처음부터 시작하는 AWS와 Node.js 책자 본문 일부입니다.
https://itadventure.tistory.com/493
[전자책 출간!] 처음부터 시작하는 AWS와 Node.js ( express )
65 페이지 분량의 미리보기 책을 무료로 제공해드립니다 첨부파일을 다운로드하셔서 보시고 관심을 갖게 되신다면 그 때 구매하세요! 그동안 집필해본 '처음부터 시작하는 AWS와 Node.js' PDF 전자
itadventure.tistory.com
오늘은 좀 내용이 길어요~

동적 웹페이지는 어떻게 만들면 되는 것일까요?
app.get() 함수를 사용하시면 되는데요. 정적 웹 선언과 오류처리 사이에 배치해 주시면 됩니다.

main.js 코드를 아래와 같이 수정해볼까요?
| const express=require('express'); const app=express(); // public 폴더 하위의 파일들을 기본으로 서비스 app.use(express.static('public')); app.get('/plus/:id/:id2', function (req, res, next) { let sum = parseInt(req.params.id) + parseInt(req.params.id2); res.send(sum.toString()); }) // 페이지를 찾을 수 없음 오류 처리 app.use(function(req, res, next) { res.status(404); res.send( '<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">' + '<html><head><title>404 페이지 오류</title></head>' + '<body><h1>찾을 수 없습니다</h1>' + '<p>요청하신 URL ' + req.url + '을 이 서버에서 찾을 수 없습니다..</p><hr>' + '</body></html>' ); }); app.listen(8080, function() {}); |
node.js 서버를 재시작해 주세요. 이제 재시작 방법은 설명 안 드려도 아시겠지요?:)
하나의 동적 웹페이지가 추가되었는데요. 단순하지만 덧셈을 하는 웹 페이지입니다.
아래와 같이 URL 을 입력해 주세요. 뒷 부분에 .html 은 붙이지 마시구요.
퍼블릭IP:8080/plus/5/12

그러자 5 와 12 의 합인 17이 출력되었군요. 5 와 12를 다른 숫자로 바꿔볼까요?
퍼블릭IP:8080/plus/1234/4321

덧셈의 합이 정확하게 표시되는 것을 알 수 있습니다.
정적 웹 페이지는 이런 기능을 구현할 수가 없으나 동적 웹 페이지는 가능하지요.
코드를 살펴보겠습니다. 추가된 코드는 아래와 같은데요.
| app.get('/plus/:id/:id2', function (req, res, next) { let sum = parseInt(req.params.id) + parseInt(req.params.id2); res.send(sum.toString()); }); |
app.get() 이란 특정 규칙의 경로(Path)와 일치하면 콜백함수를 실행하도록 연결해주며
이를 마운트(Mount:연결), 라우터 함수라고도 부릅니다.
보통 아래와 같이 사용하는데요.
app.get(경로, 콜백함수);
경로는 웹 브라우저의 퍼블릭IP:8080 뒷 부분의 주소를 의미합니다.
만일 누군가 퍼블릭IP:8080/abc.html 이란 주소를 입력하면 일치하는 경로가 있으면
퍼블릭IP:8080를 제외한 나머지 /abc.html 이라는 경로에 대해 일치하는 것을 찾은 다음,
해당하는 콜백 함수를 실행해주는 것이지요.
이를 테면 아래와 같습니다. /abc.html 이라는 패턴을 찾아서 ABC 라는 결과를 출력해 줍니다.
| app.get('/abc.html', function (req, res, next) { res.send("ABC"); }); |
주의하실 것은 경로가 마운트 되는 것은 한번 뿐이라는 것입니다.
아래와 같이 동일한 경로가 2번 구성될 경우 앞의 ABC 는 출력되나, 뒷 부분의 DEF 는 출력되지 않습니다.
| app.get('/abc.html', function (req, res, next) { res.send("ABC"); // 여기만 출력 }); app.get('/abc.html', function (req, res, next) { res.send("DEF"); }); |
경로에 대해서는 추가 규칙이 있는데요. 사례로 든 것은 100% 일치 매칭이지만
그 외 다른 규칙들도 있습니다. 여기 사용된 규칙을 소개해 드립니다.
app.get(“/plus/:id/:id2”, 콜백함수);
주목해주실 부분은 :id 와 :id2 인데요.
앞에서 URL 에 입력했던 첫번째 숫자와 두번째 숫자가 각각 매칭됩니다.
/plus/12/15 -> /plus/:id/:id2
12 는 :id 에 매칭되고,
15 는 :id2 에 매칭되는데요
매칭된 각 파라미터는 콜백함수 내부에서 req.params.id, req.params.id2 라는 이름으로 사용할 수 있습니다.
하지만 입력 URL의 파라미터가 2개가 아니라 1개 또는 3개인 경우 매칭되지 않기 때문에
아래 URL은 해당이 없습니다.
/plus/1 ( 매칭x ) , /plus/1/2/3 ( 매칭x )
콜백함수 안에서는 아래 코드가 실행되는데요.
| function (req, res, next) { let sum = parseInt(req.params.id) + parseInt(req.params.id2); res.send(sum.toString()); } |
각 입력된 :id 값과 :id2 값은 req.params.id, req.params.id2 변수로 전달됩니다.
이 2개의 수를 더해서 합계를 내면 되나, 그냥 더하면 이상한 결과가 발생되는데요,
let sum = req.params.id + req.params.id2
=> 1572,
엥? 15 + 72가?
req.params.id 와 req.params.id2 는 숫자(Number)가 아니라 문자열(String)이기 때문입니다.
( 15와 72가 들어 있는게 아니라 “15”와 “72”가 들어 있습니다 )
그렇기에 문자열 2개에 대해 덧셈 연산을 할 경우 이어 붙이기 기능이 작동됩니다.
이 경우는 숫자 덧셈을 위해서는 양쪽을 모두 숫자로 바꿔주어야 하는데요.
그 때 사용하는 것이 parseInt 내장 함수입니다.
참고로 내장함수는 모듈이 없어도 작동하는 기본기능이 있는 함수를 의미합니다.
parseInt(req.params.id) 는 req.params.id 의 값 “15” 를 숫자 15 로 바꾸어 줍니다.
parseInt(req.params.id2) 는 req.params.id2 의 값 “72” 를 숫자 72 로 바꾸어 주게 되지요
그래서 2개를 더해 sum 이란 변수를 선언하는 동시에 넣어주는 것이지요.
이 경우 sum 은 숫자와 숫자를 더했기 때문에 숫자형이 됩니다.
let sum = req.params.id + req.params.id2
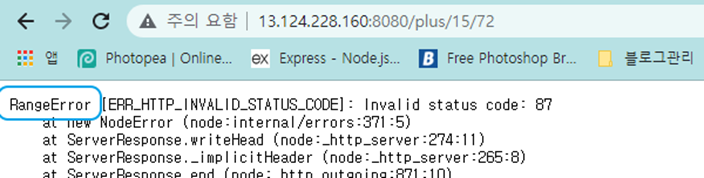
그리고 나서 결과를 사용자에게 표시해주면 되는데요. 여기에 또 한가지 제약이 있습니다.
아래 스크립트는 덧셈의 결과를 사용자에게 표시해주는 명령인데요.
괄호안에 들어갈 파라미터는 무조건 문자열이어야 합니다.
res.send(출력할 문자열);
그렇기 때문에 만일 아래와 같이 사용하면, 오류가 발생합니다. sum 은 문자열이 아니기 때문이지요.
res.send(sum);

