리 start, end 를 사용합니다.
| let sum=0; for(let i=start;i<=end;++i) { sum+=i; } |
그리고 마지막에는 이 함수를 호출한 쪽에 전달할 결과를 반환(return)해 주는데요.
return 명령문을 사용하고 함수를 마칩니다.
| return sum; } |
이제 이 함수는 마치 하나의 명령문처럼 사용이 가능한데요.
아래명령을 실행하면 변수 sum 에는 1부터 100의 합계가 입력됩니다.
이 때 첫번째 파라미터 1은 start 변수에, 두번째 파라미터 100은 end 변수에 차례대로 매칭됩니다.
| let sum = total(1, 100); |
또한 아래와 같이 직접 console.log 에 출력하는 방식으로도 사용할 수 있습니다.
| console.log ( total(1, 100) ); |
| 출력 5050 |
| console.log ( total(100, 200) ); |
| 출력 15150 |
함수는 단순히 입력 값에 대한 결과값을 계산하는 것뿐만 아니라,
어떤 결과를 출력하거나 기능을 실행하는 데에도 사용되는데요.
이런 함수는 한번 정의해 놓으면 마치 하나의 명령어가 추가된 것과 같습니다.
그리고 코드를 재활용할 수 있어 대단히 많이 사용되고 있습니다.
이제 이 함수는 영원히 없어지지 않습니다!.. 는 건 농담이고,
콘솔창에서는 F5키를 눌러 새로 고침하시면 함수는 사라집니다 :)
하나 재미있는 코드를 보여드릴까 합니다. 내용을 이해하려 부담은 갖지 않으셔도 되며, 이런 게 함수다~ 라는 팩트만 받아 가세요.
콘솔 창에서 먼저 아래 코드를 실행해 주세요.
| function mar(str) { document.body.innerHTML = "<h1><marquee>" + str + "</marquee></h1>" } |
그리고 아래 코드를 실행하시면,
| mar("크레이생각"); |
화면이 싹 사라지고 따옴표 안의 내용이 큰 글자로 표시되어 화면에서 천천히 흘러 갈 겁니다 :)

자유롭게 독자분께서 원하시는 문구를 입력, 확인해보세요.
| mar("노우드제이에스!"); |
필요하신 분에게 도움이 되시길 바랍니다. 그러면 이만 :)
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~

다음게시글 : https://itadventure.tistory.com/490
node.js/자바스크립트 - 19. 오브젝트 속성에 함수를 넣는다고?
7장에서 오브젝트 변수는 중괄호 기호로 데이터를 묶어 여러 값을 대입할 수 있다고 다룬 바가 있었는데요. 아래와 같이 정의할 경우, let objA={ title: "고요의 하늘", author: 'Newflex', episode: 8, playing..
itadventure.tistory.com