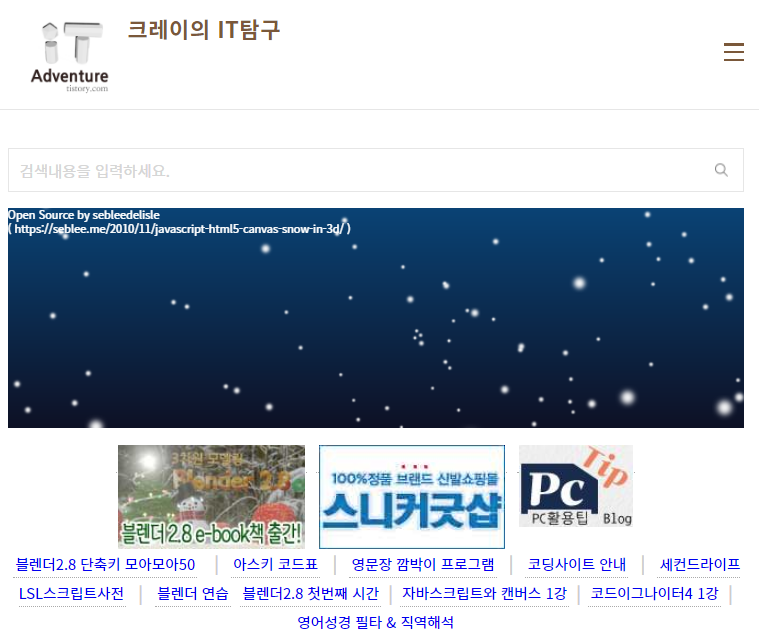
눈 내리는 멋진 효과를 외국분이 만들어놓은게 있어 약간 개조해 공유합니다 :)
크레이의 블로그에도 한번 적용해보았는데요. 아무래도 계절 지나고 나면 내릴 예정입니다.

원본은 외국분인데 이쪽에 안내가 있고 GIT 허브에 올라가 있는 오픈 소스입니다.
https://github.com/sebleedelisle/live-coding-presentations/commits?author=sebleedelisle
사용권에 대한 제작자 안내는 아래와 같습니다.
원저작자 sebleedelisle 님의 메시지입니다.
If you want to use this effect on your site,
만일 여러분의 사이트에 이 효과를 사용하시려면
please feel free
자유롭게 사용하세요
but PLEASE DO NOT HOTLINK TO MY FILES!
하지만 부탁하건데 제 파일에 핫링크는 걸지 마세요
Copy the files on github to your own server!
깃허브에 있는 이 파일들을 여러분 소유의 서버에 복사해 사용해 주세요
아래와 같이 티스토리에서 사용하실 수 있도록 소스를 약간 개조하였는데요.
눈 이미지는 본 티스토리 업로드 저장소에 넣었는데 다른 티스토리에서도 쓸수 있는 것 같더라구요.
HTML 스킨 편집에서 넣을 수 있는데요,
잘못하면 스킨 망가지니 넣는 방법은 어느 정도 아시는 분에 한해서, 꼭 원본 스킨 본문을 복사해서 보관한 다음 사용해 주세요 :)
<style type="text/css">
#containerSnow {
background: rgb(32,35,116);
background: linear-gradient(0deg, #0E1125 0%, #0A4375 100%);
margin: 0px;
overflow: hidden;
}
</style>
<div id="containerSnow" style='width:100%;height:200px;margin: 10px 0 15px 0;color:white;font-size:7pt;'>
<div style='position:relative;'>
<div style='position:absolute;'>
Open Source by sebleedelisle <br/>
( https://seblee.me/2010/11/javascript-html5-canvas-snow-in-3d/ )
</div>
</div>
</div>
<script type="text/javascript" src="https://tistory3.daumcdn.net/tistory/3165311/skin/images/ThreeCanvas.js"></script>
<script type="text/javascript" src="https://tistory2.daumcdn.net/tistory/3165311/skin/images/Snow.js"></script>
<script>
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
var container;
var particle;
var camera;
var scene;
var renderer;
var mouseX = 0;
var mouseY = 0;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
var particles = [];
var particleImage = new Image();//THREE.ImageUtils.loadTexture( "https://tistory4.daumcdn.net/tistory/3165311/skin/images/ParticleSmoke.png" );
particleImage.src = 'https://tistory4.daumcdn.net/tistory/3165311/skin/images/ParticleSmoke.png';
function init() {
container = document.getElementById("containerSnow");
camera = new THREE.PerspectiveCamera( 75, SCREEN_WIDTH / SCREEN_HEIGHT, 1, 10000 );
camera.position.z = 1000;
scene = new THREE.Scene();
scene.add(camera);
renderer = new THREE.CanvasRenderer();
renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
var material = new THREE.ParticleBasicMaterial( { map: new THREE.Texture(particleImage) } );
for (var i = 0; i < 500; i++) {
particle = new Particle3D( material);
particle.position.x = Math.random() * 2000 - 1000;
particle.position.y = Math.random() * 2000 - 1000;
particle.position.z = Math.random() * 2000 - 1000;
particle.scale.x = particle.scale.y = 1;
particle.velocity.x = particle.velocity.x/4;
particle.velocity.y = particle.velocity.y/4;
particle.velocity.z = particle.velocity.z/4;
scene.add( particle );
particles.push(particle);
}
container.appendChild( renderer.domElement );
document.addEventListener( 'mousemove', onDocumentMouseMove, false );
document.addEventListener( 'touchstart', onDocumentTouchStart, false );
document.addEventListener( 'touchmove', onDocumentTouchMove, false );
setInterval( loop, 1000 / 60 );
}
function onDocumentMouseMove( event ) {
mouseX = event.clientX - windowHalfX;
mouseY = event.clientY - windowHalfY;
}
function onDocumentTouchStart( event ) {
if ( event.touches.length == 1 ) {
event.preventDefault();
mouseX = event.touches[ 0 ].pageX - windowHalfX;
mouseY = event.touches[ 0 ].pageY - windowHalfY;
}
}
function onDocumentTouchMove( event ) {
if ( event.touches.length == 1 ) {
event.preventDefault();
mouseX = event.touches[ 0 ].pageX - windowHalfX;
mouseY = event.touches[ 0 ].pageY - windowHalfY;
}
}
//
function loop() {
for(var i = 0; i<particles.length; i++)
{
var particle = particles[i];
particle.updatePhysics();
with(particle.position)
{
if(y<-1000) y+=2000;
if(x>1000) x-=2000;
else if(x<-1000) x+=2000;
if(z>1000) z-=2000;
else if(z<-1000) z+=2000;
}
}
camera.position.x += ( mouseX - camera.position.x ) * 0.05;
camera.position.y += ( - mouseY - camera.position.y ) * 0.05;
camera.lookAt(scene.position);
renderer.render( scene, camera );
}
init();
</script>
그라데이션 배경 색상을 혹시라도 바꾸고 싶으시거든
아래 소스의 시작색상과 끝색상코드를 변경해주시면 됩니다 :)
linear-gradient(0deg, #0E1125 0%, #0A4375 100%)
아래 유튜브와 같이 들으면 어울립니다 ㅎㅎ
https://www.youtube.com/watch?v=G33fUUVMmks&t=22s
필요하신 분에게 도움이 되실지 모르겠네요.
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~