2가지 해결 방법이 있는데요. 첫째는 방법은 문자열변환 함수 .toString() 입니다.
res.send(sum.toString());
문자열을 숫자로 바꾸는 것이 parseInt()였다면, 숫자를 문자열로 바꾸는 toString()을 사용하면 됩니다. parseInt 와 반대로 뒷 부분에 써주는 것이 특징입니다. → 변수.toString()
두번째 방법은 다른 문자열과 더하는 것입니다.
res.send(sum + "");
자바스크립트는 숫자와 문자열을 더할 때 이어 붙이기 기능이 작동하여 문자열이 됩니다.
그렇기에 만일 아래와 같이 작성하면 문자열 형변환이 되어 문제가 해결되는 것이지요,
res.send("합계 : " + sum);
주석으로 정리하면 아래와 같습니다.
| // 패턴 매칭 app.get( // 퍼블릭IP:8080/plus/A/B 형태를 매칭 '/plus/:id/:id2', // 콜백함수 정의 function (req, res, next) { // 합계를 계산하는데 let sum = // req.params.id 을 숫자로 변환하고 parseInt(req.params.id) // req.params.id2 을 숫자로 변환해서 더합니다. + parseInt(req.params.id2); // 합계를 그냥 출력하면 에러가 나기 때문에 // 문자열로 변환해서 출력합니다. res.send(sum.toString()); } ); |
방문해주시는 모든 분들께 늘 감사드립니다.
도움이 되셨다면 공감 한방, 댓글은 굿잡!
감사합니다~

다음 이야기 : https://itadventure.tistory.com/521
Node.js - Part13-1. 템플릿이란?
처음부터 시작하는 AWS와 Node.js 책자 본문 일부입니다. https://itadventure.tistory.com/493 [전자책 출간!] 처음부터 시작하는 AWS와 Node.js ( express ) 65 페이지 분량의 미리보기 책을 무료로 제공해드립..
itadventure.tistory.com
'자바스크립트와 캔버스' 카테고리의 다른 글
| ASMR - 캔바스로 느껴보는 빗소리 ( 자바스크립트 ) (14) | 2022.03.27 |
|---|---|
| Node.js - Part13-2. 템플릿 예제 (8) | 2022.03.25 |
| Node.js - Part 12-1. 동적웹페이지? 그게 뭔데? (10) | 2022.03.22 |
| Node.js - Part 11-6. 그림파일도 문제 없어요 (10) | 2022.03.16 |
| Node.js - Part 11-5. 스크립트의 이해 (6) | 2022.03.15 |




