준비중인 node.js 책자의 일부입니다. 이번 챕터는 쉬운 부분과 어려운 부분이 섞여 있습니다.
학습을 다짐하신 분께는 이해 가능한 부분은 이해하려 노력하시되 어려운 부분은 어느 정도 개념이 쌓여야 되므로 당장 이해가 안되도 추후 필요한 시점에 다시 들여다 보실 것을 권합니다.
방문을 위해 가볍게 오신 분들은 전혀 부담 갖지 마세요 :)

이제 개발자 도구로 자바스크립트를 테스트하는 부분은 충분히 설명드렸으니,
이 후로는 설명을 보고 한번씩 시도해 보시길 바랍니다.
그냥 눈으로 읽으신 것과 직접 타이핑해서 시도해보신 것은 차이가 매우 큽니다.
앞에서 다룬 변수에는 어떤 값을 대입할 수 있을까요?
대표적인 것이 숫자, 문자열, 논리값, 오브젝트, 그리고 배열입니다.
함수를 대입할 수도 있긴 한데 이건 함수를 학습한 후 설명드리겠습니다.
숫자(Number)란 우리가 알고 있는 말 그대로 숫자인데요.
양의 정수뿐 아니라 음의 정수, 소수점 전반에 걸친 숫자를 대입할 수 있습니다. (허수는 불가)
( let 은 편의상 생략했습니다. )
A=12;
A=-234;
A=0.00001;
정수만 사용한다면 범위는 -9007199254740991 ~ 9007199254740991 ( 약 -9경 ~ 9경 )이며, 그보다 더 큰수나 소숫점을 사용할 경우 계산할 때 정확도에서 약간 오차가 발생할 수 있습니다.
문자열(String)이란 문장을 의미합니다. 보통 따옴표로 묶어서 대입하며 작은 따옴표나 큰 따옴표를 사용할 수 있습니다.
S= "123 ";
S= " ABC!!! ";
S= ' POWER OF LOVE';
논리값(Boolean)이란 2가지 값을 갖습니다. true, false 가 바로 그것인데요.
true 이면 참, false 이면 거짓에 해당합니다.
B=true;
B=false;
오브젝트(Object)란 여러 개의 데이터를 묶어서 넣어놓는 것을 의미하는데요.
한글로는 객체라고도 부릅니다.
보통 아래와 같이 중괄호로 여러 개의 변수를 묶어서 정의합니다.
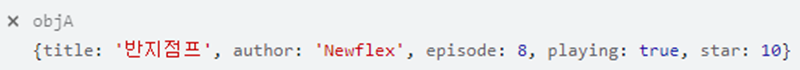
let objA={
title: "고요의 하늘",
author: 'Newflex',
episode: 8,
playing: true
};
이러한 방법은 영화 1편에 대한 4가지 복합적인 정보를 오브젝트변수 1개에 입력할 때 사용하는 방법인데요.
이렇게 입력된 안쪽변수의 각각의 이름을 키(key), 값은 그대로 값(value)이라고 합니다.
키값를 꺼낼 때는 아래와 같이 점(.)기호를 이용합니다.
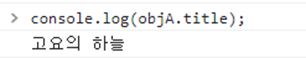
objA.title

그리고 1개의 키값을 바꿀 때는 아래와 같이 사용하며,
| objA.title = "반지점프"; |

키를 언제든 추가할 수도 있어 자유도가 매우 높습니다.
| objA.star = 10; |

오브젝트는 이렇듯 여러 값을 조합해서 사용할 수 있어 매우 유용합니다.
배열(Array)이란 여러 개의 데이터를 묶어서 보관하는 용도로 사용됩니다.
오브젝트와 유사한듯 하나 키가 있어도 되고 없어도 되는데요.
정확히 말하자면 키를 정해주지 않으면 자동으로 0번부터 매겨줍니다.
배열은 오브젝트와는 다르게 대괄호 기호 […] 를 사용하는데요
아래는 1, 2, 3 이란 3개의 배열을 정의하는 기능입니다.
| a = [1,2,3]; |
그러면 a라는 배열에는 3개의 값이 차례대로 입력이 되는데요.

각각의 값은 a[0], a[1]. A[2]라는 명칭으로 접근할 수 있습니다.
이때 대괄호 안에 들어가는 숫자를 첨자라고 합니다.
값이 3개라고 해서 마지막 요소를 a[3]으로 생각하실 수 있으나,
자동으로 매겨주는 번호는 0부터 시작되기 때문에 a[2]입니다.

