준비중인 Node.js 책자 일부입니다.

node.js 는 자바스크립트로 작동하는 언어라 자바스크립트를 잘 알면 이해가 수월한데요.
자바스크립트를 연습하기 위한 준비물이 그리 거창하지 않습니다.
2가지 방법이 있습니다.
첫째는 크롬 웹브라우저 개발자 도구에서 테스트하는 방법(엣지브라우저도 가능)
둘째는 AWS 서버 터미널 창에서 테스트하는 방법
크롬 웹브라우저에서 테스트하는 방법이 더 이점이 있습니다.
변수값을 직접 보면서 테스트하는 기능이 있거든요.
필자는 크롬브라우저가 더 친숙하기 때문에 크롬브라우저로 진행하겠습니다.
크롬브라우저를 여신 다음 F12키를 눌러 보세요.
그러면 무슨 창이 뜰텐데요. 이걸 개발자 도구라고 부릅니다.

처음에 이 창은 브라우저 하단에 붙어서 나오는데요.
자바스크립트 연습을 위해서는 이 창이 아랫쪽이 아니라 오른쪽에 붙어 있는게 좋습니다.
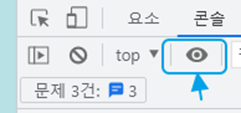
1) 삼점(3개의 점) 아이콘을 클릭 후,
2) 도크 측의 제일 우측 아이콘을 선택하시면,

창이 오른쪽으로 붙습니다. 여기서 콘솔 탭을 눌러주시면 마침내 준비가 됩니다.
참고로 개발자 도구 창은 언제든지 F12키를 눌러 숨기거나 볼 수 있습니다.

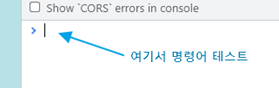
스크립트 테스트는 화면 아래 깜박이는 커서 부분에 직접 명령어를 입력하면 되고,

실시간 표현식 버튼을 이용해 변수를 실시간으로 모니터링하실 수 있습니다.


이제 이 멋진 도구와 함께 자바스크립트 항해를 시작하실까요?
다음 게시글 : https://itadventure.tistory.com/472
node.js - 03.변수선언 - VAR, LET, CONST
이 글은 준비중인 node.js 책자의 일부입니다. var 변수를 선언합니다. 값은 자유롭게 변경할 수 있으며 중복 선언도 됩니다. 숫자이든 문자열이든 논리값(true/false)든지 자유롭게 넣을 수 있습니다.
itadventure.tistory.com