배열은 오브젝트처럼 키-값 형태로도 대입이 가능한데요. 빈 배열 선언 후 사용해야 합니다.
아래 코드는 빈 배열을 만들고 데이터를 하나씩 넣는 예제입니다.
( 하나의 배열에 이 방식과 앞의 방식을 섞어서 쓸수도 있으나 추천하지는 않습니다. )
| score=[]; score['kor']=100; score['eng']=100; score['mat']=100; score['computer']=100; |
오브젝트와 비슷한 방법으로 1개의 요소의 값을 꺼낼 수 있으며, 이때 대괄호를 이용합니다.
| console.log(score['kor']); |

마찬가지로 값을 대입할 때도 대괄호를 사용합니다.
| score['eng']=90 |

또한 배열은 중첩 값 입력이 가능합니다.
배열 안에 또 배열이 존재할 수 있다는 것이지요.
| A=[]; A[0]=[1,2,3,4,5]; A[1]=[6,7,8,9,10,11]; A[2]=[12,13,14,15]; |
위 코드를 실행하면 아래와 같은 공간이 생겨납니다.
보통 2차원 배열이라고 하는데요. 칸의 개수는 가변적으로 활용할 수 있습니다.

배열과 오브젝트는 혼합 사용도 가능합니다.
아마 컴파일 언어가 보면 이런 법이 어딨냐고 차별대우라고 할지도 모르겠네요.
자바스크립트는 속도를 약간 양보하는 대신 놀라울만할 자유로움을 제공하는데요.
아래는 배열안에 오브젝트가 들어 있고 오브젝트안에 또 다시 배열이 들어 있는 구조입니다.
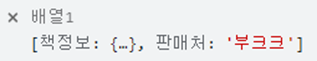
| 배열1=[]; 배열1['책정보']={ '책제목':'Node.js', '저자':'cray', '미리보기':['1.jpg', '2.jpg', '3.jpg'], '페이지': 300 }; 배열1['판매처']='부크크'; |
변수 이름을 잠깐 한글로 적어보았는데요. 이는 단지 이해를 도우려고 적은게 아닙니다.
자바 스크립트는 한글변수이름이 지원됩니다!
하지만 언더바(_)를 제외한 특수문자는 불가하며 맨첫글자에는 숫자가 올수가 없습니다.

참고로 이처럼 구조가 복잡한 형태는 실시간 표현식 창에서 세부정보 확인이 불가한데요.

이 때는 console.log 명령으로 콘솔창에 한번 출력해 주신 다음에,

출력결과의 화살표 버튼을 눌러 펼치시면 세부 내용을 보실 수 있습니다.


또한 문자열 변수는 마치 배열처럼 꺼내 쓸수있는 특별한 기능도 있는데요.
| 인사="안녕하세요" console.log(인사[0]); // ‘안’ 출력 console.log(인사[2]); // ‘하’ 출력 |
변수 인사에서 첫번째 글자 ‘안’을 꺼내 쓸때는 인사[0]이라고 배열처럼 사용할 수 있습니다.
단, 이 방식으로 꺼내 쓸수는 있지만 대입은 불가합니다.
아래 코드는 실행하셔도 아무런 변화가 없습니다.
| 인사[2]=”호”; |
사실 여기서 끝이 아닙니다. ( 더 있나요… ? )
배열이나 오브젝트의 구성요소에는 값 대신 함수를 넣을 수도 있는데요.
함수란 간단히 이해하면 기능덩어리입니다. 값 대신 기능을 넣을수도 있는 것이지요.
앞에서 잠깐 보셨던 코드블럭의 확장개념으로 보시면 됩니다.
함수 파트를 학습하신 후에 다뤄보도록 하겠습니다.
필요하신 분에게 도움이 되시길 바랍니다. 그러면 이만 :)
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~

다음 게시글 : https://itadventure.tistory.com/477
node.js - 산술연산
컴퓨터는 처음부터 계산(연산)을 위해 탄생했다고 해도 과언이 아닙니다. 군사 기밀 암호를 풀기 위해, 대포의 탄도 계산을 위한 군사목적으로 시작해서 지금에 와서는 은행에 돈을 맡기거나 찾
itadventure.tistory.com